Я пытался использовать шрифт WOFF под названием Oswald и загружать его локально, поскольку внешние запросы к Google Web Fonts иногда в лучшем случае медленные. Он работает в Chrome и IE9, но не в Firefox! Расследование начинается …
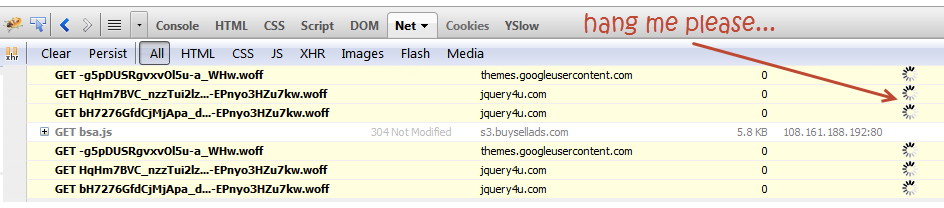
И некоторые прерывают.
Зачем использовать WOFF?
Есть три основных преимущества использования WOFF:
- Данные шрифта сжимаются, поэтому сайты, использующие WOFF, будут использовать меньшую полосу пропускания и загружаться быстрее, чем если бы они использовали эквивалентные несжатые файлы TrueType или OpenType.
- Многие поставщики шрифтов, которые не желают лицензировать свои шрифты формата TrueType или OpenType для использования в Интернете, будут лицензировать шрифты формата WOFF. Это улучшает доступность шрифтов для дизайнеров сайта.
- Как разработчикам проприетарных, так и бесплатных программных браузеров нравится формат WOFF, поэтому он может стать действительно универсальным, совместимым форматом шрифтов для Интернета, в отличие от других современных форматов шрифтов.
Как исправить это зависание!
У Mozilla есть страница « О формате открытых шрифтов в Интернете» (WOFF), на которой написано «Эта статья нуждается в техническом обзоре». Возможно, мне придется согласиться с этим.
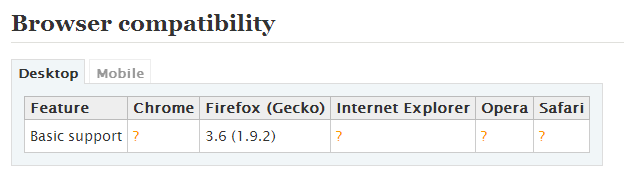
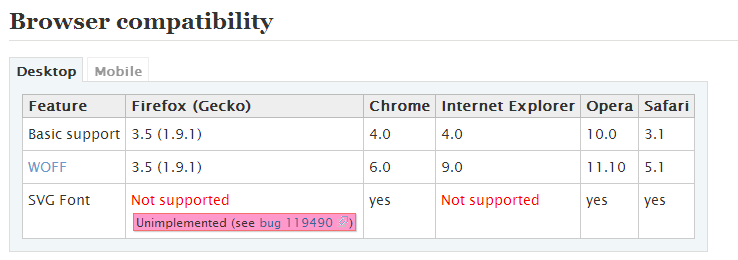
На этой странице написано, что Firefox 3.6+ поддерживает типы WOFF с all hail @ font-face.
Я читал, что Apache нужна поддержка для типа woff путем определения выделенного типа MIME . В .htaccess есть также части для выдоха и сжатия.
AddType application/x-font-woff .woff Это не помогло.
Теперь перейдите на удивительный сайт caniuse.com с его анализом, могу ли я использовать WOFF? , Это привело меня к другому сообщению о WOFF в блоге взломов Mozilla . Оба говорят, что это поддерживается. В этом посте предлагается указать тип шрифта TTF также для тех браузеров, которые не поддерживают WOFF.
@font-face { font-family: GentiumTest; src: url(fonts/GenR102.woff) format("woff"), url(fonts/GenR102.ttf) format("truetype"); }
[blockquote class = ”left”] Шрифты в формате WOFF сжимаются, но не шифруются, формат не должен рассматриваться как «безопасный» формат теми, кто ищет механизм для строгого регулирования и контроля использования шрифтов. [/ blockquote]
Загрузка шрифта с использованием JavaScript, кажется, работает, но все еще оставляет зависающие запросы для локальных шрифтов (которые указаны в CSS).
Загрузка JavaScript, специфичная для Firefox, была возможна с использованием PHP sniff, но это не решение, так как обслуживается тот же CSS с @ font-face.
Итак, теперь я попытался добавить некоторые из этих типов .htaccess apache MIME.
#add support for FONT TYPES AddType application/x-font-woff .woff AddType application/vnd.ms-fontobject .eot Header set cache-control: public ExpiresActive on ExpiresByType font/ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year"#add support for FONT TYPES AddType application/x-font-woff .woff AddType application/vnd.ms-fontobject .eot Header set cache-control: public ExpiresActive on ExpiresByType font/ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
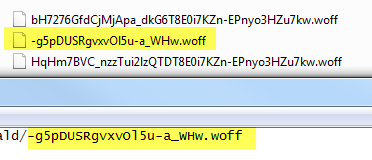
Бинго! Кажется, сработало на 3! Однако есть еще 6 запросов на файлы WOFF. Теперь я думаю, что это могут быть разные версии одного и того же шрифта … например, жирный, тонкий и т. Д.
Нет, файл определенно есть!
Вот мой CSS … Мозилла, что происходит? Есть идеи?
@font-face { font-family: 'Oswald'; font-style: normal; font-weight: 700; src: local('Oswald Bold'), local('Oswald-Bold'), url(http://jquery4u.com/wp-content/themes/jquery4u/css/fonts/oswald/bH7276GfdCjMjApa_dkG6T8E0i7KZn-EPnyo3HZu7kw.woff) format('woff'); } @font-face { font-family: 'Oswald'; font-style: normal; font-weight: 300; src: local('Oswald Light'), local('Oswald-Light'), url(http://jquery4u.com/wp-content/themes/jquery4u/css/fonts/oswald/HqHm7BVC_nzzTui2lzQTDT8E0i7KZn-EPnyo3HZu7kw.woff) format('woff'); } @font-face { font-family: 'Oswald'; font-style: normal; font-weight: 400; src: local('Oswald Regular'), local('Oswald-Regular'), url(http://jquery4u.com/wp-content/themes/jquery4u/css/fonts/oswald/-g5pDUSRgvxvOl5u-a_WHw.woff) format('woff'); } /* custom font */ h1 { font-family: 'Oswald', sans-serif; }