Вступление
Если вы не из Франции, вы, возможно, еще не слышали о Thelia, системе электронной коммерции, которая привлекает к себе внимание международного сообщества, в немалой степени благодаря модным словечкам, размещенным в материалах для СМИ, выпущенных для запуска бета-версии. Фелии 2 в конце сентября.
Полная версия не будет запущена до конца этого года, но когда система электронной коммерции описывается с точки зрения открытого исходного кода, Symfony, HTML5, Bootstrap, Propel, PHPUnit, Travis, Smarty и семантических микроданных, она требует некоторых внимание.
основы
Thelia 2 построен на некоторых популярных инструментах:
- Symfony2, современный PHP-фреймворк, который вы также найдете в ezPublish CMS и (в компонентах) Drupal 8.Symfony2 использует модель MVC
- Bootstrap 3, CSS-фреймворк для создания адаптивных сайтов, на котором Syed Fazle Rahman написал отличную статью
- Smarty 3 для своего движка шаблонов — умный ход, потому что он облегчает адаптацию
Они, очевидно, имеют свои основные принципы, но использование популярных методов не обязательно делает большую платформу электронной коммерции. Итак, давайте посмотрим, как все это происходит вместе.
Внешний интерфейс
Домашняя страница имеет современный внешний вид, который используется в большинстве инструментов электронной коммерции в наши дни, с приятным поворотом роликов. Он выглядит чистым, а показатель Yslow 91 означает, что их код также довольно чистый.
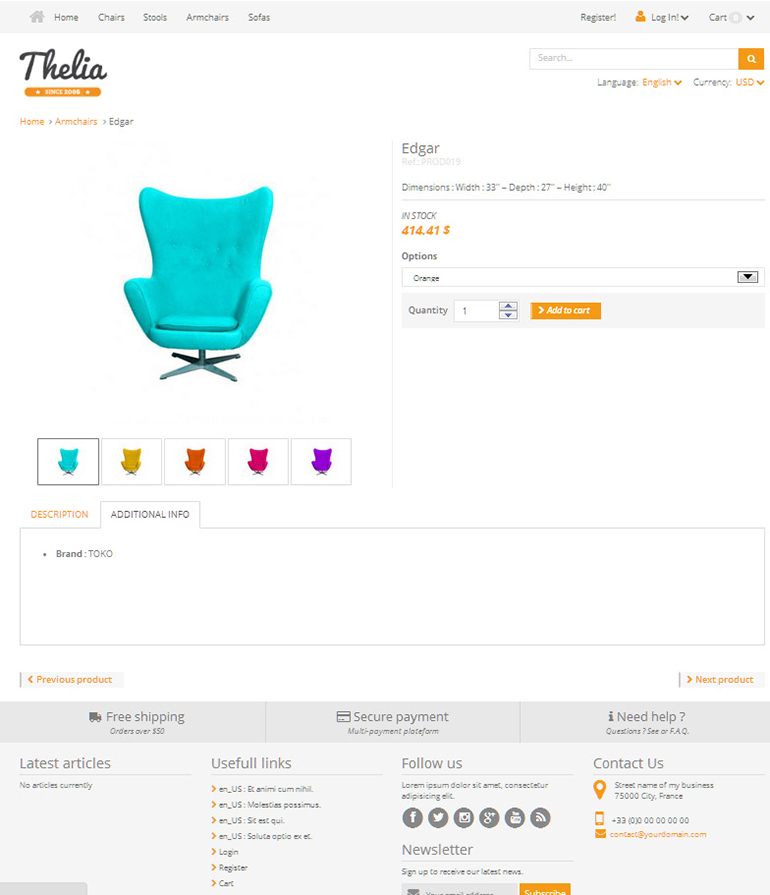
То же самое касается страницы продукта, все четкое и чистое — но ничего особенного. Основы здесь: изображения нескольких продуктов, информационные вкладки и атрибуты продукта (опции). Но это не отличает Thelia от всех других современных инструментов электронной коммерции, поэтому давайте погрузимся в бэкэнд, чтобы увидеть, что скрыто здесь.
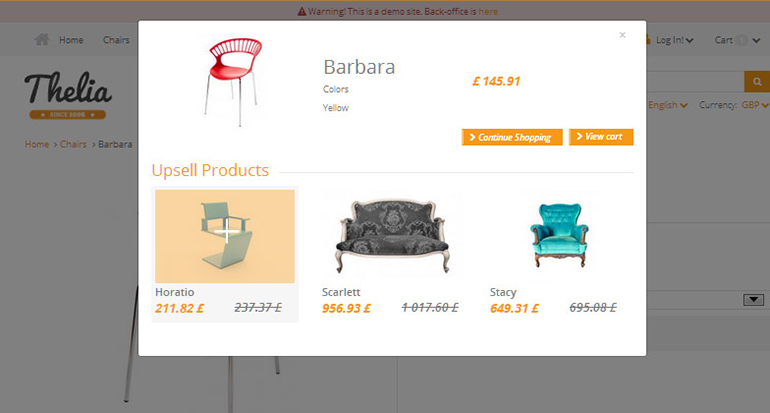
О-о-о-о-о-о-апл: умный внешний интерфейс: он сразу после добавления товара в корзину. Вот как это должно быть сделано, именно тогда, когда у покупателя настроение покупок.
Задний конец
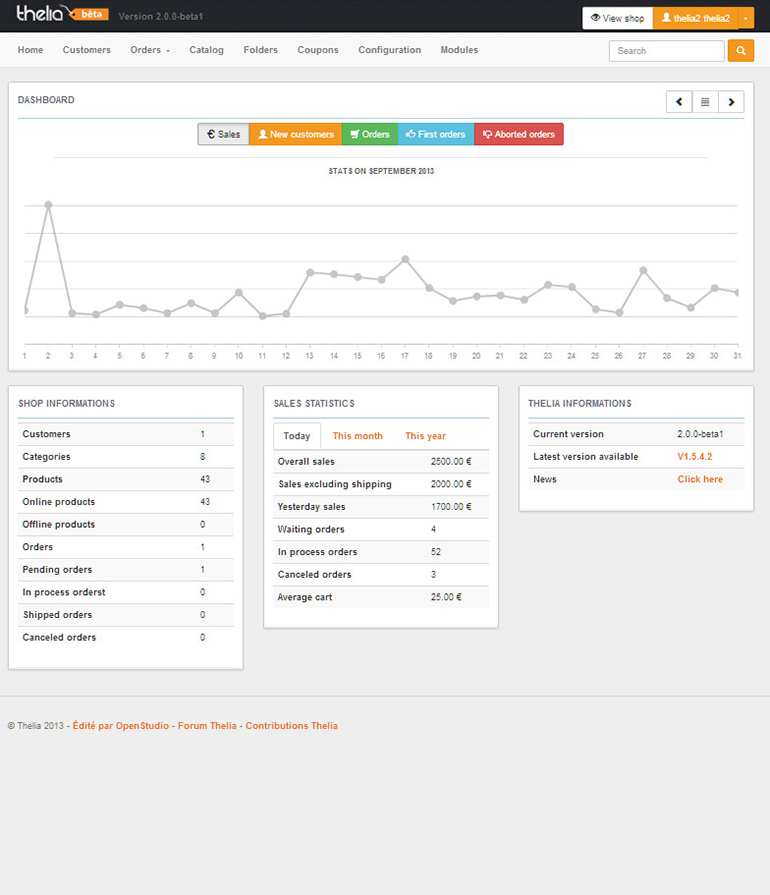
Я — любитель графиков продаж, поэтому они определенно выигрывают в этом. Когда дело доходит до мотивации, он работает лучше, чем необработанные числа, и они должны быть четко отображены при входе в систему.
Жаль, что они оставляют много свободного места, которое можно использовать для быстрых ссылок, списка дел и т. Д. И изменить его невозможно.
Наверху вы найдете панель навигации, и когда вы сравните это со зверем, подобным Magento, она снова станет чистой. Но есть причина, по которой навигация в Magento обширна — в интернет-магазине есть много возможностей для настройки и управления.
Когда вы начинаете редактировать продукт, Thelia, наконец, оживает. Настроить многоязычный магазин очень просто, и вы можете редактировать каждый перевод, нажимая на флажки. Это держит это очень удобно.
