В этом руководстве будут рассмотрены основы областей CSS, которые позволяют нам передавать контент в различные разделы страницы. Смущенный? Вы, вероятно, есть; читай дальше!
Поддержка регионов CSS
На момент написания этой статьи спецификация CSS Regions была рабочим проектом, и все может измениться! Методы, упомянутые в этом руководстве, могут измениться в реализации. Цель этого руководства — дать общее представление о регионах CSS и о том, что может появиться в ближайшем к вам браузере.
Проверьте caniuse.com для списка браузеров, которые имеют некоторую поддержку регионов CSS. В этом руководстве для простоты будут использоваться примеры с префиксами webkit / non-vendor.
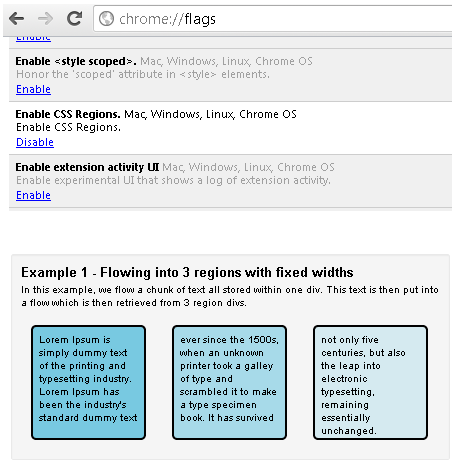
Если вы обнаружите, что демонстрация не работает для вас, это может быть связано с тем, что CSS Regions необходимо включить, вот инструкции для Chrome (должно работать для Chrome , Chrome Canary & Chromium )
- Перейдите к chrome: // flags / (или about: flags)
- Найдите «Включить регионы CSS» и включите его.
- Перезапустите браузер и убедитесь, что демоверсия работает.

Простой пример
Простая демонстрация областей CSS на самом деле требует очень мало кода!
Чтобы попасть в поток вещей, давайте рассмотрим краткий пример использования областей CSS.
Во-первых, нам нужен некоторый фиктивный текст, который содержится в теге абзаца, ниже вы заметите два пустых элемента div, каждый с классом «регионов». Используя CSS Regions, мы позволим нашему «примеру текста» перетекать в div региона.
|
1
2
3
4
|
<p class=»example-text»>»Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.»</p>
<div class=»regions»></div>
<div class=»regions»></div>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.example-text {
-webkit-flow-into: example-text-flow;
padding: 0;
margin: 0;
}
.regions {
-webkit-flow-from: example-text-flow;
border: 1px solid black;
padding: 2px;
margin: 5px;
width: 200px;
height: 50px;
}
|
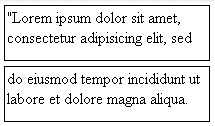
Если вы попытаетесь просмотреть приведенный выше код в браузере Webkit, который поддерживает регионы CSS, вы должны увидеть что-то вроде:

Все стили (за исключением -webkit-flow-from), которые были применены к классу «регионов», предназначены только для того, чтобы понять, где находятся регионы, две линии CSS, которые нас действительно волнуют:
|
1
2
3
|
-webkit-flow-into: example-text-flow;
-webkit-flow-from: example-text-flow;
|
Это будет обсуждаться более подробно ниже
Свойство flow-into и именованные потоки
Свойство flow-into принимает идентификатор в качестве значения, как только мы применяем свойство flow-into к элементу и передаем ему идентификатор, этот элемент затем становится частью «именованного потока». Как только элемент становится частью именованного потока, он выводится из своего обычного потока — это, по сути, означает, что элемент не будет отображаться на странице, например:
|
1
|
<p class=»example-text»>I will not be rendered on the page</p>
|
|
1
2
3
|
.example-text {
-webkit-flow-into: example-text-flow;
}
|
Однако есть некоторые исключения: если для свойства flow-in задано значение none, элемент не будет частью именованного потока и, следовательно, будет подвергаться обычному отображению на странице. Как вы могли догадаться, другой случай, когда элемент, который является частью именованного потока, будет отображаться, когда с ним связана действительная область.
Несколько элементов могут быть помещены в один и тот же именованный поток:
|
1
2
3
4
5
6
7
|
#example-1 {
-webkit-flow-into: my-named-flow;
}
#example-2 {
-webkit-flow-into: my-named-flow;
}
|
Если для «my-named-flow» существует связанная область, будет предпринята попытка передать два элемента ( #example-1 & #example-2 ) в их цепочку соответствующих областей.
Это не просто кусочки текста, которые можно поместить в именованный поток, мы также можем поместить изображения ! Возможность помещать все виды HTML-элементов в именованные потоки — мощная вещь. Например, скажем, у нас было два отдельных списка, но с точки зрения представления мы хотели показать их вместе. Один из способов добиться этого — использовать CSS-селекторы для нацеливания только на те части, которые нам нужны, и поместить их в именованный поток, например (фрагмент кода):
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
|
<article id=»css3″>
<header><h4>CSS3</h4></header>
<ul>
<li>Media Queries</li>
<li>Text Shadows</li>
<li>3D Transforms</li>
</ul>
</article>
<article id=»html5″>
<header><h4>HTML5</h4></header>
<ul>
<li>Canvas</li>
<li>Drag-and-drop</li>
<li>Web Storage</li>
</ul>
</article>
<div id=»buzzwords-region»></div>
|
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
/* Only put the list within the article into a named flow */
#css3 > ul {
-webkit-flow-into: buzzwords-flow;
}
#html5 > ul {
-webkit-flow-into: buzzwords-flow;
}
#buzzwords-region {
-webkit-flow-from: buzzwords-flow;
border: 1px solid green;
}
|

