ЖК-дисплеи. Они веселые. Это один из самых крутых способов донести голос до вашего Arduino, поскольку он говорит светящимся текстом. В этой статье мы рассмотрим, как вводить данные из веб-API и отображать их на ЖК-дисплее вашего Arduino с помощью Node.js.
Моя любимая встреча каждого месяца здесь, в Сиднее, это встреча IoT Sydney . Это отличная встреча (вы должны прийти!). В конце каждой встречи проводится случайный розыгрыш призов для тех, кто прошел RSVP. Я подумал, что пришло время сделать это в истинном стиле IoT, поэтому я собрал быструю настройку Arduino LCD, которая получает информацию RSVP о событии Meetup.com, а затем случайным образом выбирает счастливого участника. Думаю, это может быть приятным сюрпризом и намного проще, чем рисовать имена из шляпы!
Это также хорошо согласуется с текущей серией статей об Интернете вещей, которые я пишу здесь, в SitePoint. Я изучаю множество различных возможностей IoT для различных устройств. На прошлой неделе я смотрел на использование данных IoT в игровом движке Unity, а перед этим я смотрел, как получить данные из Jawbone Up .
Давайте начнем!
Ваш Arduino Sketch
Эскиз, который мы будем использовать для этого примера, выглядит так:
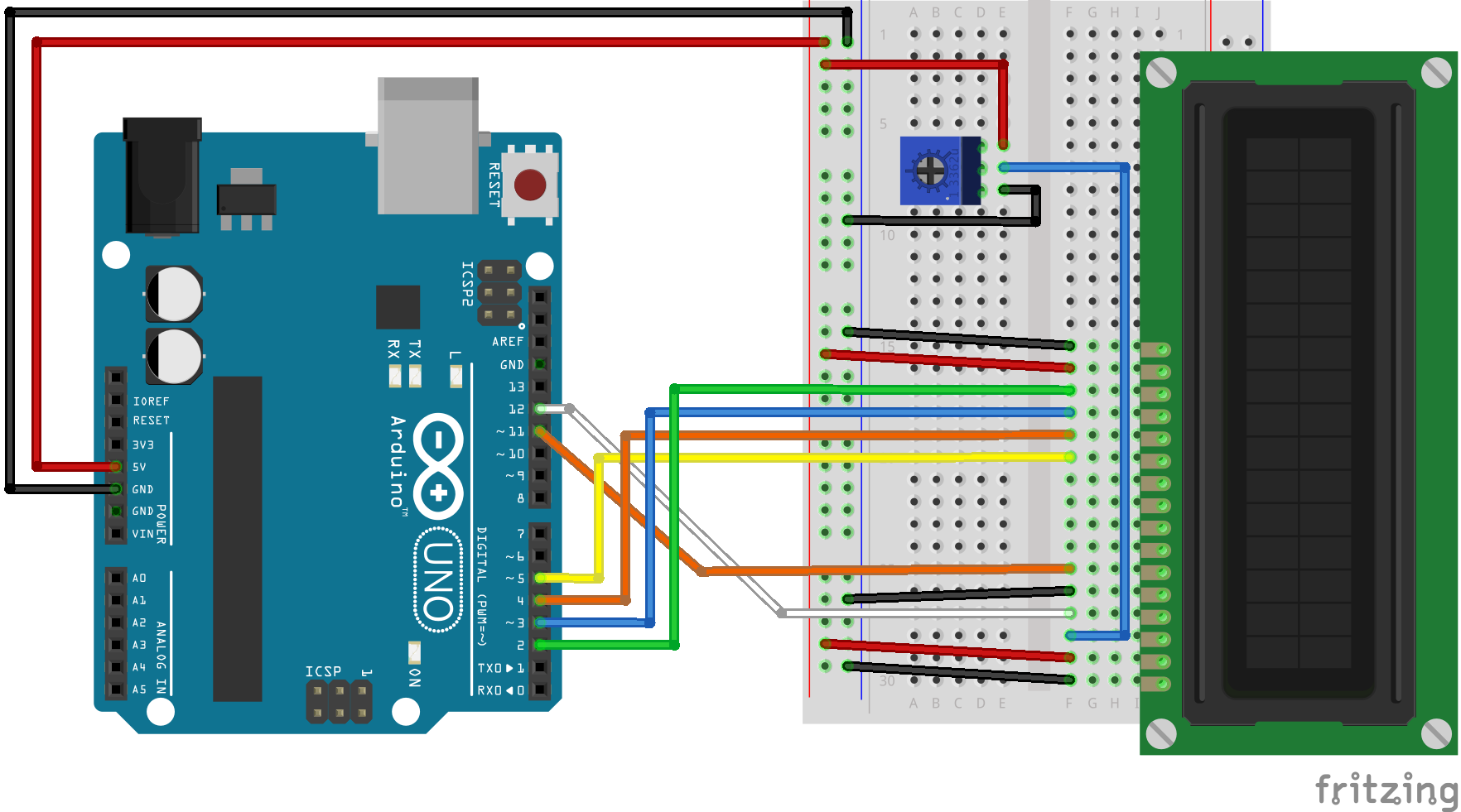
Это слегка измененная версия той, что вы найдете в Sparkfun Inventors Kit. Существуют и другие варианты ЖК-скетчей, которые вы можете найти в Интернете, которые перестраивают, как все связано, но будут работать так же. Возможно, вам просто нужно настроить, какие контакты вы определяете в JavaScript ниже.
