Недавно я опубликовал статью об одной из новых функций в HTML 5, которая называется « Автономный просмотр в HTML5 с помощью ApplicationCache» .
Ответ на эту статью был хорошим, и меня попросили рассказать о некоторых дополнительных моментах, в том числе:
- как решить, какие файлы кешировать
- последствия кэширования этих файлов
- отладка ApplicationCache
Так вот, где эта статья начнется: где закончилась последняя. Если вы этого не сделали, вам, вероятно, следует прочитать предыдущую статью перед этой.
Давайте углубимся в то, какие ресурсы вы и не должны добавлять в ApplicationCache.
Что вы должны кэшировать?
Технически добавление и удаление ресурсов из ApplicationCache несложно. Вы указываете, какие ресурсы вы хотите кэшировать в разделе CACHE: и все.
Иногда трудным решением является то, какие ресурсы вы должны и не должны добавлять в ApplicationCache.
Для меня очевидными ресурсами для кеширования являются следующие:
- CSS файлы
- Файлы JavaScript
- Картинки
- видео
Это идеальные кандидаты для автономного кэширования. Нет ничего более расстраивающего, когда вы работаете в автономном режиме, чтобы увидеть отсутствующие изображения или, что еще хуже, отсутствующие файлы CSS, которые приводят к некорректной визуализации страницы.
А как насчет работы с удаленными файлами и как с ними обращаться? Хорошо, когда вы работаете с удаленными файлами, у этой истории есть две стороны.
Если веб-сайт не работает по протоколу SSL, удаленные ресурсы можно кэшировать. В следующем сценарии локальные ресурсы, а также удаленная библиотека jQuery добавляются в ApplicationCache.
Манифест кэша # Создано 20 октября 2011 КЭШ: clock.css clock.js # Кеширование удаленного файла http://ajax.googleapis.com/ajax/libs/jquery/1.6.4/jquery.min.js
Однако если веб-сайт работает по протоколу SSL, ресурсы, перечисленные в ApplicationCache, должны быть локальными. Обратите внимание, что Google Chrome является исключением из этого правила — Chrome будет по-прежнему кэшировать удаленные ресурсы, если они также обслуживаются через SSL.
Смущенный? Я бы хотел, чтобы все браузеры играли по одинаковым правилам.
Давайте вернемся к решению, какие ресурсы следует или не следует кэшировать.
Важно разработать план того, какие функции вы хотите сделать доступными для пользователя, пока он не в сети. Если ваш веб-сайт взаимодействует, например, с базой данных — а большинство веб-сайтов в настоящее время имеют какое-то подключение к базе данных — страницы, взаимодействующие с базой данных, не являются хорошим кандидатом для автономного кэширования, поскольку, как только они пытаются подключиться к базы данных, они потерпят неудачу.
Вот тут-то и начинается разработка плана. Если вы кэшируете эти страницы и пользователь не в сети, вам нужно будет сохранить данные пользователя в другом месте. Это местоположение может быть чем-то вроде куки или вы можете хранить его в localStorage . Это еще одна отличная область HTML5!
После того, как вы определили, какие страницы вы хотите кэшировать, вам нужно убедиться, что вы кэшируете любые ресурсы, необходимые для запуска страницы, а также любые CSS, JavaScript, изображения, видео или флеш-виджеты, которые отображает страница.
Если вы этого не сделаете, то, когда пользователь уйдет в автономный режим, он увидит сломанную страницу … и никто этого не хочет.
Тогда что вы не должны кэшировать?
Очевидные варианты не кэширования:
- страницы, которые взаимодействуют с хранилищем базы данных
- страницы, которые взаимодействуют с веб-сервисами
- страницы, требующие аутентификации
Как бы ни был хорош ApplicationCache, на самом деле вам нужно общаться с внешними системами, чтобы продолжить работу. Это особенно верно в корпоративном пространстве. Оффлайн-сайт хорош, пока что-то не работает, и бизнес перестает зарабатывать деньги.
Отладка манифеста кэша
Теперь у вас есть ресурсы в кеше, как вы узнаете, что там, если вам когда-нибудь понадобится отладить его?
