Ознакомьтесь с замечательными новыми функциями Chrome 4 для разработчиков, такими как кроссплатформенная поддержка, потрясающая интеграция с веб-инспектором и удобные новые расширения. Становится все труднее отрицать название Chrome как нового браузера для веб-разработчиков. Если это еще не совсем там, это будет скоро!
Вступление
Благодаря быстрому времени загрузки, быстрому движку JavaScript, прочной основе WebKit и громкой поддержке Google Chrome завоевал солидную долю рынка, даже превзойдя Safari и стал третьим по популярности браузером в декабре . Однако для разработчиков Firefox был возлюбленным многих из-за его способности работать в любой операционной системе и из-за его богатого предложения надстроек для веб-разработки, таких как Firebug и панель инструментов веб-разработчика . Но важно протестировать JavaScript во всех браузерах, и наличие надежного набора инструментов в каждом (включая Internet Explorer) — это именно то, что нужно разработчикам, чтобы максимально использовать свой код.
К счастью для нас, сотрудники Google усердно работали над тем, чтобы сделать кроссплатформенный Chrome, интегрировать фантастический Web-инспектор WebKit и добавить расширения, что делает Chrome 4 удивительно полезным инструментом для веб-разработки. В этом уроке я продемонстрирую некоторые функции, которые делают Chrome 4 отличным дополнением к поясу для веб-разработчиков.
Загрузка Chrome 4
По состоянию на 25 января Chrome 4 был официально выпущен как стабильный для Windows. Однако пользователи Mac и Linux должны быть немного смелее, чтобы испытать все, что может предложить Chrome 4. Пользователям Mac необходимо загрузить версию «dev», а пользователям Linux — «beta», и это того стоит! Перейдите по следующим ссылкам, чтобы получить копию Chrome для вашей операционной системы, которая поддерживает все, что мы обсудим в этой статье:
Веб-инспектор (также известный как Инструменты разработчика)

Теперь давайте погрузимся в мельчайшие песчинки! В Firefox Firebug — это находка для разработчиков, предоставляющая консоль отладки, манипуляции с HTML и CSS, профилирование JavaScript и многое другое . Ребята из WebKit обратили на это внимание и за последние пару лет совершенствовали набор инструментов, называемый Web Inspector, который предлагает набор функций, аналогичный Firebug. В Chrome 4 веб-инспектор помечен как «Инструменты разработчика».
Доступ к веб-инспектору / инструментам разработчика

В дополнение к Chrome 4, веб-инспектор некоторое время работал в предыдущих версиях Chrome и Safari, хотя он немного скрыт. Чтобы получить доступ к веб-инспектору в различных браузерах:
Safari 4
- Выберите «Редактировать> Настройки» (Windows) или «Safari> Настройки» (Mac)
- Выберите вкладку «Дополнительно»
- Отметьте «Показать меню разработки в строке меню»
- Появится новый пункт меню «Разработка»
- Выберите «Разработка> Показать веб-инспектора»
Chrome 3 (только для Windows)
- Выберите гаечный ключ
- Выберите разработчика
- Выберите консоль JavaScript (весь спектр инструментов скрыт под этим именем)
Chrome 4
- Windows / Linux: выберите значок страницы> Разработчик> Инструменты разработчика
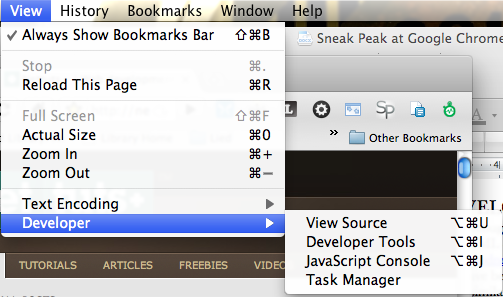
- Mac: выберите «Просмотр»> «Разработчик»> «Инструменты разработчика».
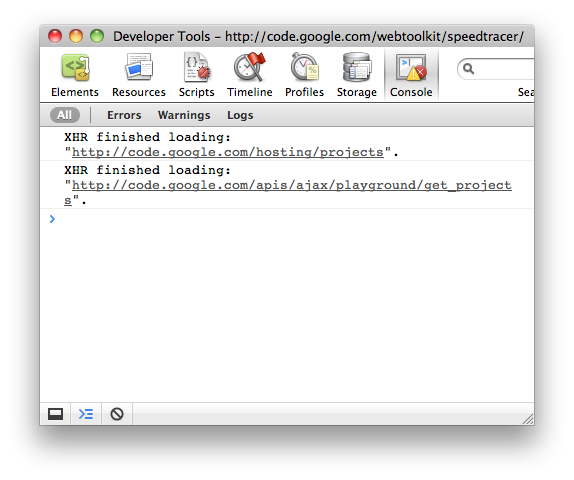
Консоль JavaScript

