Я получил несколько запросов на более простые учебники по CSS, которые учат хитрым основам. Это будет первая запись в серии, которая будет получать новые дополнения спорадически каждый месяц. Сегодня мы рассмотрим трюки overflow: hidden и clearfix, чтобы родительский div содержал своих дочерних элементов.
Переполнение: Скрытый трюк
Вы когда-нибудь замечали, что когда вы перемещаете все дочерние элементы в div, родитель занимает нулевое пространство? Например, в вашем редакторе кода добавьте следующее в тег body.
|
1
2
3
4
5
6
7
8
|
<div id=»container»>
<div id=»main»>
</div>
<div id=»sidebar»>
</div>
</div>
|
Теперь давайте добавим немного CSS для имитации типичного веб-сайта.
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
|
#container {
background: red;
width: 800px;
padding-bottom: 2em;
#main {
background: green;
height: 500px;
width: 600px;
float: right;
#sidebar {
background: blue;
height: 500px;
width: 200px;
float: left;
|
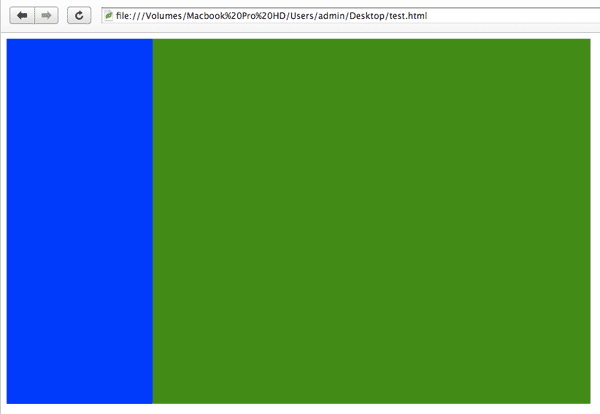
Выше мы просто устанавливаем цвета фона и перемещаем боковую панель и основные элементы влево и вправо соответственно. Обратите внимание на «padding-bottom: 2em;». Это должно позволить нам увидеть красный фон в самом низу, верно? Просмотрите страницу в своем браузере, и вы увидите:

Куда делся красный фон? Почему это не отображается?
Решение
Когда вы пропускаете всех детей, родитель по существу не занимает места. Чтобы лучше проиллюстрировать этот факт, давайте установим для контейнера произвольную высоту 50 пикселей, а затем уменьшим непрозрачность дочерних элементов div, чтобы мы могли видеть красный фон под ними.
|
1
2
3
4
5
6
|
#container {
.. other styles
height: 50px;
#main, #sidebar {
opacity: .5;
|
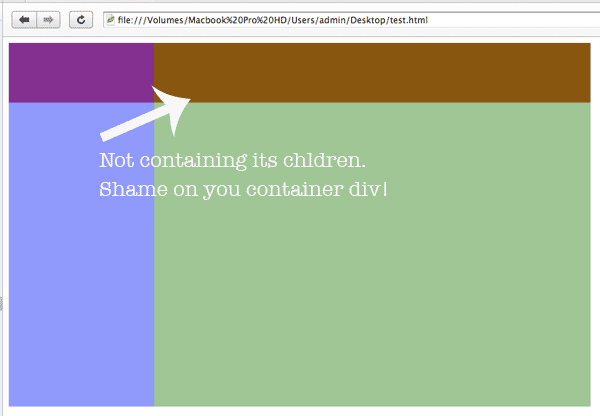
Обновите ваш браузер, и вы увидите:

Как странно. Мы определили высоту 50px для нашего контейнера div, но главные и боковые дивы явно пересекают свои границы, как испорченные братские дивы.
Вернитесь к таблице стилей и примените один стиль:
|
1
2
3
4
|
#container {
…other styles
overflow: hidden;
}
|
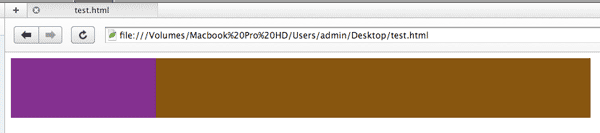
После очередного обновления мы видим:

Хорошо, что частично помогает. Теперь нам не нужно беспокоиться о непослушных детях, которые не слушаются своих родителей. Сказав это, это действительно не помогает нашей ситуации.
«Старайтесь избегать указания высот в максимально возможной степени. Обычно есть более разумный метод.
Решение состоит в том, чтобы вырвать свойство высоты из нашего контейнера. Удалите следующее свойство.
|
1
2
3
4
|
#container {
…other styles
height: 50px;
}
|
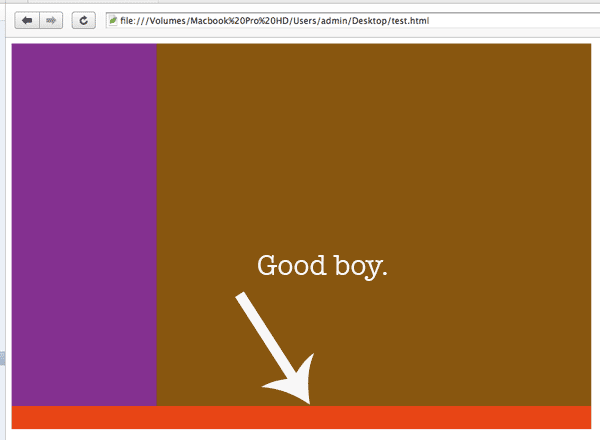
Последнее обновление, и наша проблема, похоже, исправлена.

Руб
Показанный выше метод будет работать в большинстве случаев. Однако давайте введем еще одну переменную. Что делать, если мы хотим разместить изображение на границе нашего контейнера, чтобы оно перекрывалось. Вы видели этот эффект много раз. В качестве примера мы будем использовать изображение круга с прозрачным фоном. На реальном сайте это может быть кнопка «Купить сейчас» или «Зарегистрироваться» — что-то вроде этого.

Позиционирование круга
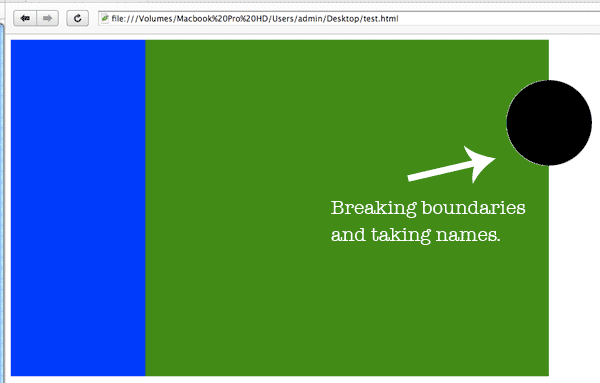
Используя CSS, давайте разместим изображение в верхней правой части нашего «сайта», перекрывая края. Это то, что мы хотим:

Сначала мы ссылаемся на изображение в нашем HTML.
|
1
2
3
|
<div id=»container»>
<img src=»circle.png» alt=»Buy Now» />
…rest of html
|
Затем вернитесь к таблице стилей и добавьте следующие стили.
|
1
2
3
4
|
img {
position: absolute;
right: -100px;
top: 20px;
|
Контекст позиционирования
Можно подумать, что это поместит изображение прямо над правым краем контейнера div. Тем не менее, он был бы неправ.
Поскольку мы не установили контекст позиционирования, вместо этого будет использоваться окно.

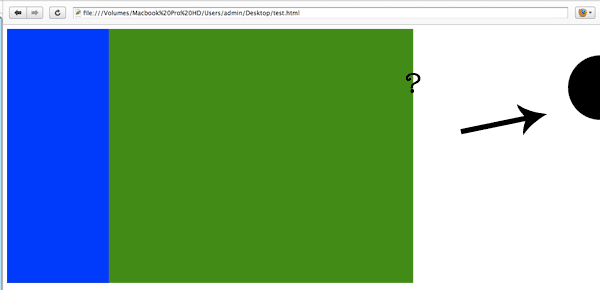
Очевидно, это не то, что мы хотим. Чтобы применить контекст позиционирования к нашему контейнеру div, просто добавьте «position :lative;» в # контейнер. Как только мы это сделаем, изображение больше не будет использовать окно в качестве ссылки.

