Это ловушка! Вы потратили много времени на внесение изменений, ничего не работает. Просматривая код не показывает никаких признаков ошибок. Вы проходите логику один, два или три раза и запускаете ее еще несколько раз. Даже юнит-тесты не могут спасти вас сейчас, они тоже терпят неудачу. Это похоже на пустую пустоту, не зная, что делать. Вы чувствуете себя одиноким, в темноте, и начинаете злиться.
Естественный ответ — выбросить качество кода и засорять все, что мешает. Это означает разбрызгивание нескольких строк печати здесь и там, и надеюсь, что что-то сработает. Это стрельба в кромешной тьме, и вы знаете, что надежды мало.
Это звучит слишком знакомо? Если вы когда-либо писали более нескольких строк JavaScript, возможно, вы испытали эту тьму. Придет время, когда страшная программа оставит вас в пустом пространстве. В какой-то момент неразумно сталкиваться с опасностью наедине с примитивными инструментами и техниками. Если вы не будете осторожны, вы обнаружите, что тратите часы на выявление мелких ошибок.
Лучший подход — оборудовать себя хорошими инструментами. Хороший отладчик сокращает цикл обратной связи и делает вас более эффективным. Хорошая новость в том, что у Node есть очень хорошая из коробки. Отладчик Node универсален и работает с любым фрагментом JavaScript.
Ниже приведены стратегии, которые избавили меня от необходимости тратить драгоценное время на JavaScript.
Node CLI Debugger
Командная строка Node debugger — полезный инструмент. Если вы когда-либо находитесь в безвыходном положении и по какой-либо причине не можете получить доступ к необычному редактору, это поможет. Инструментарий использует протокол на основе TCP для отладки с помощью клиента отладки. Клиент командной строки обращается к процессу через порт и дает вам сеанс отладки.
Вы запускаете инструмент с node debug myScript.js , замечая флаг debug между ними. Вот несколько команд, которые я считаю, вы должны запомнить:
-
sb('myScript.js', 1)установитьsb('myScript.js', 1)останова в первой строке вашего скрипта -
cпродолжить приостановленный процесс, пока вы не достигнете точки останова -
replоткройте Read-Eval-Print-Loop (REPL) отладчика для оценки
Не думайте о точке входа
Когда вы устанавливаете начальную точку останова, один совет заключается в том, что нет необходимости устанавливать ее в точке входа. Скажем, myScript.js , например, требует myOtherScript.js . Инструмент позволяет вам установить myOtherScript.js останова в myOtherScript.js хотя это не точка входа.
Например:
// myScript.js var otherScript = require('./myOtherScript'); var aDuck = otherScript();
Скажите, что другой скрипт делает:
// myOtherScript.js module.exports = function myOtherScript() { var dabbler = { name: 'Dabbler', attributes: [ { inSeaWater: false }, { canDive: false } ] }; return dabbler; };
Если myScript.js является точкой входа, не беспокойтесь. Вы по-прежнему можете установить sb('myOtherScript.js', 10) останова, например, sb('myOtherScript.js', 10) . Отладчику не важно, что другой модуль не является точкой входа. Не обращайте внимания на предупреждение, если оно появляется, если точка останова установлена правильно. Отладчик Node может жаловаться, что модуль еще не загружен.
Время для демонстрации уток
Время для демонстрации! Скажем, вы хотите отладить следующую программу:
function getAllDucks() { var ducks = { types: [ { name: 'Dabbler', attributes: [ { inSeaWater: false }, { canDive: false } ] }, { name: 'Eider', attributes: [ { inSeaWater: true }, { canDive: true } ] } ] }; return ducks; } getAllDucks();
Используя инструментарий CLI, вы можете выполнить сеанс отладки так:
> node debug debuggingFun.js > sb(18) > c > repl
Используя приведенные выше команды, можно пройти по этому коду. Скажем, например, вы хотите проверить список уток с помощью REPL. Когда вы ставите точку останова, где она возвращает список уток, вы заметите:
> ducks { types: [ { name: 'Dabbler', attributes: [Object] }, { name: 'Eider', attributes: [Object] } ] }
Список атрибутов для каждой утки отсутствует. Причина в том, что REPL дает вам поверхностный обзор только тогда, когда объекты глубоко вложены. Имейте это в виду, когда вы пишете код. Попробуйте избегать слишком глубоких коллекций. Используйте назначения переменных, чтобы разбить их на разумные куски. Например, присвойте ducks.types[0] отдельной переменной в коде. Вы будете благодарить себя позже, когда не хватает времени.
