Существуют определенные функции CSS, которые мы, вероятно, используем не очень часто. Я думаю, что счетчики CSS попадают в эту категорию для большинства из нас, и, скорее всего, по двум причинам:
- Кажется, у них не так много вариантов использования.
- Код для их написания немного сложен.
Недавно я увидел пример практического использования счетчиков, поэтому подумал, что дам краткий краткий курс о том, как пишутся счетчики, и поделюсь этим примером использования здесь.
Ускоренный курс по CSS-счетчикам
Счетчики CSS позволяют нумеровать элементы в CSS с помощью динамической нумерации, аналогично тому, как работает упорядоченный список. Но CSS-счетчики совсем другие. Эта функция использует псевдоэлемент в сочетании с некоторыми специфичными для счетчика CSS для добавления / добавления динамического «счетчика» к указанному набору элементов.
Вот пример кода, похожий на тот, который я буду использовать в демоверсии в конце этой статьи:
.container {
counter-reset: issues 0;
}
.issue:before {
counter-increment: issues 1;
content: "Issue " counter(issues, decimal);
display: block;
} Первый блок объявления определяет область действия счетчика. Это означает, что мой счетчик будет увеличиваться только внутри элементов, которые имеют класс .container Я выбрал пользовательский идентификатор, называемый «проблемы», который необходим для связи контейнера с подсчитываемыми элементами.
Второй блок объявления использует псевдоэлемент :before:aftercontent
В качестве части значения свойства contentcounter() Функция counter () принимает два аргумента: идентификатор счетчика, определенный ранее (в данном случае «проблемы»), и стиль счетчика, который может быть любым значением, используемым для свойства list-style-type По умолчанию используется значение «десятичное», которое я использую в этом примере.
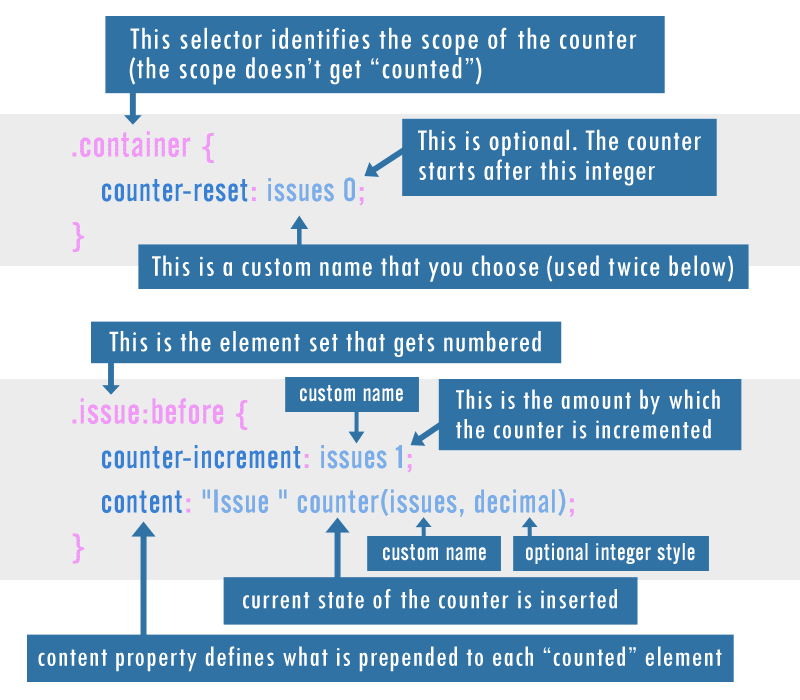
Если вы все еще не знаете, как работают счетчики, возможно, эта мини-инфографика поможет:
И если этого недостаточно, вот несколько дополнительных ресурсов с дополнительной информацией, включая мою собственную статью, где я первоначально опубликовал похожую инфографику:
- Счетчики CSS: счетчик приращений и друзья (впечатляющие сети)
- Как извлечь выгоду из сгенерированного CSS контента и счетчиков (Smashing Magazine)
- CSS Counter Styles Уровень 3 (спецификация W3C)
Последняя ссылка — это черновик редакции спецификации счетчиков, в котором представлены некоторые совершенно новые функции, связанные со счетчиками, которые, вероятно, не имеют большой поддержки браузеров, если таковые вообще имеются, и которые могут оказаться под угрозой в будущих версиях спецификации. Однако функции, которые я использую в этой статье, являются кросс-браузерными, начиная с IE8.
Определение значения счетчиков CSS
На первый взгляд, две основные проблемы возникают, когда вы впервые задумываетесь о реализации CSS-счетчиков:
- Упорядоченные списки уже делают это, так зачем мне такая сложная функция только для нумерации элементов?
- Созданный контент недоступен, и это смешивает контент с презентацией.
Первая из этих двух проблем на самом деле не проблема вообще. Если вы хотите, чтобы последовательные элементы были пронумерованы, было бы целесообразно использовать упорядоченный список (то есть <ol><li> Но счетчики CSS не для нумерации последовательных элементов; они предназначены для нумерации непоследовательных элементов, где бы они ни находились в DOM, а затем для возможности их переупорядочения без необходимости изменять номер, добавленный к каждому.
