Введение
Большинство из вас знакомо со словом AngularJS. Эта статья для тех новичков, которые еще не пытались реализовать AngularJS.
Что Angular JS является
AngularJS был представлен гигант Google. Это платформа, которая помогает вам создавать динамические веб-приложения. Обычно AngularJS использует HTML в качестве основы. AngularJS создает расширенные теги HTML, которые можно использовать как обычные теги HTML. Эти теги помогут вам написать эффективный код. Интересен тот факт, что вы можете сократить количество строк кода, которые вам могут понадобиться при использовании обычного JavaScript.
Использование кода
Итак, давайте начнем использовать AngularJS. Каков будет первый шаг, который вам нужно сделать? Это будет включать соответствующий файл JavaScript, как показано ниже:
-
<script src="~/Script/angular.min.js"></script>
Как только вы включите этот файл, вы можете свободно входить в мир AngularJS. Вы можете скачать этот файл по адресу : https://angularjs.org/
Основные директивы: Есть несколько основных директив, о которых вы должны знать в AngularJS. Они следующие.
- нг-приложение
- нг-INIT
- нг-модель
- нг-повтор
Мы обсудим их. Давайте начнем с основного примера.
Как я уже говорил, AngularJS использует наш HTML для работы. Итак, здесь мы создадим HTML с минимальными тегами. Вы готовы?
-
<div ng-app> <p>My name is : {{"Please make me upper case letter".toUpperCase()}}</p> </div>
В предыдущем примере мы добавили тег ng-app, верно? Так что же такое ng-app?
ng-app
Тег ng-app указывает корневой элемент нашего углового приложения. Обычно он действует как владелец приложения. Мы можем использовать AngularJS только после объявления этого тега. Важно помнить, что мы не можем использовать AngularJS перед этим тегом. Поясним это на примере.
Что если мы добавим вычисление из двух чисел перед тегом ng-app? Мы проверим это.
-
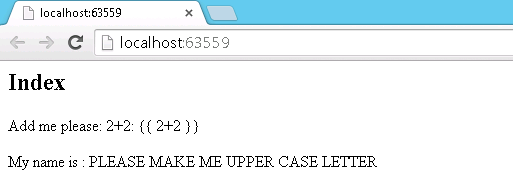
<p>Add me please: 2+2: {{ 2+2 }}</p> <div ng-app> <p>My name is : {{"Please make me upper case letter".toUpperCase()}}</p> </div>
Каков будет выход этого? Есть предположения?
Итак, что нам нужно, чтобы эта работа? Для этого вы должны поместить код после объявления ng-app. Можем ли мы попробовать это? Таким образом, наш модифицированный код будет выглядеть следующим образом.
-
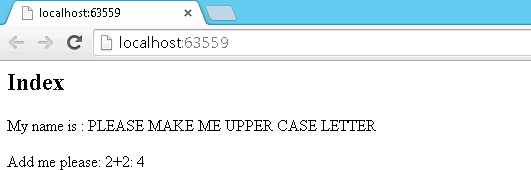
<div ng-app> <p>My name is : {{"Please make me upper case letter".toUpperCase()}}</p> <p>Add me please: 2+2: {{ 2+2 }}</p>
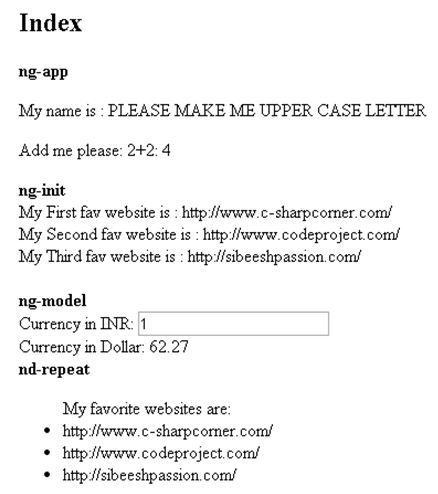
Теперь наш вывод:
это было введение в директиву ng-app. Я надеюсь, что вы попробовали это. Теперь перейдем к следующему. Что это?
ng-initAs, как следует из названия, ng-init используется для инициализации данных нашего AngularJS. Мы попробуем демо. Так вот мой HTML.
-
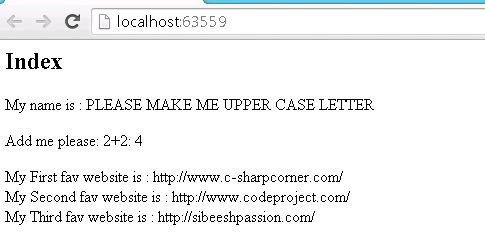
<div ng-init="myFavoriteWebsites=['http://www.c-sharpcorner.com/','http://www.codeproject.com/','http://sibeeshpassion.com/']"> My First fav website is : {{myFavoriteWebsites[0]}} <br /> My Second fav website is : {{myFavoriteWebsites[1]}} <br /> My Third fav website is : {{myFavoriteWebsites[2]}} </div>
Обратите внимание, что я использовал тег ng-init после тега ng-app. Теперь вы можете догадаться, что будет на выходе?
Надеюсь, вы понимаете, что такое тег ng-init. Теперь мы увидим модель нг.
ng-model
В основном директива ng-model связывает значения из наших элементов управления HTML с данными нашего приложения. Звучит хорошо, правда?
