Добро пожаловать в трек 1 «Пение с Синатрой». В этом мини-сериале мы рассмотрим Синатру ; небольшой, но невероятно мощный DSL для быстрого создания веб-приложений на Ruby. В этой части мы начнем с Sinatra, пройдясь по нескольким маршрутам, узнав, как получить доступ к параметрам URL и как размещать данные между страницами.
Если вы раньше не работали с Ruby, вам следует посетить сеанс Ruby for Newbies , где Эндрю проведет вас через процесс установки Ruby в вашей системе и изучения основ языка.
Первое, что нам нужно сделать, это установить Sinatra RubyGem . Введите в Терминал следующее:
|
1
|
gem install sinatra
|
Также установите драгоценный камень « дробовик », который мы будем использовать позже:
|
1
|
gem install shotgun
|
В зависимости от того, как вы настроили RubyGems в вашей системе, вам может потребоваться добавить префикс команды gem install с помощью sudo .
Очень основы
Откройте ваш текстовый редактор и создайте новый файл с именем basics.rb . Справа вверху нам нужны RubyGems и гем Sinatra:
|
1
2
|
require ‘rubygems’
require ‘sinatra’
|
Примечание. Если вы используете Ruby 1.9 (что и должно быть;)), вы можете удалить require 'rubygems' как Ruby все равно автоматически загружает RubyGems.
Давайте начнем с создания классического «Hello World». Добавьте следующее в basics.rb приложения basics.rb :
|
1
2
3
|
get ‘/’ do
«Hello, World!»
end
|
Это «маршрут». Здесь мы говорим Синатре, что если запрашивается домашний или корневой URL '/' , используя обычный метод GET HTTP, для отображения «Hello, World!»
Теперь, в терминале, давайте запустим сервер, набрав ruby basics.rb . Нам говорят, что Синатра «вышел на сцену» на порту 4567, и если мы перейдем по http://localhost:4567/ в браузере, мы увидим «Hello, World!».
Итак, давайте попробуем другую страницу:
|
1
2
3
|
get ‘/about’ do
‘A little about me.’
end
|
Всякий раз, когда вы вносите изменения в свое приложение Sinatra, вы должны перезапускать сервер.
Это означает, что при запросе URL '/about' (с использованием метода GET HTTP) «Немного обо мне». будет отображаться.
Всякий раз, когда вы вносите изменения в свое приложение Sinatra, вы должны перезапускать сервер. Поэтому, чтобы избавить нас от необходимости постоянно останавливать и запускать сервер во время разработки, мы будем использовать самоцвет Shotgun, который мы установили ранее.
Остановите текущий сервер Sinatra с помощью Ctrl-C . Теперь мы можем запустить shotgun basics.rb и Shotgun будет автоматически перезагружать сервер каждый раз, когда мы обновляем страницу. Это полезно, когда мы выполняем большую работу по разработке, но поскольку все приложение перезапускается, оно может быть медленным.
Пока Shotgun прослушивает другой порт, давайте перейдем к порту 9393 и перейдем по http://localhost:9393/about в вашем браузере. Вы должны увидеть фразу, которую мы установили.
Доступ к параметрам URL
Вы также можете получить доступ к параметрам из URL. Добавьте следующее в ваш файл basics.rb :
|
1
2
3
|
get ‘/hello/:name’ do
params[:name]
end
|
В этом примере у нас есть маршрут, где что-либо после '/hello/' будет содержаться в массиве params с ключом :name . Массив params содержит все переменные GET и POST. Если вы пришли из PHP фона, это похоже на глобальный массив $_REQUEST .
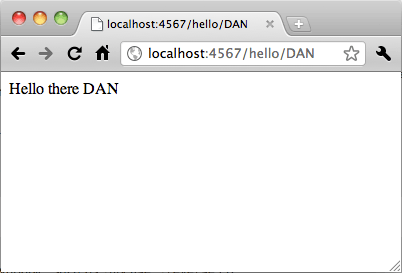
В браузере перейдите, например, по http://localhost:9393/hello/dan и вы должны увидеть имя, отображаемое назад («dan»).
Вы можете включить :name в строку, заключив ее в ${...} . Попробуйте заменить строку params[:name] на:
|
1
|
«Hello there, #{params[:name]}.»
|

