Как мы все знаем, WordPress настолько обширен, что вы можете использовать его практически для чего угодно. Есть даже статьи на сайтах с сумасшедшими названиями, такими как 101 альтернативное использование WordPress. Я подумал: а почему бы и нет? Бьюсь об заклад, многие люди хотят создавать свои собственные веб-приложения, и по сути WordPress может сделать это для вас. В этом видео-уроке мы собираемся создать адресную книгу онлайн.
* Примечание редактора: у нас есть специальное удовольствие для вас сегодня. Этот учебник изначально был предназначен для участия в нашей программе NETTUTS +. Однако развертывание программы заняло гораздо больше времени, чем мы изначально ожидали. Не волнуйтесь, это все еще идет! До тех пор, наслаждайтесь этим на нас!
Этот урок был грандиозным начинанием для Харли . Поэтому, пожалуйста, если вы не возражаете, найдите время, чтобы раскопать это! Спасибо!
Прочитайте наше интервью с Харли!

Предисловие
Эта адресная книга будет иметь работы. Ajax-загрузка, условная админка, шиз. К сожалению, это означает, что мы должны соответствовать нескольким требованиям, тем, что необходимо для темы. Для начала пригодится копия jQuery . Помимо этого, тема нуждается в нескольких изображениях! Загрузите этот zip- файл, который вы позже развернете в каталог вашей темы. Наконец, копия плагина Live Search, который я немного отредактировал по причинам CSS. Оригинал здесь
И, конечно же, как всегда, вам нужен блог WordPress, к которому у вас есть доступ. Здесь есть учебники по локальному запуску WordPress для Windows и здесь для OS X. В связи с характером содержимого поста, я настоятельно рекомендую начать новый каталог WordPress.
Таким образом, вы должны иметь: jQuery, изображения, плагин поиска в реальном времени и каталог WordPress. Супер.
Шаг 1 — Организация файлов.

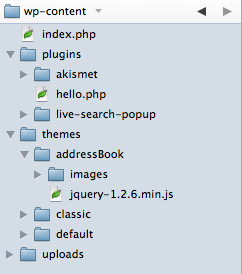
Начнем с создания необходимых файлов. В каталоге wp-content / themes вашего блога WordPress создайте папку под названием «адресная книга». Добавьте файл jQuery и изображения в эту новую папку. ‘Live-search-popup’ находится в папке wp-content / plugins по понятным причинам.

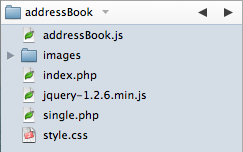
Теперь, когда загруженные файлы находятся на месте, нам нужно создать еще несколько файлов. В каталоге темы создайте: addressBook.js, index.php, single.php и style.css. Пока мы имеем дело с этими файлами, мы создадим мета темы. Откройте style.css и вставьте + отредактируйте это:
/ * Название темы: Адресная книга URI темы: http://net.tutsplus.com/ Описание: Использование WordPress в качестве адресной книги Версия: 1.0 Автор: Харлей Александр URI автора: http://www.baffleinc.com/ * /
Теперь вы создали некоторую базовую информацию для распознавания WordPress, перейдите на страницу выбора тем (Дизайн> Темы) в wp-admin и щелкните новый блок AddressBook. Пока (если вы используете версию WP, которая показывает предварительный просмотр перед активацией), она будет пустой. Не волнуйтесь, хотя! Активируйте это!

Шаг 2 — Публикация контента
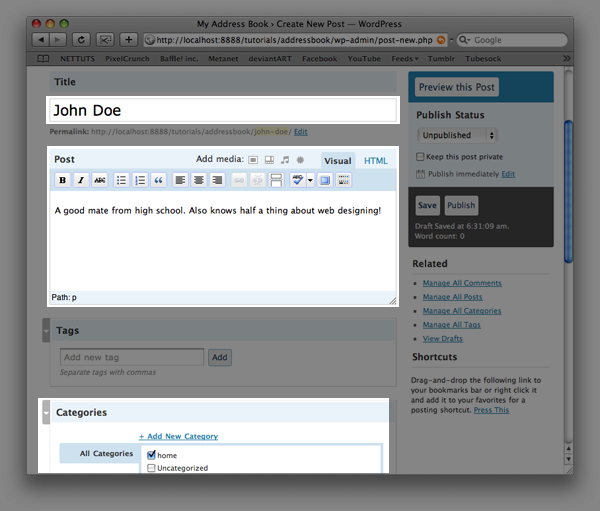
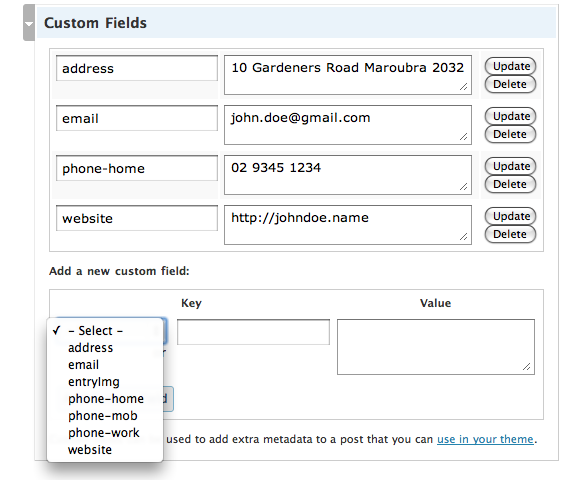
Теперь все файлы находятся там и организованы, и мы можем перейти к созданию примеров постов для нас. Причина, по которой этот метод работает, заключается в том, что WordPress позволяет настраивать поля. Настраиваемые поля — это просто настраиваемая область содержимого для заполнения. Поле содержимого публикации отличается от поля тегов, поскольку настраиваемые поля отличаются от полей категории. Причина, по которой это так фантастично, заключается в том, что это означает, что мы можем прикреплять отдельные фрагменты информации к сообщению без необходимости мучительно извлекать их из содержимого. Перейдите на панель инструментов и напишите новый пост.
Мы будем использовать:
- Название как имя человека
- Размещать контент как заметки для человека
- Категории как группа человека (работа / дом, связанная)
- Пользовательские поля Для дома, работы и мобильных телефонов. Сайт и электронная почта, адрес и, наконец, их изображение.

