В этой статье мы рассмотрим захватывающие новые возможности, связанные с переменными шрифтами — теперь они связаны с масштабируемым форматом шрифтов OpenType — который позволяет одному шрифту вести себя как несколько шрифтов.
Как мы сюда попали
Когда HTML был создан, шрифты и стили контролировались исключительно настройками каждого веб-браузера. В середине 90-х годов были созданы первые шрифты для экранных носителей: Грузия и Вердана. Они вместе с системными шрифтами — Arial, Times New Roman и Helvetica — были единственными шрифтами, доступными для веб-браузеров (не только единственными, но теми, которые мы могли найти в каждой операционной системе).
С развитием веб-браузеров такие инновации, как <font> в Netscape Navigator и первая спецификация CSS, позволили веб-страницам контролировать, какой шрифт отображался. Однако эти шрифты необходимо было установить на компьютер пользователя.
В 1998 году рабочая группа CSS предложила поддержку правила @font-face чтобы любой шрифт отображался на веб-страницах. В IE4 была реализована технология, но распространение шрифтов на браузер каждого пользователя вызвало проблемы с лицензированием и пиратством.
В начале 2000-х годов появились технологии замещения изображений, которые заменяли контент HTML изображениями в стиле текста. Каждый фрагмент текста должен был быть нарезан в таких программах, как Photoshop. Этот метод имел главное преимущество, позволяя дизайнерам использовать любую доступную гарнитуру без необходимости иметь дело с лицензированием шрифтов.
В 2008 году @font-face наконец-то вернулся, когда Apple Safari и Mozilla Firefox внедрили его. Это связано с необходимостью предоставить дизайнерам и разработчикам простой способ использования пользовательских шрифтов, а не недоступных изображений.
До появления модуля шрифтов CSS3 в 2012 году загрузка шрифтов стала жизнеспособной. После внедрения шрифт, загруженный веб-страницей, может использоваться только на этой странице и не копироваться в операционную систему. Загрузка шрифтов позволила браузеру загружать и использовать удаленные шрифты, а это означает, что веб-дизайнеры теперь могут использовать шрифты, которые не были установлены на компьютере пользователя. Когда веб-дизайнеры нашли шрифт, который они хотели бы использовать, им просто нужно было включить файл шрифта на веб-сервер, и он будет автоматически загружен пользователю при необходимости. На эти шрифты ссылались, используя правило @font-face .
Чтобы использовать правило @font-face мы должны определить имя шрифта и указать на файл шрифта:
@font-face { font-family: Avenir Next Variable; src: url(AvenirNext_Variable.woff); }
Файл шрифта может быть одного из пяти различных форматов: TTF, WOFF, WOFF2, SVG или EOT. У каждого есть свои преимущества и недостатки . Проще говоря, EOT был создан Microsoft и поддерживается только Internet Explorer. TTF — это основной тип шрифта, созданный Microsoft и Apple, и он работает практически везде. SVG основан на методах замены изображений и подходит только для Интернета. Наконец, WOFF и WOFF2 также были созданы исключительно для Интернета и в основном представляют собой файлы TTF с дополнительным сжатием.
Переменные Шрифты
Версия 1.8 OpenType (компьютерный формат шрифтов) была выпущена в 2016 году. С ней поставляется совершенно новая технология: варианты шрифтов OpenType, также известные как переменные шрифты .
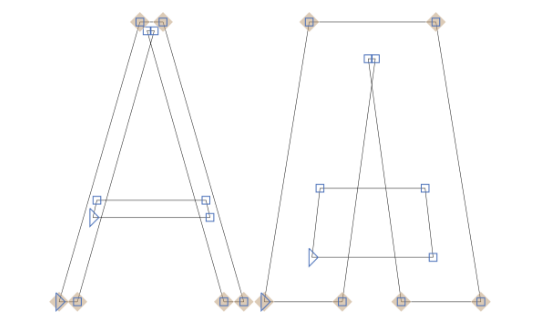
Эта технология позволяет одному шрифту вести себя как несколько шрифтов. Это делается путем определения вариаций внутри шрифта. Эти вариации происходят из-за того, что у каждого персонажа есть только один контур. Точки, которые составляют этот план, содержат инструкции о том, как они должны себя вести. Нет необходимости определять несколько весов шрифтов, потому что они могут быть интерполированы между очень узкими и очень широкими определениями. Это также позволяет создавать стили между ними, например, полужирный и жирный. Эти варианты могут действовать вдоль одной или нескольких осей шрифта. На изображении ниже у нас есть пример этой контурной интерполяции на букву А.
Почему переменные шрифты актуальны?
