В статье на прошлой неделе мы рассмотрели самые основные концепции jQuery . Мы узнали шаги для использования оператора jQuery: убедитесь, что документ готов, выберите элементы и измените их. В этой статье мы применим эти уроки для реализации некоторых полезных и полезных эффектов, которые помогут вам лучше понять основы jQuery.
Эта статья также взята из главы 2 Вы можете скачать все главы 1, 2 и 7 в формате PDF бесплатно здесь . Загрузка также включает в себя архив кода для всей книги, поэтому не забудьте взять его, если хотите следовать примерам, приведенным в этой статье.
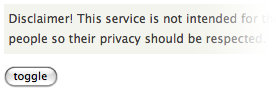
Клиенту не нравится отказ от ответственности на сайте — он чувствует, что он плохо отражается на продукте — но его адвокат настаивает на том, что это необходимо. Поэтому клиент попросил вас добавить кнопку, которая удалит текст после того, как пользователь сможет прочитать его:
Пример 1. chapter_02/11_hiding/index.html (выдержка)
<input type = "button" id = "hideButton" value = "hide" />
Мы добавили на страницу кнопку HTML с идентификатором hideButton . Когда пользователь нажимает на эту кнопку, мы хотим, чтобы элемент disclaimer, который имеет идентификатор disclaimer , был скрыт:
Пример 2. chapter_02/11_hiding/script.js (отрывок)
$ ('# hideButton'). click (function () {$ ('# disclaimer'). hide ();});
Запустите этот код и убедитесь, что элемент Disclaimer исчезает при нажатии кнопки «Скрыть».
Часть в этом примере, которая делает элемент фактически исчезающим, является действием hide . Итак, вы можете спросить, что это за другой код, который окружает эту строку? Это то, что называется обработчиком событий, понимание которого крайне важно для того, чтобы стать ниндзя jQuery. Есть много обработчиков событий, которые мы можем использовать (мы использовали здесь обработчик события click ), и мы будем использовать их по мере продвижения.
Обработчики событий названы в честь их функции обработки событий. События — это действия и взаимодействия с пользователем, которые происходят на веб-странице. Когда происходит событие, мы говорим, что оно сработало. И когда мы пишем некоторый код для обработки события, мы говорим, что поймали событие.
На веб-странице постоянно происходят тысячи событий: когда пользователь перемещает мышь или нажимает кнопку, или когда размер окна браузера изменяется, или полоса прокрутки перемещается. Мы можем поймать и действовать на основе любого из этих событий.
Первое событие, которое вы представили в этой книге, было мероприятием, готовым для документов. Да, это был обработчик событий: когда в документе говорилось «я готов», он запускал событие, которое нашло выражение jQuery.
Мы использовали обработчик события click сказать jQuery скрыть заявление об отказе при нажатии кнопки:
$ ( '# HideButton'). щелкните (function () {$ ('# disclaimer'). hide ();});
Когда событие срабатывает, мы часто хотим ссылаться на элемент, который его вызвал. Например, мы можем захотеть изменить кнопку, на которую пользователь каким-то образом нажал. Такая ссылка доступна в нашем коде обработчика событий через ключевое слово JavaScript this . Чтобы преобразовать объект JavaScript в объект jQuery, мы заключаем его в селектор jQuery:
Пример 3. chapter_02/12_this/script.js (отрывок)
$ ('# hideButton'). click (function () { $ (this) .hide (); // странная исчезающая кнопка.});
$(this) предоставляет более удобный способ рассказать об элементе, вызвавшем событие, а не о том, чтобы его повторно выбирать.
Это может немного смущать, когда вы начинаете, так как компонент «действия» в выражении jQuery, кажется, имеет несколько целей: мы видели, что он использовался для запуска анимации, получения значений и теперь для обработки событий! Это правда — это обходит! Обычно название действия дает вам хорошее представление о его цели, но если вы заблудились, лучше обратиться к указателю. Через некоторое время вы будете сортировать обработчики из анимации из утилит.