Теперь настраиваемые поля не так страшны, как кажутся, вы должны дать им имя (ключ) и некоторый контент (значение). Самое интересное в них — то, что после того, как они были использованы один раз, вы можете выбрать их заново из выпадающего меню, чтобы случайно не перепутать имена. Кроме того, не каждое настраиваемое поле является обязательным, поэтому вы можете оставить поле пустым, если у вас нет этой конкретной информации (позже, когда мы получим их, мы фактически создадим ссылку редактирования / добавления).

После того, как вы добавили пару фиктивных сообщений, мы можем перейти к отображению контента через файлы шаблонов.
Шаг 3 — Код WordPress
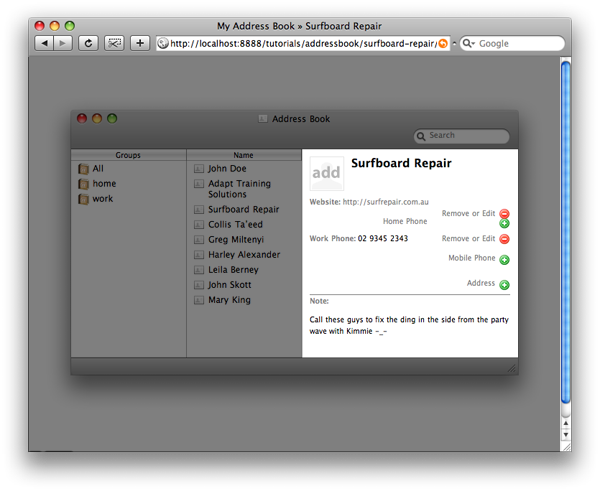
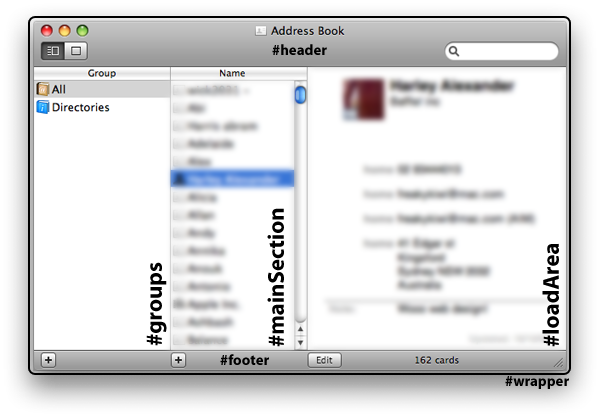
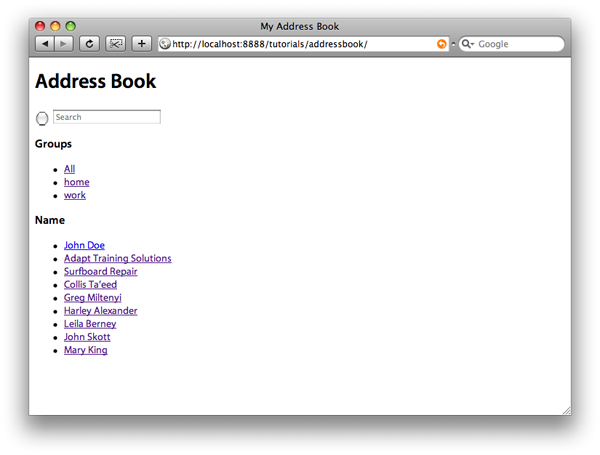
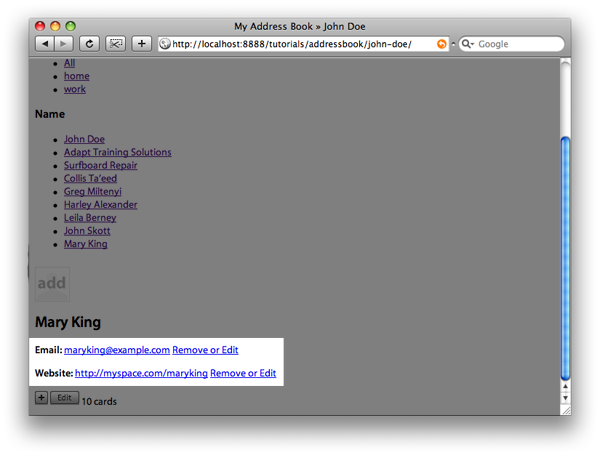
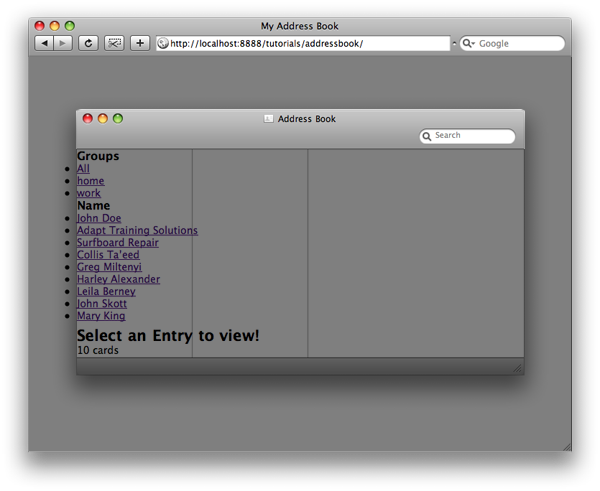
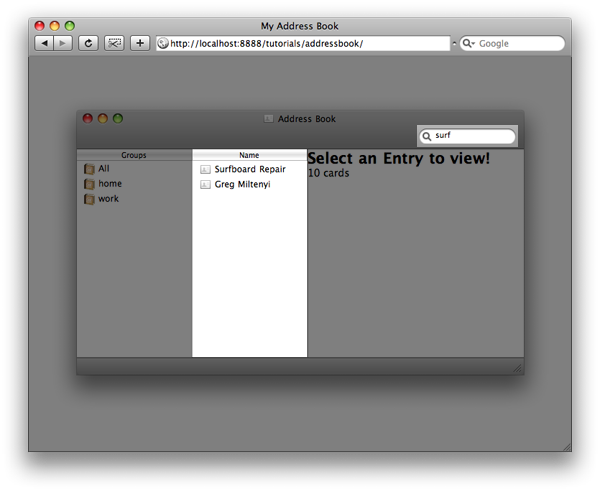
Эта адресная книга (неожиданный сюрприз) будет смоделирована с адресной книги Apple:

Размытое по очевидным причинам, эта картинка также показывает, какие разделы какие, так что это легче визуализировать во время кодирования! Начнем с index.php.
index.php
Эта страница — то, что каждый впервые увидит, когда попадет в вашу адресную книгу, поэтому она должна быть информационной. Как и в предварительном просмотре выше, все страницы будут иметь одинаковую разметку — Single.php будет выглядеть так же, как и при создании этого никогда не загружаемого эффекта. Это только для браузеров без JS, так что он изящно ухудшается на 100%. Я имею в виду 100%. JQuery в этом просто для ускорения загрузки контента и (в конечном итоге) функции поиска в реальном времени. Адресная книга все еще должна работать без этих товаров, хотя!
Чтобы начать тему WordPress, у меня всегда есть некоторая базовая информация заголовка.
<! DOCTYPE html PUBLIC "- // W3C // DTD XHTML 1.0 Transitional // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns = "http://www.w3.org/1999/xhtml"> <head profile = "http://gmpg.org/xfn/11"> <title> <? php bloginfo ('name'); ?> <? php wp_title (); ?> </ Title> <meta http-equ = "Content-Type" content = "<? php bloginfo ('html_type');?>; charset = <? php bloginfo ('charset');?>" /> <meta name = "generator" content = "WordPress <? php bloginfo ('version');?>" /> <link rel = "stylesheet" href = "<? php bloginfo ('stylesheet_url');?>" type = "text / css" media = "screen" /> <? php wp_head (); ?> </ HEAD> <Тело> </ Body> </ Html>
Измените, что между тегами заголовка, чтобы просто «Адресная книга». Под ссылкой таблицы стилей добавьте следующий код, чтобы ввести возможный код JavaScript:
<script src = "<? php bloginfo ('template_directory');?> / jquery-1.2.6.min.js" type = "text / javascript"> </ script> <script src = "<? php bloginfo ('template_directory');?> / addressBook.js" type = "text / javascript"> </ script>
Поскольку вся информация заголовка готова, мы можем перейти к кодированию вместе структурированного макета. Между тегами body добавьте следующее:
<div id = "обертка"> <div id = "header"> <! - Заголовки, такие как форма поиска и т. Д., Идут сюда -> </ DIV> <div id = "groups"> <! - В конце концов, категории будут здесь -> </ DIV> <div id = "mainSection"> <! - Здесь находится список имен -> </ DIV> <div id = "loadArea"> <! - Здесь все содержание поста -> </ DIV> <div id = "нижний колонтитул"> <! - Некоторые админские материалы и общее количество карт можно найти здесь -> </ DIV> </ DIV>
Эти разделы будут содержать все почтовые циклы. Очевидно. Давайте начнем с заголовка. Он состоит из h1 для заголовка и поисковой формы. Заменить комментарий:
<h1> <span> Адресная книга </ span> </ h1> <div id = "searchform"> <form action = "<? php bloginfo ('url');?>" method = "get"> <p> <input type = "submit" id = "searchsubmit" value = "" /> <input type = "text" name = "s" id = "s" value = "<? php echo wp_specialchars ($ s, 1);?>" /> </ p> </ Форма> </ DIV>

