Эта статья была рецензирована Джереми Элен и Марком Таулером . Спасибо всем рецензентам SitePoint за то, что сделали контент SitePoint как можно лучше!
Говоря об инструментах рабочего процесса, нет сомнений, что и Trello, и Zapier играют важную роль в жизни многих разработчиков. Trello управляет задачами, а Zapier автоматизирует их. Это делает эту пару мощной комбинацией. К концу этой статьи мы подключим форму, которая отправляет сообщения в экземпляр MongoDB, настроенный в MongoHQ. Кроме того, мы свяжем его с Zapier, чтобы он создавал новую карту Trello каждый раз, когда добавлялся в коллекции наших пользователей.
Представляем Trello
Trello — это менеджер задач, который отлично справляется с предоставлением ресурсов, таких как поддержка уценки или ярлыки. Это делает управление задачами более простым процессом. Здесь, в SitePoint, мы полагаемся на Trello каждый день для эффективной разработки контента от идеи до статьи. На протяжении всего процесса редактирования мы используем несколько различных плат, которые являются неотъемлемой частью Trello. У нас есть карта для каждой статьи. Эти карты часто включают в себя схемы, ссылки и другие вещи, имеющие отношение к теме. Имея это в виду, существует множество различных способов, которыми Trello может предоставить преимущества в форме организации информации, имеющей отношение к вашей жизни.
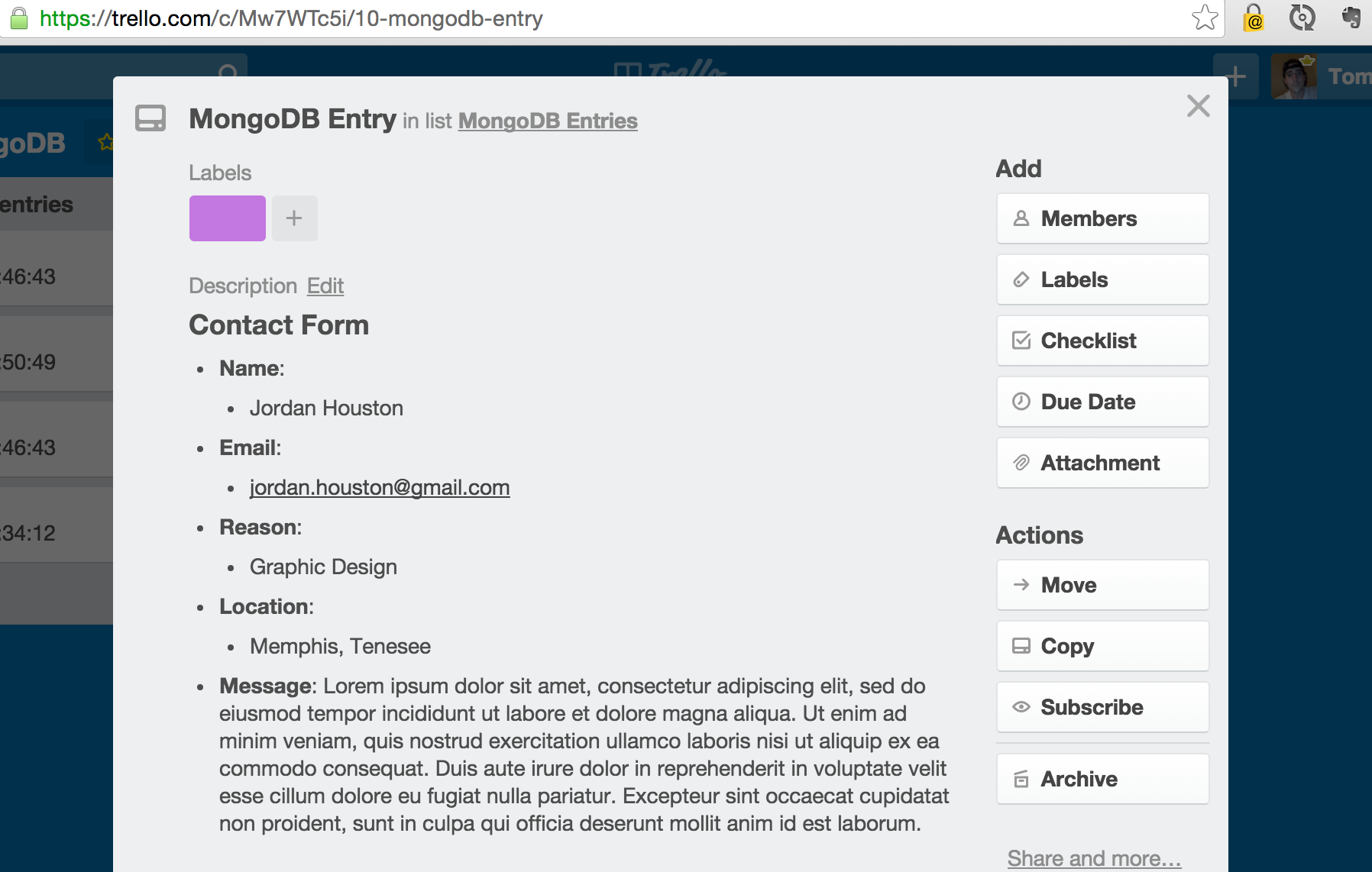
Сегодня мы собираемся использовать Trello, объединить его с Zapier и создать нечто, что поразит вас. К концу этого урока у нас будет форма, которая создает карточку из переданной в нее информации. Ниже мы видим пример карты, которая будет сгенерирована с использованием данных, отправленных в нашу форму.
