Adobe® Flash® Catalyst ™ CS5 представляет собой революцию в рабочем процессе дизайнеров-разработчиков. В первой части этой серии из трех частей вы узнаете, как импортировать имеющиеся у вас макеты в Flash Catalyst и преобразовать различные элементы в рабочие компоненты Flex. Мы предполагаем некоторое базовое знакомство с Flex и его библиотекой компонентов, а также элементарное понимание Photoshop и Illustrator. Вы можете загрузить файл дизайна и готовый проект Flash Catalyst, а затем обязательно проверить себя в тесте .
Подвох 22 веб-разработки и разработки программного обеспечения заключается в том, что клиент всегда хочет увидеть, за что он платит, прежде чем он существует. До сих пор мы делали все возможное, чтобы представлять наши приложения скриншотами и макетами для демонстрации любой реальной функциональности. В лучшем случае, когда есть время и бюджет для прототипа, разработчик тесно сотрудничает с дизайнером, чтобы построить рабочий фасад из макетов. Flash Catalyst меняет все это, позволяя дизайнеру создавать оригинальные рисунки в Photoshop, Illustrator или Fireworks, а затем импортировать их в Flash Catalyst и превратить в рабочий прототип, содержащий движущиеся части, переходы и компоненты. Это позволяет клиенту видеть, что все работает и движется, что может иметь значение при доставке именно того, что он хочет.
В качестве примера мы создадим прототип для очень простого списка контактов, который клиент поместит в свою интрасеть. После консультации клиент указал, что ему нужны следующие функции:
-
Список контактов упорядочен по имени.
-
Панель контактов отображается справа после того, как вы щелкнули контакт в списке.
-
Каждый контакт имеет следующие поля: имя, адрес, телефон, адрес электронной почты и место для фотографии.
-
Окно поиска для поиска контактов.
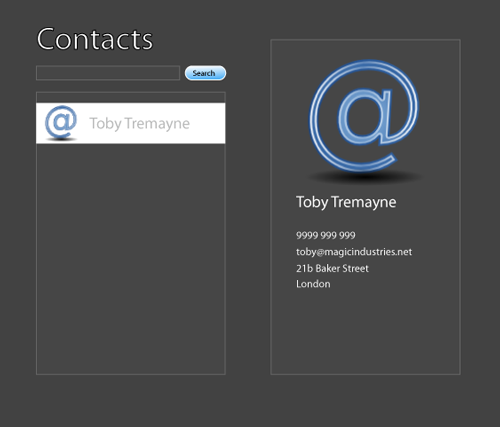
Из этого краткого описания наш дизайнер разработал потрясающий макет в Adobe Illustrator, который можно увидеть на рисунке 1, «Макет Adobe Illustrator» .
Клиент доволен внешним видом, но он хочет иметь возможность проверить его, прежде чем согласиться продолжить работу над остальной частью проекта. Чтобы увидеть работу за чертой, нам нужно предоставить работающий прототип, не тратя денег на привлечение нашего разработчика. Flash Catalyst на помощь!
Откройте Flash Catalyst и на экране приветствия под заголовком « Создать новый проект из файла дизайна» с правой стороны выберите « Из файла Adobe Illustrator AI» .
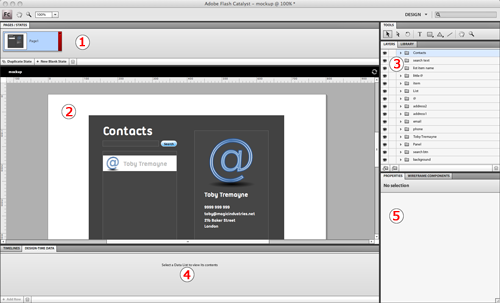
Перейдите в папку, в mockup.ai вы извлекли архив проекта из этого руководства, и выберите файл mockup.ai . Нажмите кнопку « , и когда появится диалоговое окно « Параметры импорта Illustrator », оставьте настройки по умолчанию и нажмите « . Flash Catalyst займет несколько минут для импорта файла Illustrator, а затем вам будет представлен интерфейс, показанный на рисунке 2, «Интерфейс Flash Catalyst» .
-
Как видно из названия, на панели СТРАНИЦЫ / СОСТОЯНИЯ отображаются страницы или состояния, доступные в приложении. Для начала есть только базовое состояние по умолчанию, но вы можете добавить новые состояния здесь. Это работает так же, как изменение состояний в режиме конструктора в Flash Builder. Если вы продублируете базовое состояние, выберите новое состояние и удалите из него некоторые визуальные компоненты — они будут удалены только из этого нового состояния, оставаясь доступными в базовом состоянии. Мы увидим пример этого позже в уроке.
-
Это артборд , где появляются ваши импортированные изображения. Вы можете перетаскивать графические объекты вокруг и использовать ограниченный набор инструментов стиля Illustrator для управления ими, а также создавать новые графические объекты, включая простые линии, формы и текст.
Когда элемент или компонент графического объекта выбран на монтажной панели, появится дисплей Heads Up или HUD (как показано на рисунке 3, «HUD» ), предлагающий вам варианты, связанные с выбранным элементом.
