Ниже приводится выдержка из нашей книги CSS Master , написанной Тиффани Браун. Копии продаются в магазинах по всему миру, или вы можете купить их в электронном виде здесь .
Свойства CSS и значения, которые вызывают перекомпоновки, особенно дороги. Они могут замедлить отзывчивость пользовательского интерфейса — рендеринг страниц, плавность анимации и производительность прокрутки — особенно на устройствах с низким энергопотреблением, таких как телефоны и смарт-телевизоры.
Что такое рефлоу? {.заглавие}
Перекомпоновка — это любая операция, которая изменяет макет части или всей страницы. Примеры включают изменение размеров элемента или обновление его левой позиции. Это потому, что они заставляют браузер пересчитывать высоту, ширину и положение других элементов в документе.
Перекраска аналогична перекомпоновке в том, что она заставляет браузер перерисовывать часть документа. Изменение цвета кнопки в состоянии :hover Они немного менее хлопотны, чем перекомпоновки, потому что они не влияют на размеры или положение узлов; однако перекраска должна быть сведена к минимуму.
Переполнения и перерисовки чаще всего запускаются операциями DOM; например, добавление или удаление элементов. Но они также могут быть вызваны изменениями свойств, которые влияют на размеры, видимость или положение элемента. Это верно, вызвано ли изменение JavaScript или анимацией на основе CSS.
Примечание. Page Loads {.title}
Загрузка страницы всегда будет вызывать перекомпоновку и перерисовку, когда браузер анализирует исходный HTML, CSS и JavaScript.
Трудно полностью изгнать перерисовки и рефлоки в проекте. Мы можем, однако, идентифицировать их и уменьшить их влияние, используя инструменты временной шкалы.
Инструменты временной шкалы {.title}
Инструменты временной шкалы поначалу немного сбивают с толку. Они измеряют производительность вашего внешнего интерфейса, фиксируя, сколько времени требуется для выполнения различных задач. Записывая действия во время взаимодействия с нашими страницами, мы можем определить, какие строки нашего CSS могут вызывать узкие места в производительности.
Чтобы использовать временную шкалу, щелкните вкладку временной шкалы в интерфейсе инструментов разработчика. В Chrome, Opera и Firefox он называется Timeline. Safari делает его множественным, так что это сроки. Internet Explorer 11 использует более наглядную отзывчивость пользовательского интерфейса. [9]
В любом браузере нажмите кнопку записи, чтобы начать процесс записи. Взаимодействуйте с проблемными частями страницы и, когда вы закончите, нажмите соответствующую кнопку, чтобы остановить запись.
В зависимости от того, какой браузер вы используете, вы можете увидеть данные сразу или после остановки записи. Safari и Firefox отображают данные в режиме реального времени, а Chrome, Opera и Internet Explorer отображают диаграмму производительности после остановки записи.
Загрузка документов, вызовы функций, события DOM, пересчеты стилей и действия рисования регистрируются в каждом браузере, что дает нам обзор узких мест производительности. То, что мы ищем, по крайней мере, что касается производительности CSS, это два взаимосвязанных аспекта:
-
большое количество операций по пересчету стиля и покраске
-
операции, которые занимают много времени, как указано большими блоками в
график
Чтобы увидеть, как это выглядит на практике, мы сравним два основных документа, Примеры A и B. В обоих случаях мы перемещаем серию элементов div В обоих примерах используются CSS-переходы. Однако в примере A мы собираемся анимировать свойство left В примере B мы собираемся использовать трансформационное преобразование и анимировать свойство transform
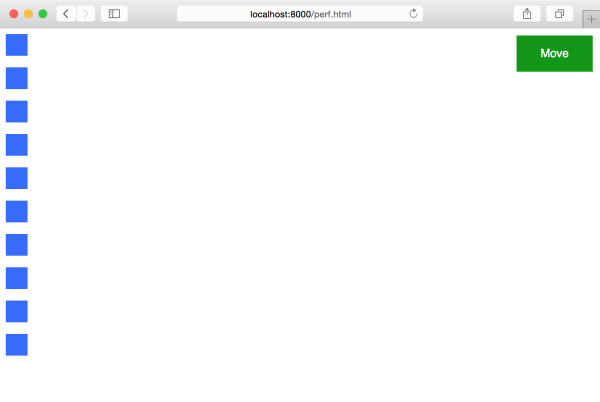
Наша разметка для обоих одинакова (результат можно увидеть на рисунке 3.16):
<!DOCTYPE html>
<html lang="en-US">
<head>
<meta charset="utf-8">
<title>Performance example</title>
<style type="text/css"
> /* CSS will go here. */
</style>
</head>
<body>
<button type="button" id="move">Move</button>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<script type="text/javascript" src="toggle-move-class.js"> ↵</script>
</body>
</html>