Если вы не работали с консолью Firebug или Web Inspector, то вам не хватает отличного способа отладки JavaScript. Консоль JavaScript выполняет несколько важных функций, таких как сбор ошибок и представление их в удобном формате, тестирование коротких фрагментов JavaScript и удобное место для записи полезной информации, такой как значения переменных и время выполнения. На практике я использую этот инструмент регулярно, чтобы оценить производительность моих программ и убедиться, что определенные переменные рассчитываются правильно.
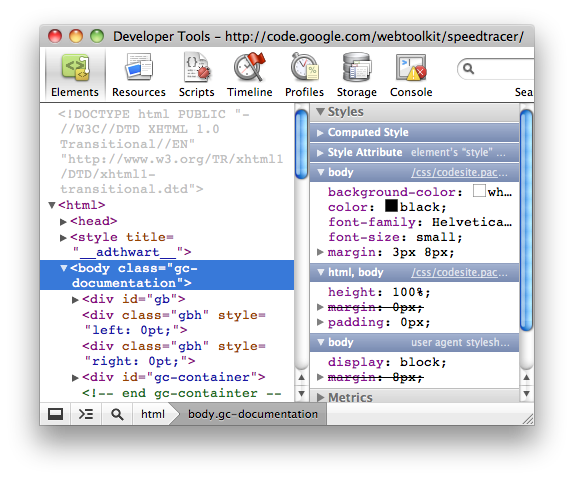
Панель элементов

В дополнение к консоли JavaScript всегда приятно иметь инструмент, позволяющий быстро просматривать HTML-информацию и информацию о стилях определенных элементов на странице. На панели «Элементы веб-инспектора» отображается древовидная структура объектной модели документа (DOM), что позволяет детализировать документ и выбрать интересующий его элемент. Вы также можете получить доступ к информации определенного объекта, щелкнув правой кнопкой мыши элемент в браузере и выбрав «Проверить элемент».
Наконец, я должен отметить, что панель «Элементы» позволяет гораздо больше, чем просто проверка. Вы можете изменять и добавлять стили, редактировать html и в последних версиях просматривать прослушиватели событий, прикрепленные к выбранному элементу DOM. Все эти функции могут оказаться очень полезными, когда вы имеете дело с небольшими причудами, которые вы не можете понять.
Ресурсы

