В этом руководстве вы узнаете, как проходить аутентификацию и подключаться к API Twitter с помощью Node.js и Angular 6. К концу этого руководства вы сделаете следующее:
- аутентифицироваться с помощью Twitter API
- публиковать твиты с помощью API Twitter
- читать временную шкалу Twitter с помощью API Twitter
- и более!
Создать Node Server
Мы начнем с создания Node-сервера, который будет обрабатывать взаимодействие с API Twitter. Первым шагом будет регистрация нового приложения, чтобы получить учетные данные, чтобы начать использовать Twitter API.
Просто зайдите на https://apps.twitter.com/ , создайте новое приложение и заполните все необходимые данные — например, имя приложения, описание и URL-адрес. После создания приложения вам потребуется создать уникальные ключи для вашего приложения. Для этого просто перейдите на вкладку « Ключи и токен доступа » и нажмите « Создать мой токен доступа». Кнопка расположена внизу страницы.
Приложение сгенерирует четыре ключа следующим образом:
- Ключ потребителя (ключ API)
- Consumer Secret (секрет API)
- Токен доступа
- Секрет токена доступа
Пожалуйста, запомните приведенные выше ключи, так как они пригодятся позже.
Создайте каталог для кода сервера, создайте . j son файл, запустив npm init и создайте файл server.js .
|
1
2
3
4
|
mkdir server
cd server
npm init
touch server.js
|
Затем мы установим пакет twit и остальные зависимости, необходимые для начальной загрузки приложения Express.
|
1
|
npm install twit body-parser cors express
|
Пакет twit поможет нам взаимодействовать с API Twitter. Затем в файле server.js инициализируйте модули, создайте приложение Express и запустите сервер.
|
1
2
3
4
5
|
const express = require(‘express’);
const Twitter = require(‘twit’);
const app = express();
app.listen(3000, () => console.log(‘Server running’))
|
Аутентификация
Затем мы предоставим ключи API для пакета twit , как показано ниже.
|
1
2
3
4
5
6
|
const api-client = new Twitter({
consumer_key: ‘CONSUMER_KEY’,
consumer_secret: ‘CONSUMER_SECRET’,
access_token: ‘ACCESS_TOKEN’,
access_token_secret: ‘ACCESS_TOKEN_SECRET’
});
|
Ключи уникальны для вашего приложения и связаны с вашей учетной записью Twitter. Поэтому, когда вы делаете запрос через Twitter API, вы становитесь авторизованным пользователем.
Затем мы создадим конечные точки для публикации и получения твитов на нашем сервере Node.
Twitter предоставляет следующие конечные точки, которые позволят нам взаимодействовать с нашей временной шкалой Twitter при получении и публикации твитов.
- GET
statuses/home_timelineвозвращает самые последние твиты, опубликованные пользователем и пользователями, на которых они подписаны - GET
statuses/home_timelineвозвращает самые последние упоминания для аутентифицирующего пользователя - Состояние POST
statuses/updateиспользуется для публикации твитов
Получение твитов
Эта первая конечная точка будет использоваться для получения последних твитов на вашей временной шкале. Мы также укажем количество твитов, которые мы хотим получить.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
app.get(‘/home_timeline’, (req, res) => {
const params = { tweet_mode: ‘extended’, count: 10 };
client
.get(`statuses/home_timeline`, params)
.then(timeline => {
res.send(timeline);
})
.catch(error => {
res.send(error);
});
});
|
Далее идет API для получения всех твитов, где был упомянут аутентифицирующий пользователь.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
app.get(‘/mentions_timeline’, (req, res) => {
const params = { tweet_mode: ‘extended’, count: 10 };
client
.get(`statuses/mentions_timeline`, params)
.then(timeline => {
res.send(timeline);
})
.catch(error => {
res.send(error);
});
});
|
Чтобы иметь возможность записи на временную шкалу Twitter, нам нужно изменить уровень разрешений доступа приложения на « Чтение и запись», как показано ниже.

Отправка твитов
Затем обновите файл server.js, чтобы вызвать API для публикации твитов.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
|
app.post(‘/post_tweet’, (req, res) => {
tweet = req.body;
client
.post(`statuses/update`, tweet)
.then(tweeting => {
console.log(tweeting);
res.send(tweeting);
})
.catch(error => {
res.send(error);
});
});
|
Теперь мы закончили работу с сервером узлов, и теперь вы можете протестировать свой REST API с помощью Postman, чтобы убедиться, что он работает правильно.