Для тех из вас, у кого нет учетной записи Trello, вы можете создать ее за несколько минут. После регистрации мы вскоре создадим новую доску и список, а также сгенерируем элементы внутри этого списка в виде карточек Trello.
Генератор Fullstack
Мы будем использовать генератор fullstack для создания этого приложения. Базовые знания стека MEAN были бы полезны, но нет необходимости завершать этот урок. Те из вас, кто плохо знаком со стеком MEAN, скоро увидят, насколько просто создать приложение с полным стеком с помощью этого генератора Yeoman. Чтобы установить необходимый генератор, generator-angular-fullstack, мы можем запустить команду:
npm install -g generator-angular-fullstack После этого напишите в CLI:
yo angular-fullstack
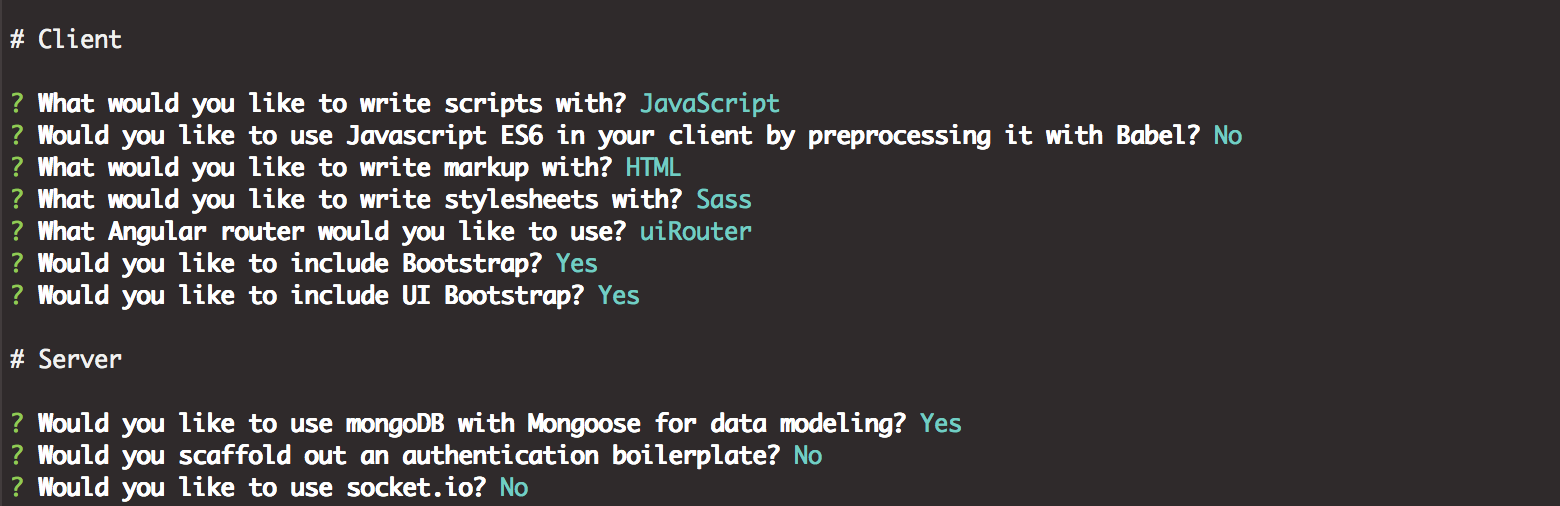
При выполнении этой команды нам задают ряд вопросов о нашем проекте. То, как вы их настраиваете, зависит от вас. Однако мы хотим убедиться, что мы включили mongoose для моделирования данных. Ниже мы можем увидеть скриншот командной строки в процессе сборки нашего примера приложения.