-
Это панель LAYERS ; Вы можете видеть, что слои из исходного файла Illustrator фактически были импортированы и сохранены. Эта панель позволяет нам играть с отдельными элементами макета и преобразовывать их в компоненты. Панель « БИБЛИОТЕКА» работает аналогично панели «Библиотека» в Adobe Flash Professional, показывая различные компоненты, доступные в приложении. Сначала у вас не будет определено ни одного компонента, поэтому он будет пустым.
-
В нижней панели находится панель ДИЗАЙН-ВРЕМЯ ДАННЫХ , которая позволяет добавлять элементы данных, которые можно использовать, например, в компонентах списка. Другая панель — это ВРЕМЕНИ , которая позволит вам манипулировать художественными работами аналогично временной шкале в Adobe Flash Professional, а также создавать переходы и поведение.
-
Панель PROPERTIES покажет свойства выбранных компонентов или элементов обложки и позволит вам редактировать их. Панель « Компоненты WIREFRAME» представляет собой небольшую библиотеку компонентов, которые можно добавить в дизайн, например полосы прокрутки, кнопки и ввод текста.
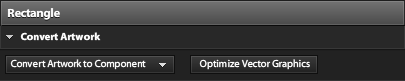
Одной из самых сильных сторон Flash Catalyst является то, как он позволяет обозначать элементы рисунка как фактические компоненты Flex. Для начала, мы сделаем очень простой компонент, превратив окно поиска в TextInput . Нажмите на поле поиска под текстом «Контакты» или выберите его слой на панели « СЛОИ» . Ваш HUD должен измениться, чтобы он выглядел так, как показано на рисунке 3, «HUD» . Нажмите кнопку « и в раскрывающемся меню выберите « . Теперь сохраните ваш проект, откройте меню и выберите . Это скомпилирует SWF-файл из проекта. Теперь вы сможете щелкнуть внутри поля поиска и увидеть, что оно работает как правильный TextInput !
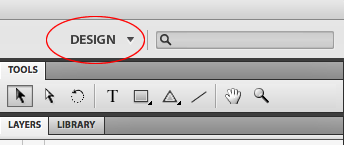
Верьте или нет, Flash Catalyst только что преобразовал прямоугольник в нашей иллюстрации в подлинный компонент Flex TextInput и даже сгенерировал для него код. В верхнем правом углу интерфейса Flash Catalyst находится всплывающее меню «Рабочие пространства» (показано на рис. 4, « Рабочее пространство проекта» ), которое позволяет переключаться между рабочими областями дизайна и кода. В настоящее время будет сказано ДИЗАЙН .
Нажмите на него и переключитесь в рабочую область CODE, показанную на рисунке 5, «Рабочая область кода» .
Вы можете видеть (в строке 91 или около нее), что Flash Catalyst сгенерировал правильный <s:TextInput/> MXML, даже добавив skinClass атрибута skinClass . Если вы развернете панель PROJECT NAVIGATOR с правой стороны, вы также сможете найти обложку и увидите, что была создана полная обложка Spark .
Лучше всего то, что обложка визуализируется с использованием API рисования Flash вместо встроенных изображений, что делает наше приложение намного более легким и более масштабируемым.
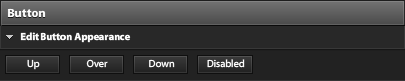
Вернитесь в рабочую область «Дизайн» во Flash Catalyst и выберите кнопку « и текст на ней (убедитесь, что вы выбрали оба). Затем используйте HUD, чтобы преобразовать их в компонент Button . Когда вы это сделаете, HUD изменится и отобразит четыре новые кнопки (показано на рисунке 6, «Редактирование состояния кнопки» ); эти новые кнопки представляют состояния вашей новой кнопки, и мы можем редактировать эти различные состояния здесь.
Нажмите кнопку « , и Flash Catalyst переместит вас в режим изоляции для редактирования в состоянии « Down кнопки. Находясь в состоянии « Down , выберите кнопку и переместите ее на один пиксель вниз и вправо. Это даст нам некоторое движение в кнопке, когда мы нажимаем на нее, чтобы мы могли видеть, что она работает.
В обычной разработке в идеале вы должны создавать каждое из состояний в виде слоев в Illustrator, а затем назначать их во Flash Catalyst, но сейчас мы сделаем это простым. Если вы сейчас снова запустите свой проект, вы можете нажать на кнопку и увидеть, как она отвечает.
Теперь мы подошли к более сложной части. Buttons и TextInput довольно просты, но реальная функциональность наших маленьких приложений сосредоточена вокруг списка контактов. Flash Catalyst может на самом деле преобразовать нашу иллюстрацию в рабочий компонент List с данными и itemRenderer .
Убедитесь, что вы вышли из режима изоляции, нажав клавишу Escape или зайдя в меню и выбрав . Начните с выбора следующих слоев справа: Список , маленький @ , имя элемента списка и Элемент . Когда они все выбраны, используйте HUD, чтобы преобразовать иллюстрацию в список данных . Вы должны увидеть изменение HUD, похожее на рисунок 7, «Список данных HUD» .
