Изучение того, как разрабатывать темы и плагины WordPress, — увлекательное и увлекательное путешествие для любого разработчика WordPress. На каждом этапе процесса вы получаете новые, захватывающие и мощные функции WordPress.
Настройка хорошей среды разработки WordPress поможет вам при написании новой темы или плагина WordPress. В этой первой части серии мы создадим среду, которая поможет нам получить солидный опыт при создании тем. В последующих частях серии мы рассмотрим рекомендуемые плагины и важную роль каждого из них.
Прежде чем мы начнем, я приму следующее;
- У вас уже установлен WordPress на локальном или размещенном сервере.
- Вы знакомы с панелью управления WordPress.
- У вас уже есть идея для проекта WordPress, будь то тема или плагин.
Давайте начнем.
Плагин WordPress для разработчиков
Первый плагин, который я настоятельно рекомендую при настройке среды разработки, это плагин разработчика. Он в основном содержит ссылки на все плагины, которые потребуются вместе с дополнительными настройками, которые являются ключевыми для любой среды разработки WordPress.
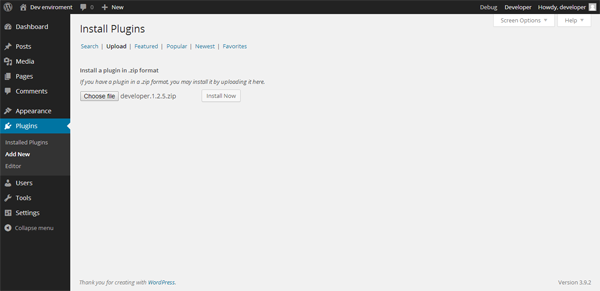
Шаг 1
Войдите в свою панель управления WordPress, а затем нажмите, чтобы установить плагин разработчика, который вы только что загрузили из репозитория плагинов WordPress.

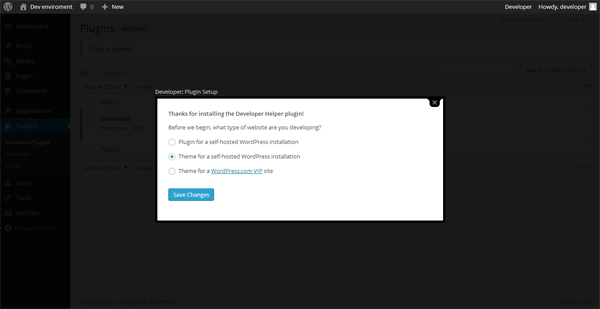
Шаг 2
После того, как вы закончите установку и активацию плагина, вам будет предложено выбрать среду разработки в зависимости от типа проекта, над которым вы хотите работать.
В этом случае я выбрал тему для самостоятельной установки WordPress.

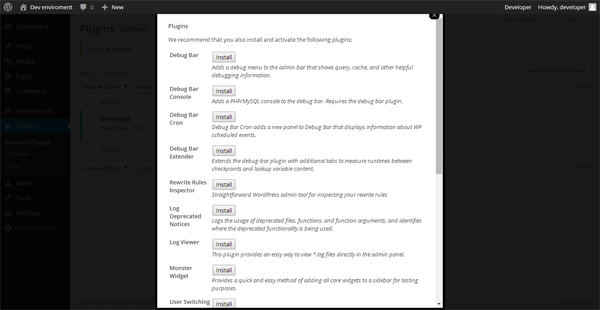
Шаг 3
Как только вы нажмете Save Changes на предыдущем шаге, список рекомендуемых плагинов будет показан на экране. Нажмите, чтобы установить каждый из упомянутых плагинов, но не активируйте их.

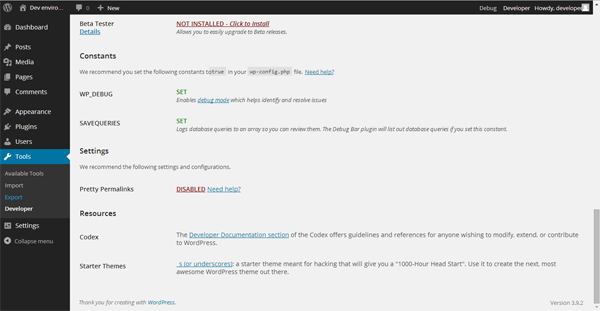
Шаг 4
Мы почти закончили установку плагина для разработчиков WordPress. Как я упоминал ранее, лучшая вещь об этом конкретном плагине, это то, что он не только дает нам список рекомендуемых плагинов, но также рекомендует дополнительные настройки для оптимизации нашей среды разработки.

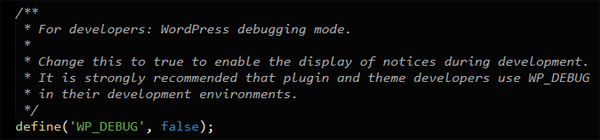
Прежде чем вы начнете работать над любой темой, вам нужно включить режим отладки в вашем файле конфигурации WordPress. Когда вы просматриваете файл wp-config.php , вы обнаружите раздел, который выглядит следующим образом:

define('WP_DEBUG', true); этот файл и вставив следующую строку кода, define('WP_DEBUG', true); define('SAVEQUERIES', true); , режим отладки будет включен, что позволит вам увидеть уведомления во время разработки темы в случае каких-либо ошибок. Определение SAVEQUERIES сохраняет запросы к базе данных в массив, и этот массив можно отобразить, чтобы помочь проанализировать эти запросы. Массив будет отображаться путем установки плагина, что будет сделано в следующей части этой серии.
Обратите внимание, что SAVEQUERIES повлияет на производительность вашего сайта, поэтому обязательно отключите его, когда вы не будете отлаживать.
Вывод
В этой статье мы настроили плагин разработчика и подготовили нашу среду WordPress к готовности к разработке. Мы рассмотрели инструменты и стратегии, которые помогают нам лучше ловить предупреждения, ошибки и уведомления.
Если у вас есть какие-либо вопросы или комментарии по поводу чего-либо здесь, пожалуйста, оставьте комментарий ниже!