Как только angular-fullstack создает наше приложение, мы должны внести несколько изменений. Во-первых, мы добавляем экземпляр mongoDB в наше приложение. Мы будем использовать grunt serve для запуска нашего приложения, поэтому он будет искать локальную базу данных, настроенную внутри файла server/confi/development.js . В конце концов, эта команда собирается запустить полную среду для разработки приложений запуска MEAN. Тем не менее, нам нужно, чтобы наше приложение взаимодействовало с базой данных, размещенной на mongolab.com , который является известным поставщиком MongoDB. Зарегистрировать аккаунт очень просто. Те, кто еще этого не сделал, должны сделать это сейчас.
После входа в систему нам нужно сделать две вещи:
- Создать базу данных.
- Добавить пользователя в эту базу данных.
При создании новой базы данных нам потребуется запросить объем пространства, которое мы хотим, чтобы наше приложение занимало. В этом уроке нам просто нужно создать одну кластерную базу данных.
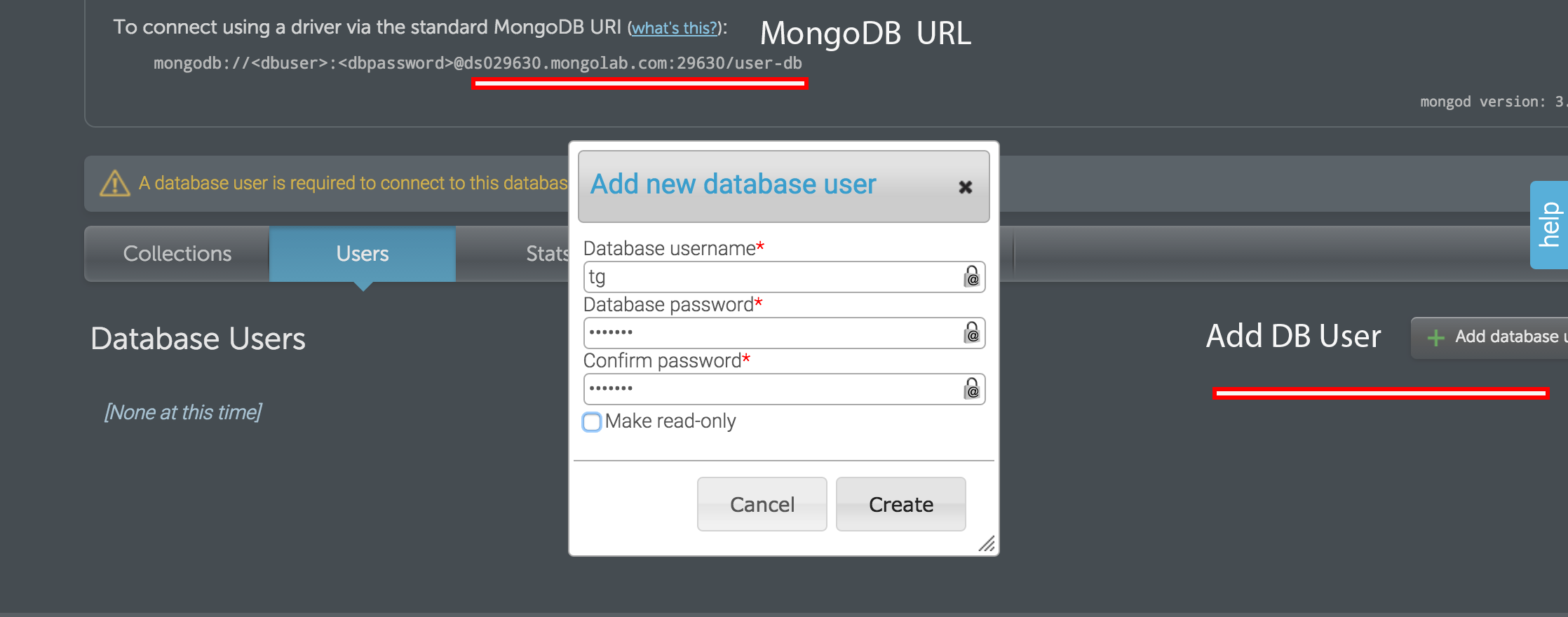
Ниже изображение на приборной панели mongolab. Он показывает базу данных с именем user-db . Есть несколько вещей, которые мы должны отметить на этой странице. Сначала URL-адрес Mongo, который мы собираемся передать в наше приложение, чтобы любые запросы к базе данных взаимодействовали с этим экземпляром. Чтобы использовать эту базу данных, нам также нужно создать пользователя для нее. Кроме того, имя пользователя и пароль для пользователя нашей базы данных важны, поскольку они необходимы для добавления этого экземпляра в наше приложение.