Наш код JavaScript
В нашем файле JavaScript Node.js мы включаем следующее:
var express = require('express'), app = express(), server = require('http').Server(app), port = 5000, five = require('johnny-five'), request = require('request'), _ = require('underscore'), board = new five.Board(), lcd; board.on('ready', function() { lcd = new five.LCD({ pins: [12, 11, 5, 4, 3, 2], rows: 2, cols: 16 }); this.repl.inject({ lcd: lcd }); }); app.get('/chooseMember/:event_id', function(req, resp) { request({ url: 'https://api.meetup.com/2/rsvps?key=474cc9332345ea7d7e135f50653c&event_id='+req.params.event_id, json: true }, function(error, response, body) { var members = _.pluck(body.results, 'member'), randomMember = members[_.random(members.length - 1)]; resp.json(randomMember); console.log(randomMember.name); lcd.clear().print(randomMember.name); }); }); server.listen(port, function() { console.log('Listening on ' + port); }); Настройка это шаг за шагом
Если вы хорошо знакомы с Node.js, большая часть этого кода уже будет иметь для вас смысл. Я объясню каждый бит просто для того, чтобы убедиться, что все находятся на одной странице, и предоставлю рекомендации по всем остальным, что нам нужно настроить.
Для начала мы настроим переменные нашего экспресс-сервера для подготовки к запуску сервера localhost через порт 5000:
var express = require('express'), app = express(), server = require('http').Server(app), port = 5000,
Тогда у нас есть довольно важная вещь, Джонни-пять. Это библиотека npm, которая дает нам доступ к функциям, которые нам нужны для управления нашим Arduino через Node.js.
five = require('johnny-five'),
После этого мы включаем модуль request . Мы будем использовать это для отправки http-запросов от нашего сервера Node.js к API Meetup.
request = require('request'),
Для простоты и простоты мы будем использовать underscore для просмотра массивов данных.
_ = require('underscore'),
Последние две переменные — это переменные board и lcd которые мы будем использовать для хранения объектов Arduino, которые создает johnny-Five.
board = new five.Board(), lcd;
Мы начинаем с ожидания, когда наша доска Arduino будет готова к доступу, johnny-5 отправляет событие «ready», когда наша доска готова к работе.