В верхнем правом углу HUD вы можете увидеть предупреждающее сообщение о том, что существуют проблемы с компонентом. Нажмите на кнопку , и вы окажетесь в режиме изоляции с четырьмя слоями, которые вы ранее выбрали. Выберите все слои, кроме слоя « Список», и вы увидите изменение HUD, чтобы отобразить кнопку с надписью « . Нажмите на нее, затем в раскрывающемся списке выберите « . Flash Catalyst немного подумает, а потом произойдет что-то интересное.
Flash Catalyst распознает, что повторяющийся элемент является элементом данных в списке, и генерирует для вас еще несколько элементов, поэтому теперь в списке будет пять элементов, которые выглядят одинаково. Если вы выйдете из режима изоляции и нажмете на панель « ДИЗАЙН-ВРЕМЯ ДАННЫХ» , вы увидите, что она даже отделила небольшое изображение и текст для нас! Измените текст четырех новых элементов на другие имена, чтобы мы могли отличить их, как показано на рисунке 8, «Добавить вымышленные имена в список» .
Вы можете даже добавить больше элементов данных или удалить некоторые из списка, используя элементы управления внизу панели « ДИЗАЙН-ВРЕМЯ» . Если вы ненадолго переключитесь на рабочую область кода, вы увидите, что компонент списка был создан со своим собственным скином, в котором указаны скины средства визуализации элементов и все необходимые нам подкомпоненты.
В идеале, вы бы теперь изменили средство визуализации элементов, включив в него состояние hover и selected состояние для удобства использования, но опять же, мы просто оставим это простым для этого примера.
Наконец, мы попробуем добавить новое состояние в приложение. Вы ожидаете, что при загрузке приложения панель контактов с правой стороны будет скрыта, так как пользователь еще не выбрал контакт. Мы настроим эту панель для работы с новым состоянием, вызванным выбором элемента в списке.
Щелкните правой кнопкой мыши эскиз состояния на панели « СТРАНИЦЫ / СОСТОЯНИЯ» в верхней части интерфейса и выберите « . Дважды щелкните миниатюру нового состояния и переименуйте ее в contactView . Дважды щелкните исходное состояние, которое уже должно называться Page1 , и переименуйте его в listView . Убедитесь, что выбрано состояние listView , затем в монтажной области перейдите и удалите большой символ @ и контактные данные справа. Не волнуйтесь, они будут сохранены в состоянии contactView .
Вот и все, что нужно сделать — Flash Catalyst теперь создал скрытый код состояния, который говорит Flex об удалении этих компонентов с экрана, когда пользователь просматривает состояние listView , и добавлении их при переходе в состояние contactView .
Теперь нажмите на панель TIMELINES в нижней части интерфейса, и вы увидите переходы состояний, перечисленные там, как показано на рисунке 9, «Переходы состояний» .
Нажмите на слой listView> contactView слева.
Вы можете видеть в середине временной шкалы, что Flash Catalyst добавил переход для нас для каждого элемента, который мы удалили из состояния listView . Если навести курсор мыши на небольшую вертикальную полосу слева от слова «Fade In» на одном из слоев, вы увидите ручку изменения размера, как на рисунке 10, «Ручка изменения размера» .
Нажмите на ручку изменения размера и тяните панель вправо, пока во всплывающей подсказке не отобразится «Длительность 2.0 с» , и она будет выглядеть как на рисунке 11 «Увеличение длительности» .
Если вы нажмете значок воспроизведения сейчас, вы увидите, что переход вступает в силу. Это будет выглядеть немного проще, поскольку мы настроили только один компонент, но вы все еще можете видеть, что он работает.
Спуститесь и сделайте одинаковую настройку для каждого слоя на этом переходе. Затем переключитесь на переход contactView> listView и сделайте то же самое с эффектами затухания .
Теперь все, что нам нужно сделать, это подключить переходы к взаимодействию с пользователем. В монтажной области щелкните правой кнопкой мыши компонент списка контактов и выберите « . Появится диалоговое окно, позволяющее вам установить правила взаимодействия; измените значения в соответствии с рисунком 12 «Настройка правил взаимодействия» .
Теперь сохраните и запустите свой проект, и попробуйте щелкнуть элемент в списке контактов. Вы должны увидеть, как контактные данные красиво исчезают с правой стороны, показывая наш переход в новое состояние.
Уже сейчас мы видим, насколько мощным может быть Flash Catalyst как для создания прототипов, так и для начальной настройки проекта Flex. Код, который генерирует Flash Catalyst, можно открыть непосредственно в Flash Builder и манипулировать им, поскольку оба приложения имеют общий формат проекта. В следующей статье этой серии мы рассмотрим код в Flash Builder и рассмотрим некоторые специфичные для PHP функциональные возможности, которые Flash Builder предоставляет, чтобы помочь нам начать подключать приложение к некоторым реальным данным.
А пока поиграйте с демо-приложением во Flash Catalyst. Попробуйте добавить несколько новых переходов и завершенных состояний для различных компонентов. И не забудьте пройти спонсируемый Adobe тест, чтобы проверить свои знания .