В этом уроке вы узнаете о формах и событиях в React. Мы начнем с создания простого приложения на основе React, а затем добавим форму и некоторые элементы. Затем мы увидим, как добавлять события в элементы формы.
Если вы новичок в React, я бы рекомендовал прочитать вводное руководство по React, чтобы начать .
Начиная
Давайте начнем с настройки нашего веб-приложения React. Создайте папку проекта с именем ReactFormApp . Внутри ReactFormApp создайте файл index.html и добавьте следующий HTML-код:
|
01
02
03
04
05
06
07
08
09
10
11
12
|
<html>
<head>
<title>TutsPlus — React Forms & Events</title>
</head>
<body>
<div id=»app»></div>
<script src=»bundle.js»></script>
</body>
</html>
|
Инициализируйте проект с помощью Node Package Manager (npm).
|
1
|
npm init
|
Заполните необходимые данные, и вы должны иметь файл package.json в папке ReactFormApp .
|
01
02
03
04
05
06
07
08
09
10
11
|
{
«name»: «reactformapp»,
«version»: «1.0.0»,
«description»: «»,
«main»: «index.js»,
«scripts»: {
«test»: «echo \»Error: no test specified\» && exit 1″
},
«author»: «»,
«license»: «ISC»
}
|
Установите зависимости react и react-dom помощью npm.
|
1
|
npm install react react-dom —save
|
Установите необходимый пакет babel с помощью npm и сохраните его в файле package.json .
|
1
|
npm install —save-dev webpack webpack-dev-server babel-core babel-loader babel-preset-react babel-preset-es2015
|
Для преобразования кода JSX в JavaScript требуются пакеты babel .
Создайте файл конфигурации веб-пакета для обработки конфигураций веб-пакета. Создайте файл с именем webpack.config.js и добавьте следующие конфигурации:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
module.exports = {
entry: ‘./app.js’,
output: {
filename: ‘bundle.js’,
},
module: {
loaders: [
{ exclude: /node_modules/, loader: ‘babel-loader?presets[]=es2015&presets[]=react’ }
]
}
}
|
app.js — это файл, в котором будет находиться наш код React. Создайте файл с именем app.js в папке ReactFormApp . Импортируйте необходимые библиотеки реагирования в app.js Создайте компонент с именем App имеющий div с некоторым текстом. Рендеринг компонента с использованием метода рендеринга. Вот как будет выглядеть основной файл app.js :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
import React from ‘react’
import { render } from ‘react-dom’
var App = React.createClass({
render:function(){
return(
<div>
TutsPlus — Welcome to React Form App
</div>
);
}
});
render((
<App />
),document.getElementById(‘app’))
|
Сохраните изменения и попробуйте перезагрузить сервер разработки веб-пакетов.
|
1
|
webpack-dev-server
|
После перезапуска сервера вы сможете увидеть приложение React, работающее по адресу http: // localhost: 8080 / .

Создание формы реакции
У нас есть базовое приложение React, давайте перейдем к следующему шагу и попробуем создать компонент формы, используя код JSX в app.js
Создайте компонент с именем FormComp внутри app.js
|
1
2
3
4
5
6
|
var FormComp = React.createClass({
render:function(){
return(
);
}
})
|
Внутри функции рендеринга для FormComp мы определим HTML-код для создания формы. Мы добавим пару ярлыков, поля ввода и кнопку для нажатия. Вот как это выглядит:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var FormComp = React.createClass({
render:function(){
return(
<div>
<h2>TutsPlus — React Form Tutorial</h2>
<hr />
<label>First Name: </label>
<input type=»text» />
<br />
<label>Last Name: </label>
<input type=»text» />
<br />
<input type=»button» value=»Submit» />
<hr />
</div>
);
}
})
|
Визуализируйте компонент формы FormComp чтобы отобразить форму внутри index.html .
|
1
2
3
|
render((
<FormComp />
),document.getElementById(‘app’))
|
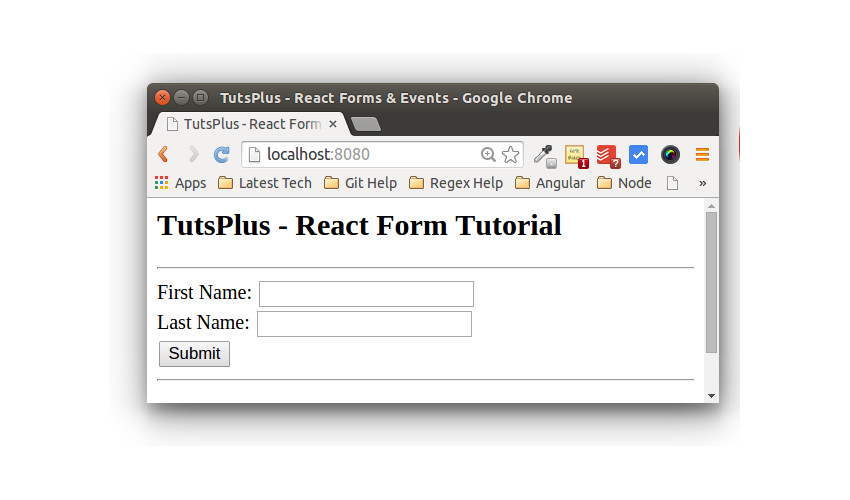
Сохраните изменения и перезапустите сервер веб-пакетов, и вы сможете увидеть форму.