board.on('ready', function() {
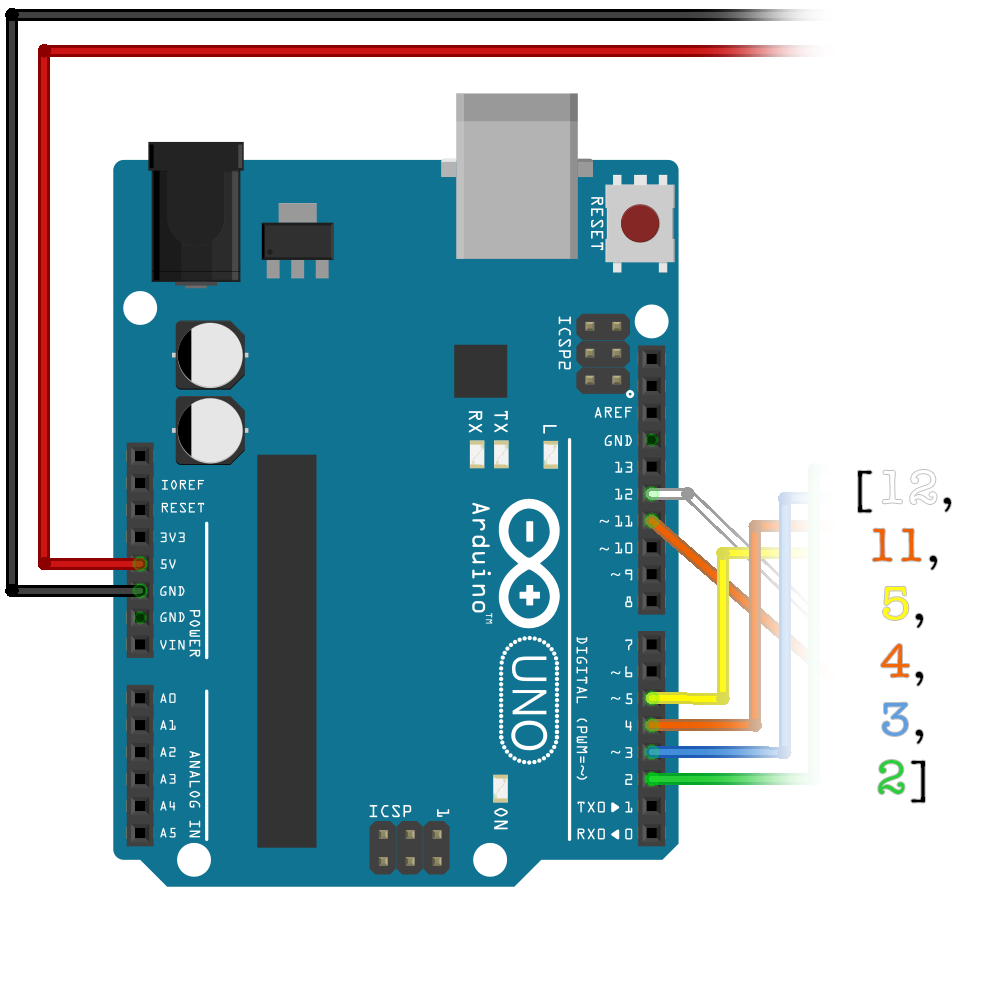
Когда наша плата будет готова к работе, мы дадим Джонни-пять знать, к какому ЖК-дисплею мы подключились. Мы определяем контакты сверху вниз в массиве:
Мы также определяем, сколько строк и столбцов имеет наш ЖК-дисплей. В моем случае это ЖК-дисплей 2 × 16. Все это выглядит так:
lcd = new five.LCD({ pins: [12, 11, 5, 4, 3, 2], rows: 2, cols: 16 });
Затем у нас есть код, который является необязательным (но удобным для включения), который позволит нам получать доступ к функциям ЖК-дисплея из нашей командной строки во время ее работы (я покажу это в действии позже в этой статье):
this.repl.inject({ lcd: lcd });
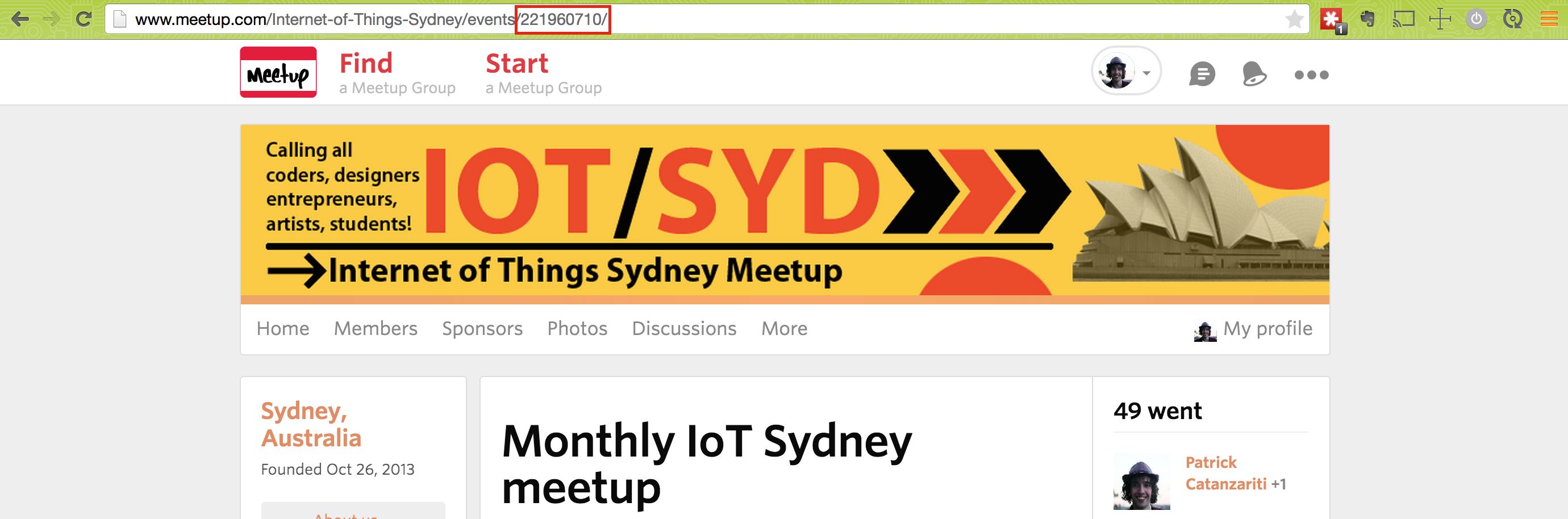
Затем у нас есть один-единственный запрос GET, который мы создали. В этом запросе мы ожидаем идентификатор события в URL. Например: http://localhost:5000/chooseMember/221960710 . Идентификатор события — это тот, который вы найдете в адресной строке при посещении страницы мероприятия:
Наш запрос GET для поиска этого идентификатора выглядит так:
app.get('/chooseMember/:event_id', function(req, resp) {
Тогда мы перейдем к сложному фрагменту кода! Наш фактический HTTP-запрос к Meetup API. Мы получаем доступ к этому через функцию request . Здесь мы передаем две вещи: наши опции http для запроса и нашу функцию обратного вызова.
