Когда дело доходит до использования JavaScript с технологией следующего поколения, Leap Motion является одним из моих любимых устройств для работы. С Leap Motion, JavaScript не является запоздалой мыслью. Это не сторонний модуль, созданный энтузиастами, а тщательно разработанный и продуманный командой Leap Motion с каждым новым выпуском API. Их последняя версия V2.1, которая в настоящее время находится в бета-версии, чертовски захватывающая. В этой статье я дам обзор новых возможностей, доступных для разработчиков JavaScript.
Следите за этими руками с большей уверенностью
API предоставляет дополнительные данные для каждой общей руки. Данные о руках доступны в frame.hands же, как и в предыдущем API, однако в обновлениях мы получаем замечательную коллекцию новых данных, которая облегчит жизнь разработчикам Leap Motion.
Hand Confidence
Одно из моих любимых включений в новом API — это способность знать, насколько уверенно Leap Motion в своих данных. hand.confidence предоставляет значение от 0 до 1, которое позволяет узнать, насколько точно то, что он видит, соответствует модели руки, которую он понимает. Низкие значения могут означать, что они не являются точными для общих данных руки, или это может означать, что они не уверены в положении пальцев / кости. Это позволяет вам проверить, каково Leap Motion, прежде чем предпринимать какие-либо действия. Мне бы очень хотелось, чтобы это привело к гораздо более плавному взаимодействию, и, надеюсь, побудит пользователей быть предельно ясными в своих жестах.
Тип руки
hand.type определяет, думает ли Leap Motion, что видит левую или правую руку. Если ваша рука в кулаке, то с этим различием она будет немного бороться.
Щепотка сила
hand.pinchStrength — это замечательное новое свойство, которое дает значение от 0 до 1, которое показывает, насколько близко друг к другу большой палец и палец. Это может открыть некоторые интересные возможности для жестов и управления приложениями, так как щепотка — приятный и естественный человеческий жест.
Хватай силу
hand.grabStrength возвращает значение от 0 до 1 так же, как и сила hand.grabStrength , но оно hand.grabStrength является ли ваша рука открытой или закрытой в кулак. Возможности здесь одинаково захватывающие — заставьте своих пользователей сжимать виртуальный шарик стресса или хватать и бросать что-то в виртуальную комнату.
Новые данные о пальцах
В новых изменениях скелетного API у каждой руки всегда есть пять пальцев, и вы можете получить целый новый набор данных для каждого пальца, который может видеть Leap Motion.
Тип пальца
С помощью finger.type вы можете прочитать, какой тип пальца представляет каждый бит данных. Этот объект будет иметь значение от нуля до четырех:
- 0 это большой палец
- 1 указательный палец
- 2 — средний палец
- 3 безымянный палец
- 4 — мизинец
Каждый раз, когда Leap Motion считывает данные с руки, он считывает их всеми пятью пальцами.
Finger Extended
Если некоторые пальцы не направлены выше Leap Motion, устройство записывает их как finger.extended = false используя finger.extended = false .
Согласно названию «Скелет», мы получаем данные до костей
Я не очень хорошо разбираюсь в структуре кости руки, поэтому у меня была возможность узнать что-то новое здесь. Мой доктор гордился бы моими расширенными знаниями. Мы надеемся, что метакарп когда-нибудь заговорит.
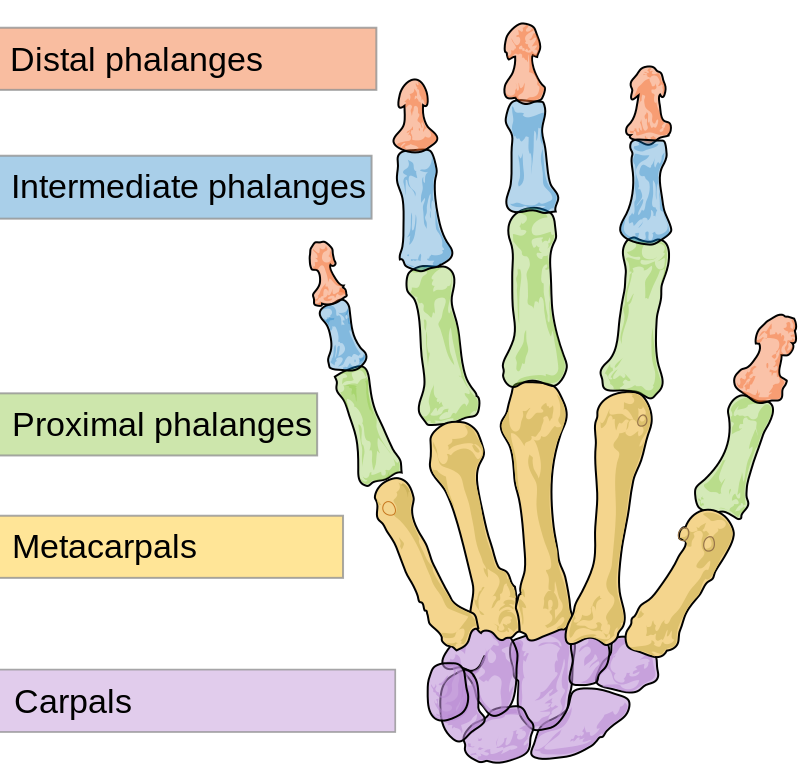
Прыжковое движение предоставляет данные о четырех костях пальца в каждом пальце, упорядоченных от запястья до кончика каждого пальца: пястной кости, проксимальных фаланг, промежуточных фаланг и дистальных фаланг. Это не имеет смысла для большинства общества, поэтому вот прекрасная диаграмма, которую я нашел в Википедии :
Детали кости пальца
Это более подробно описано для каждой кости (я расположил их от запястья до кончика пальца):
-
finger.carpPosition— положение x, y и z основания пястной кости. -
finger.mcpPosition— Положение сустава пальца — пятно между пястной и проксимальной фаланговой костью. -
finger.pipPosition— Положение пятна между проксимальной и промежуточной фалангами. -
finger.dipPosition— положение основания дистальной кости, где она соединяется с промежуточной фалангой.
