Сегодня мы рассмотрим концепцию контроллеров в OpenCart 2.x. С выпуском версии OpenCart 2.x они внесли изменения в структуру, которые требуют обновления, если вы сделали какие-либо пользовательские модули в более ранней версии — OpenCart 1.x. Мы рассмотрим практический пример того, что мы будем называть Гостевая книга в этом уроке.
Прежде чем мы продолжим эту статью, вы можете рассмотреть это как продолжение того, что я написал ранее. В этой статье я объяснил, как создать пользовательскую страницу в OpenCart 1.x, и если вы уже читали эту статью, вы можете быстро пропустить большинство разделов сегодня!
Конечно, сегодня будет обсуждаться OpenCart 2.x, поэтому убедитесь, что вы внимательно следите за кодом.
Если вы хотите узнать больше о шаблонах и контроллерах фреймворка OpenCart, вы можете пройти через несколько начальных разделов этой статьи . Сказав это, ничто не помешает вам сразу следовать этой статье, так как я не буду пропускать ничего необходимого.
Почему пользовательский контроллер?
Что-то, о чем вы, возможно, спрашиваете в первую очередь — зачем нужен собственный контроллер? Давайте быстро разберемся, что такое контроллер в OpenCart, прежде чем мы углубимся в это.
В контексте OpenCart контроллер является незаменимым компонентом платформы, которая непосредственно связана с процессом маршрутизации и отображает пользовательский интерфейс. В процессе, он имеет дело с другими важными компонентами, такими как язык, модель и представление для создания окончательного результата.
При доступе к любой странице в OpenCart платформа OpenCart ищет соответствующий контроллер и делегирует ему дальнейшую обработку. Будучи модульным по своей природе, платформа OpenCart предоставляет несколько контроллеров, которые имеют дело с логически сгруппированными функциями.
Например, группа учетных записей содержит контроллеры, которые имеют дело с логином, регистрацией, профилем и аналогичными сценариями использования. Точно так же группа контроллеров контролирует процесс создания заказа.
Короче говоря, когда вы хотите создать функцию, которая не входит в ядро OpenCart, и если она принимает новый URL — маршрут в терминологии OpenCart — вам следует выбрать собственный контроллер. Это дает вам полный контроль над процессом создания страницы — какие элементы вы хотите отобразить на своей пользовательской странице.
Создать пользовательский контроллер
Сегодня мы реализуем базовую функциональность Гостевой книги, которая демонстрирует концепцию пользовательских контроллеров. В ходе этого мы создадим интерфейс во внешнем интерфейсе, который позволит гостевым пользователям отправлять свои отзывы, вводя свое имя и сообщение.
Прежде чем продолжить, убедитесь, что у вас есть рабочая установка OpenCart 2.3.x. И это все, что нужно, чтобы начать работать с нашей функцией Гостевая книга.
Для тех, кто не знаком со структурой OpenCart, место для поиска внешних контроллеров — catalog/controller . Это каталог, который управляет всеми контроллерами по группам на основе предоставляемых ими функций.
