В настоящее время я провожу большую часть своего времени, объясняя студентам, любителям, профессиональным разработчикам и учителям, как создавать игры с использованием HTML5. Тогда, как я недавно подумал, вместо того, чтобы хранить все эти детали для небольшой аудитории, не будет ли разумнее поделиться этим с вами?
Эта статья основана на моем собственном опыте. Я, вероятно, опущу некоторые важные вещи, которые некоторые из вас могут знать. Но я постараюсь обновить этот пост своими новыми открытиями и, конечно же, основываясь на отзывах, которые вы любезно предоставите в комментариях или через Twitter .
Но почему в настоящее время так много людей интересуются играми HTML5?
Ну, просто потому, что сегодня мы действительно можем использовать HTML5 для нацеливания на несколько платформ, используя один и тот же код: конечно, для настольных компьютеров (с IE9 / IE10, Firefox, Chrome, Opera и Safari), для планшетов и телефонов iOS и Android и телефонов и Windows 8 (и его будущее, связанное с миллионами планшетов и ПК, также тепло приветствует HTML5-игры! Затем я часто вижу некоторые игровые проекты HTML5, портированные на каждую из этих платформ практически без усилий.
Более того, производительность современных движков JavaScript в сочетании с графическими слоями с аппаратным ускорением позволяет нам уверенно создавать великолепные игры на HTML5.
Примечание: в этой статье мы поговорим только о <canvas>
Canvas и SVG: два способа рисования на экране
Прежде чем создавать свою первую HTML5-игру, вам нужно понять, как рисовать красивые объекты на экране. Есть два способа сделать это, и чтобы лучше понять их различия, вы должны начать с чтения этой статьи от Патрика Денглера (член рабочей группы SVG W3C): Мысли о том, когда использовать Canvas и SVG .
Вам также следует взглянуть на эти две замечательные сессии из MIX11 :
— Модернизация вашего сайта: SVG встречает HTML5
— Глубокое погружение в HTML5 <canvas>
Изучив весь этот контент, вы, вероятно, лучше поймете, почему почти во всех играх HTML5 используется Canvas, а не SVG. Canvas предлагает хорошо известную модель разработки для разработчиков игр (низкоуровневые API-интерфейсы рисования) и теперь очень хорошо аппаратно ускоряется большинством последних браузеров. Тем не менее, SVG и его технология на основе векторов, естественно, лучше вооружены для масштабирования между устройствами без потери качества. Вам просто нужно использовать магическое свойство ViewBox в SVG, которое справится с этим за вас. Тогда ваши игровые активы будут очень легко масштабироваться от 3 до 80 дюймов!
Иногда даже можно достичь одной и той же игры, используя обе технологии. Например, вот та же самая простая игра, сначала с использованием SVG, а затем Canvas: SVG Racketball и Canvas Racquetball . Они оба вышли из этой документации MSDN: программирование простых игр с использованием Canvas или SVG .
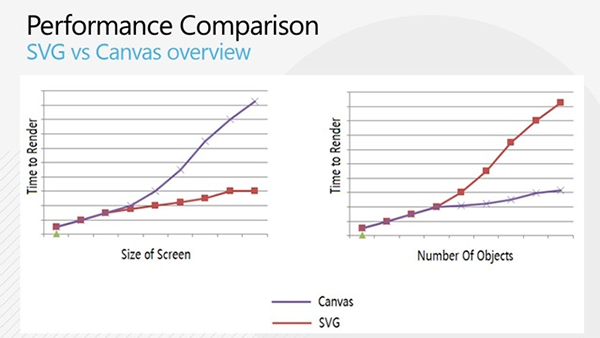
В этом случае анализ производительности каждой технологии может помочь вам решить, какую из них использовать для вашей игры. Например, вот два интересных эксперимента, которые покажут на экране тысячу маленьких шариков, используя SVG: 1000 шариков в SVG и Canvas: 1000 шариков в Canvas . Проверьте оба эксперимента в своем любимом браузере. В целом, производительность Canvas лучше подходит для рисования большого количества объектов на экране, в данном конкретном случае. Но это, как правило, также то, чего мы хотели бы достичь в наших видеоиграх. Чтобы получить лучший обзор сравнения производительности, вот интересная диаграмма:
Но ничто не мешает вам смешивать обе технологии . Действительно, мы могли бы вообразить использование первого слоя на основе SVG для отображения меню игры со вторым слоем на заднем плане, используя холст для самой игры. Затем вы будете использовать то, что мы называем движком композитинга браузера. Тем не менее, вы должны обратить особое внимание на конечные результаты производительности, потому что браузеры и устройства далеко не равны в этом домене. Не забывайте, что основным интересом HTML5 является ориентация на все платформы.
