Как разработчик JavaScript, я уверен, что вы уже попали в этот сценарий: что-то не так с рабочей версией вашего кода, и отладка его непосредственно с рабочего сервера — это кошмар просто потому, что он был минимизирован или был скомпилирован из другого языка, такого как TypeScript или CoffeeScript.
Хорошие новости? Последние версии браузеров могут помочь вам решить эту проблему с помощью исходных карт. В этом уроке я покажу вам, как найти исходные карты во всех браузерах и получить максимальную отдачу от тех нескольких минут, которые вы должны отлаживать.
Подождите, что такое исходные карты?
Согласно замечательной статье « Введение в JavaScript Source Maps» , карта «источник» — это « способ сопоставить объединенный / свернутый файл обратно с непостроенным состоянием . Когда вы создаете для производства, наряду с минимизацией и объединением ваших файлов JavaScript, вы генерируете исходную карту, которая содержит информацию о ваших исходных файлах ».
Пожалуйста, не стесняйтесь сначала прочитать статью Райана Седдона , так как в ней подробно рассказывается, как работает исходная карта. Затем вы узнаете, что исходная карта использует промежуточный файл, который выполняет сравнение между рабочей версией вашего кода и его исходным состоянием разработки. Формат этого файла описан здесь: Source Map Revision 3 Proposal .
Теперь, чтобы проиллюстрировать это, я расскажу о том, как мы в настоящее время работаем при разработке нашей среды с открытым исходным кодом WebGLBabylon.js . Это написано на TypeScript . Но принципы останутся прежними, если вы используете простой сжатый / минимизированный JavaScript или другие языки, такие как CoffeeScript.
Давайте теперь поиграем с магией исходных карт прямо в браузерах.
Демо-страница, которую мы собираемся использовать
Недавно я реализовал поддержку API Gamepad в нашем игровом движке . Давайте использовать его код для этого урока.
В этой статье я использую следующие браузеры:
- Internet Explorer 11 , обновление за август 2014 г. (версия 11.0.9600.17239) или, что еще лучше, версия для канала разработчика: devchannel.modern.ie, поддерживающая интерфейс Gamepad API. Дополнительное замечание по IE: Microsoft работает над новым браузером Microsoft Edge , поэтому обязательно проверьте его на наличие последних версий веб-стандартов .
- Канал разработчика Chrome 38 (версия 38.0.2125.8 dev-m) / Opera 23.
- Firefox 31 или Firefox 34 Ночные.
Перейдите по этому адресу: http://david.blob.core.windows.net/babylonjs/gamepad/index.html, и вы получите эту страницу:

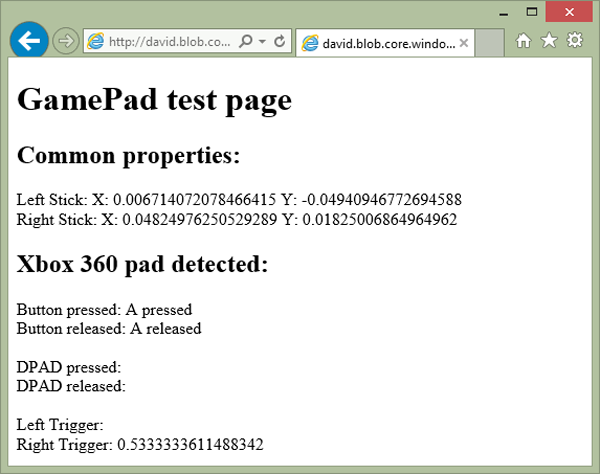
Подключите контроллер Xbox 360 или Xbox One к USB-порту компьютера. Нажмите кнопку A , чтобы активировать геймпад и поиграть с ним:

Но не волнуйтесь, вам не понадобится контроллер геймпада, чтобы следовать этому уроку .
Примечание. Компилятор TypeScript автоматически создает исходную карту для вас. Если вы хотите сгенерировать исходную карту при создании минимизированной версии кода, я бы порекомендовал использовать UglifyJS2 .
Для этой статьи я даже смешал оба. Я минимизировал JS, сгенерированный TypeScript, и сохранил исходное отображение без изменений, используя эту командную строку:
|
1
|
uglifyjs testgamepad.js -o testgamepad.min.js —source-map testgamepad.min.js.map —in-source-map testgamepad.js.map
|
Как отлаживать с исходным исходным кодом
Использование Internet Explorer 11
После загрузки тестовой страницы GamePad нажмите F12 в IE11.
Вы увидите, что источник HTML ссылается на два файла JavaScript: babylon.gamepads.js в начале страницы и testgamepad.min.js в самом конце. Первый файл исходит из нашего фреймворка на GitHub , а второй — простой пример, показывающий, как его использовать.
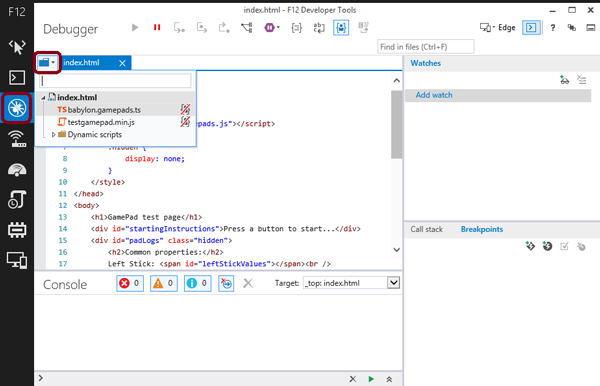
Нажмите на кнопку отладчика (или Control-3 ), а затем нажмите на значок папки.
Вы увидите, что IE11 предлагает два файла для отладки: babylon.gamepads.ts и testgamepad.min.js .

Давайте начнем с рассмотрения случая babylon.gamepads.ts . Почему IE показывает это вместо версии .js, выполняемой браузером?
Это благодаря механизму карты источника. В конце файла babylon.gamepads.js вы можете найти эту конкретную строку:
|
1
|
//# sourceMappingURL=babylon.gamepads.js.map
|
Откройте babylon.gamepads.js.map, чтобы понять, как это работает:
|
1
2
3
4
5
|
{ «version»: 3,
«file»: «babylon.gamepads.js»,
«sourceRoot»: «»,
«sources»: [ «babylon.gamepads.ts» ],
«names»: [ «BABYLON», «BABYLON.Gamepads», … ] }
|
Читая этот файл JSON, IE11 знает, что он должен отображать « babylon.gamepads. ts »до« babylon.gamepads. JS ». Вот почему он прямо предлагает отлаживать исходный код TypeScript вместо скомпилированной версии JS.
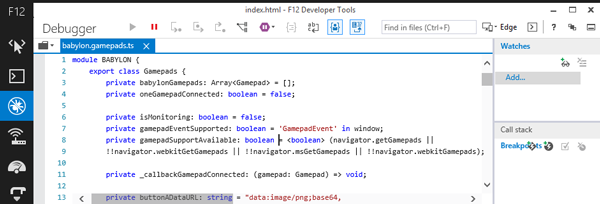
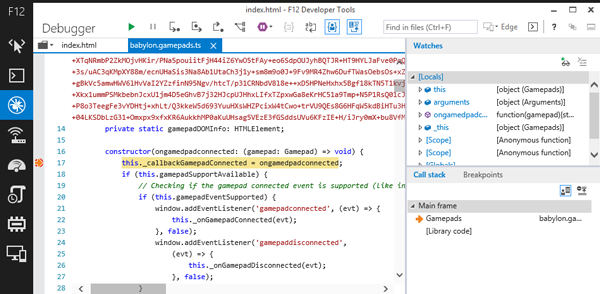
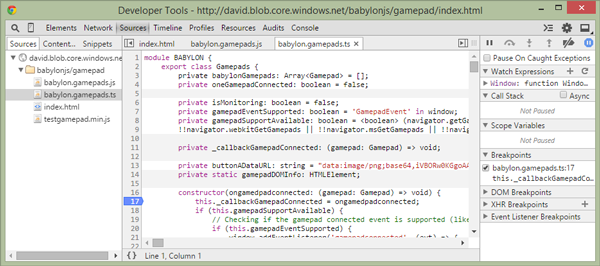
Откройте babylon.gamepad.ts в консоли IE11 F12, и вы увидите что-то, чего вы, возможно, никогда раньше не видели, какой-нибудь язык TypeScript:

Вы можете отлаживать его, как вы привыкли к отладке JS-кода, даже если это скомпилированная версия JavaScript, выполняемая в настоящее время браузером.
Установите точку останова в строке 17 и нажмите F5 в окне браузера. Вы сможете отладить версию конструктора TypeScript:

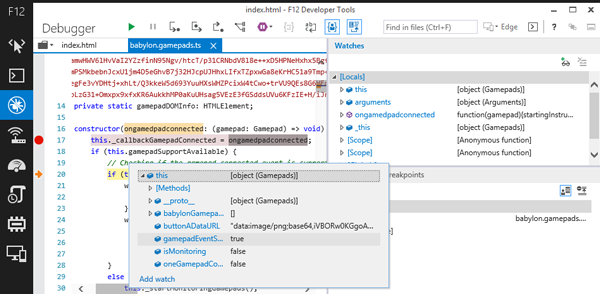
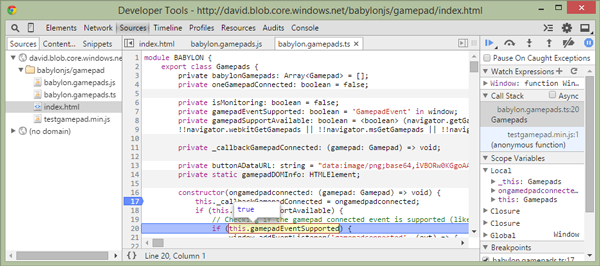
Перейдите к строке 20, наведите на нее курсор и разверните ее, чтобы убедиться, что для gamepadEventSupported установлено значение true :

Использование Chrome / Opera
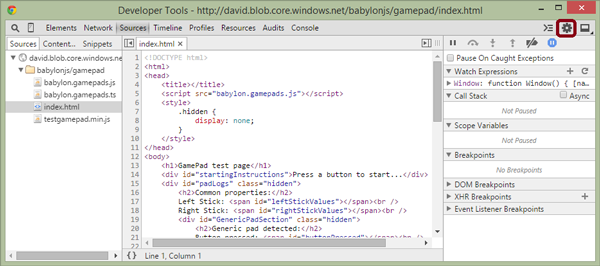
Загрузите ту же страницу: http://david.blob.core.windows.net/babylonjs/gamepad/index.html и нажмите F12 в Chrome или Control-Shift-I в Opera.

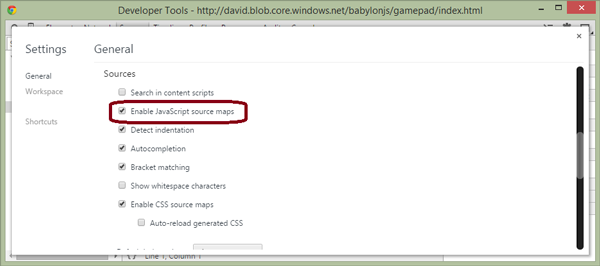
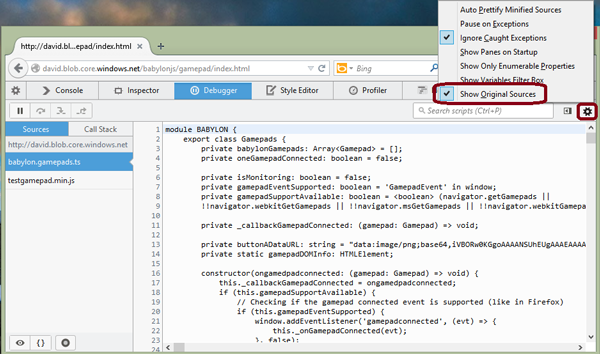
Нажмите на значок конфигурации и убедитесь, что включена опция Включить исходные карты JavaScript . Это должно быть установлено по умолчанию:

Chrome и Opera позволяют просматривать выполненный код babylon.gamepads.js , но если вы попытаетесь установить точку останова в версии JavaScript, она не будет отображаться. Вместо этого он будет установлен в исходном коде, сопоставленном с этой версией: babylon.gamepads.ts .
Например, попробуйте установить точку останова в строке 18 JavaScript-файла babylon.gamepads.js, и вы увидите, что она будет установлена в строке 17 файла TypeScript babylon.gamepads.ts :

Конечно, вы также можете установить соответствующие точки останова непосредственно в исходном коде TypeScript, как это было в IE11.
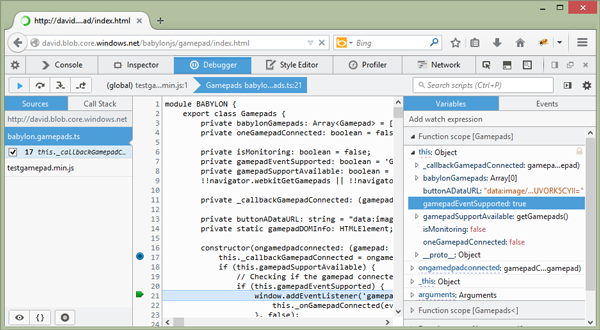
Нажмите F5 в окне браузера, где находится наша демонстрационная страница, и вы сможете отлаживать мой код TypeScript. Перейдите к строке 20 и наведите курсор на переменную this.gamepadEventSupported . Должно отображаться true :

Использование Firefox
Загрузите ту же страницу: http://david.blob.core.windows.net/babylonjs/gamepad/index.html и нажмите Control-Shift-S, чтобы открыть собственный отладчик (не используйте F12 / Firebug, потому что он не не поддерживает исходные карты).
Убедитесь, что опция Показать оригинальные источники отмечена:

Установите обычную точку останова в строке 17 и перезагрузите страницу, чтобы перейти в код. Firefox не поддерживает наведение мыши на исходный код. Перейдите к строке 20 и разверните объект this в правой панели, чтобы убедиться, что gamepadEventSupported имеет значение true.

Как насчет минимизированного файла JavaScript?
До сих пор мы отлаживали только код babylon.gamepads.js с использованием источника babylon.gamepads.ts . Но как насчет этого уменьшенного файла JavaScript testgamepad.min.js ?
Первое решение состоит в том, чтобы предварительно оптимизировать код. Работает с IE11, Chrome, Opera и Firefox.
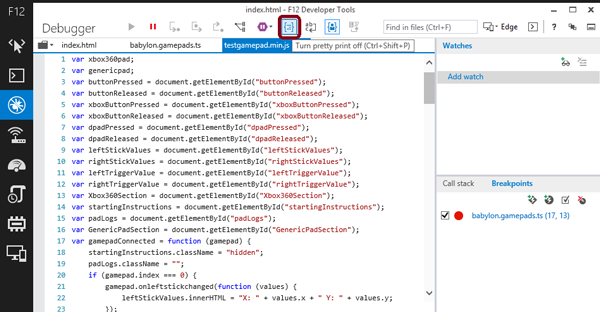
В IE11 нажмите кнопку Pretty print или нажмите Control-Shift-P :

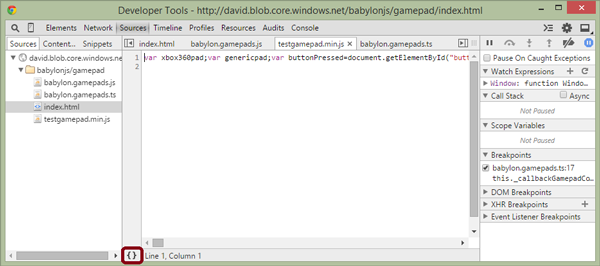
В Chrome / Opera нажмите кнопку {} :