Форма поиска еще не является плагином. Это потому, что нам нужны только результаты, верно? Поэтому мы используем другую функцию в mainSection, которая перекрывает исходный список, чтобы он выглядел так, как будто он фильтрует все данные. Область, охватывающая текст h1, такова, что мы можем добавить небольшой значок в виде значка избранного слева от.
Раздел групп еще проще и короче.
<H3> Группа </ h3> <UL> <li> <a href="<?php bloginfo('url'); ?> "> все </a> </ li> <? php wp_list_categories ('exclude = 1 & title_li ='); ?> </ UL>

MainSection, или куда идет список имен, состоит из цикла и результатов поиска в реальном времени, которые перекрывают этот список. Параметр exclude означает, что он не отображает «без категории», потому что пустая категория раздражает!
<H3> Имя </ h3> <ul id = "posts"> <? php if (have_posts ()): query_posts ('showposts = 9999'); while (have_posts ()): the_post (); ?> <li> <a href="<?php the_permalink(); ?> "> <? php the_title (); ?> </a> </ li> <? php endween; ENDIF; ?> </ UL> <? php if (function_exists ('livesearchpopup_resultsbox')) {livesearchpopup_resultsbox ('160px');}?>

Заметил, что я сжал цикл до очень небольшого количества. Обычно это было бы плохой практикой, но для этого приложения WordPress это на самом деле не нужно. Аргумент query_posts заставляет цикл отображать 9999 сообщений вместо установленной по умолчанию панели мониторинга. Функция включена безопасным способом, только если плагин активирован. Что мы и сделаем сейчас. Откройте раздел плагинов Dashboard и активируйте плагин live-search-popup. Если его там нет, значит, вы не скачали и не установили плагин. Установите его сейчас.
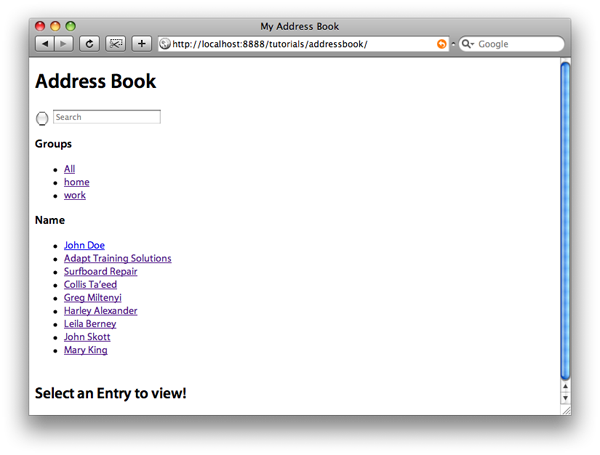
LoadArea на первой странице по существу пустое, поэтому нам просто нужен пояснительный заголовок!
<h2> Выберите запись для просмотра! </ h2>

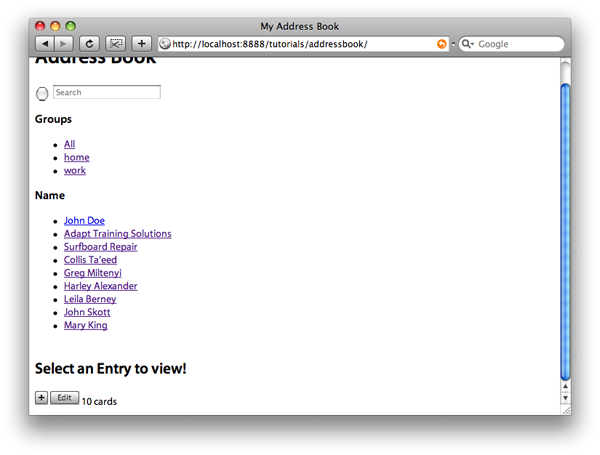
Наконец, нижний колонтитул. Этот блок имеет наибольшее количество кода и является первым столкновением с условно зарегистрированным статусом! Я объясню постепенно.
<? php if ($ user_ID):?> <a href="<?php bloginfo('url'); ?> /wp-admin/post-new.php "title =" Добавить запись "class =" addEntry "> <img src =" <? php bloginfo ( 'template_directory');?> / images / plus.png "alt =" "/> </a> <a href="<?php bloginfo('url'); ?> /wp-admin/post.php?action=edit&post=<?php echo $ post-> ID;?> "title =" Редактировать эту карту " class = "editButton"> <img src = "<? php bloginfo ('template_directory');?> / images / editButton.png" alt = "" /> </a> <? php endif; ?> <span id = "totCards"> <? php $ totcards = $ wpdb-> get_var ("SELECT COUNT (*) FROM $ wpdb-> posts WHERE post_status = 'publish'"); if (0 <$ totcards) $ totcards = number_format ($ totcards); echo $ totcards. ' карты'; ?> </ SPAN>