В нашем случае мы создадим отдельную группу под названием guestbook . Идем дальше и создаем каталог catalog/controller/guestbook . В этом каталоге создайте файл entry.php со следующим содержимым. Это файл контроллера, который обрабатывает логику приложения и логику представления нашей функциональности Гостевой книги.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
<?php
class ControllerGuestbookEntry extends Controller {
private $error = array();
public function index() {
$this->load->language(‘guestbook/guestbook’);
$this->document->setTitle($this->language->get(‘heading_title’));
if (($this->request->server[‘REQUEST_METHOD’] == ‘POST’) && $this->validate()) {
$this->load->model(‘guestbook/guestbook’);
$data[‘subject’] = sprintf(‘New guestbook entry submitted by %s’, $this->request->post[‘guest_name’]);
$data[‘message’] = $this->request->post[‘guest_message’];
$this->model_guestbook_guestbook->processGuestbookEntry($data);
$this->session->data[‘success’] = $this->language->get(‘text_success’);
$this->response->redirect($this->url->link(‘guestbook/entry’, », true));
}
$data[‘success’] = »;
if (isset($this->session->data[‘success’])) {
$data[‘success’] = $this->session->data[‘success’];
unset($this->session->data[‘success’]);
}
$data[‘breadcrumbs’] = array();
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘text_home’),
‘href’ => $this->url->link(‘common/home’)
);
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘heading_title’),
‘href’ => $this->url->link(‘guestbook/entry’, », true)
);
$data[‘heading_title’] = $this->language->get(‘heading_title’);
$data[‘entry_guest_name’] = $this->language->get(‘entry_guest_name’);
$data[‘entry_guest_message’] = $this->language->get(‘entry_guest_message’);
$data[‘entry_submit’] = $this->language->get(‘entry_submit’);
if (isset($this->error[‘guest_name’])) {
$data[‘error_guest_name’] = $this->error[‘guest_name’];
} else {
$data[‘error_guest_name’] = »;
}
if (isset($this->error[‘guest_message’])) {
$data[‘error_guest_message’] = $this->error[‘guest_message’];
} else {
$data[‘error_guest_message’] = »;
}
$data[‘action’] = $this->url->link(‘guestbook/entry’, », true);
if (isset($this->request->post[‘guest_name’])) {
$data[‘guest_name’] = $this->request->post[‘guest_name’];
} else {
$data[‘guest_name’] = »;
}
if (isset($this->request->post[‘guest_message’])) {
$data[‘guest_message’] = $this->request->post[‘guest_message’];
} else {
$data[‘guest_message’] = »;
}
$data[‘column_left’] = $this->load->controller(‘common/column_left’);
$data[‘column_right’] = $this->load->controller(‘common/column_right’);
$data[‘content_top’] = $this->load->controller(‘common/content_top’);
$data[‘content_bottom’] = $this->load->controller(‘common/content_bottom’);
$data[‘footer’] = $this->load->controller(‘common/footer’);
$data[‘header’] = $this->load->controller(‘common/header’);
$this->response->setOutput($this->load->view(‘guestbook/entry’, $data));
}
protected function validate() {
if (utf8_strlen(trim($this->request->post[‘guest_name’])) < 1) {
$this->error[‘guest_name’] = $this->language->get(‘error_guest_name’);
}
if (utf8_strlen(trim($this->request->post[‘guest_message’])) < 1) {
$this->error[‘guest_message’] = $this->language->get(‘error_guest_message’);
}
return !$this->error;
}
}
|
Согласно соглашениям об именах OpenCart, имя класса начинается с ключевого слова Controller за которым следует имя каталога, в нашем случае Guestbook , в котором находится файл класса. Кроме того, имя файла класса, в нашем случае Entry , добавляется в конце.
Каждый класс контроллера предоставляет метод index de facto, который обрабатывает большую часть логики контроллера. Далее мы пройдемся по коду в методе index и, при необходимости, создадим другие файлы.
В большинстве случаев мы начнем с включения языкового файла для конкретной группы. Это способ, которым OpenCart управляет метками статического языка во всем приложении. Конечно, это делает внедрение многоязычных сайтов легким.
|
1
|
$this->load->language(‘guestbook/guestbook’);
|
Прежде чем двигаться дальше, давайте создадим соответствующий языковой файл, чтобы наш контроллер мог его найти. Создайте файл catalog/language/en-gb/guestbook/guestbook.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<?php
// Heading
$_[‘heading_title’] = ‘Guestbook’;
// Entry
$_[‘entry_guest_name’] = ‘Your Name’;
$_[‘entry_guest_message’] = ‘Message’;
$_[‘entry_submit’] = ‘Submit’;
$_[‘text_success’] = ‘Success: Your entry has been successfully submitted.’;
// Error
$_[‘error_guest_name’] = ‘Please enter Your Name!’;
$_[‘error_guest_message’] = ‘Please enter Message!’;
|
Как видите, мы просто присваиваем меткам их значения в языковом массиве.
