
- Предложите полосу прокрутки, если область имеет прокручиваемый контент. Не полагайтесь на автопрокрутку или перетаскивание, которые люди могут не заметить.
- Скрыть полосы прокрутки, если все содержимое видно. Если люди видят полосу прокрутки, они предполагают, что есть дополнительный контент, и будут разочарованы, если не смогут прокрутить.
- Соблюдайте стандарты GUI и используйте полосы прокрутки, которые выглядят как полосы прокрутки.
- Избегайте горизонтальной прокрутки на веб-страницах и сверните ее в других местах.
- Показать всю важную информацию над сгибом. Пользователи часто решают, остаться или уйти, основываясь на том, что они могут видеть без прокрутки.
«Избегайте горизонтальной прокрутки». Да, конечно, важно, чтобы не было случайной горизонтальной прокрутки. Это кажется очевидным, но для некоторых дизайнеров решение использовать горизонтальную прокрутку является такой же частью дизайна, как и выбор цветов. Смотреть на веб-сайт с горизонтальной прокруткой — это все равно, что открывать многократную брошюру, поскольку она может преподнести небольшие сюрпризы, если вы перетащите эту страницу вперед.
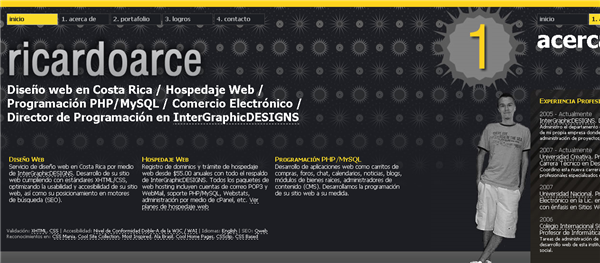
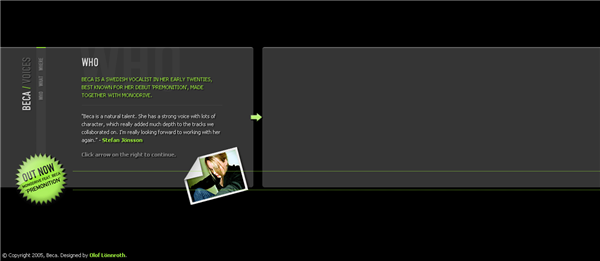
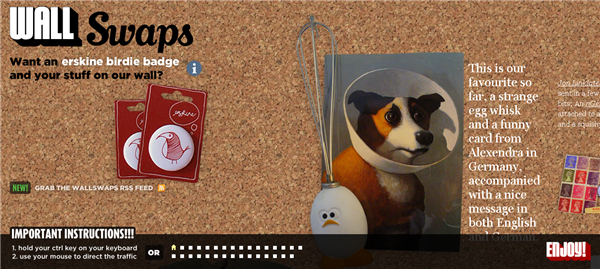
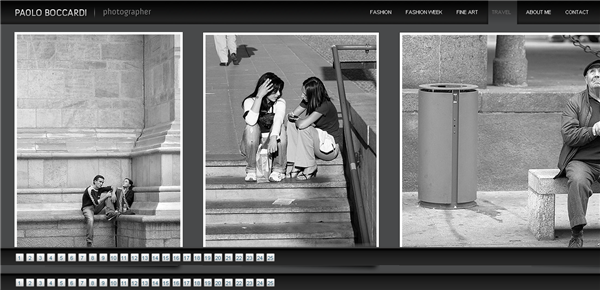
Как вы увидите из приведенных ниже примеров, многие из этих сайтов предназначены для творческих профессий. Веб и графические дизайнеры, фотографы и художники граффити, и, возможно, именно этот стиль наиболее подходит? Вот пятнадцать веб-сайтов, успешно использующих горизонтальную прокрутку.
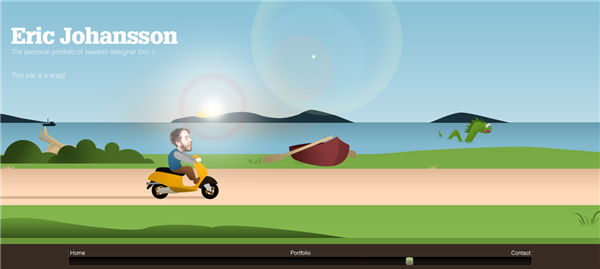
Эрик Йоханнсон имеет соответствующий слоган «Этот сайт — перетаскивание».
Blue Vertigo — веб-ресурсы
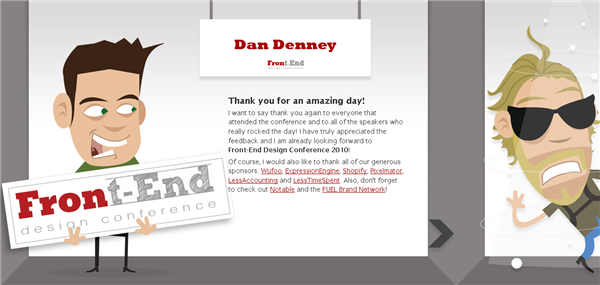
Front End Design Conference — конференция окончена, но на сайте есть информация и материалы о том, что произошло, и все еще используется горизонтальная прокрутка.
Крис Койер (Chris Coyier) предлагает хороший урок, объясняющий, как создать веб-сайт с горизонтальной прокруткой с помощью CSS .
Что вы думаете о горизонтальной прокрутке? Это лучше всего сохранить для творческих сайтов, или мы увидим больше на основных сайтах?