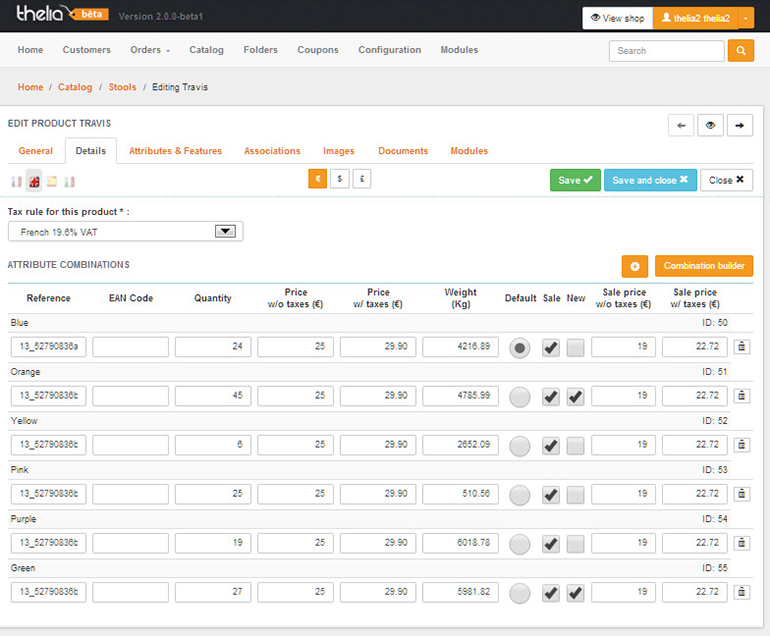
Затем вы открываете вкладку «Детали».
То, что вы видите здесь, это количество и цены различных вариантов продукта. Но почему-то это не работает для меня, слишком грязно. Это не детали, это акции и цены. Гораздо проще назвать их так.
Чтобы сделать это еще более запутанным, они называют их «комбинациями атрибутов», но есть также вкладка «Атрибуты и функции». Это только сбивает с толку, но, поскольку он все еще находится в бета-версии, он может быть в списке улучшений.
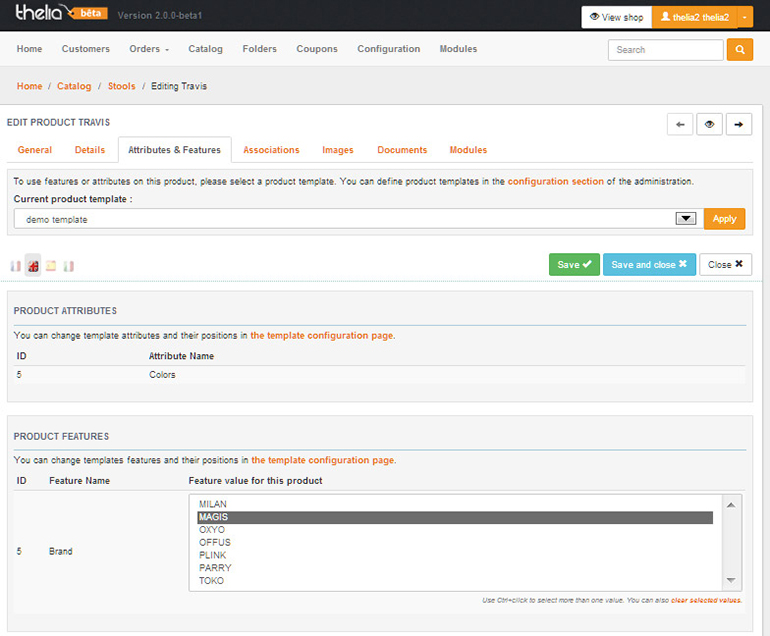
Говоря об атрибутах, давайте посмотрим, как Телия справляется с этим. Атрибуты очень важны для управления согласованностью в вашем магазине, но могут быть немного подавляющими. Поэтому важно, чтобы эта проблема была бесплатной. К сожалению, Телия и здесь не убеждает.
Вместо того, чтобы назначать атрибуты для продукта, вам сначала нужно создать шаблон, который содержит один или несколько атрибутов. И этот шаблон присваивается вашему продукту. Хотя изначально этот подход кажется совсем другим, он может быстро стать очень раздражающим, если у вас много комбинаций атрибутов.
