Мы уже знакомы с 12- и 16-колоночными вариантами 960.gs , но знаете ли вы, что существует и 24-колоночная альтернатива? В этой статье вы освоите систему сетки 960, рассмотрев демонстрационную версию с 24 колонками. Если вы использовали только 960gs для макетов Photoshop, считайте, что это ваш счастливый день. К концу этой статьи вы сможете в кратчайшие сроки преобразовать свои проекты в HTML и CSS.
Вступление
960 Grid System Master — это то, чем вы будете после прочтения этой статьи. И, хотя мы собираемся использовать 24-колоночный вариант 960gs, вы полностью поймете, как работают два более старых типа (т.е. 12- и 16-колоночные), применив те же принципы, которые вы изучите здесь. , Но сначала взгляните на демонстрацию из 24 колонок на сайте 960gs , так как это все, что нам нужно в нашем прыжке к овладению этой популярной платформой CSS.
Посмотрите на демо с 24 колонками
Сначала нам нужно проверить HTML-код демонстрационной версии, поэтому просмотрите его исходный код — если вы используете Chrome, Firefox или Opera, просто нажмите Ctrl + U ; если вы используете Internet Explorer, измените ваш браузер! 🙂 (на Mac используйте cmd + U для Firefox и opt + cmd + U для Safari и Opera; Chrome выполняет только щелчок правой кнопкой мыши). Держите окно исходного кода HTML на своем рабочем столе, так как мы будем время от времени ссылаться на него.
Затем вам нужно скачать файлы 960.gs (если вы еще этого не сделали) и открыть несжатый файл CSS 960_24_col.css . Мы должны сделать это, потому что CSS демо-версии сжат, и его будет трудно проверить. (Если вы мазохистский тип, не стесняйтесь использовать CSS демо.
Это почти все, что нам нужно подготовить, кроме полуфункционального мозга. Теперь вы обнаружите, что демонстрационная страница содержит ключ к полному пониманию системы сетки, и мы начнем с изучения трех ее разделов.
Проверка структуры: три раздела демо
Три раздела состоят из следующего:
1: Верхняя часть
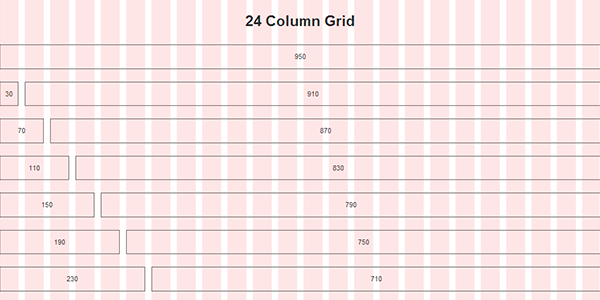
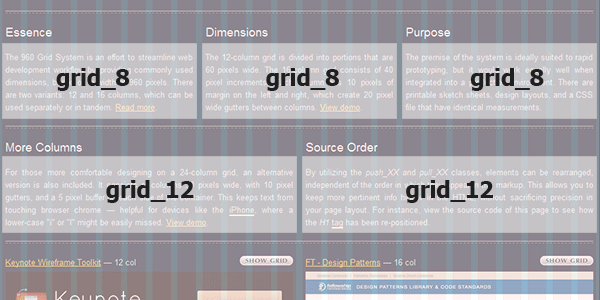
Во-первых, у нас есть верхняя область, которая показывает два столбца для каждой строки, где левый столбец увеличивается по мере того, как правый столбец сужается, пока они не станут равными по размеру.

2: Средняя секция
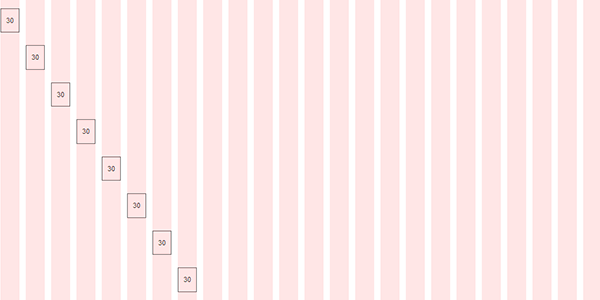
Затем у нас есть средняя часть, которая показывает квадрат 30px, постепенно перемещающийся слева направо, в то время как пробел до и после него расширяет строку, занимая всю ширину 960px.

3: Нижняя часть
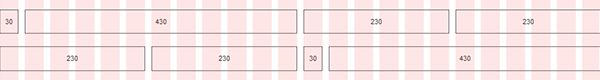
Наконец, есть нижняя часть, которая показывает два ряда прямоугольников разных размеров, которые разделяют ширину 960 пикселей на две половины.

