Столы наши друзья. Они позволяют нам показывать большие объемы информации в небольшом пространстве, но при разработке таблиц для печати или Интернета необходимо учитывать ряд рекомендаций. Основная цель при создании таблицы данных состоит в том, чтобы облегчить усвоение того, что в противном случае могло бы быть большой порцией текстовой информации. Работа дизайнера заключается в выборе подходящих фонов, границ, типографики и изображений, которые помещаются в таблицу, чтобы сделать ее привлекательной и информативной.
1. Передышка. Убедитесь, что данные в ячейке таблицы имеют отступы, чтобы информация была легко читаемой.
2. Типография. Обычно рекомендуется избегать использования шрифтов шрифтов и декоративных шрифтов, а вместо этого выбирать чистые, разборчивые шрифты с засечками или без засечек .
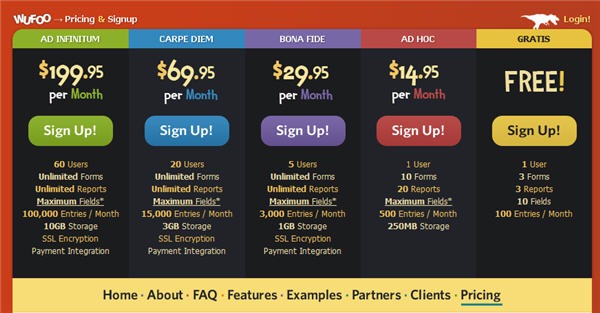
3. Цветовая кодировка. Вы можете использовать цвета, чтобы привлечь внимание, а также сгруппировать связанную информацию вместе. В приведенном ниже примере Wufoo цвет, используемый для названия каждого из их планов, повторяется при нажатии кнопки «Призыв к действию» в таблице.
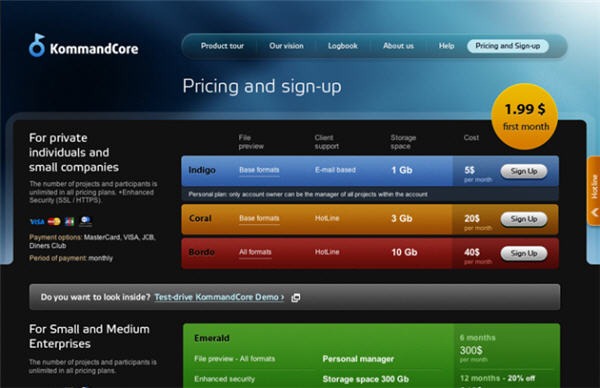
Цвета также можно использовать для выделения отдельных строк или столбцов в таблице. Дизайнеры часто меняют цвет фона в каждой второй строке горизонтальной таблицы, потому что это облегчает чтение информации на странице. Если вы хотите выделить информацию, идущую вниз по странице, используйте чередующиеся цвета для каждого фона столбца.
4. Изображения и значки. Изображение говорит тысячу слов, как вы говорите, и вы можете найти свою таблицу выгоды от добавления изображения или значка. В приведенной ниже таблице Squarespace используются довольно общие значки, но они добавляют визуальный интерес и разбивают то, что в противном случае могло бы быть очень «многословным» столом.
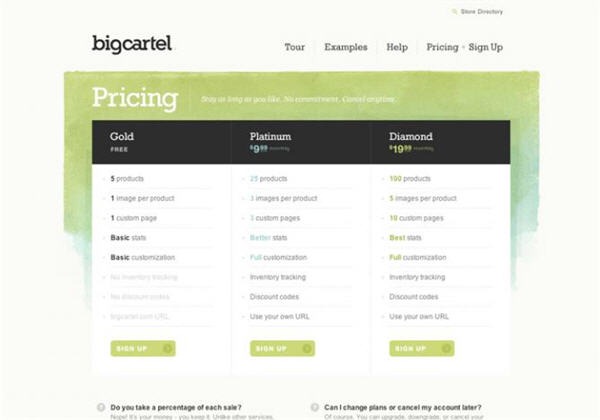
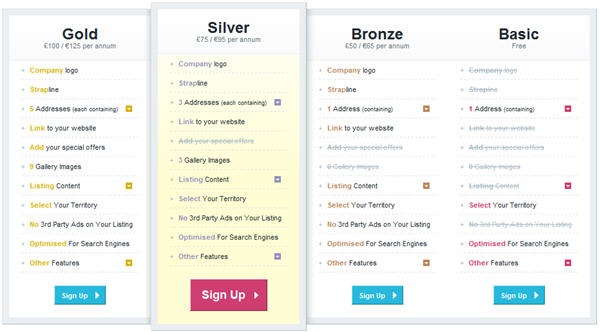
5. Фоновые изображения. Вы можете использовать изображения на заднем плане своей таблицы, чтобы добавить визуальный интерес, но всегда убедитесь, что информация разборчива. Избегайте использования фонов, которые визуально или тематически конкурируют с контентом, который их перекрывает. В приведенном ниже примере InGloss использует простой желтый градиент, который помогает сервису «Silver» выделяться, сохраняя при этом информацию удобной для чтения.
Большинство этих таблиц, показанных здесь, используются для предоставления информации о ценах на их услуги, но концепции одинаковы независимо от типа информации, которую вы хотите передать. Хотя многие из этих таблиц разноцветные, между ними и веб-сайтами есть согласованность.
Какие еще рекомендации вы бы добавили при разработке таблиц для Интернета?