В чем проблема сейчас?
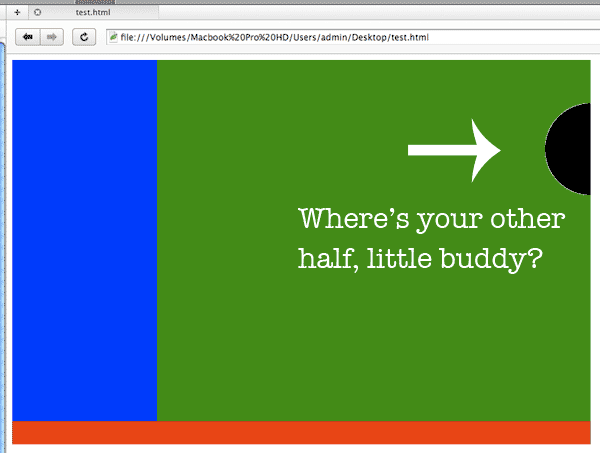
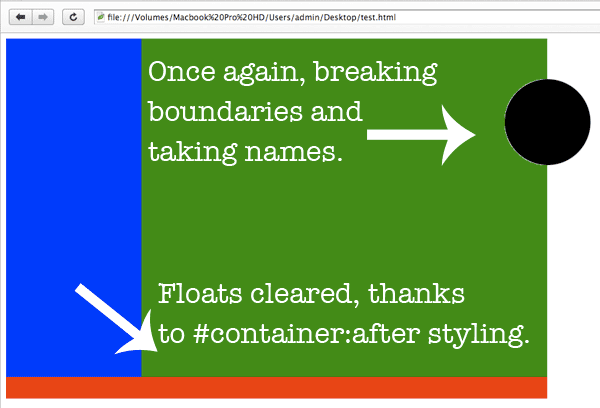
Но теперь у нас новая проблема! Поскольку мы установили переполнение: скрытое для нашего контейнера div, мы несколько застрелились в ногу. Как мы нарушаем границы и берем имена, если для переполнения задано скрытое значение? Должны ли мы просто признать, что этот конкретный веб-сайт сегодня не будет называться? Точно нет. В этих случаях стоит использовать другой метод.
Трюк с Clearfix
С помощью этого метода мы будем использовать CSS для добавления контента после нашего контейнера div. Этот созданный контент затем очистит наш div, заставив его содержать своих потомков. Теперь очевидно, что мы не хотим видеть этот контент, поэтому мы должны быть уверены, что скрыли его от зрителя.
Вернитесь к своей таблице стилей, удалите «overflow: hidden;» из вашего контейнера div и добавьте следующее:
|
01
02
03
04
05
06
07
08
09
10
11
|
#container {
… other styles
_height: 1%;
#container:after {
content: «.»;
visibility: hidden;
display: block;
clear: both;
height: 0;
font-size: 0;
|
Это может показаться сложным, но я вас уверяю, что это довольно просто.
- _height: вызывает «haslayout» в Internet Explorer, используя трюк с подчеркиванием, чтобы напрямую нацеливаться на IE6.
- content: после контейнера div добавьте точку.
- видимость: мы не хотим видеть период, поэтому скрыть его от страницы. (Равно установке непрозрачности: 0;)
- display: заставляет период отображаться как уровень блока, а не как встроенный.
- Понятно: важное свойство. Это очищает основные и боковые панели div. Это то же самое, что добавить на нашу страницу несемантическое <div style = «clear: both;»>.
- высота: не занимать места.
- размер шрифта: просто предосторожность для Firefox. Этот браузер иногда добавляет немного места после нашего родительского элемента. Установка нулевого размера шрифта исправляет это.

Вывод
Хотя переполнение: скрытый трюк предпочтительнее, он не всегда идеален. Вам нужно использовать лучшее решение для поставленной задачи. Важно изучить каждый метод, чтобы у вас были инструменты для решения головоломки.
- Подпишитесь на нас в Твиттере или подпишитесь на RSS-канал NETTUTS, чтобы получать ежедневные обзоры и статьи о веб-разработке.