Предлагаемые условия — это отличный элемент юзабилити, который помогает пользователю выбрать лучший вариант или просто увеличить скорость поиска.
В этом руководстве мы узнаем, как создавать и отображать предлагаемые термины в приложении Flash.
Шаг 1: Обзор
Мы будем использовать методы и свойства TextField и String для извлечения и отображения слов из внешнего файла, содержащего предложения для поиска.
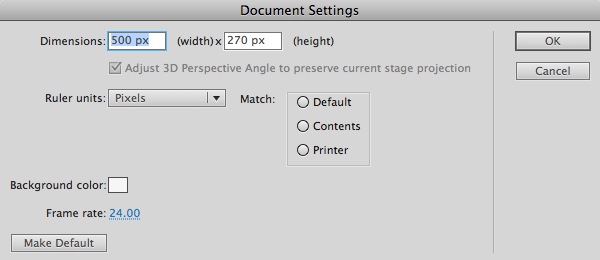
Шаг 2: Настройки документа
Запустите Flash и создайте новый документ. Установите размер сцены на 500×270 пикселей, цвет фона на # F6F6F6 и частоту кадров на 24 кадра в секунду.
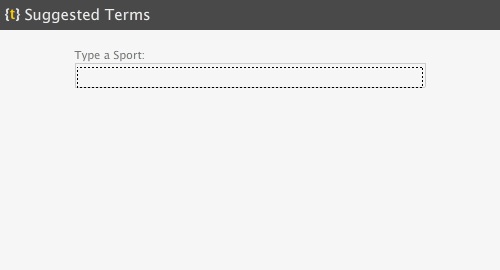
Шаг 3: Интерфейс
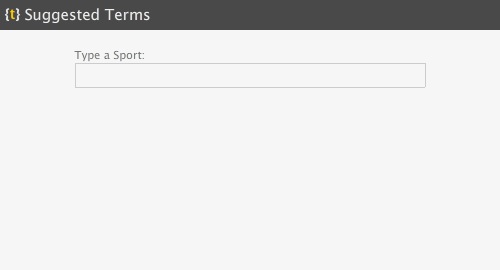
Это интерфейс, который мы будем использовать, простой фон со строкой заголовка и двумя TextFields, Static TextField, говорящий нам, что делать, и Input TextField, который мы будем использовать, чтобы начать предлагать.
На этот раз нет кнопок, события будут вызываться нажатием клавиши.
Шаг 4: Фон
Вы можете оставить цвет фона таким, какой он есть, или добавить прямоугольник размером 500×270 пикселей, чтобы иметь что-то, что вы можете выбрать. Для строки заголовка снова используйте инструмент Rectangle Tool (R), чтобы создать прямоугольник размером 500×30 пикселей и отцентрировать его.
Шаг 5: Название
Выберите Text Tool (T) и напишите название для вашего приложения. Я использовал этот формат: Lucida Grande Regular, 15pt, #EEEEEE.
Шаг 6: Текстовая область
Мы будем использовать форму прямоугольника, чтобы показать, где находится TextField.
С помощью инструмента «Прямоугольник» создайте прямоугольник размером 300×24 пикселей и удалите заливку, вместо этого используйте обводку #CCCCCC.
Шаг 7: Введите TextField
Наконец, используйте Text Tool, чтобы создать 345x20px Input TextField и назовите его inputField. Это формат, который я использовал: Helvetica Bold, 16pt, # 666666.
Шаг 8: Внедрение шрифта
Чтобы правильно отобразить шрифт во входном тексте, нам нужно будет его вставить.
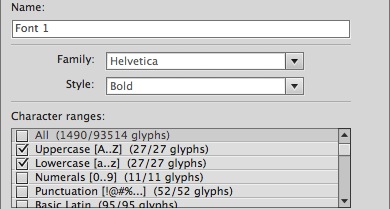
Выберите поле ввода TextField и перейдите на панель « Свойства» в разделе « Символ » и нажмите кнопку « Вставить …» .
Появится новое окно, выберите символы, которые вы хотите встроить, и нажмите OK.
Шаг 9: Новый класс ActionScript
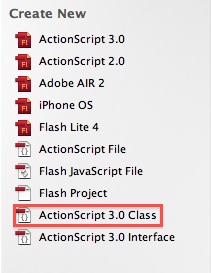
Создайте новый (Cmd + N) класс ActionScript 3.0 и сохраните его как Main.as в папке вашего класса.