Кроме того, хотя на первый взгляд счетчики могут быть немного сложными, но когда вы поймете концепцию псевдоэлементов CSS , их действительно не так сложно модифицировать и поддерживать.
Другая проблема, связанная с доступностью, кажется не такой большой, как в прошлом. Статья Леони Уотсон заключила:
«Созданный [G] контент — это доступность, поддерживаемая большинством браузеров, и соответственно распознаваемая программами чтения с экрана».
Поддержка, однако, не на 100%, поэтому я бы сказал, что если вы собираетесь использовать псевдоэлементы для создания контента, «контент» должен иметь декоративную ценность и не иметь решающего значения для понимания или функциональности включаемого веб-сайта. Принимая во внимание этот сбалансированный подход, в некоторых случаях должно быть хорошо использовать счетчики, подобные описанному ниже.
Простой вариант использования
Недавно я посмотрел на спецификацию W3C Selectors Level 4 и заметил, что в контенте есть «проблемы» и «примеры». Я видел это раньше, но только тогда я решил немного исследовать это. Эти элементы пронумерованы, поэтому мне было интересно, как они могли добавлять и удалять их без необходимости каждый раз заново нумеровать весь набор. Я подумал, что это, может быть, сценарий, или что-то сгенерированное на сервере или что-то в этом роде.
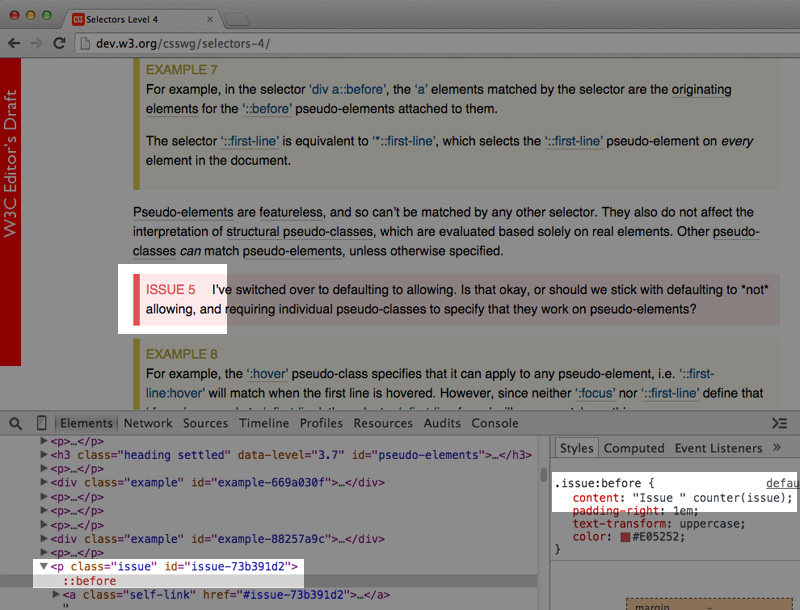
Нет. Они используют счетчики CSS, как показано на скриншоте ниже:
На своей странице они имеют пронумерованные проблемы (красные прямоугольники) и пронумерованные примеры (желтые прямоугольники). Используя собственный идентификатор для каждого подсчитанного набора, они могут легко добавлять, удалять или даже переупорядочивать элементы, а CSS автоматически добавляет правильные числа к элементам.
Кроме того, эти страницы спецификаций также содержат индекс проблем в конце страницы, который использует тот же идентификатор счетчика, что и проблемы, но в новой области видимости, поэтому счет начинается заново. Двойной список проблем создает немного больше работы для поддержки проблем, но, опять же, порядок, как правило, легко поддерживать, если он соответствует тому, что было изменено в теле контента.
Демо-версия
Я воссоздал пример W3C, чтобы вы могли поэкспериментировать с тем, как работают счетчики, а также посмотреть, как легко создавать динамические списки из несмежных элементов, используя только HTML и CSS.
В демоверсии я использую функцию Sortable в jQueryUI, которая позволяет перетаскивать и изменять порядок любого абзаца на странице, включая поля «выпуск» и «пример». Обратите внимание, как числа меняются в зависимости от того, куда перетаскиваются элементы (хотя поведение числа кажется немного странным в процессе перетаскивания). Я также включил дубликат «Список проблем» внизу, как на страницах W3C.
Вывод
Это должно немного прояснить, для чего можно использовать счетчики CSS. Подумайте о любом документе, который часто редактируется, может быть, даже что-то, сгенерированное пользователем, где элементы могут быть отсортированы или переупорядочены И, как уже упоминалось, эти виды счетчиков, скорее всего, будут полезны, когда нумерация не является жизненно важной для понимания содержимого и когда элементы не являются смежными внутри источника.
Если вы видели счетчики CSS, используемые каким-либо другим полезным способом, сообщите нам об этом в комментариях.