Ранее в этом году Pebble анонсировала Pebble Time , свои умные часы третьего поколения, финансируемые благодаря их чрезвычайно успешной кампании на Kickstarter . Pebble Time поставляется с новой функцией Timeline для отображения пользователю информации (такой как уведомления, новости, напоминания и события) в хронологическом порядке на временной шкале. Ранее Pebble требовала от разработчиков писать собственные приложения для отображения информации о Pebble. Теперь разработчики могут отправлять информацию на временную шкалу напрямую, используя JSON со своего частного сервера, через общедоступный REST API.
Если вы не знакомы с Pebble Time, я советую вам почитать эту статью Патрика Катанзарити для повышения квалификации.
Какой график?
Уведомления смартфона являются мгновенными и представляют собой транзакцию, которая происходит в этот самый момент времени. По определению они не могут прибыть раньше или позже.
Pebble Time поставляется с новой функцией ОС, которая называется timeline. Временная шкала приносит другое измерение в ваши уведомления; измерение времени. Сроки не следует путать с историей уведомлений. Временная шкала позволяет третьим лицам отправлять вам прошлые и будущие уведомления; уведомления, которые вам не нужно знать сразу, но, возможно, захотите посмотреть через некоторое время. Например, вы можете посмотреть, в какое время вы выходили из дома утром, или в какое время восход, или в каких процентных пунктах фондовый рынок открывался раньше, или когда следующий поезд выходит из города Кеннеди.
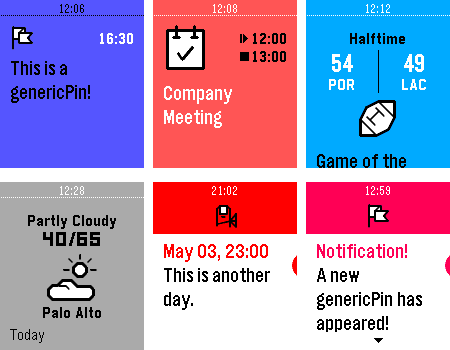
Кредит: галька
Прелесть временной шкалы в том, что вы можете помещать в нее практически любую информацию, независимо от того, насколько она незначительна, потому что информация не прерывает пользователя. Например, приложение таймера для яиц, которое гудит пользователю, когда таймер отключается, также может выдвинуть событие на временную шкалу. Вы никогда не сможете сказать, когда пользователь спросит себя: «Когда я установил таймер для торта, который я испек сегодня утром?».
Конечно, временная шкала также может содержать важную своевременную информацию, такую как расписание поездов или расписание фильмов в местном кинотеатре. Вместо того, чтобы получать уведомление за пять минут до отправления поезда, пользователи могут смотреть вперед на свои часы в ожидании следующего поезда и поезда после него. Вся эта информация молча переносится на ваши часы и объединяется в единый прокручиваемый интерфейс.
Помимо того, что Pebble является источником случайных битов информации, имеющих отношение к вашей жизни, он автоматически заполняет вашу хронологию прошлыми и будущими событиями из календаря вашего смартфона, чтобы вы получили целостное представление о своем дне.
Кредит: галька
Как это работает?
Pebble называет временные уведомления «булавками». Пины универсально управляются на сервере Pebble, а устройства Pebble периодически подключаются и загружают свежий список пинов для отображения на временной шкале. Сервер Pebble гарантирует, что пользователи не будут рассылать спам, используя слишком много контактов, и позволяет разработчикам выдвигать контакты нескольким пользователям с помощью одной команды.
Все выводы должны пройти через сервер Пеббл. Даже локальные приложения, которые хотят отобразить пин-код на локальном устройстве, должны сначала отправить пин-код на сервер и разрешить устройству получать его в своем обычном расписании обновлений (15 минут).
Эмитент пин-кода может обновить и удалить пин-код, и сервер Pebble отправит изменения на устройство Pebble.
Анатомия булавки
Все выводы записаны в формате JSON и передаются на сервер Pebble через HTTPS.