Тестирование Back-End
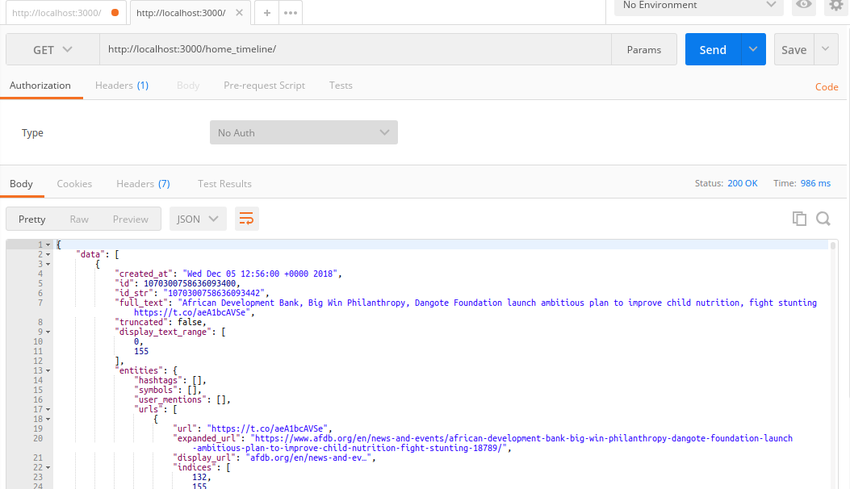
Если вы запросите home_timeline точку home_timeline в своем API, вы должны увидеть что-то вроде следующего.

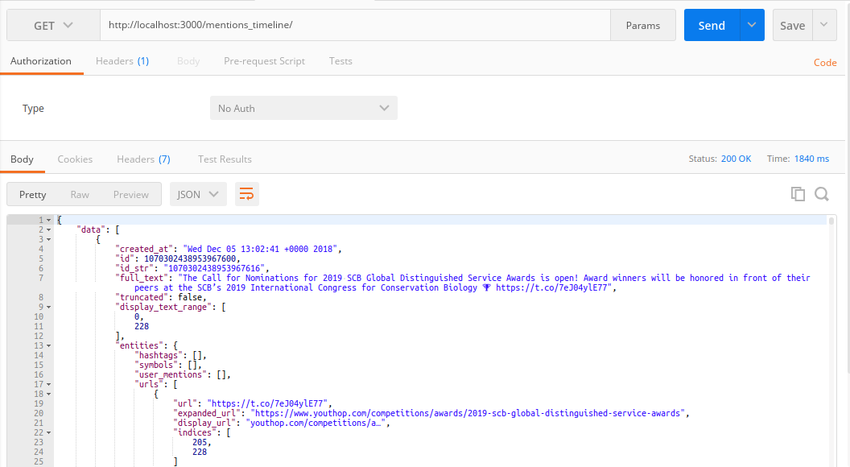
И вот GET-запрос к конечной точке mentions_timeline :

Код сервера, который мы создали выше, также можно использовать для создания бота в Twitter. Ниже приведен пример базового бота Twitter, который обновляет статус пользователя.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
const express = require(‘express’);
const Twitter = require(‘twit’);
const app = express();
const client = new Twitter({
consumer_key: ‘Consumer Key Here’,
consumer_secret: ‘Consumer Secret Here’,
access_token: ‘Access Token Here’,
access_token_secret: ‘Token Secret Here’
});
app.use(require(‘cors’)());
app.use(require(‘body-parser’).json());
app.post(‘/post_tweet’, (req, res) => {
tweet = {status:»Hello world»};
client
.post(`statuses/update`, tweet)
.then(timeline => {
console.log(timeline);
res.send(timeline);
})
.catch(error => {
res.send(error);
});
});
app.listen(3000, () => console.log(‘Server running’));
|
Создайте угловое приложение для использования API REST
Теперь мы начнем создавать наше приложение Angular, которое будет использовать API с нашего Node-сервера.