Таким образом, первые два тега привязки являются условными для $ user_ID. Эта переменная проверяет, вошел ли пользователь в систему (в данном случае он имеет права администратора), а затем отображает некоторые кнопки добавления и редактирования. Странный SQL php в конце получает общее количество карточек контактов, поэтому он отображается так же, как Apple Address Book.
Вот и все для индекса! Далее мы будем работать над single.php, поэтому откройте его и мы начнем!
single.php
index.php по-прежнему должен быть открыт, поэтому, по сути, single.php — это тот же макет, скопируйте ВСЕ код index.php в single.php и сохраните его.
Поскольку это single.php, по умолчанию цикл будет отображать только один пост. Чтобы противостоять этому, мы уже добавили функцию query_posts в index.php.
Single.php отличается от индекса главным образом кодом между loadArea. Вместо h2 цикл заполнит это.
<? php if (have_posts ()): query_posts ($ QUERY_STRING); while (have_posts ()): the_post (); ?> <div id = "inner-content" style = "overflow: auto;"> <- Обширный цикл идет сюда. ВАСТ. -> </ DIV> <конец времени; ENDIF; ?>
Контент Loop, начиная с этого момента, состоит из блоков PHP, которые относительно идентичны (за исключением изображения и примечаний). $ Query_string — это краткий и грязный способ возврата параметров цикла обратно к отображению одного сообщения для single.php. Пост начинается с изображения.
<? php if ((get_post_meta ($ post-> ID, 'entryImg'))! = '') {?> <img src = "<? php echo get_post_meta ($ post-> ID, 'entryImg', true);?>" alt = "" id = "entryImg" /> <? php} else {?> <? php if ($ user_ID):?> <a href="<?php bloginfo('url'); ?> /wp-admin/post.php?action=edit&post=<?php echo $ post-> ID;?> # meta-62 "> <img src = "<? php bloginfo ('template_directory');?> / images / emptyEntryImgAdd.png" alt = "" id = "entryImg" /> </a> <? php else:?> <img src = "<? php bloginfo ('template_directory');?> / images / emptyEntryImg.png" alt = "" id = "entryImg" /> <? php endif; ?> <? php}?>
Сумасшедший код! Первое «если» проверяет, имеет ли это настраиваемое поле какое-либо содержимое, сравнивая его со значением «ничего». Затем оператор if, расположенный в Nestled, проверяет, вошел ли администратор, и если да, предоставляет ссылку для редактирования настраиваемого поля. Странный (… & post = <? Php echo $ post-> ID;?> # Meta-62). Используя идентификатор сообщения, мы получаем динамически изменяющийся URL, который остается актуальным на 100%! Конец URL будет другим для вас! У меня есть селектор DOM, но вы можете использовать firebug, чтобы узнать идентификаторы divs пользовательского поля. Для меня div, содержащий значение entryImg, был # meta-62.
Нам нужно добавить небольшой заголовок тоже!
<h2> <? php the_title (); ?> </ H2>
Очень просто. Далее идет первый «блок». Все эти блоки относительно одинаковы. Фактически, после первого начального электронного письма и веб-сайта, они просто статические символы.

«
Электронная почта / веб-сайт
<? php if ((get_post_meta ($ post-> ID, 'email'))! = '') {?> <Р> <strong> Электронная почта: </ strong> <a href="mailto:<?php echo get_post_meta($post-> ID, 'email', true);?> "> <? php echo get_post_meta ($ post-> ID , 'электронная почта', правда); ?> </a> <? php if ($ user_ID):?> <a class="edit-link" href="<?php bloginfo('url'); ?> /wp-admin/post.php?action=edit&post= <? php echo $ post-> ID;?> # meta-56 "> Удалить или изменить </a> <? php else: echo ''; ENDIF; ?> </ Р> <? php} else {edit_post_link ('<span class = "add"> Email </ span>'); }?>
Интенсивное использование настраиваемых полей … Оператор if проверяет, есть ли в настраиваемом поле какое-либо содержимое, проверяя его на » или ничего. Поэтому, если оно не равно ничему (следовательно, имеет контент), отобразите его. В противном случае он не имеет никакого контента, отображать ссылку для добавления / редактирования.
Прямо под этим скопируйте этот блок и измените ’email’ во ВСЕХ тегах настраиваемого поля на ‘website’, а затем убейте ‘mailto:’ в значении href. Не забудьте изменить ссылку #meta — ##! Мой был 57 для поля сайта. Не забывайте сильный тег или значение редактирования сообщения!
<? php if ((get_post_meta ($ post-> ID, 'website'))! = '') {?> <Р> <strong> Электронная почта: </ strong> <a href="<?php echo get_post_meta($post-> ID, 'website', true);?> "> <? php echo get_post_meta ($ post-> ID, '' сайт, правда); ?> </a> <? php if ($ user_ID):?> <a class="edit-link" href="<?php bloginfo('url'); ?> /wp-admin/post.php?action=edit&post= <? php echo $ post-> ID;?> # meta-57 "> Удалить или изменить </a> <? php else: echo ''; ENDIF; ?> </ Р> <? php} else {edit_post_link ('<span class = "add"> Веб-сайт </ span>'); }?>