Опции для нашего вызова http содержат наш url и логическое значение, чтобы запрос знал, что мы ожидаем возвращение объекта JSON. Это выглядит так:
request({ url: 'https://api.meetup.com/2/rsvps?key=089cc9874628ealkjh27dkb50653s&event_id='+req.params.event_id, json: true }
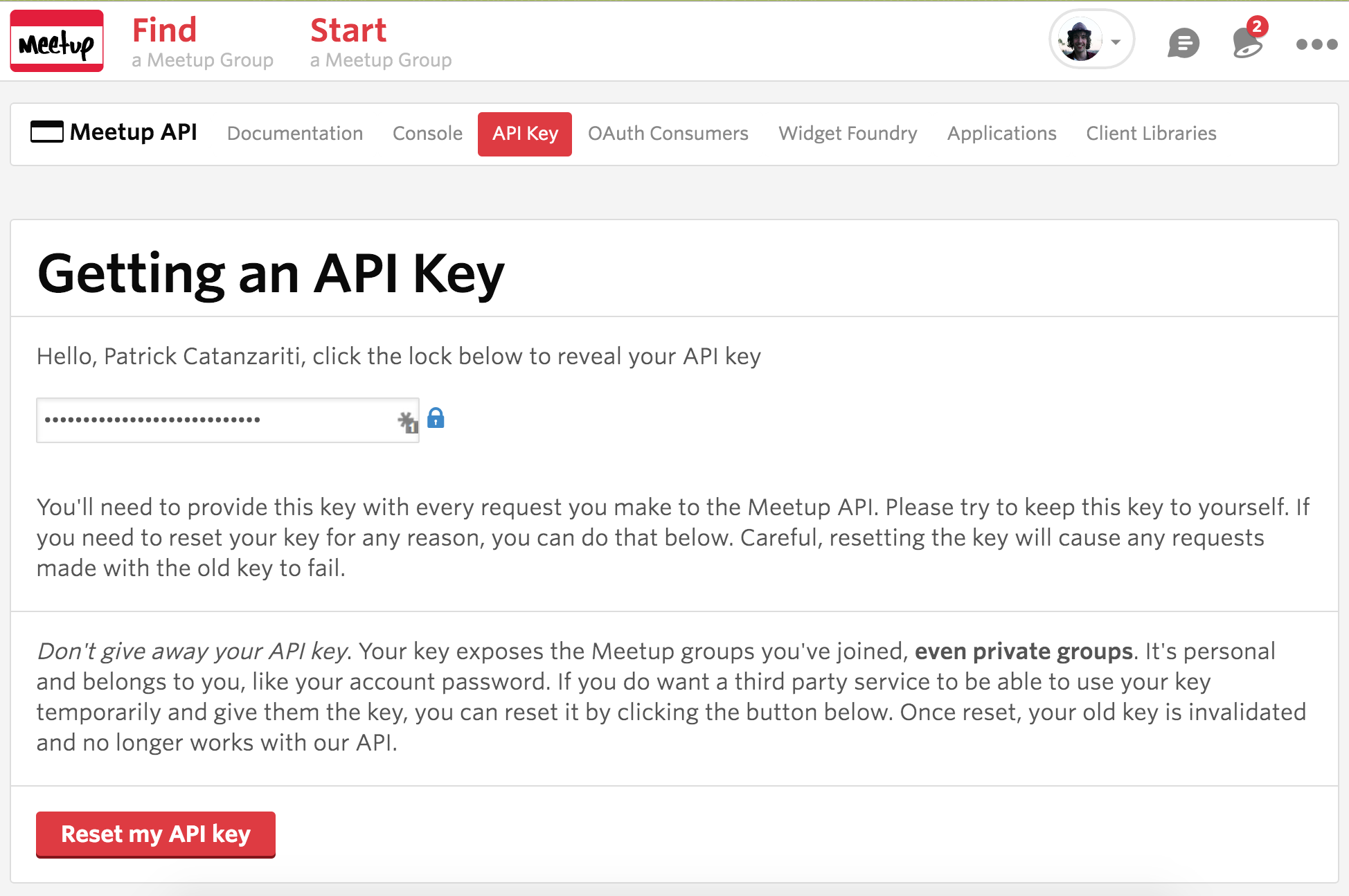
Внимательные наблюдатели заметят, что мы передаем наш идентификатор события из строки URL в URL запроса, используя req.params.event_id . Однако там есть еще одна строка символов, которую я не объяснил. Для доступа к API Meetup вам потребуется ключ API. Вы можете найти один из них по адресу https://secure.meetup.com/meetup_api/key/ :
Наконец, у нас есть функция обратного вызова, которая использует возвращенные данные JSON. Я сохранил это простым и без обработки ошибок, однако, если это серьезное создание производственного уровня — добавьте проверку для переменной error .
Вывод JSON, который обратный вызов вернет в нашей переменной body выглядит следующим образом:
{ "venue": { "country": "au", "city": "Sydney", ... }, "created": 1428838649000, "response": "yes", "member_photo": { "highres_link": "http://photos1.meetupstatic.com/photos/member/2/c/6/c/highres_161711372.jpeg", "photo_id": 161711372, ... }, "guests": 0, "member": { "member_id": 098361926, "name": }, ...
Мы отфильтровываем многое из этого, используя _.pluck() в подчеркивании. Это поможет нам сосредоточиться на важной части нашего API — участниках, которые RSVPed. Функция _.pluck() просматривает массив results и получает только информацию о членах каждого из них.