Как и следовало ожидать, мы можем использовать все обычные методы Ruby для переменной, такие как .upcase , .reverse и т. Д.
|
1
|
«Hello there #{params[:name].upcase}.»
|
Вы можете установить маршрут для приема нескольких переменных строки запроса, например:
|
1
2
3
|
get ‘/hello/:name/:city’ do
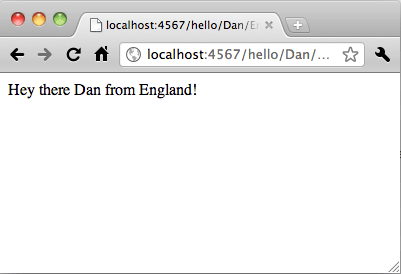
«Hey there #{params[:name]} from #{params[:city]}.»
end
|

Как и обычные переменные в URL-адресе, Sinatra позволяет включать извлечение строк запроса с подстановочными знаками, известных как «сплат», используя звездочку, например:
|
1
2
3
|
get ‘/more/*’ do
params[:splat]
end
|
Все, что включено в URL после /more/ будет доступно через ключ :splat в массиве params .
Просмотр файлов и POST
Теперь давайте сделаем что-нибудь более интересное. Давайте создадим форму для получения данных от пользователя, а затем сделаем что-нибудь с ней. Мы также будем использовать «файл представления», который позволяет разделить разметку для представления в отдельный файл. Добавьте следующий маршрут в basics.rb приложения basics.rb :
|
1
2
3
|
get ‘/form’ do
erb :form
end
|
Этот маршрут загрузит ERB-файл form.erb (Embedded Ruby) из каталога views/ . ERB-файлы, как правило, являются обычными HTML-файлами, которые позволяют включать код Ruby внутри теги, которые будут проанализированы перед отправкой в браузер — так же, как вы включаете код PHP или ASP в веб-страницу.
Поэтому создайте каталог views/ в той же папке, что и файл basics.rb . А внутри views/ создайте файл с именем form.erb со следующим содержимым внутри:
|
1
|
hello from the view
|
Направьте ваш браузер на http://localhost:9393/form и вы должны увидеть сообщение, которое мы установили в файле просмотра.
Теперь мы знаем, что все работает, измените содержимое этого файла на:
|
1
2
3
4
|
<form action=»/form» method=»post»>
<input type=»text» name=»message»>
<input type=»submit»>
</form>
|
Обновите страницу, и вы должны увидеть форму:

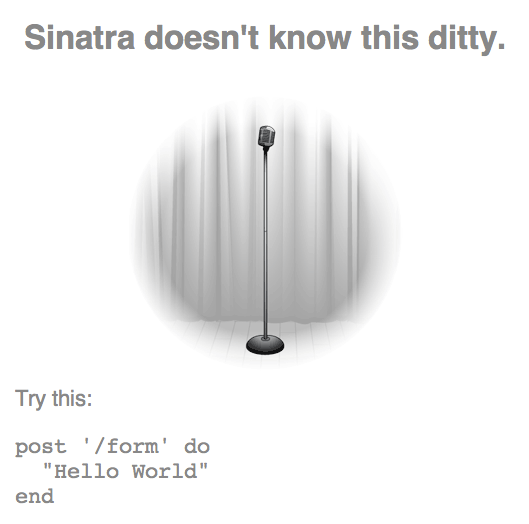
Но введите сообщение в текстовое поле и нажмите кнопку отправки, и вы увидите страницу с ошибкой Синатры, информирующую нас о том, что для этого URL не существует маршрута.