На с нашей задачей! Клиент также указал, что пользователь должен иметь возможность получить отказ от ответственности в случае, если он по ошибке закроет его. Итак, давайте добавим еще одну кнопку в HTML, на этот раз с id showButton :
Пример 4. chapter_02/13_revealing/index.html (отрывок)
<input type = "button" id = "showButton" value = "show" />
Мы также добавим еще один оператор jQuery в наш файл скрипта, чтобы обработать отображение отказа от ответственности при нажатии кнопки :
Пример 5. chapter_02/13_revealing/script.js (отрывок)
$ ('# showButton'). click (function () {$ ('# disclaimer'). show ();});
Наличие отдельных кнопок для скрытия и отображения заявления об отказе от ответственности кажется пустой тратой ценного экрана. Было бы лучше иметь одну кнопку, которая выполняла обе задачи — скрывать отказ от ответственности, когда он виден, и показывать его, когда он скрыт. Один из способов сделать это — проверить, видим ли элемент или нет, а затем показать или скрыть соответственно. Мы удалим старые кнопки и добавим эту замечательную новую:
Пример 6. chapter_02/14_toggle_1/index.html (отрывок)
<input type = "button" id = "toggleButton" value = "toggle" />
Когда он нажимается, мы проверяем, должны ли мы показать или скрыть отказ от ответственности:
Пример 7. chapter_02/14_toggle_1/script.js (отрывок)
$ ('# toggleButton'). click (function () {if ($ ('# disclaimer'). is (': visible')) {$ ('# disclaimer'). hide ();} else {$ ( '#disclaimer'). show ();}});
Это вводит в действие. is принимает любой из тех же селекторов, которые мы обычно передаем функции jQuery, и проверяет, соответствуют ли они элементам, для которых она была вызвана. В этом случае мы проверяем, выбран ли наш выбранный #disclaimer псевдо-селектором :visible . Он также может быть использован для проверки других атрибутов: если выбор является form или div , или включен.
Если вы совершенно новичок в программировании (то есть, если вы когда-либо работали только с HTML и CSS), то весь этот блок кода, вероятно, довольно запутанный! Не волнуйтесь, это на самом деле довольно просто:
if (условие) {// эта часть происходит, если условие истинно} else {// эта часть происходит, если условие ложно}
Условием может быть все, что JavaScript оценит как true или false . Такая структура чрезвычайно распространена в любом типе программирования, и мы будем часто использовать ее для остальной части книги. Если вам неудобно, лучший способ научиться — это поиграть: попробуйте написать разные блоки if / else с использованием jQuery, is действие, подобное тому, которое мы написали выше. Вы поймете это в кратчайшие сроки!
is вернет true или false зависимости от того, соответствуют ли элементы селектору. Для наших целей мы покажем элемент, если он скрыт, и скроем его, если он видим. Этот тип логики — когда мы переключаемся между двумя состояниями — называется переключением и это очень полезная конструкция.
Переключение элементов между двумя состояниями настолько распространено, что многие функции jQuery имеют версию, позволяющую переключать. Версия переключателя show / hide называется просто toggle и работает следующим образом:
Пример 8. chapter_02/15_toggle_2/script.js (отрывок)
$ ('# toggleButton'). click (function () {$ ('# disclaimer'). toggle ();});
Каждый раз, когда вы нажимаете кнопку, элемент переключается между видимым и скрытым.
Однако было бы неплохо, если бы кнопка была помечена более полезным словом, чем «toggle», что может сбить с толку наших пользователей. Что если вы хотите переключить текст кнопки? Как часто бывает при работе с jQuery, есть несколько способов решения этой проблемы. Вот один из них:
Пример 9. chapter_02/16_toggle_text/script.js (отрывок)
$ ('# toggleButton'). click (function () {$ ('# disclaimer'). toggle (); if ($ ('# disclaimer'). is (': visible')) {$ (this). val ('Hide');} else {$ (this) .val ('Show');}});
В этом коде много нового для вас. Мы сохраним большинство деталей на потом, но посмотрим на это и посмотрим, сможете ли вы разобраться сами. (Подсказка: помните, что селектор $(this) относится к элементу, вызвавшему событие, в данном случае к кнопке.)
Наша функциональность отказа от ответственности работает отлично, и наш клиент, несомненно, будет впечатлен этим. Однако есть один тонкий аспект нашего решения, о котором мы должны знать: если пользователь зашел на наш сайт, используя браузер, не поддерживающий JavaScript, он бы увидел на странице кнопку, которая ничего не сделает, когда щелкнет по ней. Это приведет к очень запутанному пользователю, который может даже покинуть наш сайт.
«Нет поддержки JavaScript?» — фыркнули бы вы. «Какой браузер не может запустить JavaScript ?!»
В Интернете может быть больше людей, чем вы думаете, просматривая веб-страницы без JavaScript: пользователи на очень старых компьютерах или ограниченных устройствах (таких как мобильные телефоны); люди с нарушениями зрения, которым требуются программы чтения с экрана для использования Интернета; и те, кто беспокоятся о том, что JavaScript представляет собой ненужную угрозу безопасности, и поэтому решили его отключить.
В зависимости от демографии вашего сайта, где-то от 5% до 10% ваших пользователей могут просматривать без возможностей JavaScript, и никто не хочет отчуждать 10% своих клиентов! Решение состоит в том, чтобы обеспечить приемлемый опыт для этих пользователей и усилить его для всех остальных. Эта практика известна как прогрессивное улучшение.
Что касается функциональности нашего отказа от ответственности, мы можем согласиться с этим компромиссом: мы хотим, чтобы отказ от ответственности был видимым для всех пользователей, поэтому мы помещаем его в наш HTML. Затем мы добавляем возможность скрывать это для пользователей с JavaScript. Тем не менее, мы бы предпочли не показывать кнопку «показать / скрыть» пользователям, которые не смогут ее использовать.