Возвращаясь к нашему контроллеру, следующая вещь — настроить тег заголовка HTML для нашей страницы.
|
1
|
$this->document->setTitle($this->language->get(‘heading_title’));
|
Пользователи с острыми глазами заметят, что мы использовали языковую переменную heading_title определенную в языковом файле, созданном недавно.
Чтобы понять следующий фрагмент кода, нам нужно создать файл модели. Итак, на мгновение я отвлеку вас на создание файла модели в catalog/model/guestbook/guestbook.php со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
<?php
class ModelGuestbookGuestbook extends Model {
public function processGuestbookEntry($data) {
// send email notification to store admin
$mail = new Mail();
$mail->protocol = $this->config->get(‘config_mail_protocol’);
$mail->parameter = $this->config->get(‘config_mail_parameter’);
$mail->smtp_hostname = $this->config->get(‘config_mail_smtp_hostname’);
$mail->smtp_username = $this->config->get(‘config_mail_smtp_username’);
$mail->smtp_password = html_entity_decode($this->config->get(‘config_mail_smtp_password’), ENT_QUOTES, ‘UTF-8’);
$mail->smtp_port = $this->config->get(‘config_mail_smtp_port’);
$mail->smtp_timeout = $this->config->get(‘config_mail_smtp_timeout’);
$mail->setTo($this->config->get(‘config_email’));
$mail->setFrom($this->config->get(‘config_email’));
$mail->setSender(html_entity_decode($this->config->get(‘config_name’), ENT_QUOTES, ‘UTF-8’));
$mail->setSubject($data[‘subject’]);
$mail->setText($data[‘message’]);
$mail->send();
}
}
|
В OpenCart модель отвечает за обработку бизнес-логики приложения. Если вы хотите реализовать какую-либо логику, связанную с базой данных, это место, куда она должна идти.
Соглашение об именах класса модели аналогично соглашению о классе контроллера. Для простоты мы реализовали метод processGuestbookEntry который уведомляет администратора магазина по электронной почте, когда пользователь отправляет запись в Гостевой книге. Довольно просто, а?
Давайте вернемся к нашему контроллеру и рассмотрим следующий фрагмент кода в очереди.
|
1
2
3
4
5
6
7
8
|
if (($this->request->server[‘REQUEST_METHOD’] == ‘POST’) && $this->validate()) {
$this->load->model(‘guestbook/guestbook’);
$data[‘subject’] = sprintf(‘New guestbook entry submitted by %s’, $this->request->post[‘guest_name’]);
$data[‘message’] = $this->request->post[‘guest_message’];
$this->model_guestbook_guestbook->processGuestbookEntry($data);
$this->session->data[‘success’] = $this->language->get(‘text_success’);
$this->response->redirect($this->url->link(‘guestbook/entry’, », true));
}
|
Он проверяет действительный запрос POST и выполняет базовую проверку представленных пользователем данных, вызывая метод validate .
Код $this->load->model('guestbook/guestbook') используется для загрузки модели, которую мы определили некоторое время назад. Сразу после этого мы подготавливаем массив $data на основе пользовательского ввода и вызываем метод processGuestbookEntry , который уведомляет администратора магазина о записи в гостевой книге. Наконец, мы перенаправляем пользователя обратно на страницу входа в Гостевую книгу.
