Модульное тестирование и разработка через тестирование (TDD) являются в настоящее время распространенными парадигмами. Если вы являетесь разработчиком JavaScript, Google создал и открыл отличный инструмент под названием js-test-driver для помощи в модульном тестировании. js-test-driver — это модуль модульных тестов JavaScript в духе JUnit , который переносит TDD в JavaScript.
Обзор модульного тестирования
Если вы никогда ранее не проводили модульное тестирование и не входили в мир TDD, вы можете спросить себя, в чем выгода. Есть много подробных обсуждений по этому вопросу, но я коснусь нескольких наиболее важных моментов.
- Модульные тесты полезны в регрессионном тестировании. Вы можете запустить модульные тесты после внесения изменений в код и убедиться, что все работает так, как раньше. Это особенно важно в динамических языках, таких как JavaScript, которые не дают ошибок компиляции.
- Чем сложнее / масштабнее проект, тем больше юнит-тестов обеспечат вам возврат инвестиций.
- Комплексный набор модульных тестов почти так же хорош, как и документация. Имея хороший набор модульных тестов, разработчик может открыть проект и запустить запуск / отладку модульных тестов, чтобы лучше понять систему. Это очень полезно при наборе нового члена команды.
- JUnit — это популярная среда тестирования Java, которая имела решающее значение при разработке Test Driven Development. Многие из существующих сред тестирования соответствуют соглашениям об именах и идиомам JUnit.
Конфигурирование вашей системы
Из этого туториала вы узнаете, как устанавливать точки останова и отлаживать юнит-тесты в интегрированной среде разработки (IDE). Мы сосредоточимся на IntelliJ IDE. В этом руководстве используется среда Microsoft Windows, но она должна работать в большинстве операционных систем путем изменения переменных среды. Вам также нужно будет следовать этим инструкциям:
- Скачайте и установите IntelliJ. Вы можете скачать IntelliJ с сайта JetBrains .
- Если вы еще этого не сделали, загрузите и установите Java Development Kit (JDK) .
- В IntelliJ убедитесь, что вы установили плагин js-test-driver. Если вы не знаете, как это сделать, обратитесь к инструкции JetBrains для установки плагинов .
- Загрузите последнюю версию js-test-driver.jar . На момент написания статьи последняя версия 1.3.5. Для целей данного руководства сохраните
C:devtoolswebjsjs-test-driver1.3.5js-test-driver-1.3.5.jarjar вC:devtoolswebjsjs-test-driver1.3.5js-test-driver-1.3.5.jar. - Добавьте следующие переменные среды, чтобы среда выполнения Java могла быть вызвана из командной строки.
JAVA_HOME = C: Program FilesJavajdk1.7.0_7 (или местоположение вашей установки Java) PATH =% JAVA_HOME% бен;% PATH%
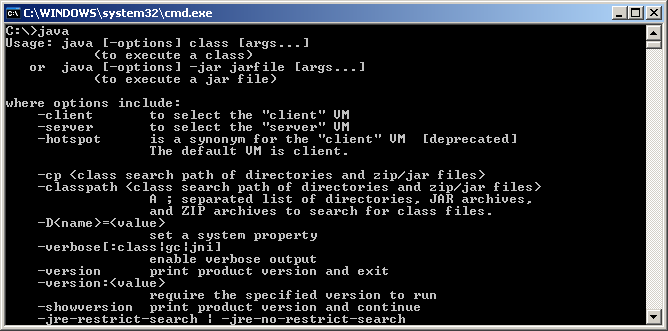
Вы можете проверить установку, открыв командную строку и введя
java. Если Java установлена правильно, вы должны увидеть вывод, аналогичный показанному на скриншоте ниже. - Создайте новый проект в IntelliJ, перейдя в верхнее меню и нажав
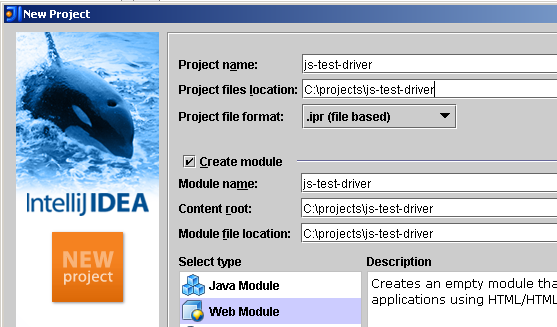
File | New ProjectFile | New Project. Я создал проект IntelliJ с веб-модулем вC:projectsjs-test-driver. Настройки IntelliJ показаны на рисунке ниже. - В TDD и модульном тестировании всегда полезно иметь четкое и четкое разделение между вашим рабочим кодом и тестовым кодом. Создайте каталоги
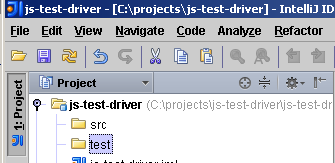
srcиtestв корне проекта IntelliJ. После создания этих каталогов ваш проект должен выглядеть следующим образом.