Возможно, вам интересно, почему это происходит, так как форма отправляется в /form , тот же URL-адрес, что и форма, поэтому проблем быть не должно. Ну, разница в том, что мы извлекаем эту страницу с помощью метода POST HTTP — и, как вы можете видеть на странице ошибок, которую представляет нам Sinatra, Sinatra требует отдельного маршрута для каждого метода HTTP.
Поэтому добавьте следующий маршрут в приложение Sinatra:
|
1
2
3
|
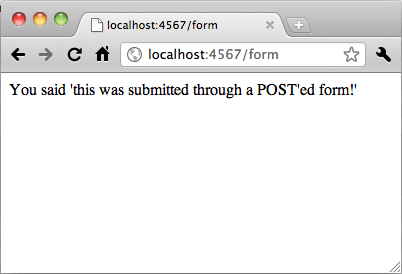
post ‘/form’ do
«You said ‘#{params[:message]}'»
end
|
Этот маршрут для метода POST, а не GET. Кроме того, все переменные POST доступны в том же массиве params что и переменные GET, поэтому мы можем получить сообщение, отправленное с формой. Попробуйте!

Вы могли бы полностью работать на MI5 сейчас!
Так, что дальше? Давайте создадим способ «зашифровать» отправляемое сообщение, чтобы оно могло быть прочитано только нашим предполагаемым получателем. Добавьте следующий маршрут в приложение Sinatra:
|
1
2
3
|
get ‘/secret’ do
erb :secret
end
|
Вы, наверное, уже поняли это. Этот маршрут загрузит файл views/secret.erb ERB в views/secret.erb . Создайте этот файл вида со следующим:
|
1
2
3
4
5
|
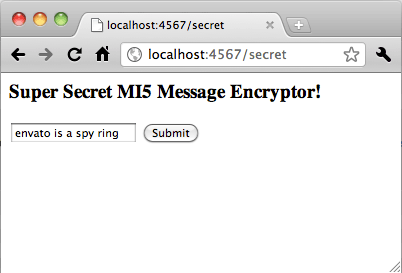
<h3>Super Secret MI5 Message Encryptor!</h3>
<form action=»/secret» method=»post»>
<input type=»text» name=»secret»>
<input type=»submit»>
</form>
|
И создайте маршрут для метода POST:
|
1
2
3
|
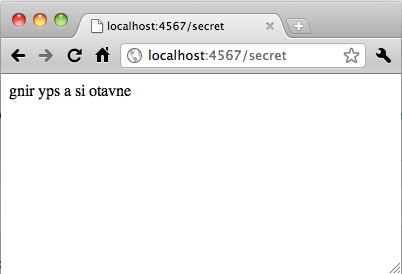
post ‘/secret’ do
params[:secret].reverse
end
|


Итак, теперь у нас есть шифратор сообщений, который использует специальный «обратный» метод, чтобы сообщение казалось нечитаемым, нам нужен способ расшифровки сообщения:
|
1
2
3
|
get ‘/decrypt/:secret’ do
params[:secret].reverse
end
|
Вот оно! Суперсекретный, высоконадежный шифровальщик сообщений, подходящий для спецслужб любой страны.
Правовая оговорка: когда мы говорим «очень безопасный» и «шифрование», мы на самом деле просто поменяем буквы. Сожалею.
FourOhFour?
Последнее, что мы коснемся, — это 404 страницы ошибок. Прямо сейчас, если вы перейдете по URL, для которого нет маршрута (например, /danisthebest ), вы увидите причудливое сообщение об ошибке Синатры. В реальном приложении мы хотели бы отобразить нашу собственную ошибку. Для этого просто используйте маршрут not_found , например так:
|
1
2
3
4
|
not_found do
status 404
‘not found’
end
|
Здесь мы используем метод status Sinatra, чтобы установить код состояния HTTP страницы на 404 (вы можете использовать этот же метод для установки любого кода состояния, например, 201, когда что-то создается, или 403, когда вход в систему был неудачным).
Вы можете еще больше not_found маршрут not_found , используя метод halt Синатры:
|
1
2
3
|
not_found do
halt 404, ‘page not found’
end
|
Вывод
Итак, вы исполнили свой первый дуэт с Синатрой! Надеюсь, вы сможете увидеть, насколько легко этот DSL облегчает создание веб-приложений.
На следующем этапе мы создадим простое приложение, которое можно подключить к базе данных SQLite. Мы также рассмотрим неуловимые методы DELETE HTTP PUT и DELETE HTTP никто не слышал.
Примечание. Вы можете просмотреть окончательные файлы проекта для этого руководства на GitHub .