Телефоны / адресные блоки
Все это теперь то же самое. Вам нужно всего лишь изменить четыре вещи за блок. Имена пользовательских полей, строгий тег, значение href ссылки редактирования и содержание. Вот первый блок:
<? php if ((get_post_meta ($ post-> ID, 'phone-home'))! = '') {?> <Р> <strong> Домашний телефон: </ strong> <? php echo get_post_meta ($ post-> ID, 'phone-home', true); ?> <? php if ($ user_ID):?> <a class="edit-link" href="<?php bloginfo('url'); ?> /wp-admin/post.php?action=edit&post= <? php echo $ post-> ID;?> # meta-66 "> Удалить или изменить </a> <? php else: echo ''; ENDIF; ?> </ Р> <? php} else {edit_post_link ('<span class = "add"> Домашний телефон </ span>'); }?>
Сделайте это четыре раза, по одному разу для каждого настраиваемого поля. У вас должен быть один из следующих блоков: Домашний телефон, Рабочий телефон, Мобильный телефон и адрес.

Блок заметок
Наконец, нам нужно отобразить некоторые заметки.
<p class = "notes"> <strong> Примечание. </ strong> <? php the_content (); ?> </ P>
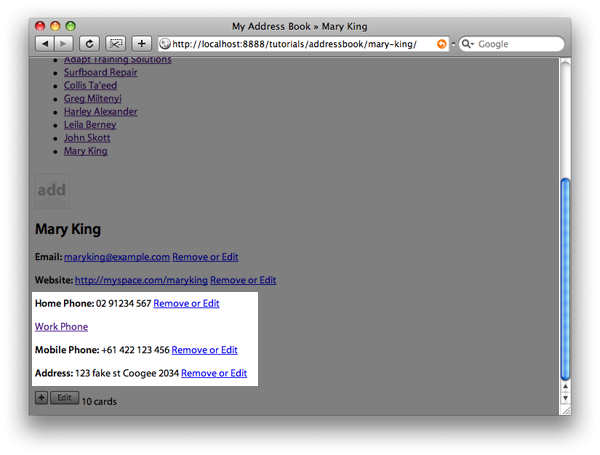
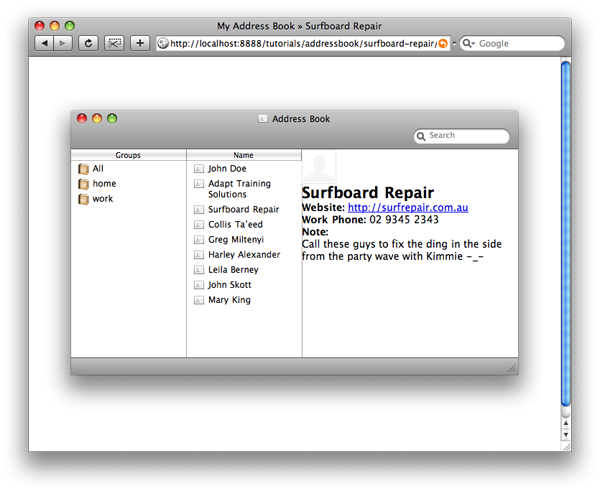
Потрясающие! Вот и весь код WordPress! Обратите внимание, как рабочий телефон является ссылкой. Позже мы стилизуем это в CSS, чтобы иметь значок плюса. В настоящее время это должно выглядеть так:

Шаг 4 — CSS
CSS делает сайт красивым! Давайте прыгнем прямо в это. Нам нужно начать с грязного сброса, определения тела и фона обертки. WrapperBg.png — это снимок экрана с фактической очищенной адресной книгой Apple. Мы добавляем все необходимое нам сверху.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
*{
margin: 0;
padding: 0;
outline: 0;
}
body{
font-family: «Lucida Grande», Lucida, Verdana, sans-serif;
}
#wrapper{
width: 621px;
height: 370px;
margin: 50px auto;
padding: 24px 40px 55px 40px;
background: url(images/wrapperBg.png);
}
|
Уже, если вы посмотрите на предварительный просмотр, форма окна уже там. Далее нам нужно выяснить заголовок. К счастью, я сделал это для тебя! Ура!
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
#header{
text-align: center;
height: 55px;
}
#header h1{
font-size: 12px;
font-weight: normal;
padding: 5px;
}
#header h1 span{
background: url(images/h1Spanbg.png) no-repeat left;
padding-left: 20px;
}
#searchform{
float: right;
margin-right: 10px;
background: url(images/searchBg.png) no-repeat left 1px;
width: 135px;
height: 22px;
}
#s{
background: 0;
border: 0;
line-height: 20px;
width: 110px;
}
#searchsubmit{
background: 0;
border: 0;
height: 20px;
width: 15px;
margin: 0;
}
|
К счастью, это все, что нужно, чтобы сделать заголовок на 100%.