Сначала создайте приложение Angular.
|
1
|
ng new client
|
Сервис Твиттера
Мы начнем с создания службы Twitter, которая будет отправлять запросы на сервер Node. Выполните следующую команду в приложении Angular.
|
1
|
ng generate service twitterservice
|
Это создаст два файла: twitter.service.ts и twitter.service.spec.ts . Откройте twitter.service.ts , добавьте необходимый импорт, объявите конечную точку API и HttpClient модуль HttpClient в конструктор.
|
1
2
3
|
api_url = ‘https://localhost:3000’;
constructor(private http: HttpClient) { }
|
Затем мы определим функции для использования REST API.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
export class TwitterService {
api_url = ‘http://localhost:3000’;
constructor(private http: HttpClient) { }
getTimeline() {
return this.http
.get<any[]>(this.api_url+’/home_timeline’)
.pipe(map(data => data));
}
getMentions() {
return this.http
.get<any[]>(this.api_url+’/mentions_timeline’)
.pipe(map(data => data));
}
}
|
Доступ к службе Twitter из компонента.
Чтобы получить доступ к сервису Twitter из нашего компонента, нам нужно будет сгенерировать следующие компоненты.
|
1
2
3
|
ng generate component twitter_timeline
ng generate component twitter_mentions
ng generate component tweet
|
Затем объявите маршруты для сгенерированных компонентов в app.module.ts .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
|
import { RouterModule, Routes } from ‘@angular/router’;
const appRoutes: Routes = [
{
path: ‘twitter_timeline’,
component: TwitterTimelineComponent
},
{
path: ‘twitter_mentions’,
component: TwitterMentionsComponent
},
{
path: ‘tweets’,
component: TweetComponent
},
{ path: »,
redirectTo: »,
pathMatch: ‘full’
}
];
|
Теперь откройте app.component.html и визуализируйте компоненты, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
|
<mat-toolbar color=»primary»>
<mat-toolbar-row>
<!— <span>HOME
<span><a href=»/»>HOME</a>
<span class=»spacer»>
<span mat-button routerLink=»/twitter_timeline»>Timeline
<br>
<a mat-button routerLink=»/twitter_mentions»>Mentions</a>
<br>
<a mat-button routerLink=»/tweets»>Tweets</a>
</mat-toolbar-row>
</mat-toolbar>
<router-outlet></router-outlet>
|
Получение твитов
Мы создадим два компонента для отображения наших твитов. В TwitterTimelineComponent будут отображаться самые последние твиты с временной шкалы аутентифицированного пользователя, а в TwitterMentionsComponent будут отображаться все твиты, в которых упомянут аутентифицированный пользователь.
Мы начнем с TwitterTimelineComponent . Обновите twitter-timeline.component.ts следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
export class TwitterTimelineComponent implements OnInit {
myTimeline: any;
constructor(private api: TwitterService) { }
ngOnInit() {
this.getTwitterTimeline();
}
getTwitterTimeline(): void {
this.api.getTimeline()
.subscribe(
myTimeline => {
this.myTimeline = myTimeline;
console.log(this.myTimeline);
}
)
}
}
|
Метод getTwitterTimeline использует getTwitterTimeline для извлечения данных из шкалы времени аутентифицированных пользователей. Затем мы обновляем twitter-timeline.component.html, как показано ниже.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<h1>Tweeter Timeline</h1>
<div *ngIf=»undefined === myData»>Loading…</div>
<div *ngIf=»undefined !== myData»>
<div class =»card»>
<ng-container *ngFor=»let tweets of myData.data»>
<h3>{{tweets.full_text
}}
</h3>
<p>{{tweets.created_at}}</p>
<p>{{tweets.user.name}}</p>
<p>{{tweets.user.screen_name}}</p>
<p>{{tweets.user.location}}</p>
<p>{{tweets.user.description}}</p>
</ng-container>
</div>
</div>
|
Здесь мы перебираем массив, возвращенный методом getTwitterTimeline и отображаем следующие атрибуты для каждого твита:
-
location -
description -
username -
created_at -
screen_name
Затем мы переходим к компоненту TwitterMentionsComponent и обновляем его следующим образом.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
|
export class TwitterMentionsComponent implements OnInit {
myMentions: any;
constructor(private api: TwitterService) { }
ngOnInit() {
this.getTwitterMentions();
}
getTwitterMentions(): void {
this.api.getTimeline()
.subscribe(
myMentions => {
this.myMentions = myMentions;
console.log(this.myMentions);
}
)
}
}
|
Наконец, нам нужно отобразить данные из API в шаблоне. Обновите twitter-mentions.component.html следующим образом:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
<h1>Tweeter Mentions</h1>
<div *ngIf=»undefined === myData»>Loading…</div>
<div *ngIf=»undefined !== myData»>
<div class =»card»>
<ng-container *ngFor=»let tweets of myData.data»>
<h3>{{tweets.full_text
}}
</h3>
<p>{{tweets.created_at}}</p>
<p>{{tweets.user.name}}</p>
<p>{{tweets.user.screen_name}}</p>
<p>{{tweets.user.location}}</p>
<p>{{tweets.user.description}}</p>
</ng-container>
</div>
</div>
|
Теперь, когда вы запустите приложение, вы должны увидеть все атрибуты ваших твитов.