Хотите верьте, хотите нет, но полное понимание того, что делают назначенные классы за этими столбцами, — это все, что вам когда-либо понадобится, чтобы получить четкое представление о сетке 960. Разве это не здорово? Давайте рассмотрим каждый раздел дальше.
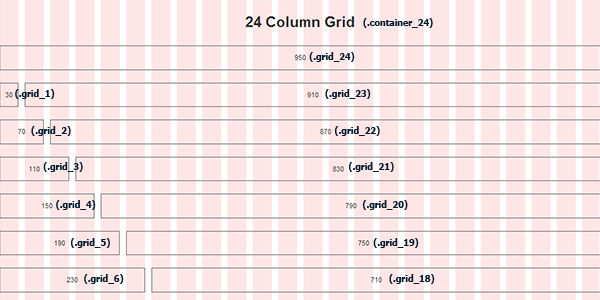
Верхний раздел: grid_1 от grid_24 до grid_24
Изучение исходного кода этого раздела показывает нам, что сначала, до того, как был назначен какой-либо из классов grid_xx , класс container_24 был присвоен общему оберточному div:
|
1
2
3
4
5
6
7
|
<div class=»container_24″>
<h2>
24 Column Grid
</h2>
…
</div>
<!— end .container_24 —>
|
Важность этого класса невозможно переоценить — он частично определяет ширину столбцов, которым назначен класс grid_xx . И, как вы уже догадались, он также «делит» ширину 960 пикселей на 24 столбца.
(Точно так же, поместив container_12 или container_16 вверху, «разделим» ширину на 12 и 16 столбцов соответственно. Слово «разделяй» заключено в кавычки, потому что на самом деле это не так; позже вы увидите, как этот процесс достигается. )
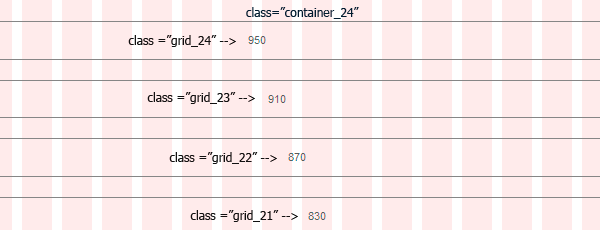
Двигаясь дальше, вы заметите, что в самой верхней строке есть один div с классом grid_24 . Оставшиеся строки в верхнем разделе имеют по два делителя в каждом: левые делятся в диапазоне от класса grid_1 до grid_12 , а правые делятся в диапазоне от grid_23 до grid_12 ; сумма двух классов в каждом ряду равна 24.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<div class=»grid_24″>
<p>
950
</p>
</div>
<!— end .grid_24 —>
<div class=»clear»></div>
<div class=»grid_1″>
<p>
30
</p>
</div>
<!— end .grid_1 —>
<div class=»grid_23″>
<p>
910
</p>
</div>
<!— end .grid_23 —>
<div class=»clear»></div>
<div class=»grid_2″>
<p>
70
</p>
</div>
<!— end .grid_2 —>
<!— … —>
<div class=»grid_11″>
<p>
430
</p>
</div>
<!— end .grid_11 —>
<div class=»grid_13″>
<p>
510
</p>
</div>
<!— end .grid_13 —>
<div class=»clear»></div>
<div class=»grid_12″>
<p>
470
</p>
</div>
<!— end .grid_12 —>
<div class=»grid_12″>
<p>
470
</p>
</div>
<!— end .grid_12 —>
<div class=»clear»></div>
|
Вот как будут выглядеть назначенные классы grid_xx , если мы попытаемся визуализировать имя класса каждого div:

Вы могли заметить в коде, что после последнего div в строке у нас есть пустой div с классом clear . Игнорируйте это сейчас, мы разберемся с этим позже.
Далее, давайте посмотрим, что происходит за кулисами, то есть в CSS, когда мы назначаем класс container_24 :
|
1
2
3
4
5
|
.container_24 {
margin-left: auto;
margin-right: auto;
width: 960px;
}
|
Как вы можете видеть, этот класс, который был назначен общему разделительному блоку документа, центрирует нашу рабочую область и дает ей ширину 960 пикселей. Достаточно просто.
Далее приведены классы grid_xx , которые были размещены в основных элементах div верхнего раздела:
|
01
02
03
04
05
06
07
08
09
10
11
|
.grid_1,
.grid_2,
.grid_3,
…
.grid_23,
.grid_24 {
display: inline;
float: left;
margin-left: 5px;
margin-right: 5px;
}
|
Мы видим, что классы grid_xx дают столбцам левое и правое поля по 5 пикселей каждый, что образует водосточный желоб в 10 пикселей при размещении столбцов рядом. Это в свою очередь достигается путем перемещения их всех влево .
Кроме того, они имеют встроенное отображение , чтобы предотвратить появление ошибки двойного поля в нашем любимом браузере. (Очевидно, он срабатывает, когда вы перемещаете элемент, которому назначены поля.)