Добавление событий в форму
Наша форма React находится в хорошей форме. Чтобы заставить его взаимодействовать, нам нужно добавить события в форму.
Мы начнем с добавления переменных состояния в каждое из полей ввода, чтобы мы могли прочитать значения полей ввода. Давайте установим переменные состояния для имени и последнего входного текстового поля.
|
1
2
|
<input type=»text» value = {this.state.fName} />
<input type=»text» value = {this.state.lName} />
|
Обязательно установите начальное состояние для указанных выше переменных. Определите функцию getInitialState внутри компонента FormComp и инициализируйте обе переменные.
|
1
2
3
|
getInitialState: function () {
return {lName: »,fName:»};
},
|
Нам нужно обработать событие on-change полей ввода и назначить переменные состояния при изменении значения в текстовых полях. Поэтому определите событие onChange в полях ввода.
|
1
2
|
<input type=»text» value = {this.state.fName} onChange={this.handleFNameChange} />
<input type=»text» value = {this.state.lName} onChange={this.handleLNameChange} />
|
Определите функции onChange внутри FormComp и установите переменные состояния.
|
1
2
3
4
5
6
7
|
handleFNameChange:function(event){
this.setState({fName: event.target.value});
},
handleLNameChange:function(event){
this.setState({lName: event.target.value});
}
|
Давайте попробуем отобразить переменные состояния, используя их. Внутри FormComp HTML добавьте следующий элемент, отображающий переменные состояния.
|
1
|
<h3>Your full name is </h3> {this.state.fName} {this.state.lName}
|
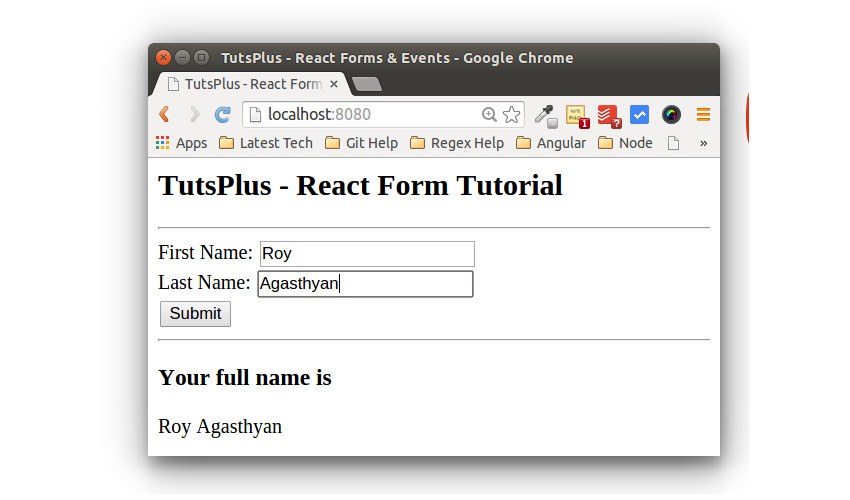
Сохраните изменения и перезапустите сервер веб-пакетов. Попробуйте ввести текст в поля ввода имени и фамилии, и вы сможете увидеть результаты сразу после ввода.

Далее, давайте добавим событие нажатия на кнопку отправки, которая есть в нашей форме.
|
1
|
<input type=»button» onClick={this.handleClick} value=»Submit» />
|
Определите функцию handleClick внутри компонента FormComp . Нажав кнопку «Отправить», мы объединяем имя и фамилию и отображаем полное имя внутри формы. Вот функция handleClick :
|
1
2
3
4
|
handleClick:function(){
var fullName = this.state.fName + ‘ ‘ + this.state.lName;
this.setState({Name:fullName});
},
|
Кроме того, инициализируйте переменную Name в функции getInitialState .
|
1
2
3
|
getInitialState: function () {
return {lName: »,fName:»,Name:»};
}
|
Отобразите объединенное полное имя в форме HTML.
|
1
|
<h3>Your full name is </h3> {this.state.Name}
|
Вот как выглядит окончательный компонент FormComp :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
var FormComp = React.createClass({
getInitialState: function () {
return {lName: »,fName:»,Name:»};
},
handleFNameChange:function(event){
this.setState({fName: event.target.value});
},
handleLNameChange:function(event){
this.setState({lName: event.target.value});
},
handleClick:function(){
var fullName = this.state.fName + ‘ ‘ + this.state.lName;
this.setState({Name:fullName});
},
render:function(){
return(
<div>
<h2>TutsPlus — React Form Tutorial</h2>
<hr />
<label>First Name: </label>
<input type=»text» value = {this.state.fName} onChange={this.handleFNameChange} />
<br />
<label>Last Name: </label>
<input type=»text» value = {this.state.lName} onChange={this.handleLNameChange} />
<br />
<input type=»button» onClick={this.handleClick} value=»Submit» />
<hr />
<h3>Your full name is </h3> {this.state.Name}
</div>
);
}
})
|
Сохраните вышеуказанные изменения и перезапустите сервер разработки. Введите оба имени и нажмите кнопку отправки, после чего должно отобразиться полное имя.
Завершение
В этом руководстве по React вы узнали, как начать создавать приложения React, и поняли основные принципы работы с формами и событиями в веб-приложении на основе React. Я надеюсь, что это руководство поможет вам начать создавать приложения на основе React.
Исходный код из этого урока доступен на GitHub .
Дайте нам знать ваши мысли, предложения или любые исправления в комментариях ниже. Продолжайте наблюдать это место для большего количества обучающих программ React.