function(error, response, body) { var members = _.pluck(body.results, 'member'),
Затем мы используем _.members() подчеркивания _.members() чтобы случайным образом выбрать элемент из полученного массива.
randomMember = members[_.random(members.length - 1)];
Мы возвращаем эти данные через наш экспресс-сервер как JSON-ответ на запрос GET и записываем имя в нашу консоль, чтобы мы могли видеть, кто был выбран:
resp.json(randomMember); console.log(randomMember.name);
Затем мы используем объект lcd johnny-Five, который мы установили ранее, чтобы распечатать имя члена на нашем ЖК-дисплее. Мы начнем с использования lcd.clear() чтобы очистить ЖК-дисплей от всего, что в данный момент находится на нем, а затем используем lcd.print() для печати lcd.print() символов.
lcd.clear().print(randomMember.name); });
Когда вы запустите это, вы заметите, что некоторые длинные имена будут обрезаны, а не переносятся на другую строку. Если вы хотите обернуть вещи во вторую строку, попробуйте разделить ваше randomMember.name на две строки по 16 символов, выведите первую строку и затем используйте lcd.cursor(1, 0); перейти ко второй строке перед печатью второй. В моем случае это было не нужно, так как все, что нам действительно нужно, это уметь определить, чье имя было нарисовано — несколько пропущенных символов обычно не вызывают проблем здесь.