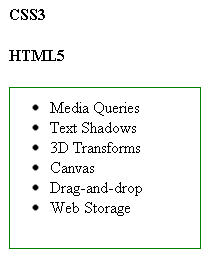
( Демонстрация выше. ) Если вы посмотрите на исходный код, вы заметите, что наши списки HTML5 и CSS3 были объединены в новый список. Обратите внимание на то, что заголовки этих списков не были целевыми в селекторах CSS и, следовательно, не являются частью какого-либо именованного потока, поэтому они по-прежнему отображаются на странице и не содержатся внутри региона.
Собственность flow-from
Свойство flow-from может взять контейнер, например пустой div, и превратить его в область. Чтобы он превратился в действительный регион, он должен иметь связанный именованный поток. Как уже говорилось, именованные потоки создаются с использованием свойства flow-into, а затем с использованием идентификатора в качестве его значения.
|
1
|
<div class=»region»></div>
|
|
1
2
3
|
.region {
-webkit-flow-from: my-named-flow;
}
|
Подобно свойству flow-in, мы можем присвоить значение ‘none’ свойству flow-from, что делает соответствующий элемент не чем иным, как контейнером, например, он не будет действовать как регион.
При применении свойства flow-from к элементу у него не будет высоты или ширины, поэтому вам необходимо установить их для просмотра содержимого области. Регионы могут действовать как цепочки областей только для одного именованного потока, поэтому несколько элементов могут перетекать в один именованный поток, однако регион может перетекать только из одного именованного потока. Регион будет поддерживать стили своего исходного элемента; это означает, что если исходный элемент имеет значение цвета красный, текст будет по-прежнему отображаться красным при визуализации как части региона.
Спецификация CSS Region рассматривает возможность использования правил @region для стилизации конкретного региона.
«Правило
@regionсодержит объявления стилей, специфичные для определенных регионов».
Это может учитывать синтаксис CSS (похожий на синтаксис медиазапросов), например:
|
01
02
03
04
05
06
07
08
09
10
11
|
/* A regular style on all paragraph tags */
p {
font-weight: normal;
}
@region #my-region {
/* When text from the p element is flowing into #my-region, use the styling below */
p {
font-weight: bold;
}
}
|
Возможность сделать это позволит применить к источнику стиль, специфичный для региона, в настоящее время настройка, например, «font-weight: bold» для региона, не приведет к выделению содержимого, отображаемого в нем, — стиль должен быть применен к исходный элемент.
JavaScript API
На момент написания этой статьи в браузерах на основе Webkit была некоторая поддержка для доступа к информации о CSS-регионах через JavaScript. Используя JavaScript, мы можем выбрать поток по его идентификатору и выяснить, какие регионы связаны с ним. Мы даже можем узнать статус определенного региона, может быть случай использования, когда пустые регионы нуждаются в особой обработке, используя JavaScript, мы можем сделать это.
Доступ к потоку по имени
Именованный поток может быть доступен в JavaScript с помощью document.getFlowByName (‘identifier’) (Вы можете попробовать это в консоли разработчика в демонстрационной версии.)
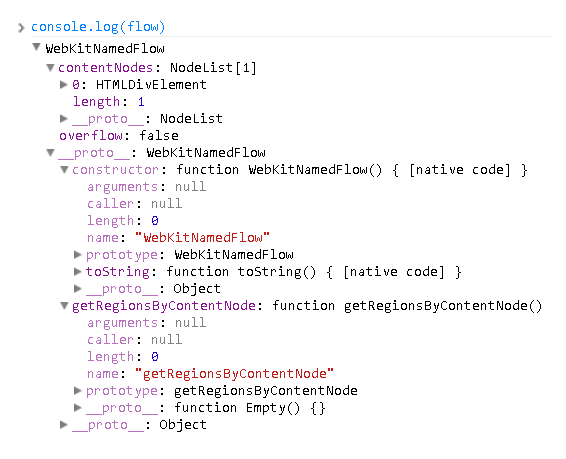
var flow = document.webkitGetFlowByName ('example-1-text');

