Одна из вещей, которую вы, вероятно, заметили при посещении веб-сайта Bootstrap, — это правая навигация, которая перемещается при прокрутке страницы. Этого эффекта прокрутки можно добиться, комбинируя плагины Affix и ScrollSpy jQuery, которые доступны как компоненты Bootstrap.
В этой статье я покажу вам, как добавить эту классную функцию в один из ваших собственных проектов. Как всегда, чтобы лучше продемонстрировать это, я буду использовать демонстрационный проект .
Давайте начнем с рассмотрения его HTML-структуры.
Основная разметка для нашего демо
Для небольших экранов мы используем макет с одним столбцом. Для средних и больших экранов наш макет будет состоять из двух столбцов. С одной стороны, у нас есть навигация, которая занимает четверть ширины строки. С другой стороны, у нас есть основные разделы контента, которые занимают остальные три четверти ширины строки. Каждый из этих разделов имеет значение атрибута id , соответствующее значению атрибута href соответствующего элемента anchor ( a ).
В нашем примере мы хотим, чтобы эффект прокрутки возникал только тогда, когда область просмотра превышает 991px (т.е. средние и большие экраны). По этой причине мы добавляем в навигацию вспомогательные классы hidden-xs и hidden-sm .
Смотрите код ниже. Обратите внимание, что для краткости мы не включаем контент, который не имеет отношения к технике.
<div class="col-md-3 scrollspy"> <ul id="nav" class="nav hidden-xs hidden-sm" data-spy="affix"> <li> <a href="#web-design">Web Design</a> </li> <li> <a href="#web-development">Web Development</a> <ul class="nav"> <li> <a href="#ruby"> <span class="fa fa-angle-double-right"></span>Ruby </a> </li> <li> <a href="#python"> <span class="fa fa-angle-double-right"></span>Python </a> </li> </ul><!--end of sub navigation--> </li> </ul><!-- end of main navigation --> </div> <div class="col-md-9"> <section id="web-design"> </section> <section id="web-development"> <section id="ruby"> </section> <section id="python"> </section> </section> </div>
Теперь, когда мы поняли основную структуру нашего проекта, мы можем включить плагины для добавления функциональности.
Используя Affix
Плагин Affix поможет нам «зафиксировать» положение раздела навигации, позволяя нам добавлять вертикальные смещения к этому фиксированному элементу в зависимости от того, где пользователь прокручивал.
Чтобы использовать плагин Affix в нашем проекте, мы должны указать элемент, который получит поведение «affix». Мы можем сделать это, добавив к нему атрибут / значение data-spy="affix" . В нашем примере желаемый элемент — это элемент ul .
Плагин переключается между тремя классами, описанными здесь:
- Класс
affix-top, который указывает, что элемент находится в самой верхней позиции. - Класс
affix, который добавляется, когда элемент начинает прокручиваться за пределы экрана, и который применяет к нему свойствоposition: fixed. - Класс
affix-bottom, который указываетbottomсмещение элемента.
Вкратце, плагин изменяет тип позиционирования элемента, когда пользователь прокручивает страницу вверх и вниз, используя для этого три класса.
Обратите внимание, что мы можем по желанию воспользоваться всеми классами в нашей реализации. Самый важный класс — это affix , который позволяет нам закрепить элемент, когда пользователь прокручивает страницу вниз. Однако, в зависимости от структуры нашего проекта, мы можем использовать классы affix-top и / или affix-bottom .
Давайте теперь посмотрим, как мы можем включить все три класса в нашем примере.