Пример минимального вывода выглядит следующим образом:
{ "id": "xxxxxxxxx", "time": "2015-05-25T08:42:00Z", "layout": { "type": "genericPin", "title": "You left your house", "tinyIcon": "system://images/NOTIFICATION_FLAG" } } -
idпредставляет собой случайную уникальную строку для каждого события и позволяет эмитенту обновлять и удалять пин-код. -
timeопределяет, где на временной шкале оно должно появиться. -
layoutсодержит информацию, которая будет отображаться на экране. -
typeопределяет, должен ли пин-код быть отформатирован как общее событие, календарь, спорт, погода и т. Д. -
title— это текст, отображаемый на экране. -
tinyIconиз списка разрешенных значков.
Получение ключа API
Pebble требует, чтобы у вас было существующее приложение Pebble, загруженное в Pebble App Store , чтобы перенести контакты на сервер Pebble. Приложение на самом деле не нужно ничего делать.
Приложение необходимо, потому что пользователям необходимо намеренно загрузить ваше приложение, чтобы показать, что они хотят подписаться на ваши контакты. Аналогично, пользователь, удаляющий ваше приложение, автоматически отписывает их от ваших контактов.
Если вы собираетесь разрабатывать только для временной шкалы и у вас нет времени на создание модного приложения, перейдите в CloudPebble (официальную среду разработки приложений Pebble для веб-приложений) и создайте простое приложение с использованием их минимальных шаблонов, скомпилируйте онлайн, а затем загрузите готовое приложение на свой компьютер. После загрузки приложения на портал разработчиков Pebble следуйте инструкциям на их веб-сайте, чтобы получить ключ API для своего приложения.
Дополнительную помощь смотрите в этой статье о том, как отправить приложение Pebble в App Store .
При связи с сервером Pebble вам необходимо знать о двух разных токенах аутентификации. Первый — это ключ API вашего приложения, с помощью которого вы нажимаете кнопки для всех пользователей. Второй — токен пользователя, специфичный для каждой комбинации пользователя и приложения. При добавлении контактов в Pebble вы можете использовать только один из них, в зависимости от того, хотите ли вы вставлять контакты всем пользователям или конкретным пользователям.
Пользовательский токен может быть получен только приложением, запущенным на устройстве Pebble, и не предоставляется другим способом. Это означает, что если вы ориентируетесь на конкретных пользователей, вам необходимо разработать приложение Pebble, которое считывает токен пользователя и выталкивает контакты из вашего приложения или передает токен пользователя обратно на ваш сервер.
Прикрепление булавки к серверу Пеббл
Пины можно перенести с вашего собственного сервера на сервер Pebble или из приложения, установленного на устройстве Pebble, на сервер Pebble. Это делается через HTTPS, который широко поддерживается открытым протоколом.
Вот пример передачи пинов с вашего сервера всем пользователям (для иллюстрации используется XMLHttpRequest ):
var xhr = new XMLHttpRequest(); xhr.open( "PUT", "https://timeline-api.getpebble.com/v1/user/pins/kennedytown-1395203", true ); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("X-API-Key", "fbbd2e4c5a8e1dbef2b00b97bf83bdc9"); xhr.send(JSON.stringify( { "id": "kennedytown-1395203", "time": "2015-05-25T08:42:00Z", "layout": { "type": "genericPin", "title": "Last train at 11:40 PM out of Kennedy Town", "tinyIcon": "system://images/SCHEDULED_EVENT" } } ));
Если этот код запускается внутри приложения Pebble, вы должны использовать вместо этого токен пользователя, так как выводы предназначены только для текущего пользователя, и вы не хотите показывать ключ API своего приложения за пределами вашего сервера.
В этом примере мы выдвигаем булавки из вашего приложения к текущему пользователю:
Pebble.getTimelineToken( function (userToken) { var xhr = new XMLHttpRequest(); xhr.open( "PUT", "https://timeline-api.getpebble.com/v1/user/pins/kennedytown-1395203", true ); xhr.setRequestHeader("Content-Type", "application/json"); xhr.setRequestHeader("X-User-Token", userToken); xhr.send(JSON.stringify( { "id": "kennedytown-1395203", "time": "2015-05-25T08:42:00Z", "layout": { "type": "genericPin", "title": "Last train at 11:40 PM out of Kennedy Town", "tinyIcon": "system://images/SCHEDULED_EVENT" } } )); }, function (error) {} );
После того, как запрос сделан на сервер Pebble, просто откиньтесь на спинку кресла и расслабьтесь и подождите, пока устройство Pebble обновит себя и поместит пин-код в шкалу времени.