Продвигаясь вперед в контроллере, следующий фрагмент устанавливает сообщение об успехе, которое будет отображаться при отправке формы.
|
1
2
3
4
5
|
$data[‘success’] = »;
if (isset($this->session->data[‘success’])) {
$data[‘success’] = $this->session->data[‘success’];
unset($this->session->data[‘success’]);
}
|
После этого есть фрагмент, который используется для создания ссылок на страницу.
|
01
02
03
04
05
06
07
08
09
10
11
|
$data[‘breadcrumbs’] = array();
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘text_home’),
‘href’ => $this->url->link(‘common/home’)
);
$data[‘breadcrumbs’][] = array(
‘text’ => $this->language->get(‘heading_title’),
‘href’ => $this->url->link(‘guestbook/entry’, », true)
);
|
Следующий фрагмент является важным, и вы будете использовать его большую часть времени для передачи информации из метода контроллера в шаблон представления.
|
1
2
3
4
|
$data[‘heading_title’] = $this->language->get(‘heading_title’);
$data[‘entry_guest_name’] = $this->language->get(‘entry_guest_name’);
$data[‘entry_guest_message’] = $this->language->get(‘entry_guest_message’);
$data[‘entry_submit’] = $this->language->get(‘entry_submit’);
|
Подобно тому, как присваивать переменные, OpenCart инициализирует общие элементы страницы — верхний и нижний колонтитулы и тому подобное — как показано в следующем фрагменте.
|
1
2
3
4
5
6
|
$data[‘column_left’] = $this->load->controller(‘common/column_left’);
$data[‘column_right’] = $this->load->controller(‘common/column_right’);
$data[‘content_top’] = $this->load->controller(‘common/content_top’);
$data[‘content_bottom’] = $this->load->controller(‘common/content_bottom’);
$data[‘footer’] = $this->load->controller(‘common/footer’);
$data[‘header’] = $this->load->controller(‘common/header’);
|
Наконец, он вызывает шаблон представления для отображения фактической страницы!
|
1
|
$this->response->setOutput($this->load->view(‘guestbook/entry’, $data));
|
Конечно, мы еще не создали шаблон представления. Это идеальное время для этого! catalog/view/theme/default/template/guestbook/entry.tpl создайте catalog/view/theme/default/template/guestbook/entry.tpl со следующим содержимым.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
<?php echo $header;
<div class=»container»>
<ul class=»breadcrumb»>
<?php foreach ($breadcrumbs as $breadcrumb) { ?>
<li><a href=»<?php echo $breadcrumb[‘href’]; ?>»><?php echo $breadcrumb[‘text’];
<?php } ?>
</ul>
<?php if ($success) { ?>
<div class=»alert alert-success»><i class=»fa fa-check-circle»></i> <?php echo $success;
<?php } ?>
<div class=»row»><?php echo $column_left;
<?php if ($column_left && $column_right) { ?>
<?php $class = ‘col-sm-6’;
<?php } elseif ($column_left || $column_right) { ?>
<?php $class = ‘col-sm-9’;
<?php } else { ?>
<?php $class = ‘col-sm-12’;
<?php } ?>
<div id=»content» class=»<?php echo $class; ?>»><?php echo $content_top;
<h1><?php echo $heading_title;
<form action=»<?php echo $action; ?>» method=»post» enctype=»multipart/form-data» class=»form-horizontal»>
<div class=»form-group required»>
<label class=»col-sm-2 control-label» for=»input-guest-name»><?php echo $entry_guest_name;
<div class=»col-sm-10″>
<input type=»text» value=»<?php echo $guest_name; ?>» name=»guest_name» placeholder=»<?php echo $entry_guest_name; ?>» id=»input-guest-name» class=»form-control» size=»10″ />
<?php if ($error_guest_name) { ?>
<div class=»text-danger»><?php echo $error_guest_name;
<?php } ?>
</div>
</div>
<div class=»form-group required»>
<label class=»col-sm-2 control-label» for=»input-guest-message»><?php echo $entry_guest_message;
<div class=»col-sm-10″>
<textarea name=»guest_message» placeholder=»<?php echo $entry_guest_message; ?>» id=»input-guest-message» class=»form-control»><?php echo $guest_message;
<?php if ($error_guest_message) { ?>
<div class=»text-danger»><?php echo $error_guest_message;
<?php } ?>
</div>
</div>
<div class=»form-group required»>
<label class=»col-sm-2″> </label>
<div class=»col-sm-10″>
<input type=»submit» value=»<?php echo $entry_submit; ?>» class=»btn btn-primary» />
</div>
</div>
</form>
<?php echo $content_bottom;
<?php echo $column_right;
</div>
<?php echo $footer;
|
Это наш основной файл шаблона представления, который отвечает за отображение содержимого нашей страницы Гостевой книги. В этом файле мы только что использовали переменные, которые были установлены в методе index контроллера.