Код на стороне сервера
После того, как база данных была создана, нам нужно настроить ее так, чтобы мы могли сделать успешный вызов. Для начала мы изменим файл development.js который мы упоминали ранее, который находится внутри нашего каталога server/config . В случае успеха файл должен выглядеть так, как показано ниже.
'use strict'; // Development specific configuration module.exports = { // MongoDB connection options mongo: { uri: 'mongodb:// : @ds029630.mongolab.com:29630/user-db' }, seedDB: true };'use strict'; // Development specific configuration module.exports = { // MongoDB connection options mongo: { uri: 'mongodb:// : @ds029630.mongolab.com:29630/user-db' }, seedDB: true };'use strict'; // Development specific configuration module.exports = { // MongoDB connection options mongo: { uri: 'mongodb:// : @ds029630.mongolab.com:29630/user-db' }, seedDB: true };
Следующее, что мы хотим сделать, это создать конечную точку для публикации наших user документов. Используя генератор, который мы используем, мы можем легко генерировать разные фрагменты кода как для клиентской, так и для серверной части нашего приложения. В этом случае мы собираемся использовать этот инструмент для команды, чтобы сгенерировать конечную точку для нашего приложения.
Запустив следующую команду, мы можем сгенерировать файлы, которые нам нужны для взаимодействия с данными, находящимися в коллекции user .
yo angular-fullstack:endpount user
При появлении любых вопросов мы можем просто нажать клавишу ввода и использовать настройки по умолчанию. Результатом будет конечная точка пользователя, расположенная в api/users .
Кроме того, мы создали новую папку в каталоге server/api называется user . Внутри этого каталога angular-fullstack создал схему, в которую мы можем публиковать данные. Помните ли вы, когда вас спрашивали, включает ли Mongoose для моделирования данных или нет? Ну, вот где мы будем его использовать.
Mongoose — это модуль npm для моделирования данных. Взглянув на приведенный ниже код, мы увидим, что Schema была установлена равной mongoose.Schema. В результате переменная UserSchema может использоваться для обработки данных. Внутри объекта newSchema({}) нам нужно изменить некоторые свойства. Мы собираемся удалить все текущие свойства (за исключением имени ) и добавить дополнительные поля с именами электронной почты , местоположения , причины и сообщения . Как и name , все эти свойства будут строками, поэтому конечный результат должен выглядеть следующим образом:
var UserSchema = new Schema({ name: String, email: String, location: String, reason: String, message: String });
Большой! Мы создали конечную точку, внесли правильные изменения в нашу схему, и мы готовы к работе!
Ранее мы узнали, что мы можем использовать grunt serve для запуска приложения. Если все пойдет хорошо, Grunt откроет браузер и позволит нам вносить изменения в наши файлы без перезагрузки сервера. Важно отметить, что для этого обычно требуется запуск локального экземпляра MongoDB с помощью команды mongod , однако мы изменили файл development.js для ссылки на нашу базу данных, размещенную на MongoLab.com. Тем не менее, давайте продолжим и настроим клиентский код для нашего приложения.
Сторона клиента
Мы можем легко сгенерировать новый маршрут, запустив yo angular-fullstack:route <route-name> внутри нашего проекта. Тем не менее, мы будем упрощать работу с файлами внутри main каталога, с которым было установлено это приложение. В частности, мы собираемся внести изменения в контроллер для основного состояния, а также файл шаблона. По умолчанию generator-fullstack включает в себя некоторые вызовы API внутри этого контроллера. Хотя они и не нужны для этого примера, они показывают живые примеры http модуля Angular и помогают предоставить пользователям надежную отправную точку. Выбор сохранить или удалить этот код не имеет значения, однако нам нужно добавить некоторый код.