Получив, что работает на вашем Arduino
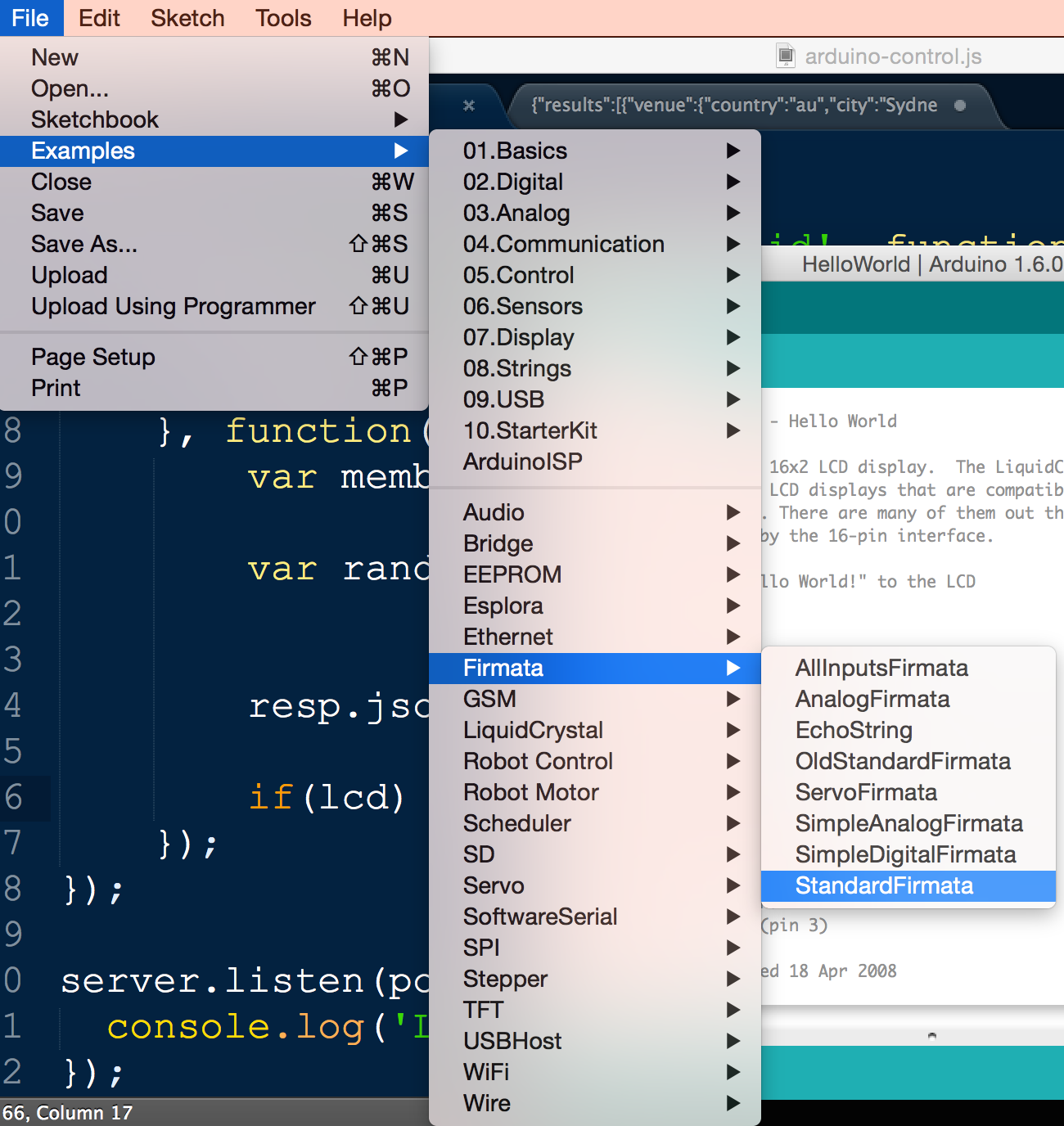
У нас есть готовый код Node.js. Теперь подключите Arduino и убедитесь, что на нем загружен эскиз StandardFirmata:
Нам также нужно убедиться, что у нас все зависимости разобраны. Мой файл package.json выглядит так:
{ "name": "MeetupRSVPSelector", "version": "1.0.0", "description": "Connecting the Meetup API to our Arduino LCD", "main": "rsvp-selector.js", "author": , "dependencies": { "express": "^4.12.3", "johnny-five": "^0.8.34", "request": "^2.55.0", "underscore": "^1.8.3" } }
Не стесняйтесь адаптировать это к вашему собственному проекту, главное, что вам нужно — это зависимости.