Теперь мы будем стилизовать раздел групп, который на самом деле является категориями:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
#wrapper h3{
background: url(images/h3bg.png) repeat-x;
height: 16px;
font-size: 10px;
text-align: center;
line-height: 16px;
font-weight: normal;
border-right: 1px solid gray;
}
#groups{
width: 161px;
float: left;
}
#groups li a{
background: url(images/groupsBg.png) no-repeat 10px 4px;
}
#groups li a:hover{
background: url(images/groupsBg.png) no-repeat 10px 4px gray;
}
#groups li, #mainSection li{
padding: 0;
font-size: 12px;
overflow: hidden;
}
ul li a{
text-decoration: none;
color: black;
padding: 3px 0 3px 30px;
margin: 0;
display: block;
}
|
А затем основной раздел проскользнуть рядом с разделом группы:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
#mainSection{
width: 160px;
float: left;
position: relative;
}
#mainSection li a{
background: url(images/h1SpanBg.png) no-repeat 10px 5px !IMPORTANT;
}
#mainSection li a:hover{
background: url(images/h1SpanBg.png) no-repeat 10px 5px gray !IMPORTANT;
}
#livesearchpopup_box{
position: absolute;
top: 0;
left: 0;
width: 158px !IMPORTANT;
height: 264px;
border: 0;
}
|
И с этим, все помещено в его соответствующие области, кроме нижнего колонтитула. При поиске оверлей будет находиться под сообщениями, которые уже есть. Таким образом, мы должны позиционировать их абсолютно. Последний селектор выше делает это.

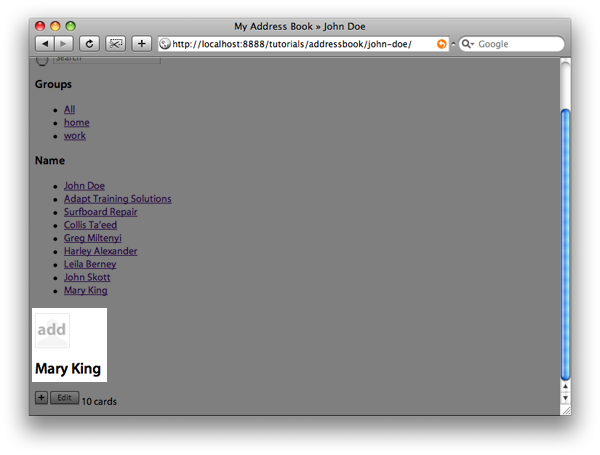
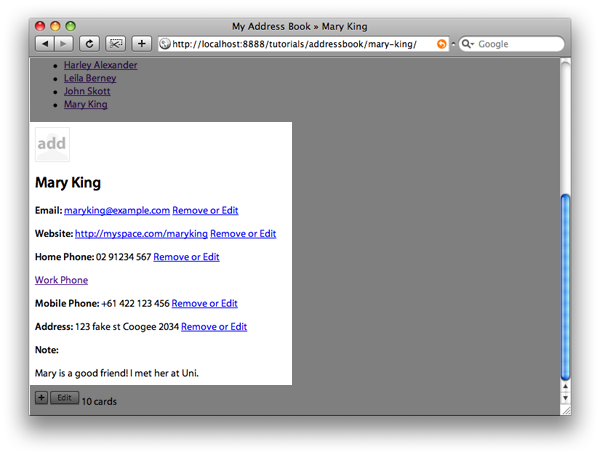
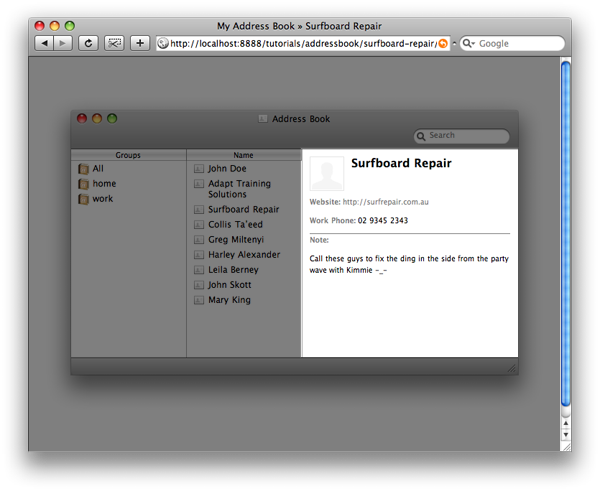
Область загрузки все еще должна быть стилизована. Чтобы увидеть это полностью в действии, перейдите на одну страницу, нажав на контакт. Прежде чем это будет выглядеть так:

|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
#loadArea{
position: relative;
overflow: auto;
height: 280px;
float: left;
width: 279px;
padding: 10px 10px 0 11px;
font-size: 10px;
}
#loadArea strong{
color: gray;
}
#loadArea #entryImg{
float: left;
width: 48px;
padding-right: 10px;
}
#loadArea p{
line-height: 16px;
margin-bottom: 1em;
clear: both;
}
#loadArea a{
text-decoration: none;
color: gray;
}
#loadArea span.add{
background: url(images/add.png) no-repeat right center;
padding: 3px 20px 1em;
display: block;
text-align: right;
margin-top: 1em;
}
#loadArea a.edit-link{
display: block;
float: right;
line-height: 16px;
background: url(images/delete.png) no-repeat right 1px;
padding: 0 20px;
}
#loadArea h2{
font-size: 16px;
height: 55px;
}
p.notes{
border-top: 1px solid gray;
}
#load{
background: url(images/ajaxLoader.gif);
width: 32px;
height: 32px;
display: block;
margin: 0 auto;
position: absolute;
left: 134px;
top: 129px;
}
|