Обычно мы передаем HTTP-модуль в наш контроллер, но так как это приложение уже взаимодействует с нашим API, мы можем начать писать наш пост-вызов прямо сейчас.
sendForm() на код ниже, мы видим, что теперь внутри этого контроллера есть функция sendForm() .
angular.module('yoTrelloApp') .controller('MainCtrl', function($scope, $http) { $scope.sendForm = function() { var data = ({ name: $scope.fullName, email: $scope.email, location: $scope.userLocation, reason: $scope.reason, message: $scope.message }); $http.post('/api/users', data) .success(function(data) { $scope.data = data; }); $scope.name = ''; $scope.email = ''; $scope.location = ''; $scope.reason = ''; $scope.message = ''; }; }); });
Давайте разберемся, что именно здесь происходит.
- Переменная с именем data создана. Внутри этой переменной мы устанавливаем
$scopeвсех свойств, которые мы определили внутри нашей схемы на сервере. Это позволит нам получить доступ к этим свойствам с помощью директивыng-model. -
http.postвыполняется в/api/user/route, который является местоположением, которое мы указали при создании конечной точки пользователя. Это связывает пост-вызов с новыми входными данными, поэтому каждый раз, когдаsendForm()отключается, этот вызов добавляет нового пользователя в коллекцию пользователей. - Последнее, что мы делаем, это сбрасываем нашу форму, устанавливая
$scopeвсех свойств нашей схемы в пустой массив. Это может показаться хакерским методом, но все будет хорошо.
Теперь, когда присутствует весь наш клиентский JavaScript, нам нужно добавить форму, которая будет отправлять запрос в нашу MonogoDB. Для этого мы main.html некоторые изменения в наш файл main.html .
Во-первых, мы удалим весь контент внутри нашего контейнера. Внутри нашего открывающего тега формы нам нужно включить директиву ng-submit и присвоить ей значение sendForm() . Затем нам нужно связать эту форму с нашими моделями данных. Чтобы сделать это, мы создадим несколько полей ввода, которые будут содержать нашу директиву ng-model . Кроме того, каждой ng-model будет передано имя свойства, которому она соответствует. Наконец, для sendForm функции sendForm нам нужно создать событие onsubmit . Чтобы достичь этой цели, мы добавим кнопку внизу нашей формы и объявим ее как type="submit" .
После завершения наш код должен выглядеть следующим образом: CodePen , также описанный ниже:
Само собой разумеющимся, что весь наш код верен, мы должны быть в состоянии заполнить эту форму и отправить запрос в нашу базу данных. В случае успеха мы увидим POST / api / users 201, отображаемый в нашей командной строке. Кроме того, это также приведет к коллекции users .
Настройка Zapier
Теперь пришло время посыпать Zapier в смесь. Нам понадобится учетная запись Zapier, чтобы заставить это работать, и мы можем создать ее бесплатно на Zapier.com . Когда войдете в систему, мы увидим панель панели, которая позволит нам сделать новый Zap. Выбор этого побудит нас сделать две вещи, описанные в следующем разделе.
Шаг 1
- Выберите приложение для запуска
- Выберите приложение действия
Если мы выберем приложения триггера и действия, мы увидим, что Zapier предоставляет возможность связать несколько различных технологий вместе. В этом случае мы хотим, чтобы MongoDB запускал Trello для создания карты каждый раз, когда в коллекцию добавляется новый документ.
