Свойство SVG fill закрашивает внутреннюю часть графика сплошным цветом, градиентом или рисунком. Использование SVG inline обеспечивает полный контроль над такими свойствами элементов во всем фрагменте документа SVG в HTML.
В большинстве случаев то, что считается «внутренней частью» графики, является простым. Однако, когда на графике присутствуют более сложные составные пути, такие как те, которые пересекаются или заключают в себе фигуры, то, что определяет внутреннюю часть фигуры, становится менее четким.
Затем можно включить свойство fill-rule для дальнейшего определения наших намерений относительно того, что следует считать внутренней частью нашей полной формы.
Эта статья рассмотрит свойство fill и затем опишет правила алгоритма, связанные с fill-rule . Понимание причин, лежащих в основе этих правил, может помочь устранить любые неожиданности при отображении графики в браузере.
Свойство fill
Прежде чем переходить к fill-rule , важно понять функцию свойства fill в целом.
fill рисует внутреннюю часть определенного графического элемента и включается в код элемента, который должен быть заполнен. Внутренняя часть формы определяется путем изучения всех подпутей и спецификаций, изложенных в fill-rule , и затем это пространство окрашивается. « Краска » относится к действию применения цветов, градиентов или рисунков к графике посредством fill и / или stroke .
При заполнении фигуры или контура, fill будет рисовать открытые контуры так, как если бы последняя точка контура была связана с первой, даже если цвет stroke не будет отображаться на этом участке контура.
Чтобы продемонстрировать эффект fill на открытом пути, давайте рассмотрим две основные полилинии SVG:
В то время как первая полилиния имеет значение fill белого цвета, вторая закрашена сплошным желтым цветом, что позволяет нам видеть, что сервер рисования принимает соединение между первой и последней точками на пути и заполняет «внутреннюю часть» этого путь в результате.
Свойство fill-rule
Свойство fill-rule указывает алгоритм, который будет использоваться при определении того, какие части холста включены в более сложные фигуры.
Здесь принимаются значения, nonzero , evenodd и inherit .
Что именно происходит за кадром с этим свойством и как оно определяет «внутренность» формы? Это может быть довольно сложно и не слишком очевидно, поэтому мы рассмотрим алгоритм, используемый для каждого правила.
Значение: ненулевое
Значение, nonzero от nonzero определяет внутреннюю точку точки на холсте, рисуя линию от рассматриваемой точки через фигуру в любом направлении. Области, где сегмент формы пересекает эту линию, затем исследуются и окрашиваются соответствующим образом.
То, что считается «внутри» фигуры, определяется, начиная с нуля. Затем один добавляется каждый раз, когда отрезок пути пересекает линию слева направо (по часовой стрелке), а один вычитается каждый раз, когда отрезок пути пересекается справа налево (против часовой стрелки).
Независимо от того, будет ли внутренняя траектория нарисована по часовой стрелке или против часовой стрелки, это существенно повлияет на итоговый счет.
Как только эти пересечения будут подсчитаны, и мы получим нулевой результат, точка находится вне пути. Если у нас осталось число, отличное от нуля, путь рассматривается внутри фигуры.
Изображения звезд и Солнца, представленные ниже, состоят из нарисованных по часовой стрелке путей, и оба имеют fill-rule nonzero от nonzero :
Звезда состоит из одного пересекающегося пути, а изображение Солнца состоит из одного длинного составного пути. «Внутри» каждой формы изначально не ясно и может варьироваться в зависимости от намерений автора. fill-rule разрешает дальнейшие разъяснения в этих случаях
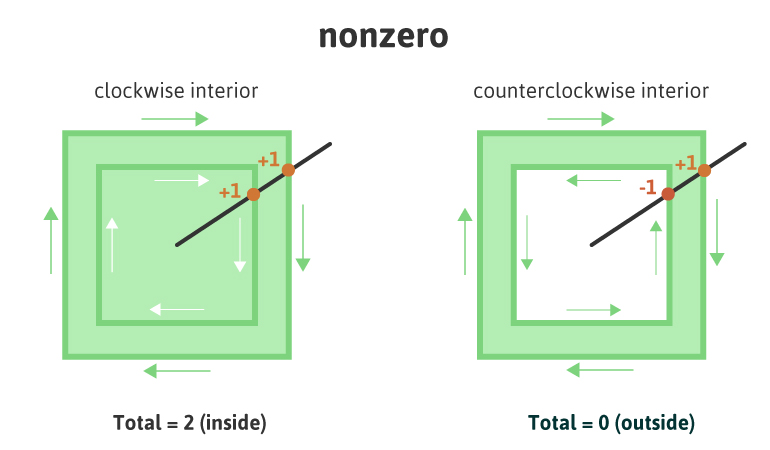
В следующем примере давайте подробнее рассмотрим, что именно происходит, когда nonzero алгоритм применяется к аналогичной графике, но внутренние пути нарисованы по часовой стрелке, а не против часовой стрелки.
Обе графики состоят из одного унифицированного пути, а внутренняя форма графика справа была нарисована против часовой стрелки, что привело к изменению результата алгоритма:
Стрелки на диаграммах ниже представляют направление, в котором был нарисован путь:
Значение: evenodd
Значение evenodd определяет внутреннюю точку точки на холсте, рисуя линию из рассматриваемой области через всю фигуру в любом направлении. Сегменты пути, которые пересекают эту линию, затем подсчитываются. Если окончательное число четное, точка находится вне; если это странно, точка находится внутри.
Изображения звезд и Солнца ниже имеют fill-rule evenodd :
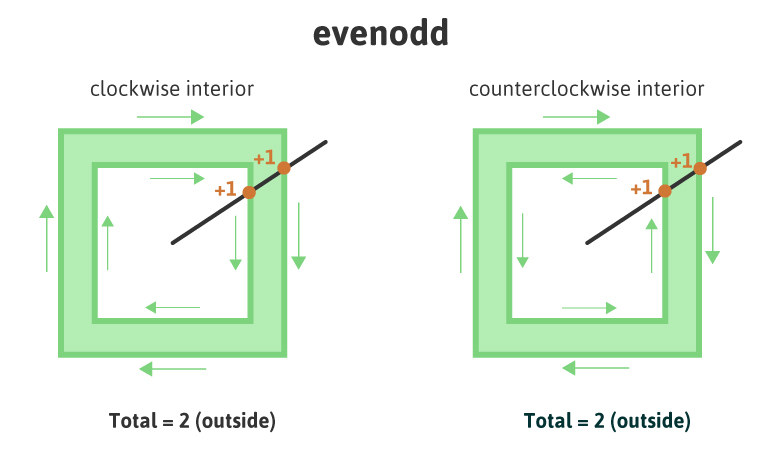
Для сравнения с nonzero давайте более подробно рассмотрим, что именно происходит, когда этот алгоритм применяется к этой графике, когда внутренние пути нарисованы по часовой стрелке, а не против часовой стрелки.
Учитывая конкретный алгоритм правила evenodd , направление рисования рассматриваемой внутренней формы не имеет значения, в отличие от nonzero , поскольку мы просто считаем пути, когда они пересекают линию.
Вывод
Хотя использование свойства fill-rule не всегда необходимо, понимание его основного поведения обеспечивает более тщательный контроль при заполнении менее простой графики, отображая ее точно так, как задумано на экране.
Понимание алгоритма, используемого в этих правилах, помогает устранить любые неожиданные результаты при рисовании SVG.