В этом уроке мы рассмотрим концепцию макетов в OpenCart. Мы начнем с изучения основных макетов, доступных в OpenCart, и по мере продвижения рассмотрим, как можно создавать новые макеты. Далее мы увидим ассоциацию макетов с продуктами, категориями и модулями.
Я предполагаю, что вы используете последнюю версию OpenCart 2.0. Конечно, макеты также доступны в предыдущих версиях OpenCart, но мы будем придерживаться последней версии, поскольку интерфейс не совсем такой, как в версиях OpenCart 1.x.
Концептуальное понимание макетов OpenCart
«Макеты» в OpenCart — это концепция организации и предоставления шаблонов для различных типов страниц в интерфейсе. Что это значит, когда вы говорите другой «вид» страницы? Если вы посмотрите на разные страницы в OpenCart, вы заметите, что «структура» макета не одинакова на каждой странице. Например, макет страницы «Список продуктов» не совпадает с макетом страницы «Сведения о продукте».
Кроме того, структура варьируется на разных страницах, таких как «Страницы учетной записи», «Страница контактов», «Страница оформления заказа» и т. Д. Таким образом, именно здесь макет входит в картину. Вы можете сказать, что макеты являются шаблонами декоратора, которые подготавливают всю страницу, заполняя слоты и модули, доступные для этого конкретного макета.
С другой стороны, макеты также полезны в OpenCart для назначения различных модулей на страницу. Например, если вы хотите отобразить модуль «Баннер» на странице сведений о продукте, вы можете сделать это из серверной части, так как макет сведений о «продукте» уже доступен в ядре. OpenCart также позволяет создавать новые макеты из серверной части, чтобы можно было переопределить макеты по умолчанию, назначенные различным страницам клиентской части.
Изучите основные макеты
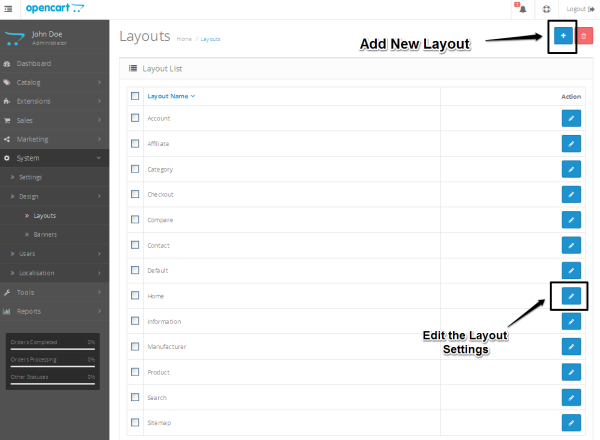
Давайте посмотрим на встроенные макеты, доступные в OpenCart. Пройдите в бэкэнд OpenCart. В меню навигации выберите «Система»> «Дизайн»> «Макеты» , в котором перечислены основные макеты.

Как видите, есть довольно большой список уже существующих макетов. Нажмите на значок « Редактировать» макета « Домой» , как показано на снимке экрана выше, чтобы настроить параметры, связанные с макетом.

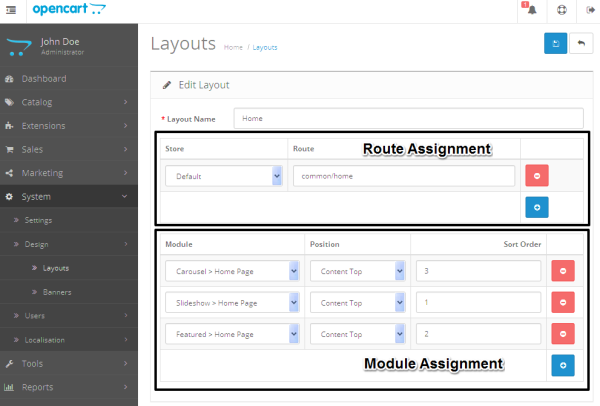
Давайте разберемся, что именно означает каждый раздел конфигурации.
Название макета
Это просто название макета. Он должен быть настроен на что-то разумное, так как это поможет нам позже во время назначения модуля.
Назначение маршрута
Важным моментом здесь является значение столбца «Маршрут», который предлагает OpenCart, чтобы всякий раз, когда на входной странице присутствовал URL, содержащий «common / home», он должен активировать этот параметр, связанный с макетом. Это означает, что он активирует все модули, назначенные этому макету, во время запроса домашней страницы во внешнем интерфейсе.
Назначение модуля
В этом разделе вы можете видеть, что модули уже настроены для отображения на домашней странице. Есть три модуля, назначенных позиции «Верх содержимого», хотя вы можете добавить больше модулей для отображения их в разных позициях на главной странице. Например, вы можете добавить модуль «Баннер» в позицию «Контент снизу».
Таким же образом вы можете настроить параметры и для других макетов. OpenCart предоставляет действительно удобный интерфейс для назначения модулей различным позициям макета.
В следующих нескольких разделах мы увидим, как вы можете создать новый макет и использовать этот макет для переопределения основных макетов OpenCart.
Добавить новый макет из бэк-энда
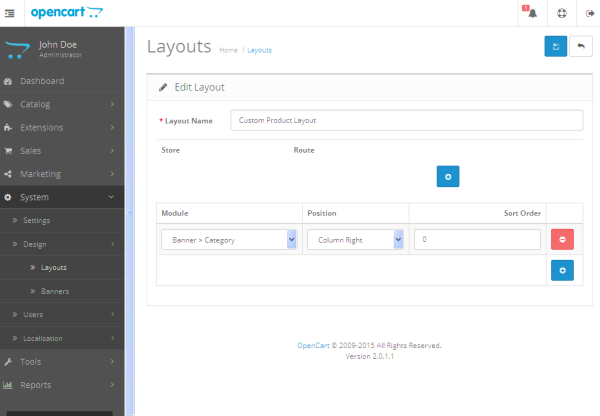
Перейдите на страницу Система> Дизайн> Макеты . Нажмите на знак +, чтобы добавить новый макет. Заполните необходимую информацию, как показано на следующем снимке экрана, и сохраните ее.