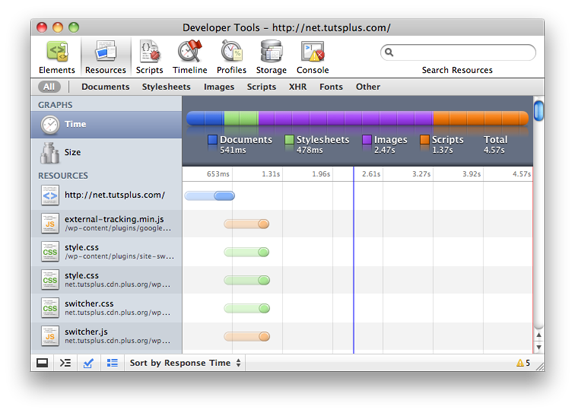
Последней функцией, которую я хотел бы выделить в Web Inspector / Developer Tools, является вкладка «Ресурсы». Если вы работали с вкладкой «Net» в Firebug, то заметите несколько сходств. По сути, на вкладке «Ресурсы» дается разбивка всей информации, которой обмениваются ваш браузер и сервер, от изображений до JavaScript и самого документа. Он также показывает массу полезной информации, такой как:
- График времени, необходимого для загрузки каждого компонента
- График, показывающий размер различных компонентов
- Способ сортировки запросов по типу, например, документы, таблицы стилей, изображения и т. Д.
- Предварительный просмотр изображений с размерами, размером файла и типом MIME, показанными ниже
- Заголовки запросов и ответов
- Информация XML HTTP-запроса (XHR)
Элегантный инструмент, позволяющий легко контролировать скорость страниц, вкладка Ресурсы может помочь вам выявить и устранить узкие места в производительности. Попробуйте и посмотрите, где ваша страница слишком толстая, а затем уменьшите объемные изображения и код, чтобы обеспечить удобство работы для ваших пользователей!
Дальнейшее чтение
Полный обзор инструментов Web Inspector / Developer может легко стать учебным пособием сам по себе, но у нас есть больше оснований для его охвата! Я настоятельно рекомендую проверить следующие ресурсы, чтобы узнать больше:
- Видео-демонстрации инструментов разработчика от самих ребят из Google, размещенные на вики-сайте Chromium Projects!
- Пошаговое ознакомление с инструментами разработчика, также доступными на Chromium Wiki
- Краткое изложение новейших возможностей Web Inspector из блога Surfin Safari (спасибо Тимоти Хэтчеру, одному из разработчиков Web Inspector, за ссылку!)
расширения
Теперь, хотя я всегда был поражен скоростью Safari 4 и Chrome по сравнению с Firefox, им обоим не хватало критической функции: надстроек. В Chrome 4 все это меняется с добавлением «расширений». Вы можете добавить функциональность в Chrome, загрузив и установив расширения или используя стандартные инструменты торговли: HTML, CSS и JavaScript, чтобы написать свой собственный. Расширения можно загрузить из репозитория расширений Chrome , и их установка должна быть довольно простой. Уже было создано несколько очень привлекательных расширений, которые помогают веб-разработке, от быстрой проверки до тестирования разрешения. Давайте посмотрим на несколько.
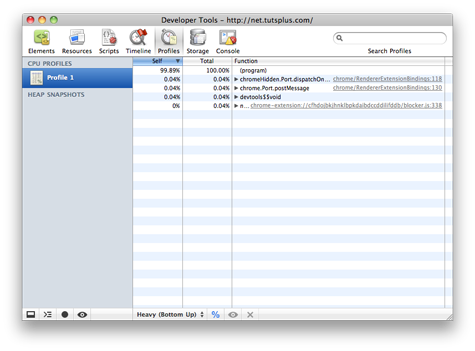
Speed Tracer

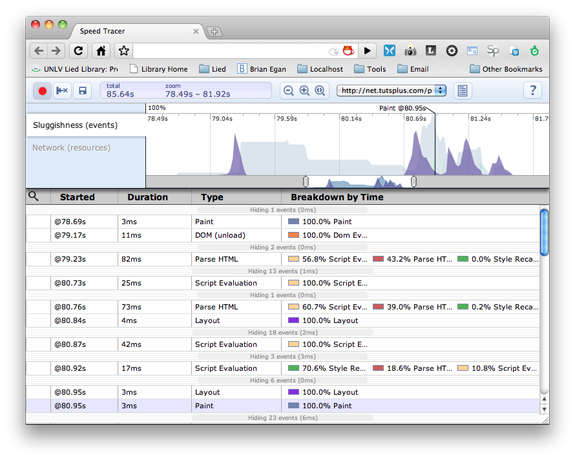
Веб-разработчик никогда не может быть настолько одержим производительностью, и чем больше инструментов определяет медленную производительность, тем лучше. Именно здесь вступает в игру Speed Tracer, расширение для Chrome, разработанное Google. Speed Tracer выводит панель «Ресурсы» на новый уровень, предоставляя визуализацию времени, которое требуется для выполнения низкоуровневых задач, таких как рендеринг CSS или анализ HTML и JavaScript. Я очень рекомендую взглянуть на видео-демонстрацию Speed Tracer, собранную ребятами из Google, чтобы лучше понять, как она может помочь вам повысить производительность ваших приложений.
Pendule

