Просто документирование некоторых методов полноэкранного видео вместе с диалоговыми окнами пользовательского интерфейса jQuery . Я включил видео YouTube в мою демонстрацию, но вы можете встроить любое видео.
Посмотреть Демо Посмотреть Проект на GitHub
Проверка возможности браузера работать в полноэкранном режиме.
Превращение видеоэлементов в диалоговые окна jQuery UI.
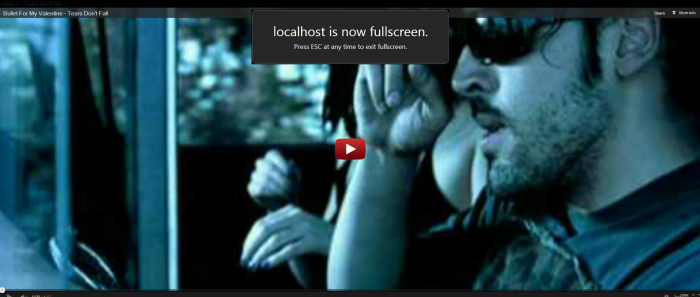
Заставить 1 элемент перейти в полноэкранный режим.
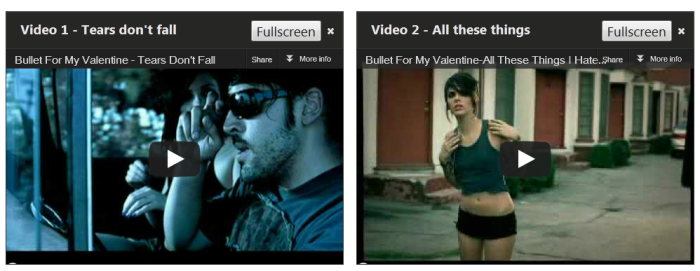
Делаем оба элемента полноэкранными (как в виде списка миниатюр).
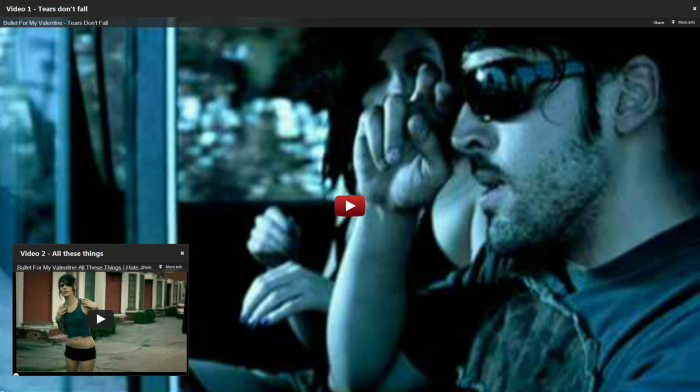
А теперь классные вещи. Делаем 1 элемент полноэкранным, а другой перетаскиваем в меньшем окне.
Давайте посмотрим код
/ **
* jQuery Полноэкранное тестирование видео
*
* Облегчает процесс создания видео в полноэкранном режиме, а также делает тестирование
* виджеты видео, использующие диалоговое окно jQuery UI с одним видео, перетаскиваемым поверх другого.
*
* @copyright Copyright (c) 2013 jQuery4u
* @license http://jquery4u.com/license/
* @link http://jquery4u.com
* @since Версия 1.0
* @filesource jquery4u-fsvid.js
*
* /
(Функция ($, W, D, не определено)
{
W.FSVID = W.FSVID || {};
W.FSVID =
{
название: «ПОЛНОЕ ЭКРАННОЕ ВИДЕО»,
/ *
* В этом.
* /
init: функция (настройки)
{
this.settings = $ .extend ({}, this.settings, настройки);
this.checkFullscreenPossible ();
this.setupEventHandlers ();
},
checkFullscreenPossible: function ()
{
var $ fsStatus = $ ('# fsStatus');
if (W.fullScreenApi.supportsFullScreen)
{
// браузер поддерживает полноэкранный режим
$ fsStatus.html ('ДА: Ваш браузер поддерживает FullScreen!'). addClass ('fullScreenSupported');
}
еще
{
// браузер не поддерживает полноэкранный режим
$ fsStatus.html ('К сожалению: ваш браузер не поддерживает FullScreen!'). addClass ('fullScreenNotSupported');
}
},
/ *
* Настройка кнопки нажатия событий.