Важно отметить, что отзывчивость — это то, что встроено в последние версии OpenCart, поддерживаемые платформой Bootstrap. Кроме этого, это довольно обычный HTML-материал, который довольно легко понять.
Итак, вот и все, что касается настройки файла.
Теперь у нас все есть, но как бы вы получили доступ к нему из внешнего интерфейса?
Во внешнем интерфейсе вы можете получить доступ к странице гостевой книги, добавив переменную строки запроса маршрута, поэтому URL-адрес должен быть примерно таким : http: //your-opencart-store-url/index.php? Route = guestbook / entry .
Давайте разберемся, как OpenCart отображает любой URL в конкретный файл контроллера. Формат переменной маршрута: {directory}/{filename}/{methodname} .
- Компонент
{directory}отображается на каталог вcatalog/controller. -
{filename}отображается на имя файла контроллера вcatalog/controller/{directory}. - Наконец, он будет искать метод контроллера с именем
{methodname}если он указан в маршруте, в противном случае он вызовет методindexпо умолчанию.
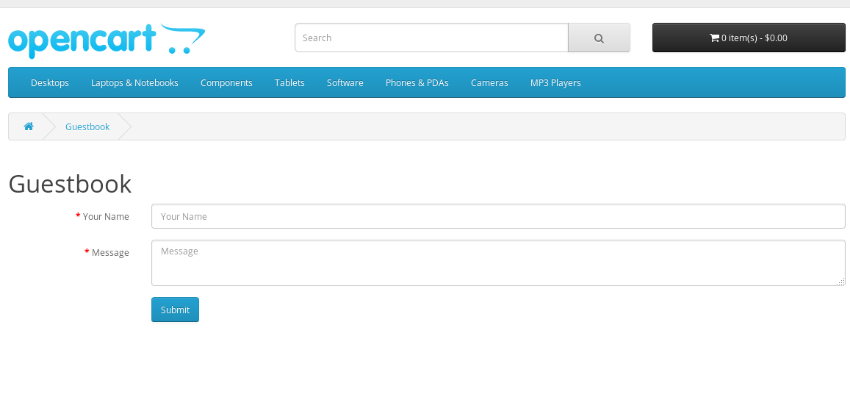
Вот как выглядит окончательный результат.

Конечно, вы можете проверить его, отправив форму, и вы должны получить уведомление по электронной почте на адрес электронной почты, который зарегистрирован как администратор магазина.
Вывод
В любой среде всегда интересно идти вперед и реализовывать свои собственные функциональные возможности. Это было именно темой сегодняшнего урока, в котором мы расширили OpenCart и разработали собственные контроллеры, создав довольно простую, но полезную функциональность Guestbook.
В процессе мы поняли, что речь идет не только о контроллерах — было несколько других ключевых элементов, которые были неизбежны. Таким образом, мы закончили тем, что также представили: Модель, Язык и Вид.
В конце было приятно увидеть рабочий вариант того, что я обещал в начале статьи. Итак, на сегодня все, и не стесняйтесь оставлять свои вопросы и комментарии. Кроме того, я хотел бы услышать от вас, если есть какая-то конкретная тема, которую вы хотели бы, чтобы я придумал в моей следующей статье!
Как всегда, если вы ищете дополнительные инструменты OpenCart, утилиты, расширения и т. Д., Которые вы можете использовать в своих собственных проектах или для собственного образования, не забудьте посмотреть, что у нас есть на рынке .
Если вам понравилась эта статья, у меня есть еще несколько на тот случай, если вы захотите просмотреть их!