Наконец, у нас есть селекторы-потомки, образованные комбинацией классов container_24 и grid_xx :
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
|
.container_24 .grid_1 {
width: 30px;
}
.container_24 .grid_2 {
width: 70px;
}
…
…
.container_24 .grid_23 {
width: 910px;
}
.container_24 .grid_24 {
width: 950px;
}
|
Как вы можете видеть, эти объявления CSS являются теми, которые фактически определяют ширину столбцов, которым назначен класс grid_xx . Вот как назначение container_24 вверху «делит» ширину на 24 столбца — заранее заданные размеры ширины назначаются в соответствии с классом container_xx, с которым комбинируется класс grid_xx .

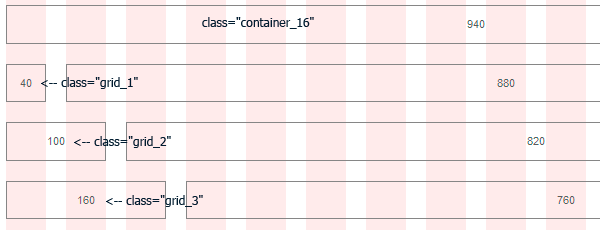
Для сравнения вот как выглядят его CSS-объявления в 16-колоночном варианте:
|
01
02
03
04
05
06
07
08
09
10
11
|
.container_16 .grid_1 {
width: 40px;
}
.container_16 .grid_2 {
width: 100px;
}
.container_16 .grid_3 {
width: 160px;
}
|

Если вы сравните исходный код HTML демонстрации для 12 и 16 столбцов с демонстрацией из 24 столбцов, вы заметите, что нет никакой разницы в том, как были назначены классы grid_xx . И теперь вы знаете, почему это так — не класс grid_xx определяет ширину столбцов, а его сочетание с классом container_xx , как показано в CSS выше.
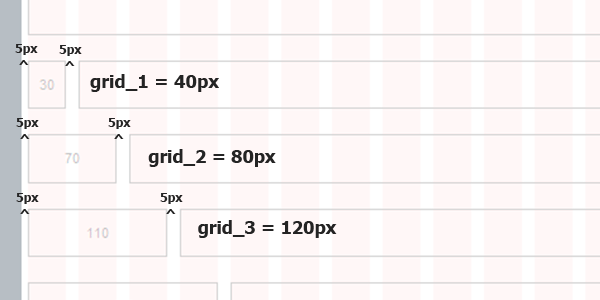
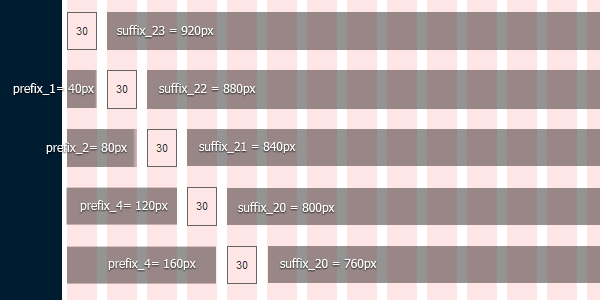
Здесь также стоит отметить фактический размер каждого контейнера при назначении класса grid_xx . Хотя в демоверсии он обозначен как 30 , 70 , 110 и т. Д., На самом деле он на 10 пикселей больше из-за левого и правого полей с обеих сторон контейнера.

Как вы видете,
- grid_1 имеет ширину 30px + 10px горизонтальные поля (общая ширина: 40px)
- grid_2 имеет ширину grid_1 (40 пикселей) + 30 пикселей ширины + 10 пикселей полей (общая ширина: 80 пикселей)
- grid_24 имеет ширину grid_23 (920 пикселей) + 30 пикселей ширины + 10 пикселей полей (общая ширина: 960 пикселей)
То, как это выглядит, удовлетворяет математике, которую мы имеем для ширины: 24 столбца шириной 40px равны 960px (т.е. 40px * 24 = 960px).
Это представление более точно показывает, что CSS на самом деле делает с разметкой. Хотя размер контейнера на самом деле составляет всего 30px , 70px , 110px и т. Д. (Как указано в демонстрации), полезно знать, что горизонтальные поля являются причиной, по которой сумма ширин для каждой строки не равна 960px. (Это только 940px, за исключением первой строки, назначенной grid_24 , который охватывает 950px. «Потерянные» 20px для всех остальных делений учитываются в крайних левых и правых полях 5px, и в 10px желоб между 2 столбцами для каждого ряда.)
Но вот более практичная вещь, которую нужно помнить : если вы используете шаблон psd с 24 столбцами при создании своих проектов (или шаблоны psd с 12 или 16 столбцами, в этом отношении), вы можете просто считать количество столбцов Вы хотите для определенного элемента дизайна, используйте этот номер для вашего класса grid_xx , и столбец будет установлен . Например, если ваш логотип занимает четыре столбца, присвойте его содержащему div классу grid_4 .
Вот пример того, как его использовать:

Хотя сайт 960.gs (показанный выше) на самом деле использует вариант с 12 столбцами, мы могли бы также наложить на него шаблон с 24 столбцами, и он все равно будет идеально соответствовать макету (потому что версия с 24 столбцами, конечно, просто 12-колоночная версия с колонками, разделенными на две).
Как видите, знание ширины 960 пикселей, разделенной на 24 столбца, облегчает жизнь, поскольку нам нужно только выстроить элементы дизайна по краям столбцов, посчитать количество столбцов, которые они занимают, и задать это как grid_xx номер класса, и мы закончили.
Но что, если вы хотите много пустых мест в вашем дизайне? Или что, если вы хотите центрировать небольшой элемент дизайна и просто вокруг него есть пустые места?
Введите классы prefix_xx и суффикс_xx .
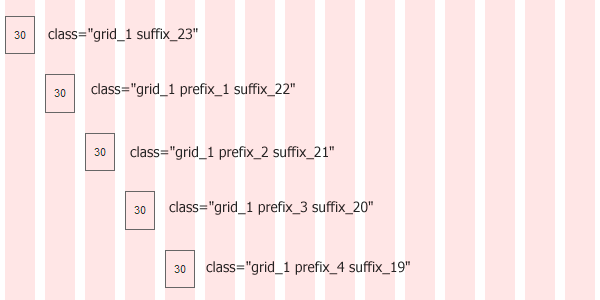
Средняя часть: prefix_xx и suffix_xx
Если вы проверите разметку для среднего раздела, вы увидите варианты этого кода:
|
1
2
3
4
5
|
<div class=»grid_1 prefix_xx suffix_xx»>
<p>
30
</p>
</div>
|
… где prefix_xx + суффикс_xx = 23. (то есть 0 + 23, 1 + 22, 2 + 21, 3 + 20 и т. д.)
Что тут происходит?
Во-первых, вы заметите, что каждое назначение класса строки составляет 24 столбца ( grid_1 + объединенные значения классов prefix_xx и suffix_xx , что составляет 23).
Далее вы увидите, что классы prefix_xx расположены в порядке возрастания (от 1 до 23), а классы суффикса_xx — по убыванию (от 23 до 1). Кроме того, когда prefix_xx или suffix_xx имеет значение 23, он не имеет аналога суффикса_xx или класса prefix_xx , поскольку он больше не нужен (значение уже 23).
Наконец, каждый из этих модулей имеет ширину 30px, и, как мы видели в классах grid_xx выше, они также имеют горизонтальные поля 10px.

Мы уже знаем, что присвоение элемента классу grid_1 дает ему ширину 30 пикселей и отступы 5 пикселей по обе стороны. Но что делают классы prefix_xx и suffix_xx ?
Как вы, возможно, уже догадались, они дают дополнительные отступы left ( prefix_xx ) и right ( suffix_xx ), увеличивая размер единицы класса grid_xx . Таким образом, prefix_1 , prefix_2 и prefix_3 дадут левому отступу вашего элемента 40px , 80px и 120px соответственно; тогда как его аналогам суффикс_xx присваивается такое же количество отступов , но с противоположной стороны.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
.container_24 .prefix_1 {
padding-left: 40px;
}
.container_24 .prefix_2 {
padding-left: 80px;
}
…
.container_24 .suffix_1 {
padding-right: 40px;
}
.container_24 .suffix_2 {
padding-right: 80px;
}
|
Для пробелов в ваших проектах просто добавьте классы prefix_xx и suffix_xx . Они блокируют ваш контент до определенной ширины (определяемой назначаемым вами классом grid_xx ), а пространство с обеих сторон заполнено отступами.

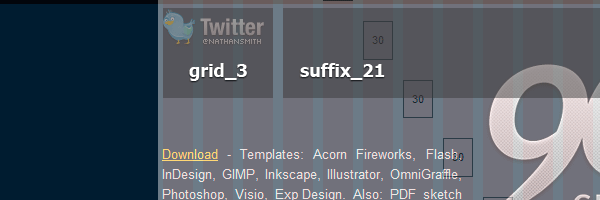
Для простого примера, давайте снова притворимся, что домашняя страница 960.gs использует 24-колоночный вариант, и что изображение twitter-bird является логотипом сайта.