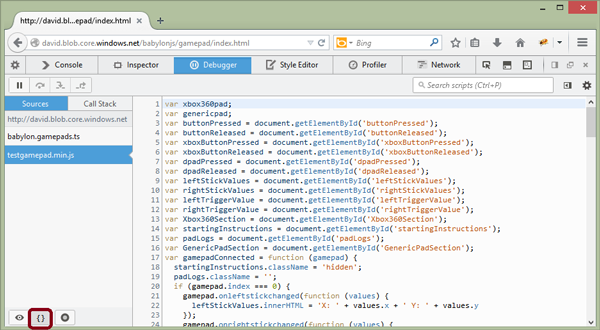
В Firefox нажмите также кнопку {} :

Это намного лучше, но все же не так хорошо, как было с исходной картой. Чтобы иметь возможность пойти дальше, мы добавили новую функцию в обновлении IE11 от августа 2014 года . Вы можете загрузить исходную карту, даже если вы удалили ее из файла .js.
Представьте, что вы хотите запретить кому-либо легко отлаживать производственный код вашего веб-приложения с помощью карты исходного кода, но вы все еще хотите это делать? Просто удалите строку sourceMappingURL из вашего файла .js.
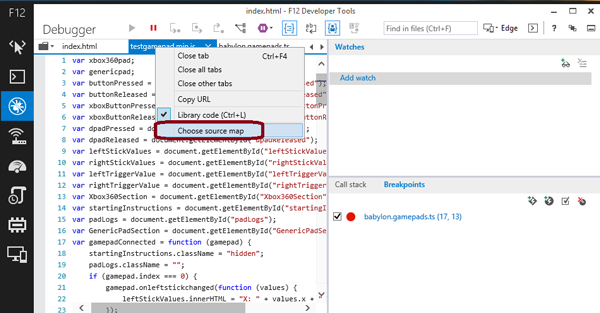
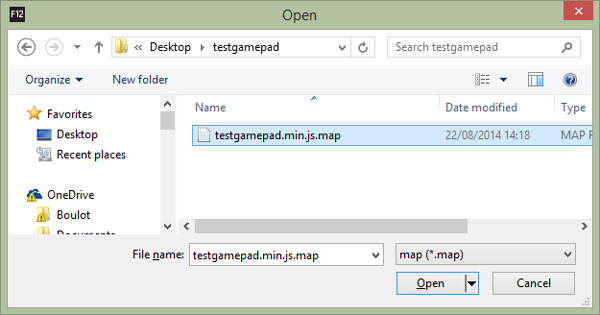
Используя Internet Explorer 11, вы все равно можете использовать исходную карту, загрузив свой локальный .map и связанный исходный код. Для этого щелкните правой кнопкой мыши вкладку testgamepad.min.js и нажмите « Выбрать исходную карту» :

Загрузите их здесь: http://david.blob.core.windows.net/babylonjs/gamepad/testgamepad.zip .
Разархивируйте его в выбранном вами каталоге и перейдите к нему, чтобы выбрать правильный файл .map :

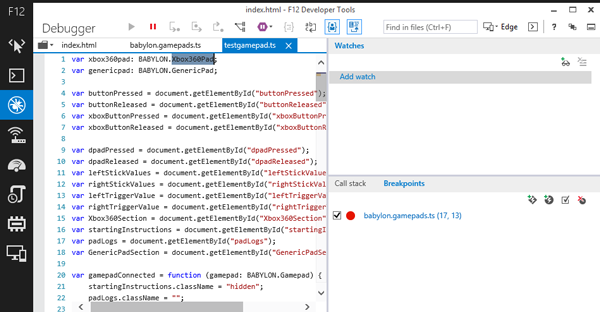
И теперь исходный код может быть снова отлажен:

Обратите внимание, что вкладка была переименована в testgamepad.ts и что первые переменные теперь набираются, когда мы показываем некоторый TypeScript.
Круто, не правда ли?
Эта статья является частью серии технологий веб-разработки от Microsoft. Мы рады поделиться с вами Microsoft Edge и новым механизмом рендеринга EdgeHTML . Получите бесплатные виртуальные машины или проведите удаленное тестирование на устройстве Mac, iOS, Android или Windows @ http://dev.modern.ie/ .
Изучите JavaScript: полное руководство
Мы создали полное руководство, которое поможет вам изучить JavaScript , независимо от того, начинаете ли вы как веб-разработчик или хотите изучать более сложные темы.