Мой коллега Дэвид Катухе создал пару месяцев назад небольшую игру по построению кирпича, используя этот принцип композиции: как написать маленькую игру с использованием HTML5 и JavaScript — BrikBrok . Первый слой использует SVG для разрушения кирпичей, а фон может отображать туннельный эффект, используя тег canvas. Вы можете идеально имитировать эту концепцию, чтобы отображать основную игру в фоновом режиме (хостинг платформера или игры в стрелялку и т. Д.) Вместо туннеля, и ваш первый слой будет просто отображать меню и параметры конфигурации в SVG.
Полезные библиотеки и инструменты
Графика
Написание XML-узлов SVG вручную или даже игра с низкоуровневыми API-интерфейсами Canvas может показаться забавным, но не очень продуктивным. Вот полезный набор инструментов и библиотек, которые мне нравятся, которые могут помочь вам создать части вашей игры на HTML5.
Чтобы сгенерировать SVG , вот несколько классных инструментов :
— InkScape : бесплатное настольное программное обеспечение с открытым исходным кодом
— SVG Editor : онлайн-программное обеспечение, работающее прямо в вашем браузере.
Adobe Illustrator также поддерживает SVG в качестве цели экспорта, но это немного дороже. 😉
Если вы ищете свои игровые ресурсы (для меню или элементов управления), вы должны взглянуть на эту бесплатную библиотеку значков : The Noun Project . Так что если вам не повезло работать с дизайнером, это может вас спасти. Здесь есть еще одна библиотека с бесплатным SVG-контентом: Open Clip Art Library .
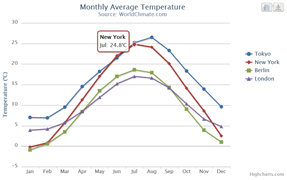
Чтобы сделать вывод о SVG, лучшая библиотека, которую вы должны знать, называется RaphaelJS . Это библиотека JavaScript, которая поможет вам создать динамический SVG с помощью нескольких строк кода. На сайте вы найдете много классных демонстраций, в которых используются, например, функции нелинейной анимации элементов SVG, анимированные графики и т. Д. Но если вы ищете графики (например, для отображения статистики некоторых игроков), то это идеальный график. Библиотека называется HighCharts . Эти две библиотеки настолько хороши, что даже реализуют откат VML для IE8 или более старых версий. Но об этом не стоит беспокоиться, если вы создаете HTML5-игры. Вы, вероятно, нацелитесь как минимум на IE9 и выше.
Если вы хотите отображать графики с помощью Canvas , я большой поклонник библиотеки JavaScript InfoVis Toolkit . Просто посмотрите на демоверсии на их веб-сайте, это просто потрясающе и просто в использовании.
Давайте продолжим на графической стороне. Существует очень известная библиотека, созданная для упрощения использования 3D в JavaScript, под названием ThreeJS . Большую часть времени он используется для рендеринга аппаратного ускорения 3D через WebGL. Но вы можете запросить рендеринг внутри элемента 2D-холста HTML5. Для этого просто проверьте раздел «Примеры CanvasRenderer» на сайте. Это библиотека, которую мы использовали, например, для создания нашей демонстрации Galactic на IE Test Drive . Используя CanvasRenderer, вы можете создавать трехмерные сцены, работающие во всех браузерах HTML5. Что-то, что может быть полезно знать.