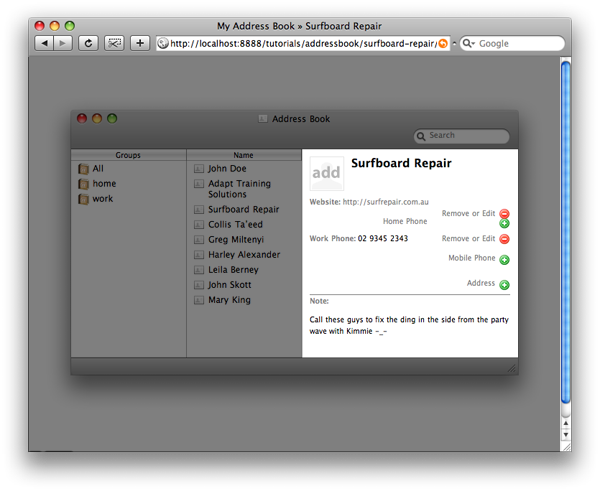
Войдите в wp-admin и проверьте, как это выглядит на одной странице! #Load предназначен для случаев, когда происходит какая-то jQuery. Но поскольку он добавлен в jQuery, он не причинит вреда.

Последний кусочек CSS раздела — это исправить нижний колонтитул. Несколько простых CSS для этого. Единственная интересная вещь здесь — это то, что вам нужно сместить количество карт вправо, как будто вы расположили его слева, это будет выглядеть странно, когда вы вошли в систему.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
#footer{
height: 20px;
line-height: 18px;
font-size: 11px;
padding-top: 3px;
clear: both;
}
#footer #totCards{
float: right;
margin-right: 130px;
text-shadow: #fff 1px 1px 2px;
}
#footer a.addEntry{
margin-left: 165px;
}
#footer a.editButton{
margin-left: 145px;
}
|
CSS теперь все готово! Это означает, что сайт теперь должен быть полностью функциональным в браузере без jQuery, по сути, законченным. Но здесь, в NETTUTS, мы хотели бы пройти лишнюю милю. Поэтому мы будем загружать контакты с помощью AJAX на главной странице, а не перезагружать страницу.
Теперь наш вызов ставит несколько проблем. Плагин live-search-popup использует Prototype, и, к сожалению, разработчик не учел конфликт библиотеки JS. Таким образом, это означает, что мы должны использовать удлиненный селектор и определить настройку noConflict. Не сложно, просто немного по-другому.
Откройте addressBook.js. В самом верху мы определяем noConflict.
|
1
|
jQuery.noConflict();
|
Это метод jQuery, который гарантирует, что весь нативный код jQuery на 100% уникален среди всех других библиотек.
Теперь для документа готов позвонить. Как и в любом другом jQuery, вам нужно обернуть код в это.
|
1
2
3
4
5
|
jQuery(document).ready(function() {
//jQuery Code here
});
|
Этот учебник использует метод загрузки, аналогичный учебнику NETTUTS Как загружать и анимировать контент с помощью jQuery . Начнем с мероприятия.
|
1
2
3
4
5
|
jQuery(‘#posts li a’).click(function(){
//loading code…
});
|
Теперь нам нужно определить переменную, которая содержит весь контент single.php, который отличается от index.php. Это все настраиваемые поля.
|
1
|
var cardContent = jQuery(this).attr(‘href’)+’ #inner-content’;
|
Как и любой уважающий себя AJAX-разработчик, который не хочет хвастаться тем, что может поставить загрузчик на свой контент! Сам загрузчик не имеет никакого отношения к фактической загрузке, он просто отображается, пока идет загрузка!
|
1
2
3
|
jQuery(‘#load’).remove();
jQuery(‘#loadArea’).append(‘<span id=»load»>
jQuery(‘#load’).fadeIn(300);
|
Наконец, для фактической загрузки. Эти функции используют переменную и заменяют то, что было в div #loadArea, внутренним содержимым файла single.php.
|
1
2
3
4
5
6
7
8
9
|
jQuery(‘#loadArea’).fadeOut(300, loadTheContent);
function loadTheContent(){jQuery(‘#loadArea’).load(cardContent,»,showNewContent());}
function showNewContent(){jQuery(‘#loadArea’).fadeIn(600, hideLoader);}
function hideLoader(){jQuery(‘#load’).fadeOut(‘normal’);}
return false;
|
Отлично сработано!
Если вы перейдете на домашнюю страницу сейчас и нажмете на одно из имен, оно загрузится автоматически! Это даже исчезает и исчезает! Я бы хотел, чтобы это работало с результатами плагина live-search-popup, однако он загружается с помощью прототипа, поэтому любой примененный jQuery не будет работать слишком хорошо. В противном случае, это завершает еще один обширный способ использования WordPress для его более полного потенциала, как … Почти все!