Один из способов сделать это — скрыть нашу кнопку с помощью CSS и показать ее только с помощью оператора jQuery css . Проблема с этим трюком заключается в том, что он потерпит неудачу, если браузер пользователя также не поддерживает CSS. Что мы действительно хотели бы сделать, это добавить кнопку на страницу через jQuery; таким образом, только пользователи с JavaScript увидят кнопку вообще. Отлично!
До сих пор мы видели функцию jQuery, используемую для выбора, но у нее есть другая функция такого же значения: создание новых элементов. Фактически, любая допустимая строка HTML, которую вы поместите в функцию jQuery, будет создана и готова для размещения на странице. Вот как мы можем создать простой элемент абзаца:
$ ('<p> Новый абзац! </ p>')
Когда вы пишете этот код, jQuery выполняет несколько полезных действий: он разбирает HTML-код на фрагмент DOM и выделяет его — так же, как это делает обычный селектор jQuery. Это означает, что он мгновенно готов к дальнейшей обработке jQuery. Например, чтобы добавить class к нашему вновь созданному элементу, мы можем просто написать:
$ ('<p> Новый абзац! </ p>'). addClass ('new');
Новому абзацу теперь будет присвоен class new . Используя этот метод, вы можете создавать любые новые элементы, которые вам нужны, через сам jQuery, а не определять их в разметке HTML. Таким образом, мы можем завершить нашу цель постепенного улучшения нашей страницы.
Внутри HTML-строка анализируется путем создания простого элемента (такого как div ) и установки свойства innerHTML этого div в предоставляемой вами разметке. Некоторый контент, который вы передаете, не может быть преобразован так легко, поэтому лучше сохранять фрагменты HTML как можно более простыми.
После того, как мы создали наши новые элементы, нам нужен способ вставки на страницу, куда мы бы хотели, чтобы они пошли. Для этого доступно несколько функций jQuery. Первое, что мы рассмотрим, это функция insertAfter . insertAfter возьмет наш текущий выбор jQuery (в данном случае, наши недавно созданные элементы) и вставит его после другого выбранного элемента, который мы передаем в качестве параметра функции.
Пример — самый простой способ показать, как это работает. Вот как мы создали бы кнопку переключения, используя jQuery:
Пример 10. chapter_02/17_insert_after/script.js (отрывок)
$ ('<input type = "button" value = "toggle" id = "toggleButton">') .insertAfter ('# disclaimer'); $ ('# toggleButton'). click (function () {$ ('# disclaimer'). toggle ();});
Как показано на рисунке 1, «кнопка, созданная и вставленная с помощью jQuery» , кнопка вставляется на нашу страницу после заявления об отказе, как если бы мы поместили ее в наш HTML-файл.
Функция insertAfter добавляет новый элемент как одноуровневый элемент сразу после элемента disclaimer. Если вы хотите, чтобы кнопка отображалась перед элементом insertAfter , вы можете нацелить элемент на элемент insertAfter и использовать insertAfter , или, что более логично, использовать метод insertBefore . insertBefore также поместит новый элемент как родственный элемент к существующему элементу, но он появится непосредственно перед ним:
Пример 11. chapter_02/18_insert_before/script.js (отрывок)
$ ('<input type = "button" value = "toggle" id = "toggleButton">'). insertBefore ('#disclaimer');
Быстрая переподготовка: когда мы говорим о DOM , братья и сестры относятся к элементам одного уровня в иерархии DOM. Если у вас есть div который содержит два элемента span элементы span являются братьями и сестрами.
Если вы хотите добавить свой новый элемент как дочерний элемент существующего элемента (то есть, если вы хотите, чтобы новый элемент появился внутри существующего элемента), то вы можете использовать функции prependTo или appendTo :
Пример 12. chapter_02/19_prepend_append/script.js (отрывок)
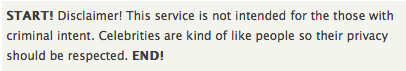
$ ( '<Сильный> START </ STRONG>!') PrependTo ( '# отказ от ответственности.'); ( '! <Сильный> END </ STRONG>') $ appendTo ( '# отказ от ответственности').
Как вы можете видеть на рисунке 2, «prependTo и appendTo в действии» , наши новые элементы были добавлены в начало и конец фактического div ограничением ответственности, а не до или после него. Есть дополнительные действия для вставки и удаления элементов, но так как они не нужны в этом раунде изменений, мы рассмотрим их позже.
Новый элемент вставляется один раз для каждого элемента, который соответствует селектору . Например, если ваш селектор соответствует каждому тегу абзаца, действие insertAfter добавит новый элемент после каждого тега абзаца. Что делает его довольно мощной функцией!