Шаг 10: Пакет
Ключевое слово package позволяет вам организовать ваш код в группы, которые могут быть импортированы другими сценариями, рекомендуется именовать их, начиная со строчной буквы, и использовать межстрочные буквы для следующих слов, например: myClasses . Также принято называть их, используя сайт вашей компании: com.mycompany.classesType.myClass .
В этом примере мы используем один класс, поэтому на самом деле нет необходимости создавать папку классов.
|
1
2
|
package
{
|
Шаг 11: Директива об импорте
Это классы, которые нам нужно импортировать, чтобы наш класс работал, директива import делает внешние классы и пакеты доступными для вашего кода.
|
1
2
3
4
5
6
7
8
9
|
import flash.display.Sprite;
import flash.net.URLLoader;
import flash.net.URLRequest;
import flash.events.Event;
import flash.ui.Keyboard;
import flash.events.KeyboardEvent;
import flash.text.TextField;
import flash.events.MouseEvent;
import flash.text.TextFormat;
|
Шаг 12: Объявить и расширить класс
Здесь мы объявляем класс с помощью ключевого слова определения class за которым следует имя, которое мы хотим для класса, помните, что вы должны сохранить файл под этим именем.
Ключевое слово extends определяет класс, который является подклассом другого класса. Подкласс наследует все методы, свойства и функции, так что мы можем использовать их в нашем классе.
|
1
2
|
public class Main extends Sprite
{
|
Шаг 13: переменные
Это переменные, которые мы будем использовать, прочитайте комментарии в коде, чтобы узнать о них больше.
|
1
2
3
4
5
6
|
private var urlLoader:URLLoader = new URLLoader();//Used to load the external file
private var suggestions:Array = new Array();//The suggestions in the text file will be stored here
private var suggested:Array = new Array();//The current suggestions
private var textfields:Array = new Array();//A textfield to be used to display the suggested term
private var format:TextFormat = new TextFormat();//The suggestions text format
private var currentSelection:int = -1;//Will handle the selected suggestion in order to write it in the main textfield
|
Шаг 14: Конструктор
Конструктор — это функция, которая запускается, когда объект создается из класса, этот код выполняется первым, когда вы создаете экземпляр объекта или запускается с использованием класса документа .
|
1
2
|
public function Main():void
{
|
Шаг 15: Содержимое внешнего файла
Предлагаемые термины будут храниться во внешнем текстовом файле, вы также можете использовать XML, PHP или любой другой формат.
Напишите термины, которые вы хотите предложить (разделенные запятыми «,»), и сохраните файл в том же каталоге, что и ваш SWF. В этом случае я использовал список видов спорта и сохранил их в файле Sports.txt .
Шаг 16: загрузи внешний файл
Эта строка вызывает метод load класса URLLoader и передает в качестве параметра URL-адрес txt-файла, который мы используем.
|
1
|
urlLoader.load(new URLRequest(«Sports.txt»));
|
Шаг 17: начальные слушатели
Два начальных слушателя; один слушает загрузку внешнего файла, а другой слушает события key up во входном TextField.
|
1
2
|
urlLoader.addEventListener(Event.COMPLETE, loadComplete);
inputField.addEventListener(KeyboardEvent.KEY_UP, suggest);
|
Шаг 18: Текстовый формат предложений
Устанавливает формат текста, используемый в текстовых полях предложений.
|
1
2
3
|
format.font = «Helvetica»;
format.size = 12;
format.bold = true;
|
Шаг 19: Загруженные данные
Следующая функция выполняется, когда внешняя загрузка завершена, она создает массив, содержащий разделенные запятыми строки в текстовом файле.
|
1
2
3
4
|
private function loadComplete(e:Event):void
{
suggestions = e.target.data.split(«,»);
}
|
Шаг 20: Предложить функцию
Функция предложить обрабатывает все операции для создания и отображения предложений, выполняется, когда Input TextField обнаруживает событие Mouse_UP.
|
1
2
|
private function suggest(e:KeyboardEvent):void
{
|
Шаг 21: Сброс
Первое, что нужно сделать, это очистить предложенный массив, это удалит предыдущие предложения (если таковые имеются).
|
1
|
suggested = [];
|
Шаг 22: Поиск доступных данных
Следующий for просматривает доступные предложения и использует оператор if и метод indexOf для поиска начальных букв любого из доступных слов.
|
1
2
3
4
|
for (var j:int = 0; j < suggestions.length; j++)
{
if (suggestions[j].indexOf(inputField.text.toLowerCase()) == 0)//indexOf returns 0 if the letter is found
{
|
Поскольку все слова в текстовом файле примера toLowerCase() строчными буквами, мы можем вызвать toLowerCase() для входного текста, чтобы обеспечить поиск без toLowerCase() регистра. Это означает, что если пользователь введет «SKI», он найдет «лыжи».