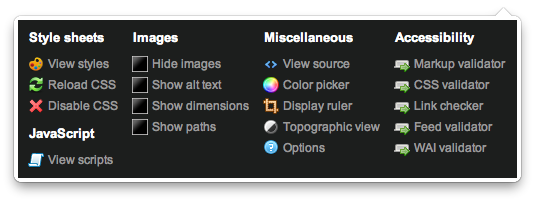
Переходя от Firefox к Chrome, одно расширение, которое каждый будет искать, — это замена фантастической панели инструментов для веб-разработчиков. Для тех, кто не знает, панель инструментов веб-разработчика имеет дело с задачами, которые Firebug не должен был выполнять, такими как быстрая проверка HTML и CSS, возможность быстрого отключения JavaScript или изображений и инструмент для проверки ссылок. Все эти функции стильно обрабатываются Pendule, который предлагает большую часть основных функциональных возможностей панели инструментов веб-разработчика (не совсем все), в то же время предлагая несколько собственных полезных функций, таких как средство выбора цвета.
Тест разрешения

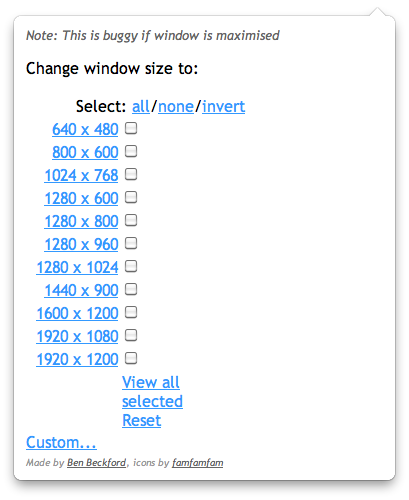
Веб-разработчикам часто необходимо убедиться, что их проекты работают с различными разрешениями. Тест разрешения позволяет разработчикам эффективно изменять размер окна своего браузера в соответствии с рядом общих разрешений для быстрого и простого тестирования. Последняя версия даже позволяет открывать несколько окон с различным разрешением всего за пару кликов. Разрешение теста отлично подходит для того, чтобы убедиться, что ваша целевая аудитория видит страницу, которую вы хотите, чтобы они увидели.
Скриншот веб-страницы

Бывают случаи, когда необходимо сделать не только снимок экрана текущей видимой части сайта, но и снимок экрана всей страницы. Например, вы можете распечатать полную страницу для рецензирования или демонстрации в своем портфолио. Раньше я использовал для этого инструмент «Рабочий стол», но теперь WebShot ScreenShot отлично справляется с захватом полностраничных скриншотов в несколько кликов.
Chrome Sniffer

Вы когда-нибудь наталкиваетесь на фантастическую страницу и задаетесь вопросом: «Что они используют для создания этого?» Я делаю, и часто обнаруживаю, что копаюсь в исходном коде, пытаясь выяснить, кто этот человек за занавесом. Несмотря на то, что это полезное учебное упражнение, которое необходимо, если вы действительно хотите знать, что происходит, Chrome Sniffer обычно может дать вам снимок того, какие фреймворки JavaScript и PHP используются для конкретной страницы. Например, перейдите к NetTuts, и Chrome Sniffer сообщит нам, что он работает на WordPress с использованием Google Analytics и jQuery.
Вывод
Будущее веб-разработки продолжает выглядеть все ярче и ярче! Хотя всего несколько лет назад у нас был ограниченный набор инструментов для отладки JavaScript, работы с CSS и просмотра HTML, сегодня у нас есть множество мощных опций. Теперь, когда Google Chrome стал кроссплатформенным, полностью интегрированным WebKit Web Inspector и добавил расширения, он стал универсальным инструментом, помогающим разработчикам улучшать свои собственные страницы. Я призываю всех вас загрузить копию для себя и дать ей шанс, если она поможет вам улучшить ваши страницы, а затем возвращайтесь сюда и делитесь своими любимыми плагинами и инструментами с остальными из нас!
Написать Плюс Учебник
Знаете ли вы, что вы можете заработать до 600 долларов за написание учебника PLUS и / или скринкаст для нас? Мы ищем подробные и хорошо написанные учебники по HTML, CSS, PHP и JavaScript. Если у вас есть такая возможность, пожалуйста, свяжитесь с Джеффри по адресу nettuts@tutsplus.com.
Обратите внимание, что фактическая компенсация будет зависеть от качества окончательного урока и скринкаста.

- Подпишитесь на нас в Твиттере или подпишитесь на ленту Nettuts + RSS для получения лучших учебных материалов по веб-разработке.