Отправка твитов
Мы начнем с формы для публикации данных в /post_tweet точке /post_tweet , где мы определяем поле ввода и кнопку отправки для публикации твитов. Мы будем использовать модуль FormBuilder для создания формы обновления статуса. Добавьте следующий код в tweet.component.ts .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
|
import { FormBuilder, FormGroup, Validators } from ‘@angular/forms’;
export class TweetComponent implements OnInit {
tweetForm: FormGroup;
constructor(private api: TwitterService private formBuilder: FormBuilder) { }
ngOnInit() {
this.tweetForm = this.formBuilder.group({
tweetdata: [», Validators.required]
});
}
}
|
Теперь обновите шаблон, чтобы Angular знал, какую форму использовать.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
<mat-card class=»contact-card»>
<mat-card-content>
<form [formGroup]=»tweetForm» (ngSubmit)=»onSubmit()»>
<mat-form-field>
<input matInput placeholder=»Status» formControlName=»tweetdata» class=»form-control» [ngClass]=»{ ‘is-invalid’: submitted && f.tweetdata.errors }» >
</mat-form-field>
<br>
<div class=»form-group»>
<button [disabled]=»loading» class=»btn btn-primary»>TWEET</button>
<img *ngIf=»loading» src=»https://media.giphy.com/media/3oEjI6SIIHBdRxXI40/giphy.gif» />
</div>
</form>
</mat-card-content>
</mat-card>
|
Как вы можете видеть выше, мы добавили валидаторы, чтобы форма не могла быть отправлена, если она пуста.
Затем мы переходим к сервису Twitter и обновляем его, чтобы включить в него код для публикации данных в API.
|
01
02
03
04
05
06
07
08
09
10
11
|
tweet(tweetdata: string) {
return this.http.post<any>(`${this.api_url}/post_tweet/`, { status: tweetdata})
.pipe(map(tweet => {
alert(«tweet posted»)
return tweet;
}));
}
}
|
Затем мы обновим TweetComponent в него код для вызова метода для публикации в API Twitter. Добавьте следующее к tweet.component.ts .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
export class TweetComponent implements OnInit {
tweetForm: FormGroup;
loading = false;
submitted = false;
returnUrl: string;
error = »;
constructor(private api: TwitterService private formBuilder: FormBuilder) { }
ngOnInit() {
this.tweetForm = this.formBuilder.group({
tweetdata: [», Validators.required]
});
}
get f() { return this.tweetForm.controls;
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.tweetForm.invalid) {
return;
}
this.loading = true;
this.api.tweet(this.f.tweetdata.value)
.pipe(first())
.subscribe(
data => {
console.log(«yes»)
},
error => {
this.error = error;
this.loading = false;
});
}
}
|
Теперь вы сможете получить последние твиты, нажав /home_timeline конечную точку, получите ваши упоминания через конечную точку /mentions_timeline и /post_tweet твиты через /post_tweet точку /post_tweet .
Вывод
В этом уроке вы узнали, как начать работу с Twitter API и как создать простого бота Twitter с помощью всего лишь нескольких строк кода. Вы также узнали, как подключиться к REST API от Angular, включая создание службы API и компонентов для взаимодействия с этой службой.
Чтобы узнать больше об API Twitter, зайдите на сайт разработчиков Twitter и изучите некоторые из бесконечных возможностей.