Мы видим, что он занимает три столбца, поэтому мы присваиваем ему класс grid_3 . Предположим также, что в его ряду нет других элементов. Поэтому мы бы также дали ему класс суффикса_21 (3 + 21 = 24), поскольку дополнительный отступ должен охватывать всю ширину.
Очевидно, что если в этой строке есть другие элементы, нам нужно настроить класс suffix_xx, чтобы создать пространство для другого элемента, который охватывает несколько классов grid_xx (например, форму поиска). Кроме того, в зависимости от того, где расположены ваши элементы дизайна относительно левого края строки, вам также может понадобиться добавить класс prefix_xx .
Всегда помните: числа, используемые в классах для каждой строки ( сетка , префикс или суффикс ), должны быть равны 24 .
Далее мы выполним немного «волшебства», поскольку следующий набор классов позволяет вашему контенту выглядеть иначе, чем предсказывает разметка.
Нижняя часть: pull_xx и классы push_xx
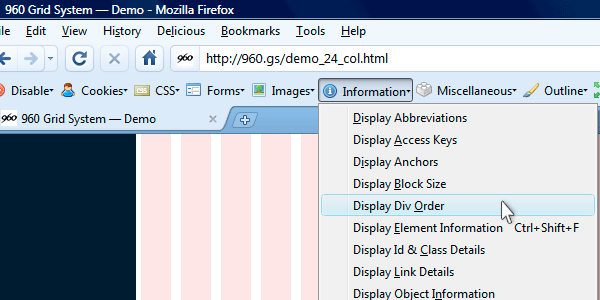
В этом разделе, если вы не используете Firefox в данный момент, я хотел бы попросить вас временно переключиться на него, поскольку вы лучше поймете следующие концепции с расширением Крис Педерик (WDT) для Firefox. (Если вы еще не установили его, сейчас самое время загрузить и установить его . Я понимаю, что уже есть версия WDT для Google Chrome, но, на мой взгляд, она не похожа на аналог Firefox.)
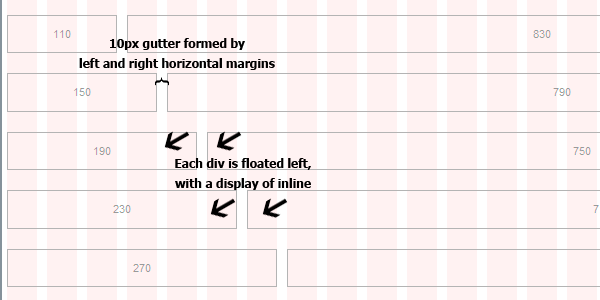
Когда вы запустите Firefox с уже установленным WDT, вернитесь на демонстрационную страницу с 24 колонками и прокрутите вниз до самого низа. Вы увидите две группы коробок, которые я вам показывал некоторое время назад — разные по размеру, но вместе они образуют последний раздел демонстрации.
Теперь проверьте код HTML для этого раздела:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
<div class=»grid_12 push_12″>
<div class=»grid_6 alpha»>
<p>
230
</p>
</div>
<!— end .grid_6 .alpha —>
<div class=»grid_6 omega»>
<p>
230
</p>
</div>
<!— end .grid_6 .omega —>
<div class=»clear»></div>
<div class=»grid_1 alpha»>
<p>
30
</p>
</div>
<!— end .grid_1 .alpha —>
<div class=»grid_11 omega»>
<p>
430
</p>
</div>
<!— end .grid_11 .omega —>
<div class=»clear»></div>
</div>
<!— end .grid_12 .push_12 —>
<div class=»grid_12 pull_12″>
<div class=»grid_1 alpha»>
<p>
30
</p>
</div>
<!— end .grid_1 .alpha —>
<div class=»grid_11 omega»>
<p>
430
</p>
</div>
<!— end .grid_11 .omega —>
<div class=»clear»></div>
<div class=»grid_6 alpha»>
<p>
230
</p>
</div>
<!— end .grid_6 .alpha —>
<div class=»grid_6 omega»>
<p>
230
</p>
</div>
<!— end .grid_6 .omega —>
<div class=»clear»></div>
</div>
<!— end .grid_12 .pull_12 —>
<div class=»clear»></div>
|
Сравните это снова с тем, что вы видите на демонстрационной странице.
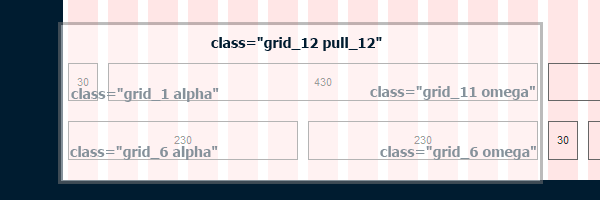
Что тут происходит? Не следует ли показывать первую группу блоков ( 230-230-30-430 ) перед последней группой ( 30-430-230-230 ), как в разметке?
Ну, это сила классов push_xx и pull_xx . Но прежде чем перейти к ним, перейдите в WDT, нажмите кнопку « Информация» и выберите « Показать порядок деления» , чтобы убедиться, что вы правильно видите, как CSS влияет на разметку.