Шаг 23: Создание предложений TextFields
Если найдены написанные буквы, для соответствующего слова создается новый TextField, так как мы все еще в for , если более одного предложения начинаются с одной и той же буквы (букв), будет создано много TextFields.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
var term:TextField = new TextField();
term.width = 100;
term.height = 20;
term.x = 75;
term.y = (20 * suggested.length) + 88;//Positions the textfield under the last one
term.border = true;
term.borderColor = 0x353535;
term.background = true;
term.backgroundColor = 0x282828;
term.textColor = 0xEEEEEE;
term.defaultTextFormat = format;//Set the previously created format
//Mouse Listeners
term.addEventListener(MouseEvent.MOUSE_UP, useWord);
term.addEventListener(MouseEvent.MOUSE_OVER, hover);
term.addEventListener(MouseEvent.MOUSE_OUT, out);
addChild(term);
textfields.push(term);
suggested.push(suggestions[j]);
term.text = suggestions[j];
}
}
|
Шаг 24: Очистить текстовые поля
Если пользователь удаляет буквы в поле ввода, предложения удаляются.
|
01
02
03
04
05
06
07
08
09
10
11
|
if (inputField.length == 0) //input field is empty
{
suggested = [];
for (var k:int = 0; k < textfields.length; k++)
{
removeChild(textfields[k]);
}
textfields = [];
}
|
Шаг 25: Управление с клавиатуры
Следующий код позволяет пользователю перемещаться по предложениям с помощью клавиатуры.
Он изменяет цвет выбранного слова, добавляет или удаляет число в переменной currentSelection чтобы использовать его позже в массиве textfields, таким образом, он извлекает правильный элемент из предложений.
При нажатии клавиши ввода выбор записывается в поле ввода и предложения удаляются.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
if(e.keyCode == Keyboard.DOWN && currentSelection < textfields.length-1)
{
currentSelection++;
textfields[currentSelection].textColor = 0xFFCC00;
}
if(e.keyCode == Keyboard.UP && currentSelection > 0)
{
currentSelection—;
textfields[currentSelection].textColor = 0xFFCC00;
}
if(e.keyCode == Keyboard.ENTER)
{
inputField.text = textfields[currentSelection].text;
suggested = [];
for (var l:int = 0; l < textfields.length; l++)
{
removeChild(textfields[l]);
}
textfields = [];
currentSelection = 0;
}
}
|
Шаг 26: Управление мышью
Эта функция также используется для выбора предложения, хотя это проще из-за возможности добавлять прослушиватели событий в TextFields. Слушатели были добавлены в функцию suggest() на шаге 23, помните?
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
private function useWord(e:MouseEvent):void
{
inputField.text = e.target.text;
suggested = [];
for (var i:int = 0; i < textfields.length; i++)
{
removeChild(textfields[i]);
}
textfields = [];
}
private function hover(e:MouseEvent):void
{
e.target.textColor = 0xFFCC00;
}
private function out(e:MouseEvent):void
{
e.target.textColor = 0xEEEEEE;
}
|
Шаг 27: Класс документа
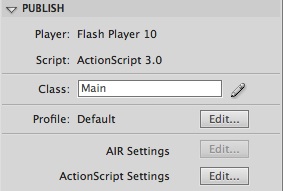
Вернитесь к FLA и в Панели свойств> Раздел публикации> Поле класса добавьте Main как значение. Это свяжет этот класс с классом документа .
Вывод
Вы закончили создание и реализацию предложенного класса терминов, пришло время создать свой собственный и настроить его! Почему бы не попробовать использовать PHP для сохранения условий, которые пользователи вводят в список предлагаемых терминов?
Спасибо за чтение этого урока, надеюсь, вы нашли его полезным!