В этом уроке мы поговорим об одном из самых полезных плагинов jQuery Bootstrap — Bootstrap Modal . Bootstrap Modals предлагает легкое, многоцелевое всплывающее окно JavaScript, которое можно настраивать и адаптировать. Их можно использовать для отображения всплывающих окон с предупреждениями, видео и изображений на веб-сайте. Веб-сайты на основе Bootstrap могут использовать модалы Bootstrap для демонстрации, например, условий и положений (как часть процесса регистрации), видео (аналогично стандартному лайтбоксу) или даже виджетов социальных сетей.
Теперь давайте рассмотрим различные части Модальностей Bootstrap, чтобы лучше понять их.
Модальности начальной загрузки делятся на три основных раздела: верхний и нижний колонтитулы. Каждый из них имеет свою роль и, следовательно, должен использоваться соответствующим образом. Мы обсудим это в ближайшее время. Самое захватывающее в модальностях Bootstrap? Вам не нужно писать ни одной строки JavaScript, чтобы использовать их! Весь код и стили предопределены Bootstrap. Все, что требуется, — это использовать правильную разметку и атрибуты, и они просто работают.
Модальный по умолчанию
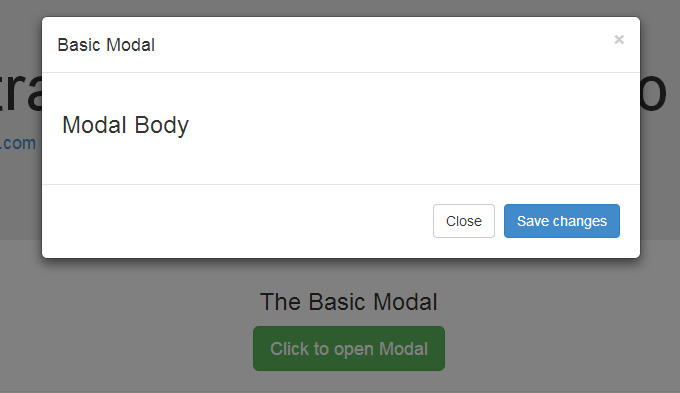
Bootstrap Modal по умолчанию выглядит следующим образом:
Чтобы запустить модальный режим, вам нужно включить ссылку или кнопку. Разметка для элемента триггера может выглядеть так:
<a href="#" class="btn btn-lg btn-success" data-toggle="modal" data-target="#basicModal"> Click to open Modal </a> Обратите внимание, что элемент link имеет два пользовательских атрибута data-toggle : data-toggle и data-target . Переключатель сообщает Bootstrap, что делать, а цель сообщает Bootstrap, какой элемент будет открыт. Таким образом, всякий раз, когда по такой ссылке нажимают, появляется модальное с идентификатором «basicModal».
Теперь давайте посмотрим код, необходимый для определения самого модала. Вот разметка:
<div class="modal fade" id="basicModal" tabindex="-1" role="dialog" aria-labelledby="basicModal" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <h4 class="modal-title" id="myModalLabel">Basic Modal </h4> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="modal-body"> <h3>Modal Body</h3> </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal">Close</button> <button type="button" class="btn btn-primary">Save changes</button> </div> </div> </div> </div>
У родительского div модального элемента должен быть тот же идентификатор, который используется в элементе триггера выше. В нашем случае это будет id="basicModal" .
Примечание. Для доступности используются пользовательские атрибуты, такие как aria-labelledby и aria-hidden в родительском модальном элементе. Хорошей практикой является сделать ваш сайт доступным для всех, поэтому вы должны включить эти атрибуты, так как они не окажут негативного влияния на стандартную функциональность модального режима.
В модальном HTML мы видим оболочку div вложенную в родительский модальный div . Этот div имеет класс modal-content который сообщает bootstrap.js где искать содержимое модального объекта. Внутри этого div нам нужно разместить три раздела, которые я упоминал ранее: верхний колонтитул, тело и нижний колонтитул.
Модальный заголовок, как следует из названия, используется для придания модальному заголовку и некоторых других элементов, таких как кнопка закрытия «x». У этого должен быть атрибут data-dismiss который говорит Bootstrap удалить элемент.
Тогда у нас есть модальное тело, родственный div модального заголовка. Считайте тело открытым холстом для игры. Вы можете добавить любой тип данных внутри тела, включая вставку видео на YouTube, изображение или что-то еще.
Наконец, у нас есть модальный нижний колонтитул. Эта область по умолчанию выровнена по правому краю. В этой области вы можете разместить кнопки действий, такие как «Сохранить», «Закрыть», «Принять» и т. Д., Которые связаны с действием, которое отображает модал.
Теперь мы закончили с нашим первым модалом! Вы можете проверить это на нашей демонстрационной странице .
Изменение размера модала
Ранее я упоминал, что Bootstrap Modal отзывчивый и гибкий.
Модал выпускается в двух вариантах: Большой и Маленький. Добавьте класс modal-lg модификатор modal-lg в div .modal-dialog для большего модального размера или modal-sm для меньшего модального.
Активация модальностей начальной загрузки с помощью jQuery
Модал — это плагин jQuery, поэтому, если вы хотите управлять модалом с помощью jQuery, вам нужно вызвать .modal() для селектора модала. Например:
$('#basicModal').modal(options);
Здесь «options» — это объект JavaScript, который можно передать для настройки поведения. Например:
var options = { 'backdrop' : 'static' }
Доступные варианты включают в себя:
- фон : это может быть как
trueиstatic. Это определяет, хотите ли вы, чтобы пользователь мог закрыть модальное окно, щелкнув фон. - клавиатура : при значении
trueмодальное окно закроется клавишей ESC . - show : используется для открытия и закрытия модала. Это может быть как
trueиfalse. - focus : фокусируется на модальном при инициализации. Это может быть либо true, либо false, и по умолчанию установлено значение
false.
Bootstrap Модальные события
Вы можете дополнительно настроить нормальное поведение модальной начальной загрузки, используя различные события, которые запускаются при открытии и закрытии модального режима. Эти события должны быть связаны с использованием метода .on() jQuery.
Различные доступные события:
- show.bs.modal : запускается как раз перед тем, как модал открыт.
- show.bs.modal : срабатывает после показа модала.
- hide.bs.modal : срабатывает перед тем, как модал скрыт.
- hidden.bs.modal : срабатывает после закрытия модала.
Вы можете использовать одно из указанных выше событий, например:
$('#basicModal').on('shown.bs.modal', function (e) { alert('Modal is successfully shown!'); });
Вывод
Модал является одним из лучших плагинов, предлагаемых Bootstrap. Для начинающего дизайнера это один из лучших способов загрузки контента во всплывающем экране без написания JavaScript.
Ниже приведена демонстрация CodePen с тремя примерами модальностей Bootstrap.
Если вы создаете сайт с помощью Bootstrap, для которого требуется портал входа в систему, ознакомьтесь с нашим курсом « Создание портала входа в систему с помощью Bootstrap 4» , который поможет вам освоить карточки, формы, кнопки и сетки.