Возвращаемый объект — это то, что называется WebkitNamedFlow. flow.contentNodes будет содержать массив элементов HTML, которые используются в качестве источника для доступа к потоку.
Определение того, какие регионы принадлежат какому контентному узлу
Способность определять, какой контент принадлежит каким регионам, может оказаться полезной в различных ситуациях.
var flow = document.webkitGetFlowByName ('example-4-text'); var main_content = document.querySelector ('# example-4 .main_content'); flow.getRegionsByContentNode (main_content);
В приведенном выше коде мы сначала находим наш поток на странице, используя имя потока, затем, используя API селекторов, получаем доступ к фрагменту содержимого на странице и передаем его в качестве аргумента getRegionsByContentNode (), который возвращает список элементов, которые используются в качестве регионов для этой конкретной части контента.
Выяснить, подходит ли часть контента внутри региона
Мы можем очень быстро определить статус региона с точки зрения его соответствия содержимому.
// Это не очень эффективный селектор, см. Https://developers.google.com/speed/docs/best-practices/rendering#UseEfficientCSSSelectors var region7 = document.querySelector ('# example-4 .regions> div: nth-child (7)'); region7.webkitRegionOverflow // "подходит"
element.regionOverflow будет возвращать разные значения в зависимости от того, как он обрабатывает исходный контент. Существует четыре возможных значения: «переполнение», «соответствие», «пусто» и «неопределено»
- переполнение: содержимое не помещается в указанный регион и будет переполнено в следующий регион, если оно доступно
- fit: область успешно содержит контент, и переполнение не требуется.
- empty: внутри выделенной области нет содержимого, и поэтому оно пустое (как обычно будет в случае с регионом, предыдущая область которого возвращает ‘fit’ для regionOverflow)
- undefined: элемент не является допустимым регионом.
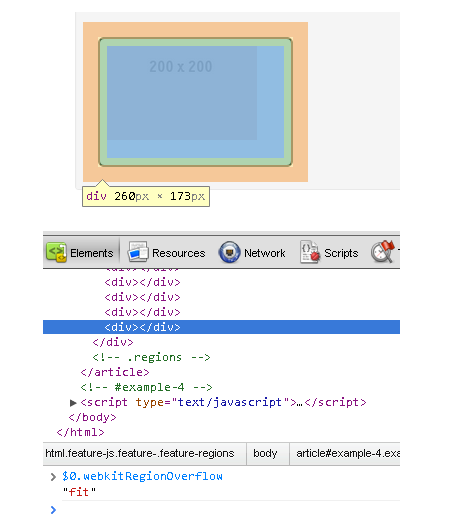
Вы можете попробовать это с помощью инструментов разработчика в Chrome, на демонстрационной странице щелкните правой кнопкой мыши на одном из синих полей (регион) и выберите «Проверить элемент». Вы можете обнаружить, что выбран исходный элемент, а не регион div. Попробуйте найти ближайший div с классом ‘region’ и выберите один из дочерних div (они должны появиться пустыми). В этот момент вы можете нажать клавишу Escape на клавиатуре, которая должна вызвать консоль; теперь в качестве удобного ярлыка вы можете ввести $ 0 в консоль для доступа к выбранному элементу. Теперь попробуйте набрать:
$ 0.webkitRegionOverflow // 'overflow', 'fit', 'empty' или 'undefined'

Несколько заметок и мнений
Здравствуйте! Спасибо за чтение этого учебника, вот некоторые дополнительные сведения, которые могут вас заинтересовать.
- Реализация браузера для регионов CSS не очень хороша в настоящее время, и даже если она улучшает реализацию браузера, она может отличаться. Например, Internet Explorer позволяет устанавливать только вход в iframe.
- Регионы CSS позволяют разработчикам и дизайнерам предлагать более совершенные возможности в Интернете, особенно на мобильных устройствах и планшетах.
- Modernizr может обнаружить поддержку регионов CSS, это то, что использует демо .
- Adobe выступила с большой инициативой в области CSS. Обязательно ознакомьтесь с их демоверсиями !
- Крис Койер из CSS Tricks предложил классное и практичное использование для регионов CSS .