Переменные шрифты могут привнести простоту в структуру шрифта и улучшить производительность. Возьмем, к примеру, ситуацию, когда нашему веб-сайту нужно пять стилей шрифтов. Было бы значительно меньше и быстрее обеспечить шрифт с одной переменной, способный отображать эти пять стилей, чем загружать пять разных файлов шрифтов.
Использование переменных шрифтов
В настоящее время есть два разных способа использования переменных шрифтов. Сначала рассмотрим современный способ их реализации. Спецификация CSS настоятельно предпочитает использовать font-optical-sizing font-style , font-optical-sizing font-style , font-weight и font-stretch для управления любой из стандартных осей.
font-optical-sizing
Это свойство позволяет разработчикам контролировать, будут ли браузеры отображать текст с немного отличающимися визуальными представлениями для оптимизации просмотра при разных размерах. Может принимать значение none , когда браузер не может изменить форму глифов, или auto если это возможно. В браузере, который поддерживает изменение font-optical-sizing шрифта, шрифт, для которого установлено значение auto может отличаться от шрифта на изображении ниже:
Если установлено значение none шрифт не изменяется.
font-style
Это свойство указывает, следует ли стилизовать шрифт с помощью обычного, курсивного или наклонного лица из его семейства шрифтов. Может принимать normal , italic или oblique значения.
font-weight
Это свойство указывает вес (или жирность) шрифта. Следует отметить, что с помощью обычных шрифтов можно определять именованные экземпляры. Например, bold такой же, как font-weight: 700 или extra-light такой же, как font-weight: 200 . Свойство font-weight также может быть любым числом от 1 до 1000, но при использовании переменных шрифтов из-за интерполяции мы можем иметь более тонкую гранулярность. Например, теперь возможно значение типа font-weight: 200.01 .
font-stretch
Это свойство выбирает нормальную, сжатую или расширенную грань шрифта. Как и свойство font-weight , это может быть именованный экземпляр, например, extra-condensed или normal или процент от 0% до 100%. Кроме того, именованные экземпляры будут отображаться в известных процентах. Например, extra-condensed будет отображаться на 62,5%.
Для этого примера я создал очень простую страницу с одним заголовком <h1> и абзацем <p> .
В настоящее время наша неустановленная веб-страница выглядит следующим образом:
Чтобы использовать переменный шрифт, мы должны найти подходящий файл. Проект v-fonts предоставляет хранилище шрифтов, где мы можем искать и экспериментировать со всеми типами переменных шрифтов. Я решил использовать шрифт AvenirNext и связать его со своей официальной страницей GitHub .
Затем нам нужно создать файл CSS для загрузки этого нового шрифта:
@font-face { font-family: 'Avenir Next Variable'; src: url('AvenirNext_Variable.ttf') format('truetype'); } body { font-family: 'Avenir Next Variable', sans-serif; }
Из-за проблем с поддержкой браузера этот пример будет применять только варианты шрифтов в Safari и Chrome.
Теперь, когда наш шрифт загружен, мы можем использовать свойство font-weight для управления осью веса нашего переменного шрифта.
h1 { font-family: 'Avenir Next Variable'; font-weight: 430; }
В большинстве случаев нам также понадобятся два разных файла шрифтов: один для курсива и один для обычных шрифтов (римский). Это происходит потому, что конструкция этих шрифтов может быть совершенно другой.
Использование параметров шрифта
Второй способ использования переменных шрифтов — использование CSS-свойства font-variation-settings . Это свойство было введено для обеспечения контроля над вариантами шрифтов OpenType или TrueType путем указания четырехбуквенных имен осей объектов, которые вы хотите изменить, а также их значений вариантов. В настоящее время у нас есть доступ к следующим аспектам шрифта:
- wght — weight, который идентичен CSS-свойству
font-weight. Значение может быть любым от 1 до 999. - wdth — ширина, идентичная свойству CSS
font-stretch. Может принимать ключевое слово или процентное значение. Эта ось обычно определяется дизайнером шрифтов для элегантного расширения или сжатия. - opsz — оптический размер, который можно включать и выключать с помощью свойства
font-optical-sizing. - ital — курсив, который управляется CSS-свойством
font-styleкогда установленitalic. - slnt — slant , который идентичен CSS-свойству
font-styleесли оно установлено вoblique. По умолчанию используется наклон в 20 градусов, но он также может принимать заданный градус от -90 до 90 градусов.
Согласно спецификации , это свойство является низкоуровневой функцией, разработанной для обработки особых случаев, когда не существует другого способа включить или получить доступ к функции шрифта OpenType. Из-за этого мы должны вместо этого использовать @font-face .