Сначала мы присваиваем класс affix-top элементу ul . Для этого мы можем использовать либо собственные атрибуты data- *, либо JavaScript. Вот необходимый jQuery / JavaScript:
$('#nav').affix({ offset: { top: $('#nav').offset().top } });
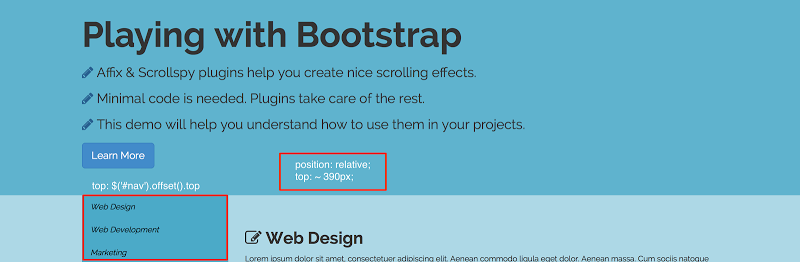
На данный момент мы применили top позицию элемента. Это около 390 пикселей. По умолчанию его положение установлено на static . Хотя Bootstrap упоминает, что позиционирование CSS не требуется, я установил его положение relative . Вот скриншот с аннотациями, чтобы показать, что происходит:
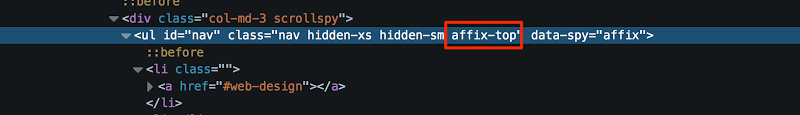
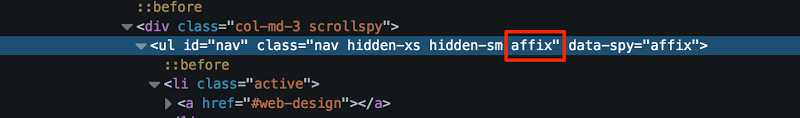
HTML- ul элемента ul выглядит следующим образом при первой загрузке страницы:
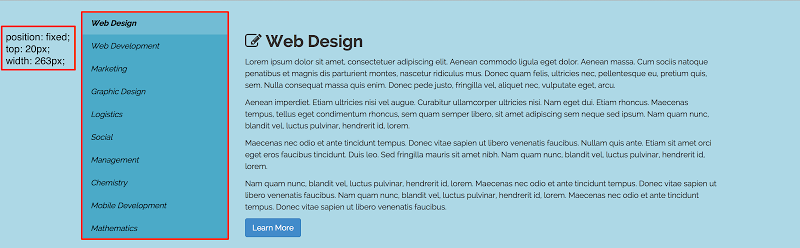
Как вы можете видеть, когда пользователь впервые начинает прокручивать, элемент ul имеет класс affix-top . Когда «прокрутка» превышает начальную top позицию элемента (около 390 пикселей), ul получает класс affix и его позиция изменяется на fixed . Затем мы устанавливаем его новую top (попробуйте изменить ее значение, чтобы увидеть разницу) свойства position и width . Вот соответствующие стили:
.affix { top: 20px; width: 213px; } @media (min-width: 1200px) { .affix { width: 263px; } }
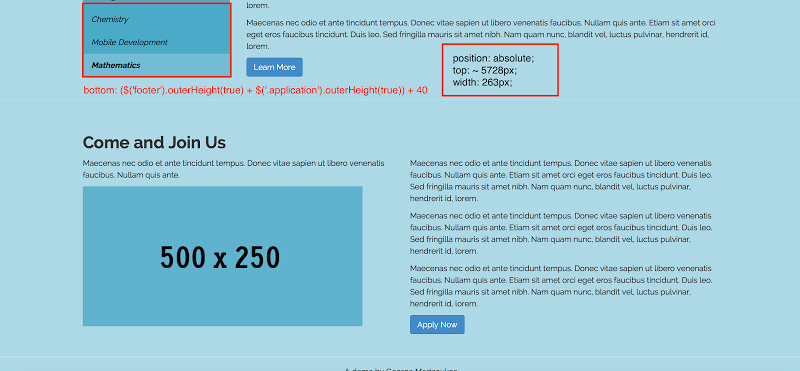
Ниже приведен скриншот, который соответствует этой фазе:
И сгенерированный HTML:
Когда пользователь прокручивает, ul прикрепляется к верхней части страницы. Конечно, это хороший эффект, но мы в конечном итоге хотим прекратить закрепление. Мы можем сделать это с помощью класса affix-bottom . Чтобы плагин вызывал этот класс, мы должны указать bottom смещение целевого элемента. Опять же, это может быть достигнуто с помощью пользовательских атрибутов или jQuery / JavaScript. Вот как это сделать с помощью jQuery:
$('#nav').affix({ offset: { bottom: ($('footer').outerHeight(true) + $('.application').outerHeight(true)) + 40 } });
На этом этапе мы должны использовать CSS, чтобы указать тип позиционирования для нашего элемента. Например, мы можем применить position: absolute или position: relative него. В нашем примере я выбрал первый вариант. Мы также устанавливаем его свойство width . Вот необходимые стили:
.affix-bottom { position: absolute; width: 213px; } @media (min-width: 1200px) { .affix-bottom { width: 263px; } }
На этом заключительном этапе наша демонстрация будет выглядеть так:
Примечание. Этот окончательный снимок экрана основан на типичном разрешении экрана рабочего стола.
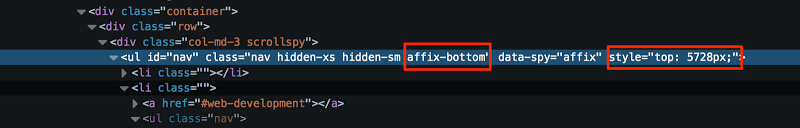
И вот сгенерированный HTML:
Как показано выше, на основе bottom смещения, которое мы определили с помощью jQuery, плагин применяет новое top смещение к элементу.