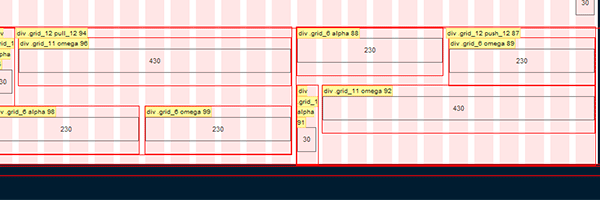
Вот скриншот того, что вы должны увидеть:

Мне нужно было показать это, чтобы продемонстрировать, что две группы разделены на левую и правую стороны, а не сверху и снизу. Эту ошибку восприятия легко совершить (как я сделал), потому что: (1) мы привыкли видеть группы div, которые растягиваются на всю ширину 960 пикселей; и (2) две группы имеют коробки одинакового размера, которые легко спутать друг с другом.
(Натан Смит, создатель 960gs, возможно, использовал бы ящики разных размеров — например, 70-390-190-270 и 230-230-30-430 — для достижения того же эффекта и избежал бы потенциальной путаницы, но он не «т ….)
Но теперь, когда вы увидели, как первая группа (как это выглядит в разметке) была «вытолкнута» и как вторая группа была «вытянута» этими классами, посмотрите CSS, чтобы увидеть, как они это делают:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
.push_1, .pull_1,
.push_2, .pull_2,
…
.push_22, .pull_22,
.push_23, .pull_23 {
position: relative;
}
…
.container_24 .push_1 {
left: 40px;
}
.container_24 .push_2 {
left: 80px;
}
…
.container_24 .push_22 {
left: 880px;
}
.container_24 .push_23 {
left: 920px;
}
…
.container_24 .pull_1 {
left: -40px;
}
.container_24 .pull_2 {
left: -80px;
}
…
.container_24 .pull_22 {
left: -880px;
}
.container_24 .pull_23 {
left: -920px;
}
|
Во-первых, присвоение этих двух классов элементам HTML позиционирует эти элементы относительно, чтобы мы могли перемещать элементы div влево , вправо , вверх или вниз относительно того места, где они обычно находятся в документе. (Подробнее о позиционировании CSS здесь .)
Затем, в сочетании с классом container_24, классы pull_xx придают div отрицательный левый отступ, что позволяет «вытягивать» содержимое div влево. С другой стороны, классы push_xx , как и ожидалось, делают обратное и дают div (положительный) левый отступ, чтобы «подтолкнуть» его содержимое вправо (уступая место левому заполнению).

«Но почему хлопоты?» — спросите вы. «Почему бы сначала просто не расположить их в правильном порядке в разметке, чтобы вам не пришлось использовать эти ненужные классы?»
Хорошие вопросы Ответ заключается в стремлении иметь семантическую и доступную разметку — наши дизайны не должны навязывать разметку структуре, которая не имеет смысла или не соответствует стандартам, когда стили выключены. И было доказано, что CSS справляется с такими ситуациями элегантно — он позволяет нам создавать внешний вид наших проектов независимо от того, как была написана разметка (ну, в основном).
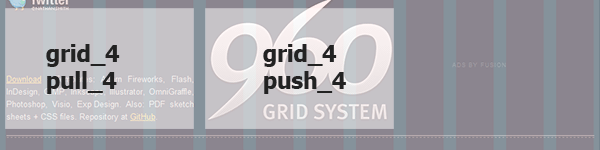
На сайте 960gs Натан Смит показывает заголовок как хороший пример того, как он использовал эти классы:

На первый взгляд, мы могли бы подумать, что сначала в разметке будет отображаться логотип Twitter, затем ссылка «Загрузить» и, наконец, логотип 960. Но это не было бы семантическим — название сайта (т.е. логотип 960) должно стоять на первом месте. И, как вы, наверное, знаете, эта договоренность также имеет преимущества SEO. Итак, разметка для заголовка на самом деле выглядит примерно так:
|
01
02
03
04
05
06
07
08
09
10
|
<body>
<div class=»container_12″>
<h1 class=»grid_4 push_4″>
960 Grid System
</h1>
<!— end .grid_4.push_4 —>
<p id=»description» class=»grid_4 pull_4″>
<a href=»#»>Download</a> — Templates: Acorn Fireworks, Flash, …
</p>
<!— end #description.grid_4.pull_4 —>
|
Как вы видите, сначала идет логотип, а после него ссылка на скачивание. (Разметка для логотипа Твиттера находится после нижнего колонтитула , ей присвоен идентификатор твиттера , и она абсолютно позиционирована. Ему не был присвоен класс 960.gs, поэтому мы не будем этим заниматься.)
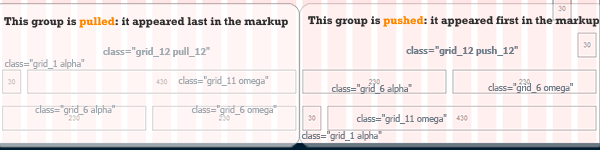
Вы также заметили в разметке (как и предполагалось), что логотип был перемещен, а раздел ссылок на скачивание вытащен. Чтобы визуализировать это более четко:

И вот как вы используете классы push или pull — знайте, что они либо дают вашим элементам div отрицательный или положительный отступ слева, а затем «вытягивают» или «выталкивают» ваш контент в соответствии с количеством столбцов, которые вам нужно, чтобы ваш контент был извлечен или сдвинут ,
Есть последний набор классов, которые являются неотъемлемой частью 960.gs и позволяют создавать сложные макеты. Например, столбец, который занимает несколько строк. Давайте займемся ими дальше.
alpha и omega Классы
Если вы читали учебники или статьи на 960.gs ранее, вы, вероятно, уже знаете, что классы alpha и omega отменяют горизонтальные отступы, установленные классами grid_xx . И, скорее всего, вы также знаете, что их основное использование лежит, когда у вас есть классы grid_xx внутри вложенных элементов div .
Для тех, кто еще не знает, давайте перейдем к нашему CSS и посмотрим, что эти классы делают с элементами, которым они назначены:
|
1
2
3
4
5
6
7
|
.alpha {
margin-left: 0;
}
.omega {
margin-right: 0;
}
|
Довольно просто — они просто обнуляют левые ( альфа ) и правые ( омега ) поля. И как мы видели некоторое время назад, когда мы присваиваем элементу класс grid_xx , мы автоматически присваиваем ему горизонтальные поля по 5 пикселей с обеих сторон. С помощью вложенных div, мы не хотим удваивать эти поля, поэтому мы даем альфа или омега класс, или оба, соответственно.

Вложенный элемент div, который касается левого края родительского элемента div, получит класс alpha . Точно так же класс омега присваивается вложенному div, который находится на правом краю родительского div. Но что, если у нас есть вложенный div, который касается обоих ребер его родительского div? Правильно, мы присваиваем ему оба класса.
Давайте перейдем к примеру, чтобы вы могли видеть, как это делается.
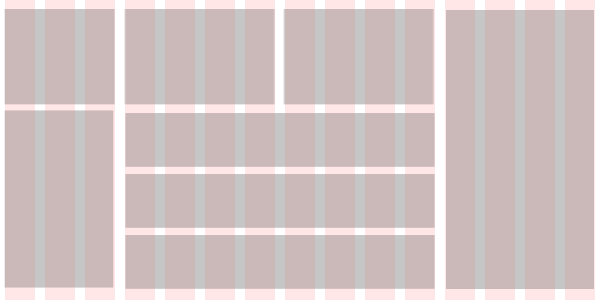
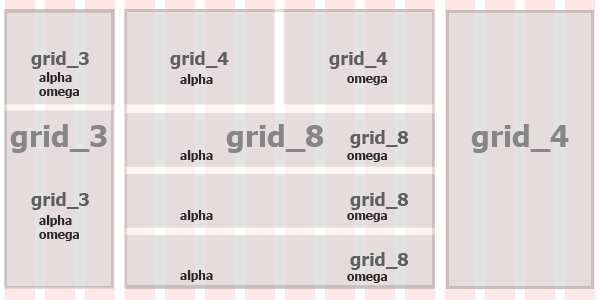
Хотя это и не показано в демонстрации 960.gs, вот пример того, как достигается сложный макет с помощью классов альфа и омега (и вложенных элементов div с классами grid_xx ):

Здесь у нас есть столбцы, которые занимают несколько строк с обеих сторон, с рядами и полями в середине. Вы также можете визуализировать его как типичный макет с тремя столбцами; но для нашего примера мы просто используем 15 столбцов. Конечно, вы можете легко расширить его до 24 столбцов.
Ключом к созданию макетов, подобных этим в 960.gs, является:
- Помните, что 960.gs делает возможным размещение, перемещая div влево.
- Создайте свои вложенные элементы div из этих исходных переменных div. Это означает, что у вас есть плавающие div внутри плавающих div.
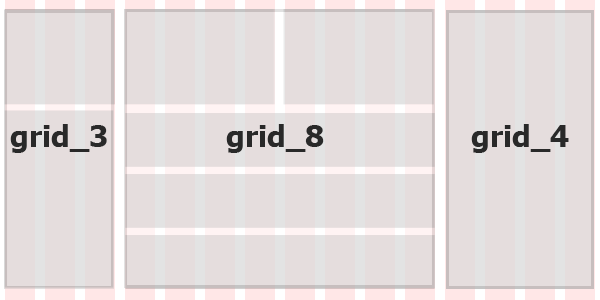
Вот один из подходов к нашему макету: сначала сгруппируйте их в три столбца и назначьте им соответствующие классы grid_xx :

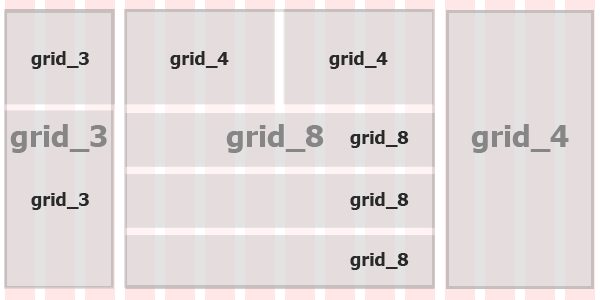
Затем назначьте дополнительные классы grid_xx для вложенных элементов div (обратите внимание, что у нас нет вложенных элементов div для правого столбца):