Примечание: мы также можем объединить все эти графические эффекты с использованием CSS3 2D и 3D-преобразований в сочетании с переходами или анимацией в вашей игре. Но я решил сосредоточиться на Canvas и SVG в этой статье.
Физический Двигатель
Конечно, отображение графики далеко не единственная задача, которую вам нужно делать в игре. Существует также ИИ (искусственный интеллект), который вам нужно кодировать, чтобы оживить ваших персонажей. К сожалению, вам нужно будет написать это самостоятельно и проявить творческий подход. Но вы будете рады узнать, что вам не нужно беспокоиться о физике и столкновениях в вашей игре. Просто научитесь использовать Box2D JS . Поиграйте с различными образцами, и вы будете поражены:
Если вам интересна эта тема, вам следует прочесть отличную серию учебного пособия Сета Лэдда здесь: ориентация Box2D для разработчика JavaScript . Сет даже использовал Web Workers для вычисления физики на нескольких доступных ядрах вашего процессора. Если вы не знаете, что такое Web Workers, я написал здесь введение в эти новые API: Введение в Web5 Workers: подход многопоточности JavaScript . Это может быть полезно в определенных сценариях для ваших игр.
Обработка событий мультитач
Если вы хотите создать игру для нескольких устройств, вам нужно будет поддерживать Touch. В настоящее время существуют две спецификации для Touch Events. Так что официального стандарта пока нет. Если вы хотите узнать больше о том, почему, вот интересная статья: « Прикосновение к патентам»
Вам нужно будет написать код, который отлично работает в IE10 и Windows 8, а также с реализацией, исходящей от устройств Apple. Для этого вам непременно следует взглянуть на этот пример, демонстрирующий возможный шаблон для поддержки обоих видов событий касания: рисование пальцем и связанная с ним статья: обработка мультитач и ввода с помощью мыши во всех браузерах . Но если вам интересно узнать, как далеко вы можете зайти, обрабатывая мультитач внутри IE10, протестируйте эту классную демонстрацию: Browser Surface . Вам понадобится последняя версия IE10 и мультитач-оборудование, на котором она работает.
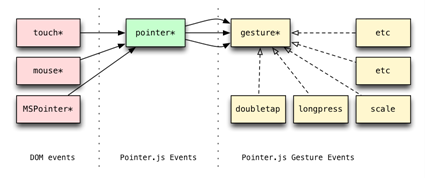
Борис Смус начал свою работу над библиотекой Pointer.js . Идея состоит в том, чтобы объединить все типы касаний (IE10, iOS, мышь и перо), чтобы упростить жизнь разработчикам. Вы можете прочитать его статью об этом здесь: Обобщенный ввод в сети кросс-устройства . В настоящее время библиотека является всего лишь черновиком и пока не поддерживает MSPointer * в IE10. Поэтому не стесняйтесь вносить свой вклад в проект, чтобы помочь ему! (Я планировал попытаться помочь ему, когда у меня будет свободное время)
Создание связанных игр
Если по какой-либо причине вы хотите создавать многопользовательские игры или просто игры, подключенные к серверу, вам, естественно, будет интересно использовать WebSockets . Эта спецификация W3C (и базовый протокол, обрабатываемый IETF) действительно достаточно стабильна, чтобы начать использоваться в производстве.
Но если вы хотите поддерживать максимально широкое число пользователей, вам необходимо предусмотреть запасной вариант для браузеров или устройств, которые еще не поддерживают WebSockets или не поддерживают более старую устаревшую версию. Мы могли бы мечтать о таких решениях, как автоматический возврат к старому методу пула или длинному пулу для браузеров, таких как IE9, и предложение веб-сокетов для более новых браузеров, таких как IE10. И да, возможно ли также иметь уникальный код, обрабатывающий это?