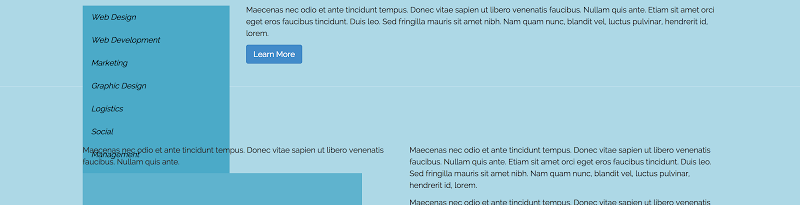
Наконец, важно отметить, что в случае этой конкретной демонстрации мы должны были указать bottom смещение для элемента. Это потому, что после разделов, связанных с образованием, есть контент. Например, если бы мы не указали смещение, наша страница выглядела бы примерно так:
Теперь, когда у нас работает плагин Affix, мы можем добавить функциональность ScrollSpy.
Использование ScrollSpy
Чтобы добавить ScrollSpy в наш проект, мы должны определить элемент, на который мы хотим «шпионить» во время прокрутки страницы. Обычно это будет элемент body . ScrollSpy также требует, чтобы мы использовали навигационный компонент Bootstrap .
Сначала мы применяем атрибут / значение data-spy="scroll" к элементу body «spied». На этом этапе стоит упомянуть, что Bootstrap предлагает установить положение нашего элемента «шпион» relative .
Затем мы идентифицируем конкретные части этого элемента, который мы хотим отслеживать, добавляя атрибут data-target к элементу, на который мы шпионим (опять же, в нашем случае это body ). Значение этого атрибута должно соответствовать id или class родителя компонента nav. Таким образом, тег body будет выглядеть следующим образом (обратите внимание на «.», Включенный как часть значения атрибута data-* ):
<body data-spy="scroll" data-target=".scrollspy">
Подобно плагину Affix, есть также возможность активировать плагин ScrollSpy через JavaScript. В нашем примере мы не будем использовать эту опцию.
После активации плагина наш HTML будет выглядеть так:
<body data-spy="scroll" data-target=".scrollspy"> <!-- content here... --> <div class="col-md-3 scrollspy"> <ul id="nav" class="nav hidden-xs hidden-sm" data-spy="affix"> <!-- nav items here... --> </ul> </div> <!-- content here... --> </body>
И единственный необходимый CSS:
body { position: relative; }
Обратите внимание, что мы «наблюдаем» за прямым родительским элементом ul а не ul .
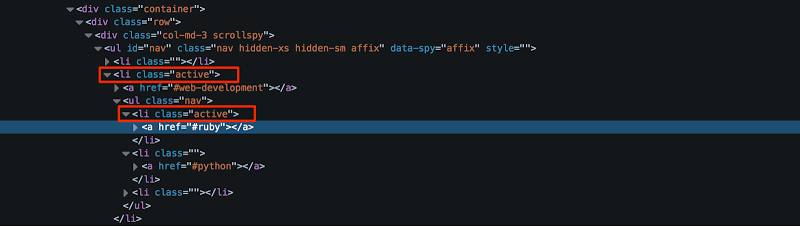
Мы можем использовать инструменты разработчика нашего браузера, чтобы понять, что делает плагин. Пока пользователь выполняет прокрутку, плагин «отслеживает» целевой элемент и добавляет active класс в любые соответствующие дочерние элементы li . Затем мы стилизуем активные элементы на основе этого класса. Некоторые из наших элементов li содержат элементы sub-навигации, которые мы также можем стилизовать, чтобы увидеть хороший эффект.
На приведенном ниже снимке экрана показан сгенерированный HTML-код при использовании плагина ScrollSpy:
Ниже приведены стили, которые я применил к компоненту nav в нашей демонстрации. Обратите внимание, что стили учитывают, что я использую вложенные компоненты навигации.
.nav .active { font-weight: bold; background: #72bcd4; } .nav .nav { display: none; } .nav .active .nav { display: block; } .nav .nav a { font-weight: normal; font-size: .85em; } .nav .nav span { margin: 0 5px 0 2px; } .nav .nav .active a, .nav .nav .active:hover a, .nav .nav .active:focus a { font-weight: bold; padding-left: 30px; border-left: 5px solid black; } .nav .nav .active span, .nav .nav .active:hover span, .nav .nav .active:focus span { display: none; }
Вывод
Вот ссылка на финальную демонстрацию:
Bootstrap Affix и ScrollSpy Демо
В этой статье мы увидели, как создавать эффекты прокрутки с помощью подключаемых модулей Bootstrap Affix и ScrollSpy. Возможно, вы видели эти компоненты в действии на страницах документации Bootstrap, и теперь вы знаете, как они работают.
Если вы использовали эти компоненты или что-то подобное от стороннего производителя, не стесняйтесь сообщить нам о своем опыте в обсуждении.