Например:
var dabbler = { name: 'Dabbler', attributes: [ { inSeaWater: false }, { canDive: false } ] }; // ... var ducks = { types: [ dabbler, // ... ] };
Отладка на стороне клиента
Правильно, тот же инструмент Node может отлаживать клиентский JavaScript. Если вы осмыслите это, отладчик Node будет работать поверх JavaScript-движка V8. Когда вы загрузите старый добрый ванильный JavaScript, отладчик будет просто работать. Здесь нет сумасшедшей магии, только эффективное использование инструмента. Отладчик Node хорошо выполняет одну работу, поэтому воспользуйтесь этим.
Взгляните на следующее быстрое демо:
Если вы нажмете на утку, скажем, Eider, она исчезнет. Если вы нажмете еще раз, он появится снова. Все это часть модных манипуляций с DOM, да? Как вы можете отлаживать этот код с помощью того же серверного инструмента Node?
Взгляните на модуль, который делает это:
// duckImageView.js var DuckImageView = function DuckImageView() { }; DuckImageView.prototype.onClick = function onClick(e) { var target = e.currentTarget; target.className = target.className === 'fadeOut' ? '' : 'fadeOut'; }; // The browser will ignore this if (typeof module === 'object') { module.exports = DuckImageView; }
Как это отладка через узел?
Программа Node может использовать приведенный выше код, например:
var assert = require('assert'); var DuckImageView = require('./duckImageView'); var event = { currentTarget: { } }; var view = new DuckImageView(); view.onClick(event); var element = event.currentTarget; assert.equal(element.className, 'fadeOut', 'Add fadeOut class in element');
Пока ваш JavaScript не тесно связан с DOM, вы можете отлаживать его где угодно. Инструментарий Node не заботится о том, что это клиентский JavaScript, и позволяет это. Попробуйте написать свои модули таким образом, чтобы они были отлаживаемыми. Это открывает радикально новые способы вырваться из пустой пустоты.
Если вы когда-нибудь проводили время, глядя на пустое пространство, вы знаете, как больно перезагрузить JavaScript в браузере. Переключение контекста между изменениями кода и перезагрузкой браузера является жестоким. С каждой перезагрузкой есть возможность тратить больше времени на другие проблемы. Например, поврежденная база данных или кеширование.
Лучший подход — написать свой JavaScript, чтобы он давал вам высокий уровень свободы. Таким образом, вы можете легко и стильно раздавить большие неприятные ошибки. Цель состоит в том, чтобы вы сосредоточились на поставленной задаче, были счастливы и продуктивны. Разъединяя компоненты программного обеспечения, вы снижаете риск. Звуковое программирование — это не только решение проблем, но и избежание проблем, причиняемых самим себе.
Отладка внутри редактора
Теперь отладка с помощью командной строки довольно удобна, но большинство разработчиков не пишут в ней код. По крайней мере, лично я предпочел бы проводить большую часть своего времени в редакторе кода. Разве не было бы хорошо, если бы тот же инструментарий Node мог взаимодействовать с редактором? Идея состоит в том, чтобы оснастить себя инструментами там, где они вам нужны, а это значит, редактор.
Там есть много редакторов, и я не могу охватить их всех здесь. Инструмент, который вы выбираете, должен сделать отладку доступной и простой. Если вы когда-нибудь застряли, очень важно иметь возможность нажать горячую клавишу и вызвать отладчик. Важно знать, как компьютер оценивает ваш код во время написания. Как по мне, есть один редактор, который выделяется как хороший инструмент для отладки JavaScript.
Visual Studio Code — это один из инструментов, который я рекомендую для отладки JavaScript. Он использует тот же протокол отладки, который использует инструментарий командной строки. Он поддерживает сочетание клавиш (F5 на Windows и Mac), проверки, все, что вы ожидаете от хорошего отладчика.