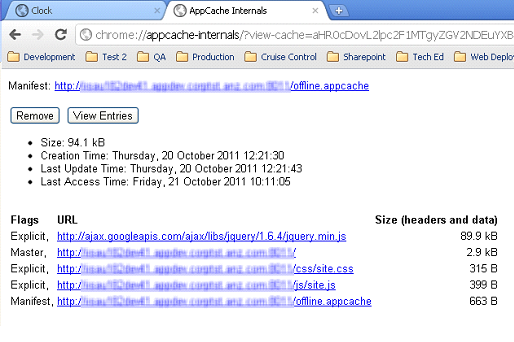
К счастью, в Google Chrome есть адрес, по которому вы можете перейти, чтобы просмотреть кеш. chrome://appcache-internals к chrome://appcache-internals в Chrome открывает страницу внутренних компонентов AppCache .
Как видите, на этой странице указан текущий размер манифеста кеша, когда он был создан, когда он был обновлен, и лучше всего перечисляются ресурсы внутри кеша. Это неоценимо, когда вам нужно увидеть, что именно вы сохранили в своем кэше.
Очистив ваши временные интернет-файлы, я обнаружил, что ресурсы в кэше также удаляются, но в зависимости от того, на какой веб-сайт вы заходите, он может предложить иное. Один из надежных способов очистки кеша через Chrome — нажать « Удалить» . Это гарантирует, что все ресурсы будут удалены.
Что мне не нравится в ApplicationCache
Как бы хорош ни был ApplicationCache, в этом есть вещи, которые мне не нравятся.
В начале моего списка указано, что для файла манифеста требуется специальный тип MIME. Это нормально, если у вас есть доступ к вашему веб-серверу, но на общих серверах иногда это невозможно. Если вы не создадите MIME-тип, вы никуда не денетесь.
Еще один побочный эффект использования ApplicationCache — использование кэшированных файлов по сравнению с тем, когда они не используются. Возьмем, к примеру, страницу с именем default.html . Если эта страница кэшируется, даже если пользователь в сети, он будет использовать этот файл. Так как же вы уведомите браузер об обновлении кеша? Вы должны уведомить пользователя, и страница должна быть обновлена. Мы живем в мире, где Ajax является нормой. Там должен быть лучший способ.
Кэширование CSS-файлов — это хорошо, но если вы ссылаетесь на какие-либо изображения из CSS-файла, они не кэшируются автоматически. Они должны быть явно указаны в манифесте.
Ограничения для размеров ApplicationCache также варьируются. Хотя в спецификации нет ограничений на размер, который может иметь ApplicationCache, разные браузеры и устройства имеют разные ограничения. В настоящее время ограничения:
- Настольный браузер Safari (Mac и Windows) не имеет ограничений
- Mobile Safari имеет ограничение в 10 МБ
- Chrome имеет ограничение 5 МБ
- У браузера Android нет ограничений по размеру ApplicationCache
- У рабочего стола Firefox неограниченный размер ApplicationCache
- Пользователь может управлять лимитом ApplicationCache, но его размер по умолчанию составляет 50 МБ.
Подтверждение манифеста
Файл манифеста легко создать, а еще проще ошибиться.
Неправильная ссылка на файлы вызовет у вас головную боль. К счастью, существует Cache Manifest Validator, который может помочь облегчить отладку ошибок в вашем файле манифеста. Это отличный инструмент, поэтому, пожалуйста, добавьте его в закладки и используйте.
Принеси это вообще
Последняя мысль. Большая часть моей работы сосредоточена на работе с крупными корпоративными клиентами. Как только приложение отключено, начинают звучать сигналы тревоги! Там должна быть проблема.
Оффлайн-возможности в HTML5 через ApplicationCache, безусловно, имеют большой потенциал, но он еще не охватывает все основы. И всем, кто задумывается о том, чтобы сделать офлайн-просмотр доступным, было бы хорошо иметь в виду укоренившиеся привычки, которые могут иметь некоторые пользователи.