* /
setupEventHandlers: function ()
{
var _this = W.FSVID;
$ ('# createWidgets'). on ('click', function (e)
{
e.preventDefault ();
_this [ «createWidgets»] ();
});
// ----------------------
// требуется для предотвращения нарушения безопасности браузера
var fsElement1 = document.getElementById ('1');
// обрабатывать нажатие кнопки
$ («# Gofs1»). On ('click', function ()
{
window.fullScreenApi.requestFullScreen (fsElement1);
});
// ----------------------
var fsElement2 = document.getElementById ('2');
// обрабатывать нажатие кнопки
$ («# Gofs2»). On ('click', function ()
{
window.fullScreenApi.requestFullScreen (fsElement2);
});
// ----------------------
var fsContainer = document.getElementById ('vidcontainer');
$ («# Gofsall»). On ('click', function ()
{
W.fullScreenApi.requestFullScreen (fsContainer);
});
// ----------------------
var fsContainer = document.getElementById ('vidcontainer');
$ («# Gofsallwidgets»). On ('click', function ()
{
$ ('# w_1, # w_2'). detach (). prependTo ('# vidcontainer'); // перемещаем виджеты в контейнер fs
W.fullScreenApi.requestFullScreen (fsContainer);
});
// ----------------------
var fsContainer = document.getElementById ('vidcontainer');
$ («# Gofssmart»). On ('click', function ()
{
$ ('# w_1, # w_2'). detach (). prependTo ('# vidcontainer'); // перемещаем виджеты в контейнер fs
// максимизируем w1
$ ( '# W_1'). CSS ({
«Высота»: «100%»,
«Ширина»: «100%»,
«Z-index»: «1001»,
«Слева»: «0»,
«Top»: «0»
});
// переместить w2
$ ( '# W_2'). CSS ({
«Высота»: «360px»,
«Ширина»: «480px»,
«Z-index»: «1002»,
«Слева»: «2%»,
«Верх»: «62%»
});
W.fullScreenApi.requestFullScreen (fsContainer);
});
// захватывать события полного экрана
$ (W) .on (W.fullScreenApi.fullScreenEventName, function ()
{
если (W.fullScreenApi.isFullScreen ())
{
// console.log ('enter fullscreen');
$ (». F-кнопок BTN) скрыть (). //войти в полноэкранный режим
}
еще
{
// console.log ('exit fullscreen');
$ (». F-кнопок BTN) шоу (). // выход из полноэкранного режима
}
});
},
/ *
* Создать JQuery UI виджет с видео.
* /
createWidget: function (wid)
{
var $ vid = $ ('. video #' + wid);
// создаем диалоги jQuery UI
$ Vid.dialog (
{
«Title»: $ vid.find ('. Title'),
«Ширина»: «480»,
«Высота»: «360»,
«Position»: [($ ('. Ui-widget'). Length * 500) +20, 290],
Изменяемый размер: правда,
«Перетаскиваемый»: правда
}). CSS (
{
«Ширина»: «100%»,
«Высота»: «100%»
});
$ vid.parent ('. ui-widget'). attr ('id', 'w _' + wid) .css (
{
«Ширина»: «480px»,
«Высота»: «360px»
});
// не усложняйте ситуацию, иначе вы столкнетесь с проблемами безопасности полноэкранного браузера
var fsButton = document.getElementById ('gofs' + wid),
fsElement = document.getElementById ('w _' + wid);
// удаляем предыдущие обработчики событий
$ (FsButton) .off ( 'щелчок');
$ (FsElement) .off (W.fullScreenApi.fullScreenEventName);
// обрабатывать нажатие кнопки в полноэкранном режиме
$ (fsButton) .on ('click', function ()
{
W.fullScreenApi.requestFullScreen (fsElement);
});
},
/ *
* Превратите все элементы видео в виджеты.
* /
createWidgets: function ()
{
$ ('. video'). each (function (i, v)
{
W.FSVID.createWidget ($ (v) .attr ( 'идентификатор'));
});
}
}
$ (D) .ready (функция ()
{
W.FSVID.init (); // загружает данные и запускает панель инструментов obj
});
}) (JQuery, окна, документ);
/ * Собственный FullScreen JavaScript API
———————————– * /
(function () {
var fullScreenApi = {
supportFullScreen: false,
isFullScreen: function () {return false; },
requestFullScreen: function () {},
cancelFullScreen: function () {},
fullScreenEventName: ”,
приставка: "
},
browserPrefixes = 'webkit moz o ms khtml'.split (' ');
// проверка нативной поддержки
if (typeof document.cancelFullScreen! = 'undefined') {
fullScreenApi.supportsFullScreen = true;
} еще {
// проверка поддержки в полноэкранном режиме по префиксу производителя
для (var i = 0, il = browserPrefixes.length; i