Рисунок 3.16. Наша HTML-демонстрационная страница элементов div в Safari
Наш JavaScript для обоих документов также одинаков. Нажатие на кнопку «Переместить» переключает moveddiv
var move = document.getElementsById('move');
move.addEventListener('click', function(e) {
var objs = document.body.querySelectorAll('div');
Array.prototype.map.call(objs, function(o){
o.classList.toggle('moved');
});
});
Наш CSS — то, где вещи расходятся. CSS, используемый в Примере A, выглядит следующим образом:
div {
background: #36f;
margin-bottom: 1em;
width: 30px;
height: 30px;
position: relative;
left: 0;
transition: left 2s ease-in;
}
.moved {
left: 1000px;
}
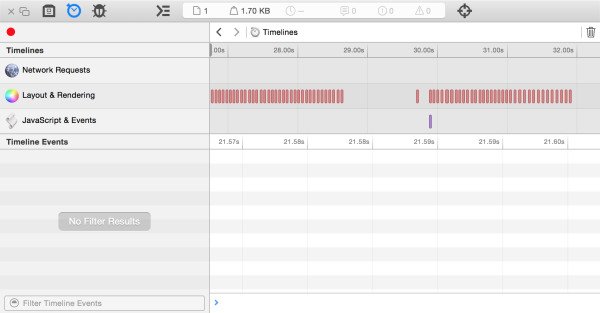
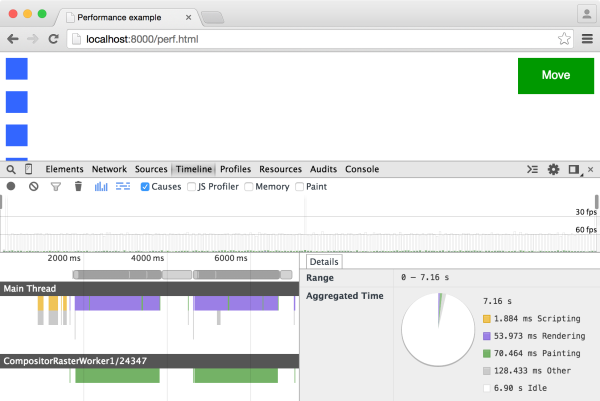
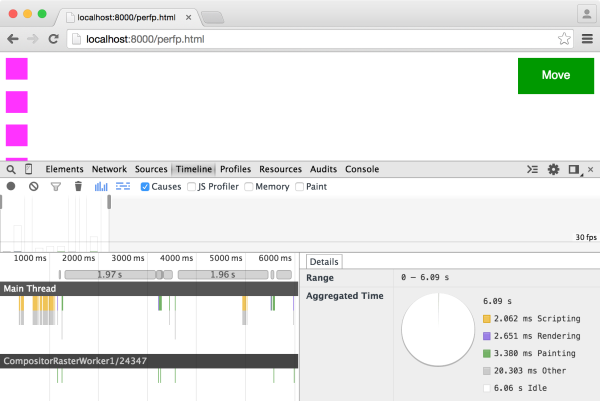
При запуске эта анимация будет генерировать множество индикаторов для расчета стилей и перекраски на нашей временной шкале. На следующих рисунках показан вывод временной шкалы для этого перехода в Safari (рисунок 3.17), Chrome (рисунок 3.18), Internet Explorer (рисунок 3.19) и Firefox (рисунок 3.20).

Рисунок 3.17. Вывод временной шкалы Safari для перехода влево

Рисунок 3.18. То же самое снова в Chrome

Рисунок 3.19. Вывод временной шкалы Internet Explorer 11 для перехода влево

Рисунок 3.20. И как это выглядит в Firefox
Причина расчета стилей и перерисовок связана с переходным свойством: left Свойство left
Теперь давайте посмотрим на CSS для примера B:
div {
background: #f3f;
margin-bottom: 1em;
width: 30px;
height: 30px;
position: relative;
left: 0;
transition: transform 2s ease-in;
transform: translateX(0);
}
.moved {
transform: translateX(1000px);
}
Здесь мы используем преобразование и переход между translateX(0)translateX(1000px)
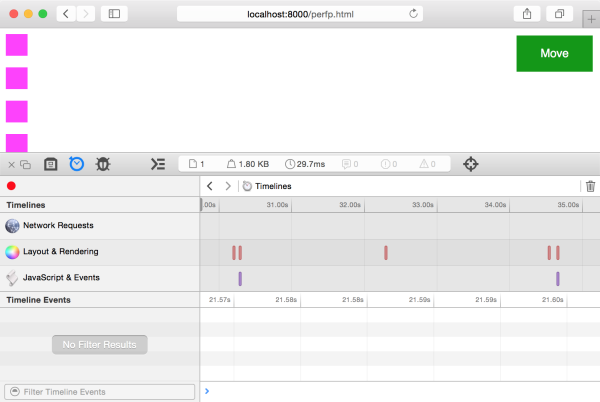
В большинстве браузеров преобразования не запускают перекомпоновки, и наши временные шкалы будут содержать гораздо меньше операций перерисовки. Это очевидно в Safar (рисунок 3.21), Chrome (рисунок 3.22) и Internet Explorer (рисунок 3.23). Firefox здесь исключение; сравните рисунок 3.20 с рисунком 3.24. Сроки для left

Рисунок 3.21. Вывод временной шкалы Safari для перехода свойства -webkit-transform

Рисунок 3.22. То же самое для Chrome, на этот раз с использованием свойства transform

Рисунок 3.23. Как это выглядит в Internet Explorer 11

Рисунок 3.24. Вывод временной шкалы Firefox для перехода свойства transform
Определение строк для удаления {.title}
К сожалению, нет точного списка свойств, которые вызывают перерисовки и перерисовки. CSS-триггеры Пола Льюиса подходят ближе всего, но они специфичны для Chrome. Браузеры ведут себя одинаково для многих из этих свойств, поэтому этот ресурс, по крайней мере, даст вам представление о том, какие свойства могут вызывать проблемы.
Как только вы узнаете, какие свойства могут быть проблематичными, следующим шагом будет проверка гипотезы. Отключите это свойство with либо с комментарием, либо добавив временный префикс x-
Помните, что производительность является относительной, а не абсолютной или идеальной. Цель — улучшение: заставить его работать лучше, чем раньше. Если свойство или эффект выполняется недопустимо медленно, полностью их устраните.