Ну, перестань мечтать: сообщество сделало это. Есть два решения, которые я знаю для этого:
— библиотека Socket.IO для Node.js
— SignalR работает поверх IIS и ASP.NET
Обе библиотеки помогут вам справиться со всеми браузерами и устройствами с их различными уровнями поддержки.
Некоторые игровые рамки
Чтобы построить 2D HTML5-игру, вам нужно позаботиться о нескольких вещах:
1 — Обработка ваших спрайтов : разделение их на последовательности, анимация, эффекты и т. Д.
2 — обработка ваших звуков и музыки (а это не всегда легко в HTML5!)
3 — асинхронная загрузка ваших активов с веб-сервера через специальный загрузчик / менеджер ресурсов
4 — Создание движка столкновений , логики высокого уровня для ваших игровых объектов и т. Д.
Ну, вы можете сделать это, начиная с нуля, или вы можете протестировать и просмотреть то, что другие блестящие разработчики уже сделали в Интернете. Я бы определенно посоветовал вам выбрать второй вариант, поскольку игровые платформы JS начинают по-настоящему развиваться и тестироваться в играх в производстве.
Так как в сети существует множество игровых фреймворков JS (ну, на самом деле, есть масса всего .JS), вот самые известные фреймворки для создания HTML5-игр 2D, работающих во всех браузерах:
— MelonJS : бесплатная платформа, предоставляющая множество полезных сервисов. Его большое преимущество в том, что он отлично работает с инструментом Tiled Map Editor .
— CraftyJS, что я, к сожалению, не очень хорошо знаю
— ImpactJS : высококачественный хорошо известный фреймворк. Это не бесплатно, но и не слишком дорого.
— EaselJS : мой любимый! Автор старого разработчика Flash. Так что если вы написали несколько игр на Flash, вы должны чувствовать себя как дома с этой платформой. Это часть пакета CreateJS. Это очень полный, хорошо документированный и … бесплатный.
Итак, теперь вы должны быть предупреждены. Поскольку EaselJS — это фреймворк, который я знаю больше всего, я не буду беспристрастным. Вам решать проверить других и сформировать свое собственное мнение.
Некоторые уроки для начинающих
Что ж, будучи настоящим манией величия, позвольте мне начать с того, что поделился с вами своими собственными уроками. Год назад я получил удовольствие от переноса игры XNA C # на HTML5 / JavaScript благодаря EaselJS. Затем я решил написать три начальных урока, чтобы поделиться этим опытом:
— HTML5 Gaming: анимация спрайтов в Canvas с помощью EaselJS
— HTML5 Gaming: создание основных объектов и обработка коллизий с EaselJS
— HTML5 Platformer: полный порт игры XNA для <canvas> с EaselJS
Несколько месяцев спустя я добавил три другие статьи, улучшающие / расширяющие ту же игру:
— Учебник: как создавать приложения HTML5 на Windows Phone благодаря PhoneGap, где я покажу вам, как портировать ту же игру на Windows Phone благодаря PhoneGap / Cordova. Но вы сможете следовать тем же инструкциям для вашего устройства Android или iOS.
— Модернизация ваших HTML5-игр Canvas. Часть 1. Аппаратное масштабирование и CSS3, где мы будем использовать CSS3 3D Transform, Transitions и Grid Layout для улучшения игрового процесса.
— Модернизация HTML5-игр Canvas. Часть 2. Автономный API, Drag’n’drop и File API, где мы включим игру в автономном режиме. Вы даже сможете создавать свои собственные уровни и перетаскивать их прямо в игру.
Следуя им, вы создадите эту игру:
Логично, что благодаря этим шести учебникам вы сможете написать свою собственную игру HTML5 независимо от того, на какой браузер или устройство вы ориентируетесь.
На веб-сайте EaselJS вы также найдете множество простых для понимания и полезных учебных пособий: http://www.createjs.com/#!/EaselJS, а также на веб-сайте каждой платформы, упомянутой выше.