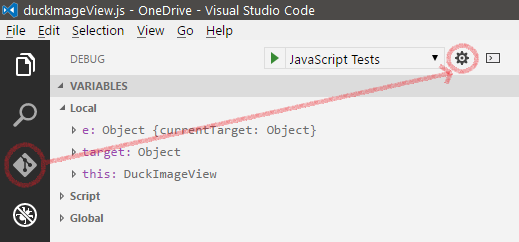
Если у вас уже установлен VS Code и вы не играли с отладчиком, сделайте себе одолжение. Нажмите на вкладку отладки слева и нажмите кнопку передач:
launch.json файл launch.json . Это позволяет настроить точку входа отладки, например:
{ "type": "node", "request": "launch", "name": "JavaScript Tests", "program": "${workspaceRoot}\\entryPoint.js", // Point this to the same folder as the entry point "cwd": "${workspaceRoot}" }
На высоком уровне вы говорите VS Code, что и где запускать. Инструмент поддерживает точки входа npm и Node.
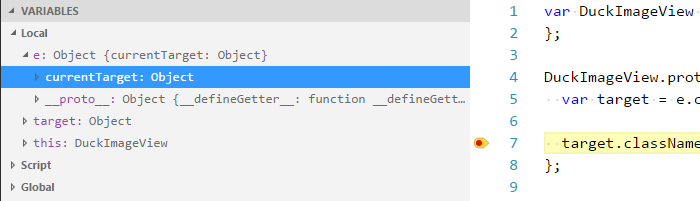
Как только это настроено, установите точку останова, нажмите комбинацию клавиш и выполните:
Отладчик Node позволяет вам проверять переменные и шагать по коду. Инструмент с радостью показывает, что происходит с внутренними органами, когда он оценивает изменения. Вся часть необходимого оборудования для уничтожения неприятных насекомых.
Те же самые принципы применяются по всем направлениям. Даже если VS Code, например, не ваш инструмент выбора. Вы говорите инструменту, что запускать и где. Вы устанавливаете точку останова, нажимаете комбинацию клавиш и попадаете в сеанс отладки.
Отладка Прозрачного JavaScript
Тот же инструментарий Node поддерживает передаваемый JavaScript через пакеты npm. Каждый язык имеет свой набор инструментов. Одна ошибка — каждый язык очень отличается. Например, в TypeScript инструменты отладки отличаются от других транспортеров. Отладка узлов с помощью транспортеров сводится к выбору фреймворка и инструментам.
Одна из идей — выбрать инструмент, который интегрируется с вашим рабочим процессом. Оставайтесь ближе к месту внесения изменений и сокращайте цикл обратной связи. Дайте себе возможность установить точку останова и достичь ее менее чем за секунду.
Редакторы используют исходные карты для отладки, поэтому рассмотрите возможность их включения.
Все, кроме быстрой обратной связи, требует только наказания. Ваш выбор инструментов не должен мешать правильной практике отладки.
Вывод
Я не могу отговорить достаточно использовать console.log() для отладки. Часто я нахожусь в режиме паники, когда выбираю этот маршрут. Такое чувство, что стреляешь в темноте.
Если аналогия верна, выстрелы, сделанные случайным образом, могут рикошетить от стен и причинить вам вред или вызвать дружественный огонь. Засорение кодовой базы кучей команд регистрации может запутать вас или следующего человека, который будет смотреть на код. Я нахожу строки отладки из предыдущего коммита, ничего не говорящие и только запутывающие код. JavaScript также может генерировать исключения, если переменная не существует, что добавляет водоворот.
Иногда разработчики заставляют себя поверить, что могут запускать программы своими глазами. Если человек становится философским, невинный человеческий глаз может лгать, и это не надежный источник правды. Ваше слабое зрение может заставить вас поверить в то, во что вы хотите верить, и оставить вас в неведении.
Хороший отладчик подскажет, что компьютер делает с вашей программой. Это дает вам возможность писать лучшее программное обеспечение, понятное компьютеру. Отладчик Node позволяет вам проверять изменения и устраняет желаемое за действительное. Это инструмент, который должен освоить каждый хороший программист.
Вы когда-нибудь использовали отладчик Node? Есть ли у вас какие-либо советы или рекомендации по отладке JavaScript? Оставляйте комментарии и дайте мне знать, что вы думаете.