CSS фреймворки раздуты. Фреймворки CSS предназначены для людей, которые не знают, как кодировать. CSS слишком прост для реализации фреймворка.
Если вы когда-либо читали учебник по CSS-фреймворку, я могу гарантировать, что многие комментарии повторяют предыдущие утверждения. Я предполагаю, что большинство этих комментариев проистекает из небольшого невежества. Если вы воспользуетесь возможностью провести некоторое время с 960, вы удивитесь тому, сколько времени потенциально можно сэкономить при разработке ваших веб-приложений. По крайней мере, потратьте десять минут, чтобы рассмотреть структуру. Вы всегда можете нажать клавишу удаления … хотя я сомневаюсь, что вы будете!

Pros
- Быстро ускоряет время разработки.
- Чистая структура сетки.
- Не много браузерных несоответствий. Те, которые вы найдете, могут быть легко исправлены.
- Это не «раздутый», как многие люди предполагают. Мы говорим здесь 3-4 КБ, ребята! В любом случае вы бы использовали многие из этих стилей.
- Построить сложные макеты быстро.
Cons
- Он назван «960» по причине. Если вы надеетесь использовать другую ширину для своего веб-сайта, вам лучше выбрать другую структуру.
- Как и с любой «структурой», вы теряете немного гибкости.
- Вы не создали это. Есть что-то, что нужно сказать, чтобы код был на 100% нашим.
использование
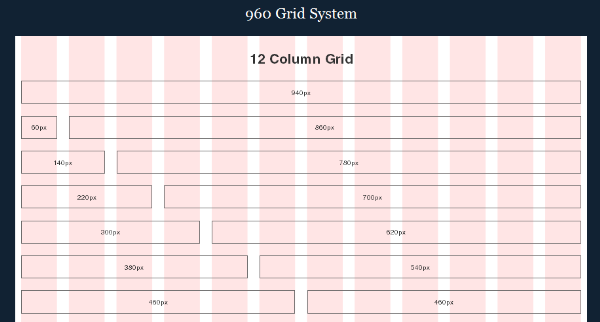
Давайте представим, что мы хотим работать со структурой «12 столбцов», чтобы создать чрезвычайно простой макет, показанный ниже. Во-первых, мы должны создать div-обертку с классом «container_12». Обратите внимание на 12.

|
1
2
3
|
<div id=»container» class=»container_12″>
…content goes here
</div>
|
Указание идентификатора здесь не требуется. Тем не менее, я считаю, что это помогает мне точно запомнить, что такое div. Одним из недостатков 960 является то, что классы ничего не делают, чтобы определить, что это за элемент. Простое включение идентификатора устраняет эту проблему.
Сетки
Теперь мы хотим создать простой заголовок и структуру из двух столбцов. Когда вы только начинаете, полезно изучить демо, чтобы выбрать, какую ширину сетки вы должны использовать.

Я собираюсь выбрать ширину заголовка «940px» (+ 20px margins = 960), ширину боковой панели «220px» и ширину основного содержимого «700px».
Вы должны назначить класс каждому div. Соглашения об именах требуют, чтобы имя класса начиналось с «grid_» и заканчивалось количеством необходимых столбцов. В нашем случае мы будем использовать «grid_12», «grid_3» и «grid_9» соответственно.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<div id=»container» class=»container_12″>
<div id=»header» class=»grid_12″>
content goes here
</div>
<div id=»sidebar» class=»grid_3″>
content goes here
</div>
<div id=»mainContent» class=»grid_9″>
content goes here
</div>
</div>
|
Единственный дополнительный стиль, который я добавил, — это цвет фона и минимальная ширина для каждого элемента, чтобы имитировать реальный веб-сайт, полный текста. Я не буду проходить это здесь; главным образом потому, что они должны быть удалены. Они используются здесь только для демонстрации структуры.
Не беспокоясь о полях, плавающих элементах или взломах IE, мы можем очень быстро создать макет. Истинная сила 960 демонстрируется при построении сложных газетных макетов. Для более подробной информации, обязательно посмотрите скринкаст выше.

Вам также может понравиться
-
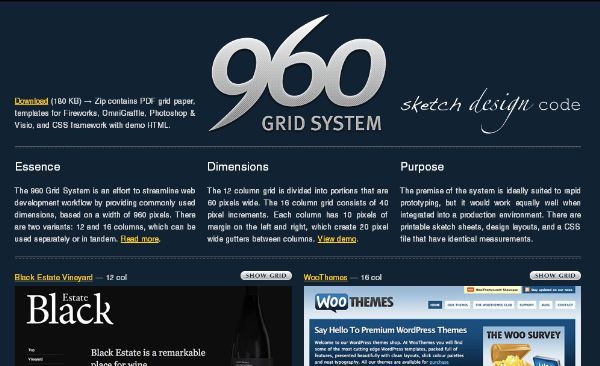
Прототипирование с помощью Grid 960 CSS Framework
Grid 960 — это CSS Framework, который позволяет разработчикам быстро создавать прототипы проектов. Это отличные инструменты для создания макетов. Почему? Потому что они делают всю тяжелую работу, позволяя вам получить более быстрые результаты.
-
Создайте газетную тему с WP_Query и 960 CSS Framework
WP_Query — это мощный инструмент для управления тем, что выходит из вашего цикла. Сегодня я собираюсь научить вас всем, как использовать его для создания трехколонной газетной темы, в которой все ваши основные посты в блоге находятся в главном столбце, а в стороне — набор постов с определенной категорией. Мы будем использовать 960 CSS-фреймворк для базового макета и сброса нашей темы, это отрежет много работы от того, что нужно!
-
Какой CSS Grid Framework следует использовать для веб-дизайна?
Вы когда-нибудь задумывались, как создавались все эти приятные «журнальные» темы для WordPress и других платформ? Многие, если не все, были разработаны с использованием CSS Grid Framework — по крайней мере, по существу, если не на самом деле. То есть вы можете использовать существующий CSS-фреймворк или создать свой собственный с нуля. Хотя можно создавать сложные макеты веб-страниц без каркаса, это, возможно, акт мазохизма. В этой статье вы получите обзор текущей партии Frameworks и которую вы должны использовать.