В этом кратком совете вы узнаете, как использовать математические функции во Flash для создания фрагментов видеоклипов по любому пути, по которому движется курсор мыши.
Вы также изучите основы математических функций, такие как изменение размера, альфа-канала и цвета мувиклипа — и все это с помощью AS3. Надеюсь, вы найдете этот Quick Tip полезным!
Окончательный результат предварительного просмотра
Давайте посмотрим на конечный результат, к которому мы будем стремиться:
Шаг 1: сделайте клип
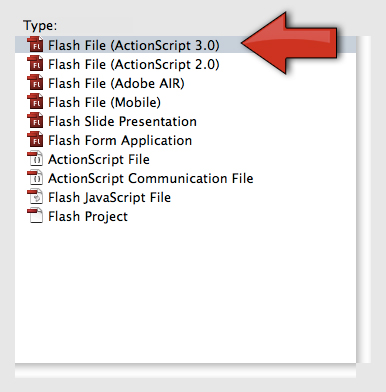
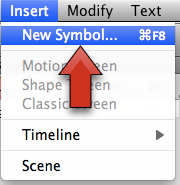
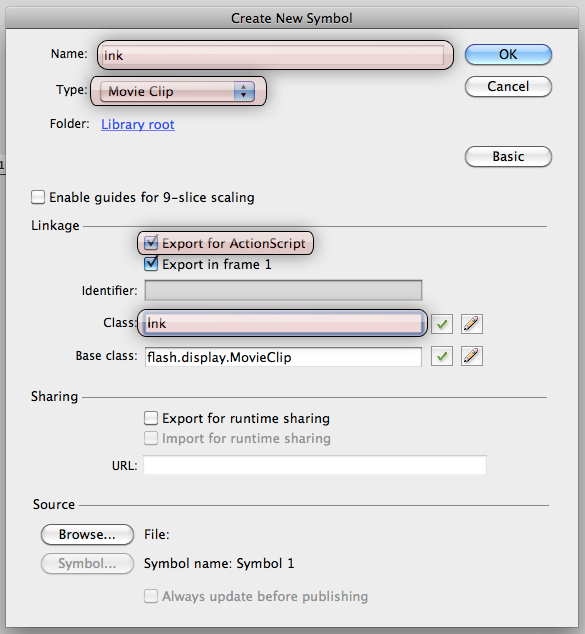
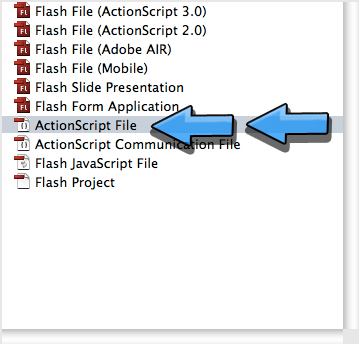
Сначала откройте новый файл Flash (Ctrl + N) и выберите «ActionScript 3.0». Мы должны создать муви клип, который будет дублировать сцену. Итак, перейдите на Вставка> Новый символ (Ctrl + F8). Назовите этот символ: «Чернила», выберите «Видеоклип» и, наконец, установите флажок «Экспорт для ActionScript».



Шаг 2: Добавление «чернил»
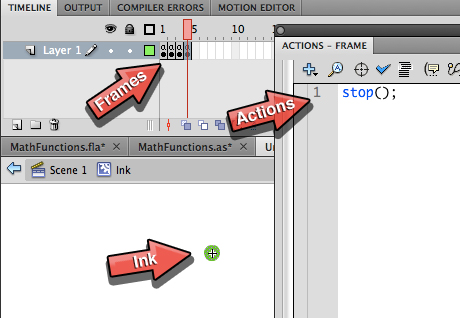
Теперь мы должны создать чернила в муви клипе. Итак, перейдите к первому кадру, возьмите Brush Tool (B) и нарисуйте круг, затем выровняйте его по центру. Сделайте те же шаги еще на трех кадрах и измените цвет в каждом кадре (первый кадр: красный, второй кадр: синий, третий кадр: желтый и т. Д ….). В каждом кадре откройте панель «Действия» (нажмите F9) и добавьте действие «стоп»: stop();


Шаг 3: Организация проекта
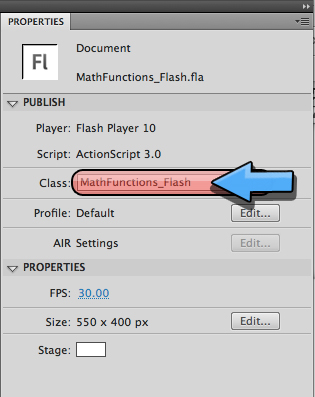
Сохраните этот файл в папке на вашем компьютере, назовите его: «MathFunctions_Tutorial.fla». Создайте новый файл ActionScript и сохраните его в той же папке, присвоив ему имя «MathFunctions_Flash.as». Наконец, перейдите в Свойства MathFunctions_Tutorial.fla и измените поле Class для файла Actionscript .
Если вы не очень знакомы с использованием классов, я рекомендую вам прочитать этот краткий совет .



Шаг 4: Давайте начнем кодировать!
Откройте файл с именем «MathFunctions_Flash.as» и напишите следующий код:
|
1
2
3
4
5
6
|
package {
import flash.display.MovieClip;
import flash.events.*;
public class MathFunctions_Flash extends MovieClip {
|
В этом действии мы определяем класс и его свойства.
Теперь мы должны сообщить Flash, что при перемещении мыши должна быть вызвана функция stageMouseMove() . Для этого просто напишите следующее:
|
1
2
3
|
public function MathFunctions_Flash(){
stage.addEventListener(MouseEvent.MOUSE_MOVE, stageMouseMove);
}
|
После этого мы должны определить эту функцию и связать муви клип под названием «Чернила» с ActionScript.
|
1
2
|
public function stageMouseMove(event:MouseEvent):void {
var ink:Ink=new Ink();
|
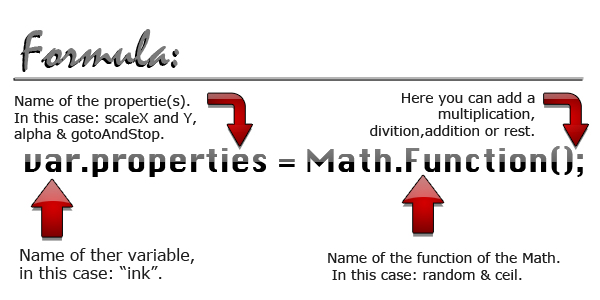
Теперь мы собираемся добавить действия к переменной и функции с именем stageMouseMove() . А вот и магические математические функции .
Хорошо, в математических функциях есть много вещей, которые делают магию. Здесь я оставляю вам небольшую формулу:

|
1
2
3
4
5
6
7
8
9
|
ink.x=stage.mouseX;
ink.y=stage.mouseY;
ink.gotoAndStop(Math.ceil(Math.random()*5));
ink.scaleX=ink.scaleY=Math.random()*1;
ink.alpha=Math.random()*10;
stage.addChild(ink);
}
}
}
|
Дополнительные сведения об этой формуле см. В разделе « Получение случайного числа в пределах указанного диапазона с использованием AS3» .
И это все!
Вывод
Надеюсь, вам понравился этот Quick Tip, спасибо за чтение!