Настройка внешнего вида ваших булавок
Булавки гораздо более настраиваемы, чем просто текст и значок. Предыдущий JSON имел свойство type установленное в genericPin . Изменяя это, вы можете использовать любой из 6 выводов:
Расположение выводов :
-
genericPin— для общей информации -
calendarPin— для события календаря -
sportsPin— для отображения результатов разных команд -
weatherPin— для погоды -
genericReminder— для напоминаний, которые должны появиться в ближайшее время -
genericNotification— будет использоваться первичным для немедленных уведомлений
Каждый тип булавки имеет свой собственный набор свойств, которые дополнительно настраивают внешний вид. Например, спортивная раскладка позволяет вам указать, кто является хозяевами и гостями, и их соответствующие оценки.
Вы также можете изменить primaryColor , primaryColor и backgroundColor для вывода, добавив эти свойства в layout JSON. Значения — это цвет в шестнадцатеричном формате HTML (например, #0055FF ).
Добавление пин-кода и оповещение пользователя
Хотя контакты спроектированы так, чтобы быть бесшумными и требовать от пользователя активного поиска информации, контакты также могут предоставлять деструктивные уведомления. Добавляя свойство к выводу, вы можете контролировать, будет ли вывод уведомлять пользователя, как только он будет добавлен или каждый раз, когда данные обновляются. Вы также можете указать до трех напоминаний, которые предупреждают пользователя о приближении события. Например, вы можете предупредить пользователя о начале футбольной игры, предупредить его, когда счет закончится, и предупредить его, если игра была отложена, при этом сохраняя всю эту информацию видимой на временной шкале.
Чтобы предупредить пользователя, как только пин-код создан, просто добавьте свойство createNotification в свой JSON, прежде чем createNotification его на сервер Pebble. Когда устройство Pebble получит пин-код, оно добавит его на временную шкалу и одновременно предупредит пользователя:
{ "id": "uidxxxxxxxxx", "time": "2015-05-25T08:42:00Z", "layout": { "type": "genericPin", "title": "You left your house", "tinyIcon": "system://images/NOTIFICATION_FLAG" }, createNotification: { "layout": { "type": "genericPin", "title": "You JUST left your house", "tinyIcon": "system://images/GENERIC_CONFIRMATION" } } }
Чтобы предупредить пользователя после обновления updateNotification , добавьте свойство updateNotification в свой JSON и добавьте свойство time чтобы указать, когда он был обновлен, например:
{ "id": "uidxxxxxxxxx", "time": "2015-05-25T08:42:00Z", "layout": { "type": "genericPin", "title": "You left your house", "tinyIcon": "system://images/NOTIFICATION_FLAG" }, updateNotification: { "time": "2015-05-25T08:59:00Z", "layout": { "type": "genericPin", "title": "The time you left your house has changed, how weird", "tinyIcon": "system://images/GENERIC_CONFIRMATION" } } }
При обновлении булавки вы не можете просто нажать измененные данные, вам нужно снова нажать всю информацию.
Создание булавки откройте ваше приложение
Вы можете заставить свой пин-код открыть приложение Pebble, добавив к нему свойство actions . Вы можете указать несколько действий, где каждому действию присваивается целочисленный параметр, который передается в ваше приложение. Когда пользователь откроет ваш пин-код, ему будет представлено меню, в котором перечислены действия, которые вы укажете. Когда они нажимают на элемент, ваше приложение будет запущено.
{ "id": "uidxxxxxxxxx", "time": "2015-05-25T08:42:00Z", "layout": { "type": "genericPin", "title": "You left your house", "tinyIcon": "system://images/NOTIFICATION_FLAG" }, actions: [ { "title": "Activate house alarm", "type": "openWatchApp", "launchCode": 15 }, { "title": "Deactivate house alarm", "type": "openWatchApp", "launchCode": 22 } ] }
Резюме
В этой статье мы только затронули основы того, что может делать временная шкала. Существует ряд тем, которые я не затрагивал, которые читатель может исследовать самостоятельно, например, удаление булавки, сгруппированные булавки по темам и обработка ошибок.
Временная шкала представляет собой простую технологию (похожую на RSS-каналы), но гораздо более личная и доступная, и с правильным контентом, может стать незаменимой функцией.
Ссылки по теме
- Pebble Timeline — учебное пособие и примеры.
- Что Pebble Time означает для разработчиков?
- Как отправить приложение Pebble в App Store