Мы ввели «Пользовательский макет продукта» в качестве имени макета. Мы также присвоили модулю «Баннер> Категория» позицию «Правый столбец». Это означает, что всякий раз, когда наш макет активируется для любого запроса во внешнем интерфейсе, он будет отображать модуль «Баннер» на правой боковой панели.
Есть два способа активировать макет для любого внешнего запроса. Мы уже обсуждали первое, назначение «Маршрут» в настройках конфигурации макета. Другим вариантом является «переопределение», доступное для определенных страниц внешнего интерфейса. Мы перейдем ко второму варианту курса этого урока.
Связать макеты с продуктами и категориями
Теперь, когда мы создали собственный макет, давайте продолжим и проверим, как вы можете использовать функцию переопределения макетов в OpenCart. Я буду использовать пример продуктов по умолчанию, доступных в OpenCart, чтобы упростить процесс.
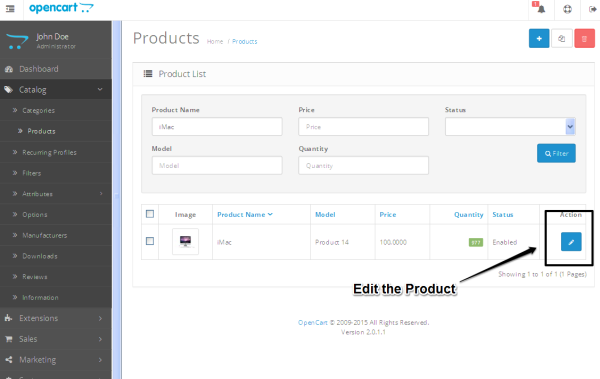
Перейдите в Каталог> Товары , в котором будут перечислены все товары, доступные в магазине. Давайте отредактируем продукт «iMac» в категории «Рабочие столы> Mac».

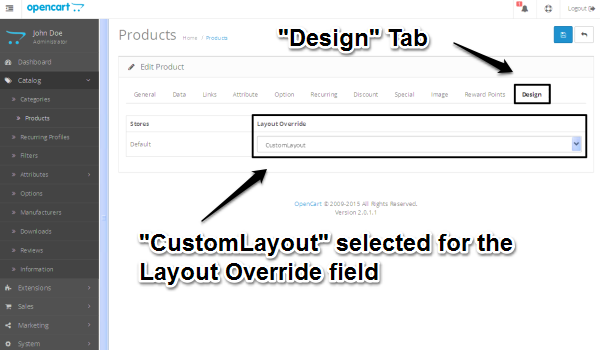
В интерфейсе редактирования продукта перейдите на вкладку « Дизайн », где вы должны увидеть опцию « Переопределение макета» для магазина по умолчанию. Выберите CustomLayout в раскрывающемся списке и сохраните продукт.

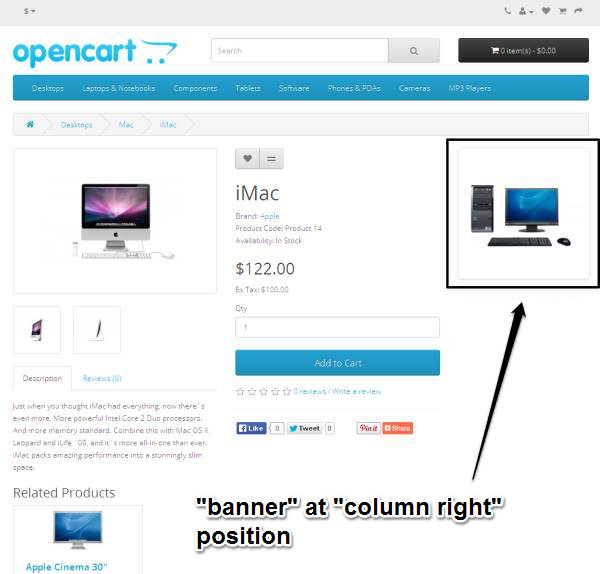
Вы только что изменили макет продукта по умолчанию для продукта iMac с помощью нашего макета CustomLayout! Это означает, что всякий раз, когда кто-то посещает страницу сведений о продукте iMac во внешнем интерфейсе, для этой страницы будет активирован «CustomLayout». И, как мы обсуждали в предыдущем разделе, он отобразит модуль «Баннер» в позиции «Правый столбец». Давайте проверим это в front-end!

Таким же образом вы можете переопределить макеты для категорий!
Вывод
Поэтому я надеюсь, что вы должны иметь общее представление о том, как работают макеты в OpenCart. Макеты действительно полезны для переопределения макетов по умолчанию и назначения модулей на разные позиции в OpenCart. Поделитесь своими мыслями в виде комментариев и запросов, используя канал ниже!