Затем, как только вы разобрались с файлом package.json , откройте консоль и перейдите в расположение вашего кода. Запустите эту замечательную команду:
npm install
Вслед за этим:
node rsvp-selector.js
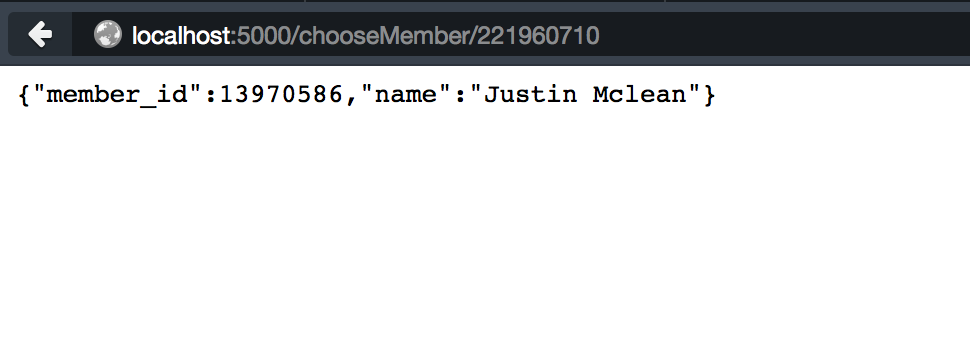
После этого вы сможете перейти на http: // localhost: 5000 / chooseMember / 221960710 (замените, конечно, свой собственный идентификатор события), и в результате вы получите случайное rsvp:
Если вы запустите его снова, появится новый rsvp. Если все идет хорошо, эти имена должны появиться на ЖК-дисплее вашего Arduino!
То, что мы повторили
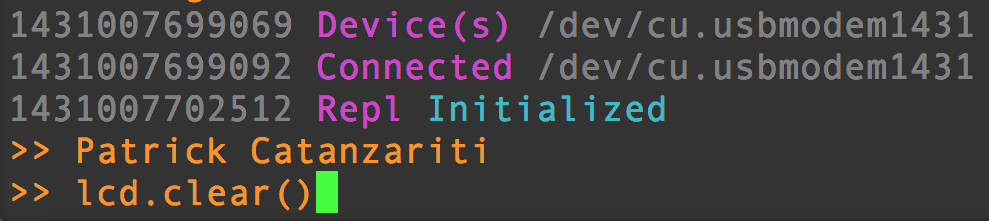
Мы включили немного кода, который сказал this.repl.inject на нашем сервере Node.js ранее. Это позволяет вам запускать команды из терминала, в то время как ваш сервер Node.js работает, чтобы установить, что будет отображаться на ЖК-экране:
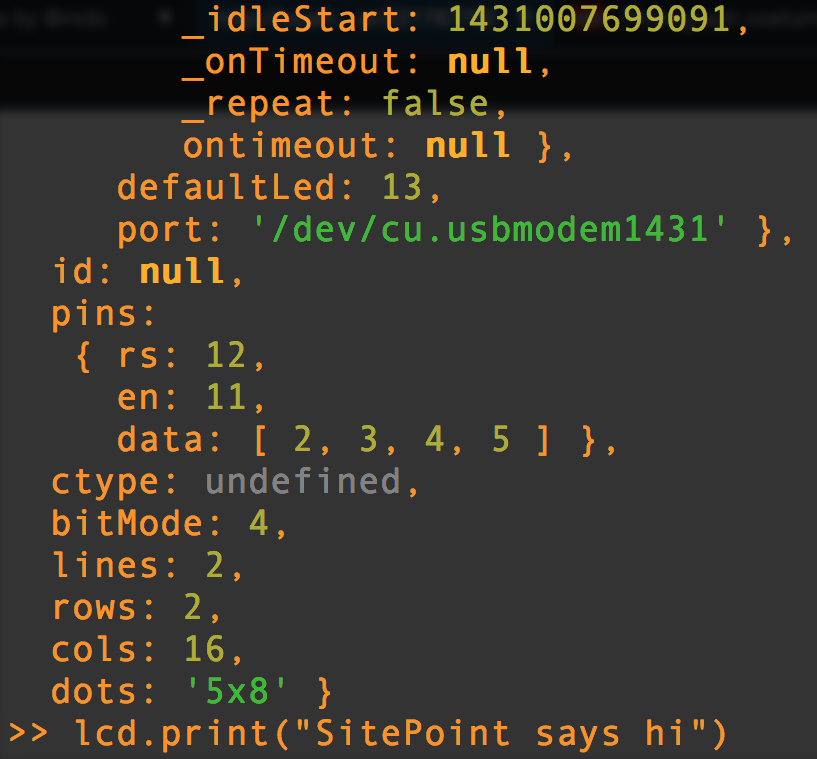
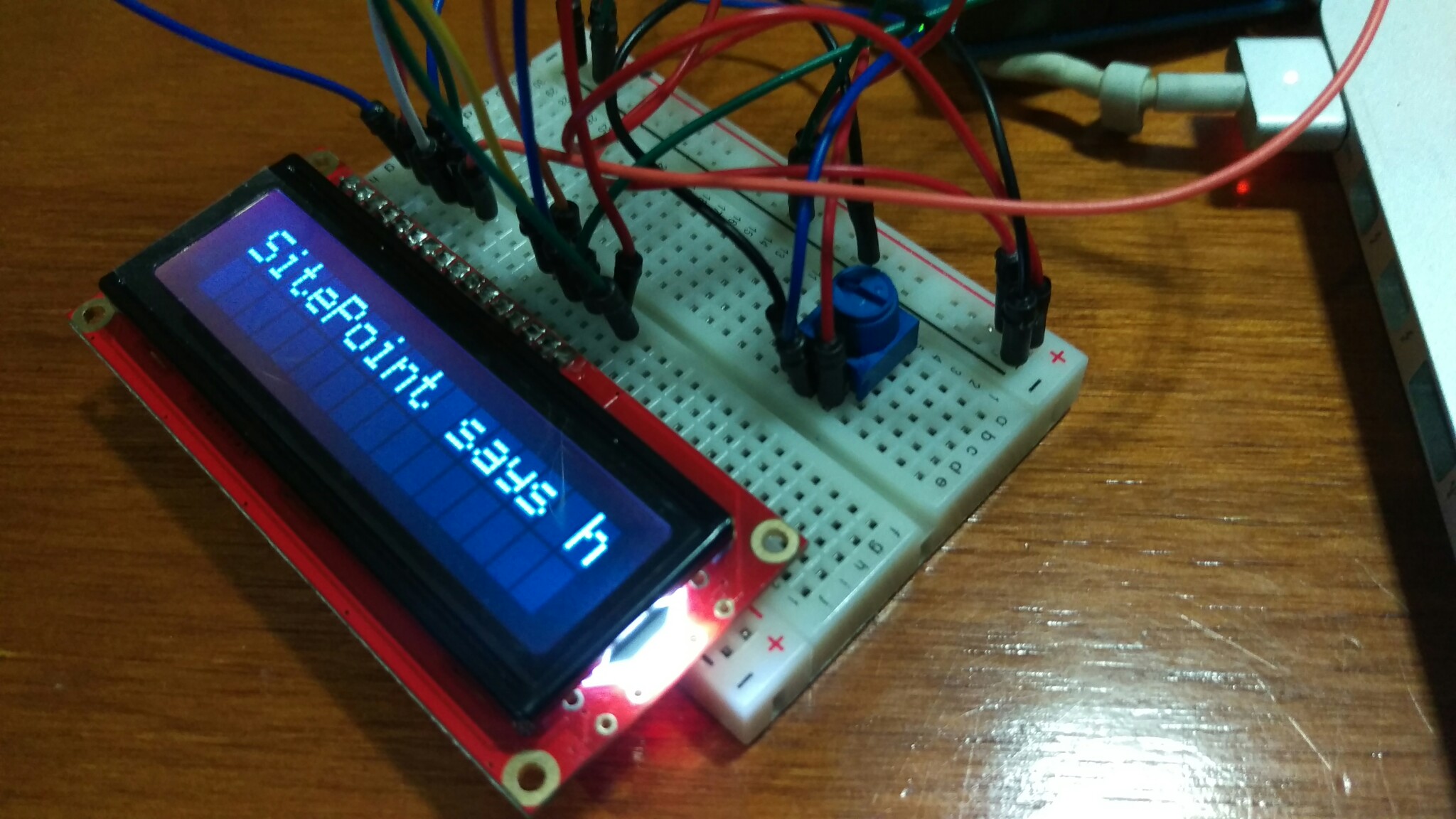
Если мы lcd.print() мы получим что-то волшебное:
Ну … наше сообщение почти соответствует по крайней мере!
Вывод
Мы успешно получили случайно выбранного члена группы событий, который появляется на нашем ЖК-дисплее! Эта же идея может быть применена к любому количеству других API, просто отрегулируйте вызов request и способ обработки данных. Оставляйте жуткие сообщения на ЖК-дисплее для соседей по дому, следите за последними результатами матчей плей-офф NBA или любыми другими вещами, которые вам нравятся!
Сделать что-нибудь веселое на основе этого кода? Оставьте заметку в комментариях и поделитесь ей, я бы очень хотел ее увидеть!