Вы должны сделать много разных шаблонов, и, поскольку он находится в раскрывающемся списке, вы должны составить множество уникальных и идентифицируемых имен. Простой список флажков будет намного проще. Кроме того, этот тип выбора на самом деле не атрибуты, а варианты продукта.
Функции продукта перечислены на вкладке «Дополнительная информация» на передней панели. Это реальные атрибуты продуктов, а не особенности. Использование полей выбора не является плохим выбором.
В целом, это очень запутанная часть редактирования и не совпадает с тем, что часто встречается в терминологии интернет-магазина.
Теперь давайте посмотрим на вкладку ассоциаций, используемую для перекрестных продаж, связанного контента и дополнительных категорий. Позвольте мне начать с того, что ничего из этого не работает. Я надеюсь, что это просто ошибка в бета-версии, но она действительно очень плохая, поскольку обработка перекрестных продаж — важная часть электронной коммерции и решающая часть, какой инструмент использовать.
Кроме того, я не получаю соответствующую часть контента. При этом у вас есть три разных поля для редактирования контента (подробные описания, характеристики продуктов и т. Д.) На трех разных вкладках. Но может помочь, если я увижу это в действии. Тогда дополнительные категории: опять же зачем? Должен быть в общей вкладке.
Часть перекрестных продаж, называемая аксессуарами для продуктов, имеет немного больше смысла. Но, называя это аксессуарами, вы ограничены выбором актуальных аксессуаров, связанных с продуктом. Это означает, что он должен дополнять ваш функциональный продукт, а не предлагать другой выбор или марку. Это сводится к тому, как вы определяете перекрестную продажу, но исключает возможность использовать его для перепродажи. То есть, когда вы не редактируете это в коде самостоятельно.
Вкладки изображений и документов используют простое перетаскивание и выглядят хорошо. Единственным ограничением здесь является то, что вы используете не центральный репозиторий, а библиотеку изображений / документов для каждого продукта.
Раздел модулей не загружен, но используется для добавления вариантов доставки и оплаты. Конфигурация этих модулей тоже не работала, поэтому я ничего не могу сказать по этому поводу.
Таким образом, редактирование продукта не очень хорошо: оно сбивает с толку, не использует правильное наименование, а функции не настолько продвинуты. И это действительно для других частей системы. Есть:
- Нет многоуровневой навигации (фильтрация товаров)
- Скидка только на работу, предлагая купоны
- Отчетность ограничена
- Нет сравнения продуктов или списков пожеланий
- Нет социального обмена на уровне продукта
- На данный момент нет расширений
И так далее. Просто отсутствуют важные функции электронной коммерции, которые есть у таких прямых конкурентов, как WooCommerce. Конечно, это бета-версия, но мы не за горами объявленной даты выхода «конца 2013 года».
Вывод
Имейте в виду, что это бета-версия Thelia 2, но некоторые из наиболее важных элементов либо не включены, либо неполны. Интерфейс очень запутанный и очень простой.
Также не помогает то, что демо, которое они сами размещают, не полностью функционально.
Если вы посмотрите на него как на продукт, вы не сможете жаловаться. У них есть покрытые основы, и я уверен, что они справятся с большинством глюков и продолжат улучшать свой набор функций. Но когда вы сравниваете его с Prestashop, например, он просто не может конкурировать по функциям.
Однако, как разработчику, вам может понравиться их подход, основанный на использовании современных стандартов, таких как Symfony2 и Bootstrap. Особенно Bootstrap не так часто встречается среди инструментов электронной коммерции, хотя это фантастический способ сделать мобильную коммерцию, например, областью, на которую целенаправленно ориентируется Thelia.
Так что люди, стоящие за Thelia 2, наверняка знают свое дело, и если они приложат столько же усилий к разработке новых функций, у нас может быть победитель когда-нибудь. А между тем, разработчикам, возможно, вам это понравится, потому что вы могли бы довольно много взяться за эту разработку самостоятельно, потому что Thelia 2 бесплатна и имеет открытый исходный код.
Если у вас есть опыт работы с Thelia 2, сообщите нам об этом в комментариях.
Ресурсы
Демонстрация переднего конца
Бэк-энд демо (thelia2 / thelia2)