JQuery предлагает отличный способ узнать, где посетители вашего сайта географическое положение. С помощью простого вызова jQuery GeoLocation API вы узнаете зрителей вашего сайта Страна, Регион и Город. Вы также можете узнать их значения долготы и широты, чтобы подключить их к Google Maps, чтобы показать, откуда они просматривают. Хорошая новость в том, что эта услуга абсолютно бесплатна! 🙂
Я включил окно предупреждения, чтобы помочь вам заставить его работать, вы должны увидеть что-то вроде этого:
Как использовать jQuery GeoLocation:
- Скопируйте приведенный ниже код jQuery в раздел вашей веб-страницы
- Скопируйте приведенный ниже HTML-код в раздел вашей веб-страницы.
- Смотреть это волшебство!
Код JQuery:
HTML-код:
Country Region CityCountry Region CityCountry Region City
демонстрация
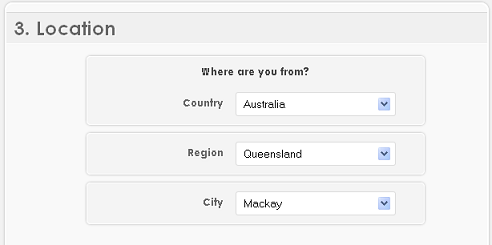
Это может быть полезно для регистрационных форм, которые требуют, чтобы пользователь заполнил данные о своем местоположении. Это форма, в которой я автоматически заполняю выпадающие списки выбора формы, используя метод jQuery GeoLocation выше:
Вы можете посмотреть живую демонстрацию этого в форме регистрации .
GeoLocation API Подробнее
GeoPlugin предлагает следующие возможности:
- Услуги геолокации
- Статистика местоположения
- Конвертер валют
- Коды местоположения, символы и сокращения
- Широта / Долгота, чтобы разместить или почтовый индекс
Услуги Geo Location доступны в следующих форматах и языках программирования:
- Javascript
- PHP
- JSON
- XML
- ASP
Полную информацию можно найти здесь: http://www.geoplugin.com/webservices/javascript