Начиная
- Мы собираемся добавить примеры «greeter», которые являются частью проекта js-test-driver. Создайте новый файл JavaScript с именем
greeter.jsв каталогеsrcи добавьте следующий код.myapp = {}; myapp.Greeter = function() {}; myapp.Greeter.prototype.greet = function(name) { return "Hello " + name + "!"; }; - Теперь мы создадим юнит-тест. Создайте соответствующий тестовый файл JavaScript
greetertest.jsв каталогеtestи добавьте следующий код.TestCase("GreeterTest", { setUp:function () { }, "test greet": function() { var greeter = new myapp.Greeter(); assertEquals("Hello World!", greeter.greet("World")); }, "test greet null": function() { var greeter = new myapp.Greeter(); assertNull(greeter.greet(null)); } }); - В
greetertest.jsIntelliJ не поймет классTestCaseи выделит его красным. НажмитеTestCaseи вам будет предложено указать предполагаемое намерение JetBrains. Затем нажмите кнопкуAdd JsTestDriver assertion framework support, как показано на следующем рисунке. Это добавит поддержку IntelliJ IDE для js-test-driver. - Создайте файл с именем
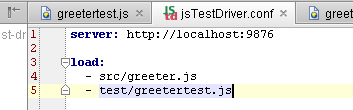
js-test-driver.confв корневом каталоге вашего проекта. Для целей данного руководства полный путь будетC:projectsjs-test-driverjs-test-driver.conf. Добавьте информацию, показанную на следующем рисунке, вjs-test-driver.conf. - Теперь давайте настроим наш проект для отладки с точкой останова. Установите
greetertest.jsостанова в файлеgreetertest.jsв функцииtestgreet(). Вы можете установить точку останова в IntelliJ, нажав на левом поле. - Создайте новую конфигурацию IntelliJ Run / Debug типа
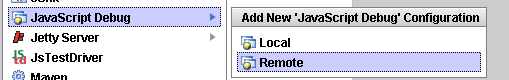
JavaScript Debug | JavaScriptJavaScript Debug | JavaScriptкак показано ниже. - Измените следующие значения:
- URL для открытия:
http://localhost:9876/capture - Разверните каталог
testи введитеhttp://localhost:9876/test/testдля удаленного URL.
- URL для открытия:
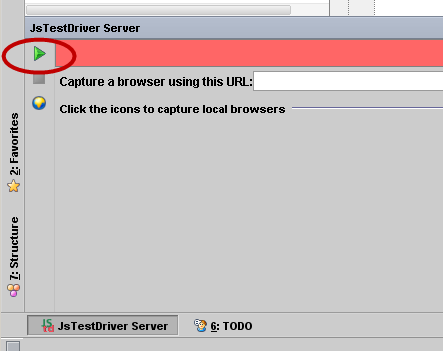
- Как мы уже видели, IntelliJ обеспечивает отличную интеграцию с драйвером js-test. Чтобы запустить сервер js-test-driver непосредственно из IntelliJ, разверните
JsTestDriver ServerменюJsTestDriver Serverи нажмите зеленую кнопку воспроизведения, как показано ниже. - Теперь давайте отладим наш JavaScript из IntelliJ! Запустите конфигурацию отладки, которую мы создали ранее, под названием
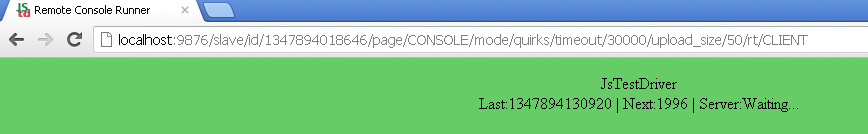
JavascriptRemote. Вы можете сделать это, выбравRun | DebugRun | Debugиз меню. Откроется новое окно браузера с загрузчиком удаленной консоли js-test-driver, как показано ниже. - Далее откройте новую командную строку.
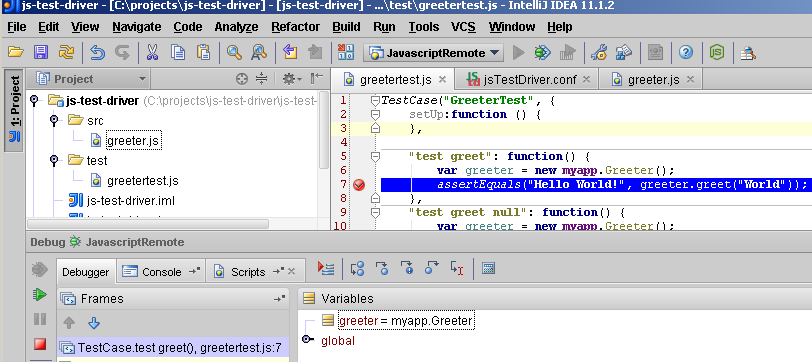
cdв корень проекта IntelliJ. Для целей этого проекта этот каталог —C:projectsjs-test-driver. Введите следующую команду:java -jar C: devtoolswebjsjs-test-driver1.3.5js-test-driver-1.3.5.jar - проверяет все - Через несколько секунд IntelliJ должен быть приостановлен в точке останова, которую мы установили ранее. Теперь нам будут доступны локальные переменные, выражения для просмотра и другие полезные свойства отладки. Примечание: в IntelliJ интеллектуальное завершение кода доступно в выражениях часов!
Вывод
Эта статья научила вас отлаживать модульные тесты JavaScript с помощью js-test-driver. Теперь вы должны иметь возможность устанавливать точки останова из среды разработки IntelliJ. В конечном счете, я надеюсь, что это поможет вам создать хорошо протестированное программное обеспечение для ваших текущих и будущих проектов.
- Загрузите исходный код для примеров в этой статье!