Шаги 2 и 3
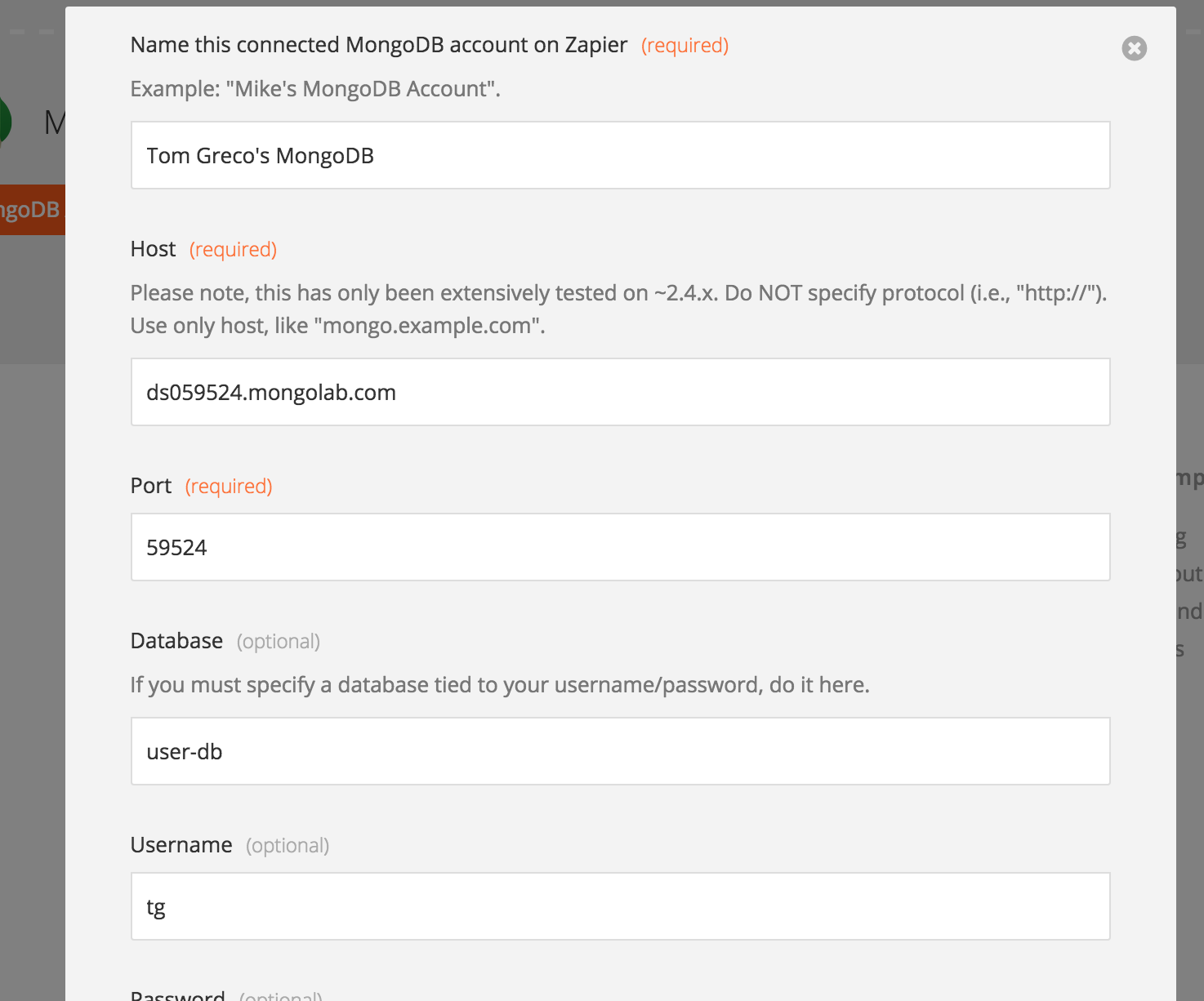
Чтобы это произошло, нам нужно войти в аккаунты Mongo и Trello. Я включил изображение ниже, чтобы предоставить пример того, как должен быть установлен экземпляр Mongo.
Кроме того, было бы неплохо проверить эти соединения и убедиться, что они работают нормально.
Шаг 4
Мы должны были уже указать базу данных на шаге 3, поэтому теперь нам просто нужно указать Zapier для просмотра коллекции users .
Шаг 5
Это шаг, который позволяет нам определить стиль нашей карты. Кроме того, мы можем увидеть синтаксис Markdown, который я использовал для создания примера, который мы видели в начале этого урока. Нажав кнопку Вставить поля , Zapier позволит нам точно выбрать, какие данные включать. Самая мощная часть этого шага лежит в описании. Так как Trello допускает синтаксис Markdown, мы можем создавать легко читаемые карточки каждый раз, когда с нами связываются.
Тестирование это
Хотя есть несколько вещей, которые мы можем добавить к этой карте, мы оставим ее как есть и продолжим тестирование. Внизу страницы мы видим, что Zapier дает нам возможность опробовать этот новый «Zap», поэтому мы должны пойти дальше и сделать это.
В случае успеха (как и должно быть), мы сможем увидеть новую карту, добавленную на ту доску, которую мы указали в первом шаге. Опять же, это требует еще одного похлопывания по спине, поскольку мы проделали действительно хорошую работу!
Выводы
В этом уроке мы узнали много нового о двух полезных инструментах разработки: Trello и Zapier. Надеемся, что вы получили новое представление об этих технологиях и поняли, что Интернет предоставляет нам столько огромных ресурсов, что было бы стыдно тратить их впустую! Как всегда, не стесняйтесь обращаться, если у вас есть какие-либо вопросы и поделиться своими мыслями в разделе ниже.