Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
В этой статье я собираюсь перечислить пять инструментов для повышения производительности CSS, которые помогут вам поставить свой сайт на диету CSS для быстрой загрузки.
Почему скорость страницы так важна?
Быстрая загрузка сайта имеет решающее значение для успеха вашего сайта. Существуют результаты исследований, подтверждающие мнение о том, что пользователи быстро теряют терпение, если им приходится ждать даже несколько секунд до появления веб-контента.
Когда это происходит на вашем сайте, их опыт заметно ухудшается, в результате чего ваш сайт получает меньше посещений и меньше конверсий, что в конечном итоге наносит ущерб вашему бизнесу.
Существует ряд факторов, которые влияют на производительность сети, например, количество HTTP-запросов, раздутый код, тяжелые медиа-файлы и т. Д. То, как вы пишете CSS и как ваша таблица стилей загружается в браузер, может оказать существенное влияние на некоторые из них. драгоценные миллисекунды, которые делают разницу между посетителями, которые остаются на вашем сайте и выбирают путь к вашим конкурентам.
Давайте посмотрим, как приведенные ниже инструменты могут помочь исправить ваш CSS для первоклассной веб-производительности.
TestMyCSS
TestMyCSS — это бесплатный онлайн-инструмент оптимизации с множеством функций. Он проверяет избыточность , ошибки валидации , неиспользуемый CSS и лучшие практики .
Вы можете начать использовать его сразу же, просто введите URL-адрес файла CSS веб-сайта, и TestMyCSS выплевывает все элементы, которые нуждаются в улучшении. Мало того, вы также можете найти полезные советы по
- Как упростить сложные селекторы
- Дублированные CSS-свойства и селекторы, от которых нужно избавиться
- Количество
!important - Ненужная классовая специфика
- Ненужные исправления IE
- Свойства CSS с префиксом, которые больше не нуждаются в префиксах производителя
- Правила класса или ID, соответствующие именам тегов, например,
a.primary-link - Неправильное использование универсальных селекторов.
Stylelint
Stylelint — это амбициозный CSS-линтер, который работает с PostCSS , инструментом с открытым исходным кодом для написания современного CSS. Линтер — это программа, которая просматривает ваш код и улавливает любые возможные ошибки.
Stylelint может
- Отметить ошибки, такие как опечатки, неправильные шестнадцатеричные цвета, дублирующие селекторы и т. Д.
- Применять лучшие практики
- Обеспечить соблюдение правил стиля кодирования, таких как согласование пробелов в каждом правиле CSS и т. Д.
- Обеспечить поддержку нового передового синтаксиса CSS
- Автоматически исправляйте некоторые незначительные предупреждения, используя stylefmt , инструмент для форматирования правил CSS …
… и более.
Stylelint очень универсален, вы можете использовать его с
- CLI Stylelint (интерфейс командной строки)
- Плагин для выбранного вами инструмента сборки, например, webpack, gulp и т. Д.
- Плагин для вашего текстового редактора, например, Atom, Sublime Text и т. Д.
- API-интерфейс Stylelint Node
- Плагин Stylelint PostCSS.
Более подробную информацию о том, как начать, можно найти в Руководстве пользователя Stylelint и Руководстве разработчика .
Триггеры CSS
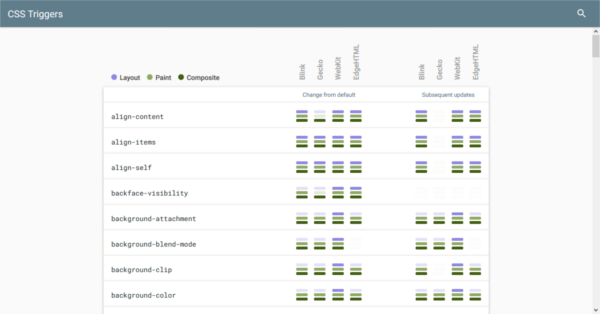
CSS Triggers — это онлайн-ресурс, который информирует вас о том, какие свойства CSS вызывают операции макета, рисования и составные операции в каких браузерах. Это процессы, которые браузер выполняет при отображении веб-страницы.
Особенно:
- Макет : браузер генерирует геометрию и положение каждого элемента
- Paint : браузер разрешает пиксели для каждого элемента в слои
- Композитный : браузер рисует слои на экране.
Эта информация особенно ценна, если вы анимируете элементы в сети. Композитные операции являются самыми дешевыми для браузера. Если ваш CSS-код анимирует свойства, которые многократно запускают операции макета и рисования, будет трудно придерживаться скорости 60 кадров в секунду (кадров в секунду), что является критическим числом для плавной веб-анимации.
cssnano
Использование скудного и хорошо структурированного документа стилей становится важным, когда вы думаете, что CSS находится на критическом пути к процессу рендеринга страницы. Другими словами, по умолчанию браузеры задерживают рендеринг веб-страницы до тех пор, пока таблицы стилей не будут загружены, проанализированы и выполнены. Поэтому, если ваш CSS-документ большой и грязный, посетителям, скорее всего, придется немного подождать, прежде чем они смогут использовать контент на вашем сайте.
cssnano — это плагин для оптимизации и минимизации CSS для PostCSS . Особенно,
cssnano берет ваш красиво отформатированный CSS и проходит через множество целенаправленных оптимизаций, чтобы обеспечить как можно меньший конечный результат для производственной среды.
Этот инструмент имеет множество функций, чтобы узнать все, что он может сделать для вас, зайдите на сайт cssnano .
критический
Critical — это еще один инструмент для решения проблемы критического пути с помощью CSS, о котором я упоминал в предыдущем разделе.
Среди правил и рекомендаций PageSpeed Insights вы найдете этот совет:
Для лучшей производительности вы можете рассмотреть возможность включения критического CSS непосредственно в HTML-документ. Это исключает дополнительные обходы на критическом пути…
Илья Григорик в блоге разработчиков Google .
Идея состоит в том, чтобы искать критические правила CSS и размещать эти правила в разделе <head> Что касается того, что вы можете считать критически важным CSS , то общее согласие заключается в том, что любые правила, используемые для стилизации основного макета и типографики, а также общего содержания вашего сайта, являются хорошими кандидатами.
Critical генерирует и указывает CSS для критического пути, и вы можете использовать его как с Grunt, так и с Gulp. Для получения подробного руководства по встраиванию своего критического CSS с помощью этого инструмента, не пропустите Аша Лакшми « Как и почему вы должны встроить свой критический CSS» .
Вывод
В этой статье я подчеркнул важность быстро загружаемого веб-сайта и то, как раздутая таблица стилей означает, что ваши посетители могут столкнуться с нежелательным ожиданием появления контента на своих экранах. Пять инструментов, которые я перечислил здесь, сделают ваши таблицы стилей более гибкими, менее подверженными ошибкам и, следовательно, более легкими для загрузки и анализа браузерами.
Что вы используете, чтобы держать CSS раздутым? Позвольте мне знать в комментариях ниже.