Вы также найдете более общие учебники на этих сайтах:
— HTML5 Game Dev Tutorials
— 10 крутых HTML5 игр и как создать свой
В заключение я хотел бы рекомендовать вам еще две «продвинутые» статьи, но очень поучительные для чтения. Первый из них написан Дэвидом Катухе из Microsoft: раскрыть возможности HTML 5 Canvas для игр . Он поделится с вами некоторой оптимизацией, которую он нашел во время работы над «демо», подобным тому, которое мы писали на «демо-сцене». Найденные советы могут принести вам некоторые идеи для ваших собственных игр HTML5. Второй текст снова написан Борисом Смусом из Google: « Повышение производительности HTML5 Canvas» и содержит массу полезных советов.
Некоторые интересные онлайн рабочие игры и отзывы об опыте
Опять же, это мой личный фаворит. Вы, вероятно, найдете другие интересные примеры в Интернете, чтобы поделиться ими. Какая бы игра вам ни понравилась, интересно проанализировать, как разработчики их сделали. Благодаря магии Интернета, вам просто нужно щелкнуть правой кнопкой мыши и «просмотреть источник». Даже если код, вероятно, будет минимизирован, вы все равно можете узнать пару интересных вещей, взглянув на глобальную архитектуру игры.
Давайте начнем с некоторых производств, использующих инфраструктуру EaselJS. Первым был Pirates Love Daisies, написанный Грантом Скиннером :
Грант запустил свою среду EaselJS при создании этой HTML5-игры.
Примечание для Windows 8: вы заметите, что в Магазине Windows вы найдете ту же самую игру, работающую в Windows 8: Pirates Love Daisies для Windows 8 . В самом деле, если у вас есть игра HTML5, которая отлично работает внутри IE9 или IE10, создание версии для Windows 8 почти просто делает простое копирование и вставку! Затем игра будет работать непосредственно в приложении Windows 8. Но чтобы сделать действительно хорошую игру для Windows 8, вам также придется обратить внимание на уникальный опыт Windows 8, который мы создаем. Это описано здесь: Разработка отличных игр для Windows
Еще одна игра, использующая EaselJS, это BKOM ROBOT GAME, в которой используются трехмерные спрайты, которые я люблю:
Конечно, две наиболее известные на данный момент HTML5-игры — это Angry Birds (использующая библиотеку Box2D, о которой я упоминал выше):
Вы также найдете ее версию для Windows 8 в Магазине Windows здесь: Cut the Rope для Windows 8
Было очень просто портировать на Windows 8. Вот процесс:
1 — Копирование / вставка веб-версии в проект приложения в стиле HTML5 для Windows 8
2 — Добавить поддержку для сенсорного
3 — добавить поддержку для привязанного вида и приостановить игру
4 — Создайте некоторые ресурсы высокого разрешения ( 1366 × 768 и 1920 × 1080 ), чтобы предложить наилучшие возможности для всех входящих планшетов Windows 8 и ПК.
Мне также нравится история вокруг «Cut the Rope». Это очень интересно читать. Это была успешная игра, написанная на Objective-C для устройств Apple iOS. Он был портирован в HTML5 / Canvas.
Я также с удовольствием прочитал этот отзыв: HTML5 Adventure от Wooga .
Наконец, вот список из 40 более или менее хороших HTML5-игр : 40 захватывающих веб-игр на основе HTML5 с некоторыми другими, доступными также здесь: HTML5games.com
Теперь я надеюсь, что все эти ресурсы помогут вам создать свою собственную игру HTML5 . Если вы делаете это и / или если у вас есть какие-либо предложения относительно хороших основ / учебных пособий / концепций, которыми вы хотели бы поделиться, пожалуйста, поделитесь своими мыслями со мной!
Если вам понравилось читать этот пост, вы полюбите Learnable ; место, чтобы узнать новые навыки и приемы у мастеров. Участники получают мгновенный доступ ко всем электронным книгам и интерактивным онлайн-курсам SitePoint, таким как Learn HTML5 .