-
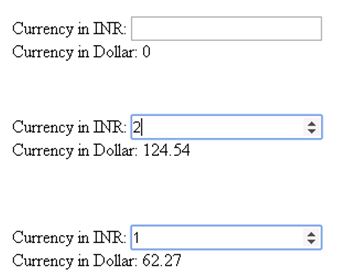
Currency in INR: <input type="number" ng-model="curinr" /> <br /> Currency in Dollar: {{curinr*62.27}}
В предыдущем примере мы используем ng-модель «curinr» и получаем доступ к ней в данных нашего приложения. В этом процессе всякий раз, когда вы вводите какое-либо значение в область числового поля, через некоторое время вы можете увидеть вычисленное значение. Это сила AngularJS.
Надеюсь, вы поняли, как использовать директиву ng-model. Теперь пришло время перейти к следующей директиве ng-repeat.
ng-repeat
Эта директива используется для цикла по коллекции или массиву так же, как мы используем цикл foreach в C #. Звучит довольно круто, правда? Он клонирует элементы HTML один раз для каждого элемента в коллекции.
Для работы с ng-repeat мы увидим наш предыдущий пример. Мы изменим этот пример следующим образом:
-
<div ng-init="myFavoriteWebsites=['http://www.c-sharpcorner.com/','http://www.codeproject.com/','http://sibeeshpassion.com/']"> <ul> My favorite websites are: <li ng-repeat="n in myFavoriteWebsites"> {{n}} </li> </ul> </div>
Теперь смотрите вывод ниже. С меньшим количеством строк кода мы сделали этот процесс. Это все о директиве ng-repeat. Надеюсь, тебе понравилось.
Когда вы пишете любой код, он должен быть легким и простым, эффективным
Если это не так просто, кто-то, кто смотрит на ваш код, будет… ..
Что такое контроллеры?
Angular JS контроллеры являются объектами java-скриптов. SimpleJ. Основная функциональность этого объекта — управление данными нашего углового приложения. Звучит круто, верно?
Здесь используется директива ng-controller.
В предыдущем разделе мы использовали ng-модель, верно? Мы тоже видели пример. Теперь мы будем использовать этот пример здесь.
Ниже приведен пример, который мы сделали с ng-моделью
-
Currency in INR: <input type="number" ng-model="curinr" /> <br /> Currency in Dollar: {{curinr*62.27}}
Нет, мы изменим это следующим образом.
-
<b>ng-Controller</b><br /> <div > Currency in INR: <input type="number" ng-model="inrvalue" /> <br /> Currency in Dollar: {{inrToDollar()}} </div>
В приведенном выше фрагменте кода вы можете найти новую директиву ng-controller, и я присвоил значениеInrToDollar. Итак, наш следующий шаг — создать этот контроллер.
Мы можем создать контроллер следующим образом.
-
var my = angular.module('angularBasic', []);
Здесь angularBasic — это название нашего приложения. Полный код для создания нашего контроллера выглядит следующим образом.
-
<script> var my = angular.module('angularBasic', []); my.controller('InrToDollar', function ($scope) { $scope.inrToDollar = function () { return $scope.inrvalue * 62.27; } }); </script>
Что такое $ scope в приведенном выше блоке кода?
$ scope является частью контроллера. Каждый контроллер должен иметь свой собственный объект $ scope. Вот что именно делает наш контроллер — устанавливает поведение в $ scope.
В приведенном выше блоке кода мы использовали функцию, которая возвращает значение в долларах для данной индийской рупии. Я дал тело функции внутри нашего контроллера.
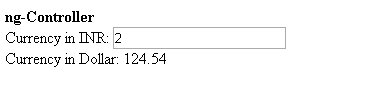
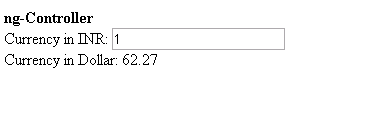
Нет, какой будет наш выход?

Теперь подумайте, если вы используете обычный java-скрипт и jquery для выполнения этой задачи, сколько строк кода вам может понадобиться написать?
Полный HTML
-
@{ ViewBag.Title = "Index"; } <h2>Index</h2> <b>ng-app</b> <br /> <div ng-app="angularBasic" ng-controller="InrToDollar"> <p>My name is : {{"Please make me upper case letter".toUpperCase()}}</p> <p>Add me please: 2+2: {{ 2+2 }}</p> <b>ng-init</b><br /> <div ng-init="myFavoriteWebsites=['http://www.c-sharpcorner.com/','http://www.codeproject.com/','http://sibeeshpassion.com/']"> My First fav website is : {{myFavoriteWebsites[0]}} <br /> My Second fav website is : {{myFavoriteWebsites[1]}} <br /> My Third fav website is : {{myFavoriteWebsites[2]}} </div> <br /> <b>ng-model</b><br /> Currency in INR: <input type="number" ng-model="curinr" /> <br /> Currency in Dollar: {{curinr*62.27}} <br /> <b>nd-repeat</b><br /> <div ng-init="myFavoriteWebsites=['http://www.c-sharpcorner.com/','http://www.codeproject.com/','http://sibeeshpassion.com/']"> <ul> My favorite websites are: <li ng-repeat="n in myFavoriteWebsites">{{n}} </li> </ul> </div> <b>ng-Controller</b><br /> <div > Currency in INR: <input type="number" ng-model="inrvalue" /> <br /> Currency in Dollar: {{inrToDollar()}} </div> <br /> </div> <script src="~/Script/angular.min.js"></script> <script> var my = angular.module('angularBasic', []); my.controller('InrToDollar', function ($scope) { $scope.inrToDollar = function () { return $scope.inrvalue * 62.27; } }); </script>
Now that is all for the day, I will return with another set of items in AngularJS soon. I hope you liked this article. Please provide your valuable suggestions.
Kindest Regards,
Sibeesh venu
www.sibeeshpassion.com