Поскольку у нас есть как минимум два уровня классов grid_xx внутри вложенных div, нам также необходимо соответствующим образом добавить классы alpha и omega :

Вложенные элементы div внутри левого столбца касаются обоих краев родительского элемента div, поэтому нам нужно добавить как альфа, так и омега . То же самое верно для div с классами grid_8 в средней части. Но каждый элемент grid_4 сверху должен иметь только альфа или омега , поскольку он касается только левого или правого края родительского элемента div.
Как вы, возможно, сделали из этого простого примера, вы можете вкладывать div с классами grid_xx настолько глубоко, насколько вы хотите (если ваш дизайн требует этого), если вы правильно их разметите и предоставите им правильные классы 960.gs, чтобы они плавают правильно и любые избыточные поля отменяются.
И если говорить о float, последняя группа классов 960.gs, хотя и не уникальная для 960.gs, делает все это возможным — они очищают float, которые автоматически создаются при назначении класса grid_xx .
Выравнивание поля: clear классы
Ранее мы заметили это в разметке — за каждым div, которому был присвоен класс grid_xx , который также был последним div для его строки, следовал пустой div с классом clear .
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<div class=»grid_5″>
<p>
190
</p>
</div>
<!— end .grid_5 —>
<div class=»grid_19″>
<p>
750
</p>
</div>
<!— end .grid_19 —>
<div class=»clear»></div>
<div class=»grid_6″>
<p>
230
</p>
</div>
<!— end .grid_6 —>
<div class=»grid_18″>
<p>
710
</p>
</div>
<!— end .grid_18 —>
<div class=»clear»></div>
|
Непростая причина этого заключается в том, что нам нужно очистить плавающие элементы div, потому что, как только мы их плаваем, они больше не занимают места, в результате чего элементы под ним «вытягиваются», что в конечном итоге приводит к нарушению компоновки.
Как мы видели в демонстрации, решение этой потенциальной проблемы заключается в размещении дополнительного несемантического div с классом clear , который выполняет следующие действия:
|
1
2
3
4
5
6
7
8
|
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
|
Приведенный выше код в основном является собственным решением проблемы Натана Смита, о чем говорилось в его блоге . У многих веб-дизайнеров с этим нет проблем, за исключением, возможно, стандартных пользователей, которые могут помешаться на мысли об использовании дополнительных несемантических элементов div в разметке для решения проблемы стиля.
К счастью, Натан Смит также включил решение clearfix в CSS 960.gs, впервые обсуждавшееся на PositionIsEverything.net . Это избавляет от дополнительного div, так как вы можете разместить его рядом с классами grid_xx и добиться того же эффекта:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<div class=»grid_5″>
<p>
190
</p>
</div>
<!— end .grid_5 —>
<div class=»grid_19 clearfix»>
<p>
750
</p>
</div>
<!— end .grid_19 —>
<div class=»grid_6″>
<p>
230
</p>
</div>
<!— end .grid_6 —>
<div class=»grid_18 clearfix»>
<p>
710
</p>
</div>
<!— end .grid_18 —>
|
Это та же самая примерная разметка, приведенная выше, с удалением лишних divs и добавлением класса clearfix . Это будет делать то же самое, так что вы можете выбрать этот метод очистки, если вы найдете его по своему вкусу. Вот CSS для этого:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
|
.clearfix:after {
clear: both;
content: »;
display: block;
font-size: 0;
line-height: 0;
visibility: hidden;
width: 0;
height: 0;
}
/*
The following zoom:1 rule is specifically for IE6 + IE7.
Move to separate stylesheet if invalid CSS is a problem.
*/
* html .clearfix,
*:first-child+html .clearfix {
zoom: 1;
}
|
Код может немного отличаться от того, к чему вы привыкли. Это связано с тем, что Натан Смит основал его на записи в блоге Джеффа Стара , который якобы обновляет исходный хак с использованием clearfix, чтобы покончить с кодом, предназначенным для браузера, который сейчас не существует (например, IE для Mac), и настраивает его для более новых (т.е. IE6 и IE7).
Вывод
Используя только 24-колоночную демонстрацию 960.gs (и в некоторых случаях сам сайт 960.gs), я показал вам, как работает каждый из его классов и как вы можете использовать их при преобразовании ваших проектов на основе 960 в HTML и CSS.
Каждый раздел демо-версии дает уроки, которые нужно выучить, и как только вы увидите, что классы делают с вашей разметкой, изучая CSS, тайна 960.gs исчезает, и вы лучше понимаете, что происходит за кулисами. Вы можете даже найти новые способы использования классов, поскольку теперь вы знаете, что они делают.
Применение ваших новых знаний становится легким, потому что после того, как вы установили свои столбцы с помощью 960.gs, вам просто нужно назначить идентификаторы для элементов div (в зависимости от ситуации) в качестве хуков, чтобы дополнительно настроить отступы элементов div или размеры его текст внутри.