Используя ту же веб-страницу и шрифт, что и выше, давайте попробуем установить вес и ширину нашего шрифта с помощью контроллера низкого уровня:
p { font-variation-settings: 'wght' 630, 'wdth' 88; }
Объявление эквивалентно следующему объявлению CSS:
p { font-weight: 630; font-stretch: 88; }
Производительность
Производительность является ключевым преимуществом переменных шрифтов. AvenirNext_Variable.ttf шрифта AvenirNext_Variable.ttf имеет размер всего 89 КБ, но создает диапазон весов. Сопоставимый стандартный шрифт может иметь меньший файл, но будет поддерживать только один вес и стиль. Дополнительные параметры требуют дополнительных файлов и соответственно увеличивают вес страницы.
Но мы можем пойти еще дальше. Когда мы говорили о форматах шрифтов, мы говорили, что файлы WOFF2 — это, по сути, файлы TTF с дополнительным сжатием. Файлы WOFF2 имеют меньший размер, поскольку в них используются собственные алгоритмы предварительной обработки и сжатия, обеспечивающие уменьшение размера файла примерно на 30% по сравнению с другими форматами.
Google предлагает инструмент командной строки, который сжимает наш файл, преобразовывая его в формат woff2 .
На официальной странице инструмента GitHub мы можем найти всю информацию о нем. Чтобы установить его в среде Unix, мы можем использовать следующие команды:
git clone --recursive https://github.com/google/woff2.git cd woff2 make clean all
После его установки мы можем использовать его для сжатия файла переменного шрифта с помощью:
woff2_compress AvenirNext_Variable.ttf
И мы получаем файл размером 42 КБ, который вдвое уменьшает размер файла. Чтобы использовать этот файл, нам просто нужно изменить исходный файл и его формат для размещения этого нового файла:
src: url('AvenirNext_Variable.woff2') format('woff2');
Теперь у нас есть один файл размером 42 КБ, который можно использовать для всех весов шрифтов на нашей странице. Единственным недостатком формата woff2 является то, что он не поддерживается Internet Explorer.
Обслуживание разных файлов для разных браузеров
Хотя некоторые современные браузеры уже поддерживают переменные шрифты (версии для разработчиков Firefox имеют некоторый уровень поддержки, Chrome 62, Chrome Android, Safari iOS и Safari), в некоторых случаях мы можем найти тот, который этого не делает.
Чтобы обойти это, нам нужно либо обслуживать не переменные для этих браузеров, либо использовать запасной вариант шрифта операционной системы.
Браузеры, поддерживающие переменные шрифты, будут загружать файл, помеченный как format('woff2-variations') , тогда как браузеры, которые не будут загружать шрифт единого стиля, отмеченный как format('ttf') . Это возможно, потому что мы можем повторять ссылки на переменные в каждом правиле. Если первый сбой, второй будет загружен. Так же, как следующее:
@font-face { font-family: 'Avenir Next Variable'; src: url('AvenirNext_Variable.woff2') format('woff2-variations'); src: url('AvenirNextLTPro-Bold.otf') format('truetype'); } html { font-family: 'Avenir Next Variable', sans-serif; } h1 { font-family: 'Avenir Next Variable'; font-weight: 430; } h2 { font-family: 'Avenir Next Variable'; font-weight: 630; }
В следующем примере используется формат файла, отличный от того, с которым мы работаем, но используется тот же принцип:
Если мы проверим результат в браузере, который поддерживает переменные шрифты, такие как Chrome, мы увидим следующее:
В браузере, который не поддерживает переменные шрифты, например Firefox, будет загружен второй шрифт, и результат будет выглядеть так:
Но если нам все еще придется обслуживать не переменные шрифты браузерам, которые не поддерживают переменные, не потеряем ли мы всю производительность, которую мы только что получили с переменным шрифтом? Если браузер может загружать только стандартный шрифт, мы теряем производительность и предоставляемые преимущества переменных шрифтов. В этих ситуациях может быть предпочтительнее использовать альтернативный шрифт операционной системы, а не заменять его многими фиксированными шрифтами.
Вывод
Несмотря на то, что переменные шрифты доступны уже несколько лет, они все еще находятся в зачаточном состоянии. Поддержка браузера ограничена, и есть несколько шрифтов на выбор. Тем не менее, потенциал огромен, и переменные шрифты позволят повысить производительность и упростить разработку. Например, собственная главная страница SitePoint в настоящее время загружает восемь файлов шрифтов общим объемом 273 КБ. Переменные шрифты могут уменьшить эту зависимость и еще больше снизить вес страницы.