Он также содержит объекты для каждой кости пальца с более подробной информацией — finger.metacarpal , finger.proximal , finger.intermediate и finger.distal . Каждый из них представлен в API Leap Motion как кость со следующими деталями:
-
bone.type— значение от 0 до 4, представляющее тип кости: -
0 — метакарпальный
- 1 — проксимальная фаланга
- 2 — Промежуточная фаланга
- 3 — Дистальная фаланга
-
4 — Предплечье
-
bone.basis— предоставляет двумерный массив, представляющий вектор кости. Вы можете сделать с этим довольно сумасшедшую математику, чтобы определить конкретные положения пальцев. Мне нужно вписаться в некоторую математическую практику, прежде чем я попытаюсь использовать эти значения, но это блестящий потенциал! -
bone.prevJointиbone.nextJoint— координаты конца кости, ближайшей к запястью, и конца кости, ближайшего к кончику пальца соответственно. -
bone.length— длина этой кости в миллиметрах. -
bone.width— Leap Motion описывает это лучше всего в своих документах как «средняя ширина мясистой части, окружающей эту кость». -
bone.left— находится ли кость на левой руке (если нет, то на правой руке, похоже,bone.right) -
bone.center— середина кости -
bone.direction— вектор направления, в котором находится кость
По сути, это хороший объем данных прямо здесь.
Эти данные в демоверсии с большим количеством номеров
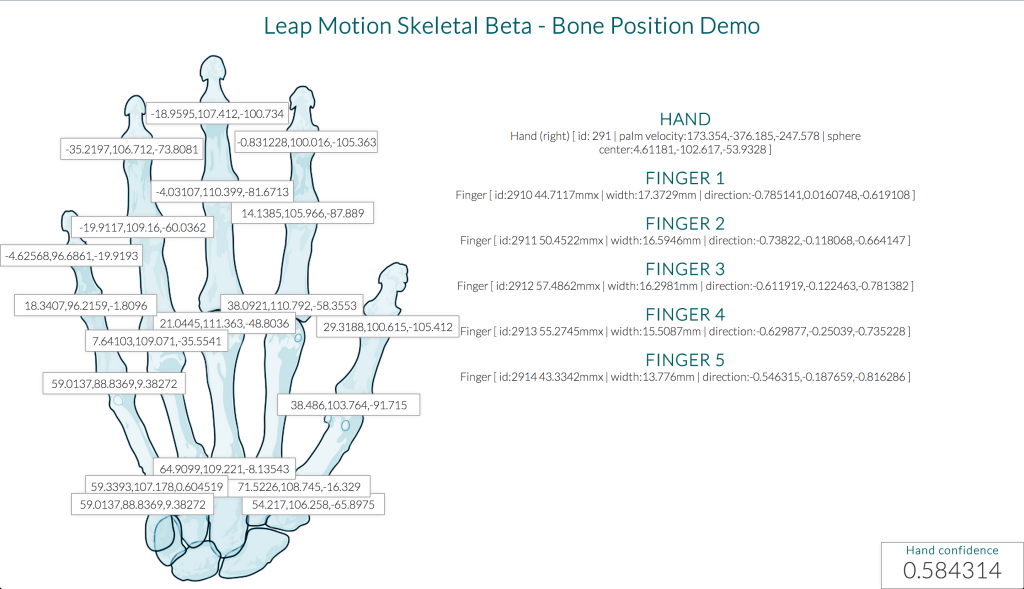
Я собрал короткую демонстрацию, чтобы показать, как много координатных данных передается через этот API. Следующая демонстрация показывает координаты для каждого из finger.carpPosition , finger.mcpPosition , finger.pipPosition и finger.dipPosition , а также основные данные, которые извлекаются для руки и пальцев. Это только небольшая часть доступных данных!
Демо выглядит примерно так:
Вы можете попробовать это в действии с помощью Leap Motion здесь .
Это еще не все!
В API Leap Motion V2 есть нечто большее, чем просто эти функции, он также поддерживает гарнитуры VR, такие как Oculus VR, а также обеспечивает доступ к фактическим данным изображения из Leap Motion. К сожалению, эти функции пока недоступны в JavaScript API, но, надеюсь, мы увидим их вскоре, прежде чем API выйдет из бета-версии!
Другие источники
Если вам нужна более подробная информация о начале работы с этими API-интерфейсами, лучше всего обратиться на сайт разработчика Leap Motion: