В этом уроке мы оптимизируем Magento, добавим кэш Redis, псевдонимы SSL и DNS, а затем масштабируем приложение для тестирования и производства. Далее предполагается, что вы уже использовали первый учебник для запуска базового облачного приложения Magento на Pagoda Box . Готовы оптимизировать?
Требования
Вы можете загрузить готовый код для этого руководства или установить Magento из Quick-Start для тестирования работающего сайта.
- Аккаунт Pagoda Box (бесплатно)
- Функциональный локальный Magento Install
- Программное обеспечение для локальной разработки ( MAMP или WAMP )
- Git установлен (можно использовать SFTP)
- Терминальный клиент Pagoda установлен
Справедливое предупреждение: Pagoda Box не является традиционным хостингом. Это руководство не только оптимизирует Magento, оно закладывает основу для прогрессивного процесса непрерывной интеграции.
Шаг 1. Включите eAccelerator, XCache или APC Cache.
Включение кэша байт-кода оптимизирует производительность, особенно с большими базами кода, такими как Magento. Вы можете использовать кэширование байт-кода eAccelerator или XCache, но Magento рекомендует APC. Чтобы включить APC, просто добавьте его в список расширений php в Boxfile следующим образом:
|
1
2
3
|
web1:
php_extensions:
— apc
|
Ваш новый Boxfile должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
web1:
name: mag-app
shared_writable_dirs:
— media
— var
php_version: 5.3.8
php_extensions:
— pdo_mysql
— mysql
— simplexml
— mcrypt
— hash
— gd
— dom
— iconv
— curl
— soap
— apc
after_build:
— «mv pagoda/local.xml app/etc/local.xml»
cron:
— «*/15 * * * *»: «curl -s -o /dev/null http://magento.pagodabox.com/cron.php»
db1:
name: mag-db
type: mysql
|
Шаг 2. Создание компонента Redis
По умолчанию сеансы Magento в Pagoda Box расположены в доступном для записи хранилище и доступны для всех ваших веб-экземпляров. Этот учебник перемещает сеансы в Redis, который является «расширенным хранилищем значений ключей». Redis обеспечивает чрезвычайно мощное кэширование в памяти в сочетании с постоянными данными для гораздо лучшей производительности чтения, записи и сеанса.
Создать Redis Cache из Boxfile
Сначала включите расширение Redis, добавив - redis в список расширений в Boxfile, как мы это делали для APC. Это позволяет вашим компонентам PHP соединяться с Redis. Также добавьте компонент кэша Redis в свой Boxfile следующим образом:
|
1
2
3
|
cache1:
name: mag-cache
type: redis
|
Ваш обновленный Boxfile должен выглядеть так:
|
01
02
03
04
05
06
07
08
09
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
web1:
name: mag-app
shared_writable_dirs:
— media
— var
php_version: 5.3.8
php_extensions:
— pdo_mysql
— mysql
— simplexml
— mcrypt
— hash
— gd
— dom
— iconv
— curl
— soap
— apc
— redis
after_build:
— «mv pagoda/local.xml app/etc/local.xml»
cron:
— «*/15 * * * *»: «curl -s -o /dev/null http://magento.pagodabox.com/cron.php»
db1:
name: mag-db
type: mysql
cache1:
name: mag-cache
type: redis
|
Когда компонент Redis включен в Boxfile, кэш Redis автоматически добавляется в вашу инфраструктуру при развертывании обновлений.
Альтернативный вариант: создайте кэш Redis на панели инструментов.
Вы также можете создать кэш Redis из панели инструментов Pagoda Box. На панели инструментов также можно масштабировать компонент Redis.
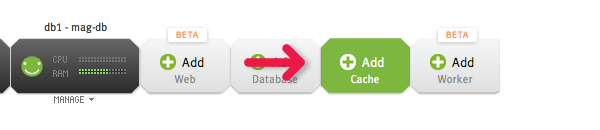
Сначала нажмите «Добавить кэш» на панели инструментов.

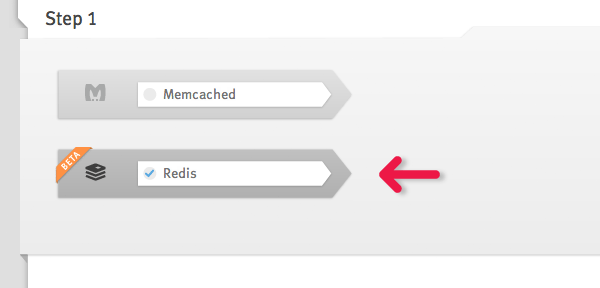
… затем выберите Redis.

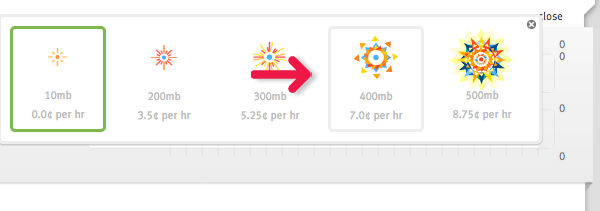
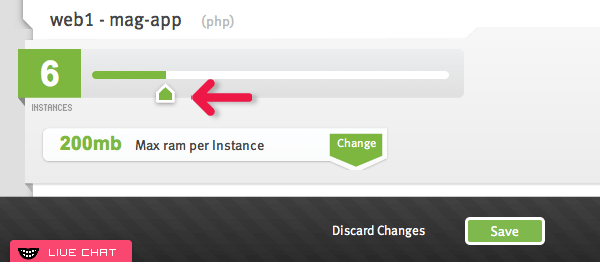
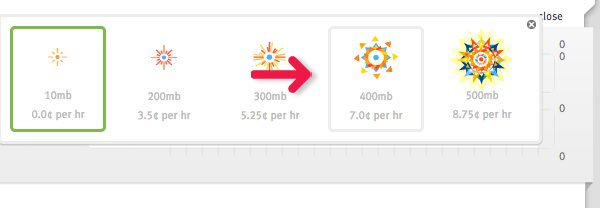
После развертывания нового компонента кэша щелкните его на панели инструментов, а затем выберите предпочтительный объем оперативной памяти следующим образом:

Данные сохраняются в Redis, поэтому вы можете изменить размер кэша, не теряя сеансы и не сохраняя данные в памяти, в отличие от Memcache.
Шаг 3. Настройка Magento для сеансов Redis и кэширования
В этом руководстве используется один компонент Redis для сеансов и кэширования Magento. Если ваш сайт получает достаточно трафика, создание отдельного компонента Redis для сеансов и кэширования может обеспечить дополнительную оценку производительности.
Redis Sessions
Настройте сеансы Magento для использования Redis.
Если вам когда-нибудь понадобится переопределить файлы по умолчанию в Magento (как мы это сделаем здесь), не изменяйте основные файлы Magento. Файлы переопределения всегда должны находиться в локальном каталоге Magento для защиты функциональности и будущих обновлений.
-
Отредактируйте раздел обработчика сеанса вашего файла
local.xmlчтобы использовать Redis, и задайте путь сохранения сеанса следующим образом:12<session_save><![CDATA[redis]]></session_save><session_save_path><![CDATA[tcp://tunnel.pagodabox.com:6379]]></session_save_path> -
Затем добавьте поддержку Redis в Magento, переопределив основной файл Magento. Скопируйте файл:
1app/code/core/Mage/Core/Model/Session/Abstract/Varien.phpЗатем создайте свою собственную локальную версию по адресу:
1app/code/local/Mage/Core/Model/Session/Abstract/Varien.phpВ новом файле около строки 62 добавьте следующее:
1234case ‘redis’:ini_set(‘session.save_handler’, ‘redis’);session_save_path($this->getSessionSavePath());break;
Redis Cache
Теперь настройте кеш Magento для использования Redis.
-
Добавьте библиотеку Credis и модуль Cm, чтобы включить Redis в качестве кэша Magento. Модуль состоит из одного файла, который вы можете скачать здесь . Хотя автор модуля Cm рекомендует установить его через modman, он не правильно регистрирует все подмодули в Pagoda Box. Вместо этого сохраните файл как:
app/code/community/Cm/Cache/Backend/Redis.php.Добавьте библиотеку Credis как подмодуль Git в свой проект:
12$ cd your_site_dir$ git submodule add git://github.com/colinmollenhour/credis.git lib/Credis -
Еще раз отредактируйте файл
local.xml. Измените деление кеша и его содержимого следующим образом:0102030405060708091011121314<cache><backend>Cm_Cache_Backend_Redis</backend><backend_options><server>tunnel.pagodabox.com</server><port>6379</port><database>0</database><force_standalone>0</force_standalone><automatic_cleaning_factor>0</automatic_cleaning_factor><compress_data>1</compress_data><compress_tags>1</compress_tags><compress_threshold>20480</compress_threshold><compression_lib>gzip</compression_lib></backend_options></cache> -
Установить далекое будущее истекает, чтобы резко сократить количество запросов на посетителя, когда они просматривают ваш сайт. Сделайте это после окончания работы над темой. Добавление следующей директивы
static_expireв разделweb1вашего Boxfile приведет к истечению срока действия кэшей статических ресурсов через 1 год.12web1:static_expire: 31536000 -
Добавьте обновленные файлы в git, commit и отправьте в Pagoda Box.
123$ git add .$ git commit -m ‘installed and configured redis’$ git push pagoda —all -
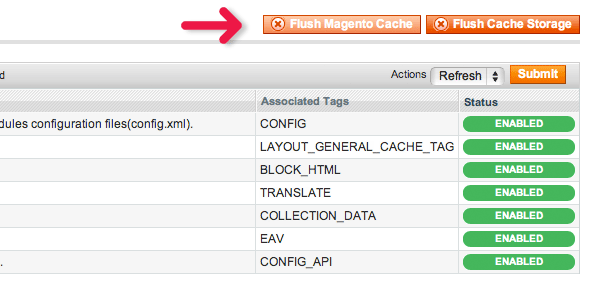
После развертывания очистите системный кеш Magento, войдя в систему администратора Magento и перейдя в «Система» -> «Управление кешем», а затем нажмите «Очистить кэш Magento».

ПРИМЕЧАНИЕ. Избегайте использования JS и CSS в записываемом хранилище.
В Magento есть несколько утилит для оптимизации, которые объединяют файлы javascript и css, а затем помещают их в общее доступное для записи хранилище Pagoda Box. В большинстве случаев это не проблема, но при большом объеме трафика Pagoda Box может получать доступ к файлам из распределенных веб-экземпляров гораздо быстрее, чем файлы в общем доступном для записи хранилище. При высокой производительности трафика хранение javascript и css в репо превосходит минимизацию.
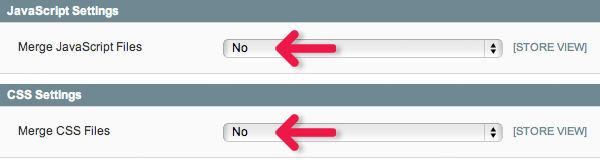
Чтобы отключить объединение файлов, войдите в вашу админ панель Magento, затем перейдите по ссылке: Система> Конфигурация> Разработчик
Выберите «Нет» в разделе «Настройки JavaScript и CSS» следующим образом:

Шаг 4. Убедитесь, что Redis работает
Теперь, когда Magento настроен для Redis, убедитесь, что все работает. Следуйте этому руководству Redis, чтобы установить безопасный туннель, затем используйте терминал для доступа к Redis на Pagoda Box. После подключения выполните следующую команду, чтобы отобразить список всех сохраненных ключей.
|
1
|
$ keys *
|
Предполагая, что вы просмотрели обновленный сайт, вы должны увидеть список разных ключей. Если вы видите только ключи сеанса, только ключи кеша или вообще не видите ключей, просмотрите параметры конфигурации и убедитесь, что вы очистили кеш Magento.
Полный список полезных команд при использовании Redis см. В их официальной документации .
Шаг 5: Добавление DNS / SSL
Piggyback SSL является бесплатным и автоматическим для каждого приложения в Pagoda Box на поддомене их приложения (appname.pagodabox.com). Несмотря на то, что с помощью Piggyback SSL можно проводить сравнительные тесты, мы включим сторонний SSL для целей данного руководства. Подстановочные знаки и самозаверяющий SSL подробно описаны в этом руководстве по DNS / SSL .
Добавить SSL
Начните с нажатия кнопки «Добавить сертификат SSL» на вкладке DNS / SSL на панели инструментов Pagoda Box.

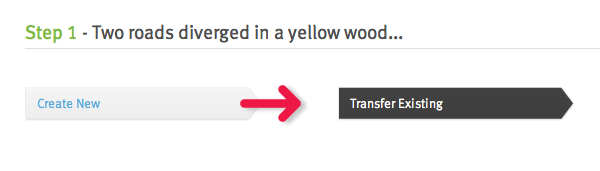
Затем выберите, создаете ли вы сертификат или используете существующий сертификат SSL, как мы здесь. Предполагая, что у вас есть существующий сертификат, нажмите «Передать существующий».

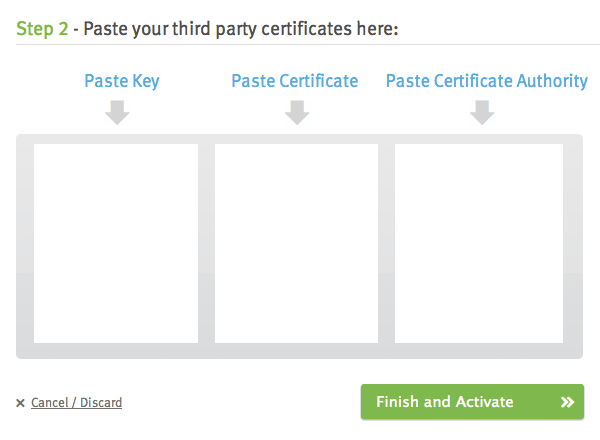
Наконец, вставьте соответствующую информацию в соответствующее поле и активируйте. Ваш SSL-сертификат теперь сохранен в вашем приложении.

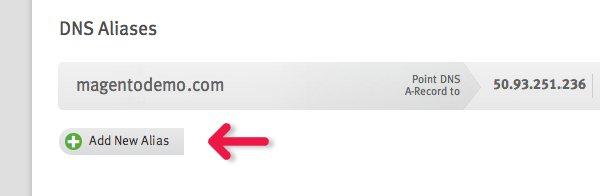
Добавить псевдоним DNS
После того, как вы ввели SSL-сертификат, он появится в вашем списке доступных SSL-сертификатов. Если вы еще этого не сделали, добавьте свой пользовательский домен в качестве псевдонима DNS в свое приложение. Нажмите «Добавить новый псевдоним» и введите зарегистрированный домен в качестве псевдонима. Pagoda Box назначит общий IP-адрес по умолчанию, но это изменится, когда вы свяжете сертификат SSL с псевдонимом DNS.

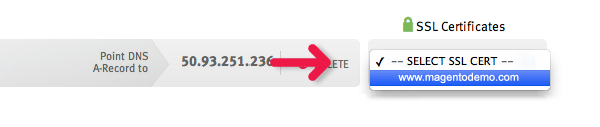
Наконец, свяжите свой сертификат SSL с псевдонимом DNS, выбрав его в раскрывающемся списке SSL рядом с псевдонимом DNS, затем нажмите «Сохранить». Теперь, когда SSL-сертификат привязан к псевдониму DNS, ваш псевдоним получает уникальный выделенный IP-адрес.

Как только вы свяжете сертификат SSL с псевдонимом DNS, этот псевдоним получит выделенный IP-адрес. Убедитесь, что ваша A-запись соответствует IP-адресу, указанному после добавления, удаления или изменения SSL-сертификатов.
Шаг 6: Тест с Blitz.io
Мы использовали Blitz.io для тестирования нескольких приложений Magento. Он проверяет как http-ответ, так и запись в базу данных, используя URL-адреса списков переменных и файлы cookie.
Для начала создайте бесплатный аккаунт на Blitz.io. После того как вы зарегистрировались, ищите «START!» Кнопка в нижней части страницы приветствия.

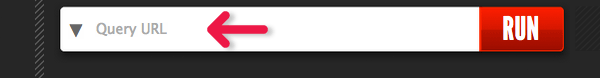
Нажмите «Пуск», и Blitz предоставит серию простых учебных пособий, объясняющих переменные, которые вы будете использовать в URL-адресе запроса для тестирования приложения. Для наших целей ваш базовый URL запроса должен выглядеть примерно так:
|
1
|
-p 1-24:60 -r california -T 4000 -v:cookie list[d1b1530ff8694817e1f11f55e0a4a120,805d9a11f3b9f8ea35ee2db1d9aac3fc] -v:urls list[index.php,furniture.html,ottoman.html,about-magento-demo-store,checkout/cart/add?product=51] -b «my-cookie=#{cookie}Ó http://magento-demo.pagodabox.com/#{urls}
|
В частности, этот запрос будет постепенно тестировать 1-24 одновременных посетителя (может протестировать до 250 с бесплатной учетной записью) в течение 60 секунд из Калифорнии, время ожидания составит 4 секунды. Запрос также устанавливает список файлов cookie и URL-адресов в качестве переменных, а также домен, который мы тестируем. Мы включили домашнюю страницу, страницу CMS, страницу каталога, страницу продукта и страницу оформления заказа для тестирования.
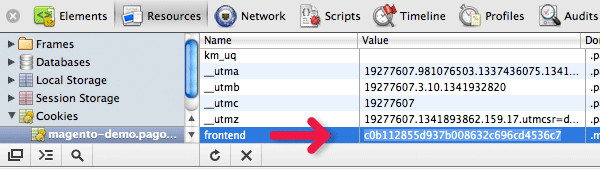
Использование переменных Cookie и URL продукта checkout / cart / add? Позволяет нам проверять записи в БД. Получите список допустимых файлов cookie, перейдя на свой сайт в Chrome> Проверить элемент> Ресурсы> Файлы cookie> [ваш сайт]> Интерфейс. Скопируйте ключ из столбца Значение, как указано ниже:

Замените файлы cookie, URL-адреса и домен из вышеуказанного URL-запроса соответствующими элементами с вашего сайта, затем введите новый запрос на Blitz.io и нажмите «Выполнить».

В первый раз, когда вы «спешите» в свое приложение, Blitz отобразит ошибку авторизации и попросит вас подтвердить право собственности, добавив определенный URL в ваше приложение. Следуйте инструкциям на экране Blitz для создания уникального файла авторизации на локальном компьютере, затем внесите изменения в Pagoda Box.
|
1
2
3
|
$ git add .
$ git commit -m «blitz auth file»
$ git push pagoda —all
|
Убедитесь, что новый файл на месте, посетив URL в браузере. Вы должны увидеть «42». Обратите внимание, что «корень вашего каталога www» является корнем вашего проекта, если вы не настроили document_root в вашем Boxfile как другой каталог.
Как только все будет готово, вы можете настраивать переменные Blitz и тестировать. Например, изменение 1-24 на 60-60 изменит параллелизм с 60-60 увеличения до 24 одновременных до 60 постоянных одновременных посетителей. Изоляция URL-адресов в списке переменных позволяет выявлять узкие места в производительности, изолируя различные типы страниц. Вы даже можете проверить емкость записи в БД с помощью checkout/cart/add? URL-адрес.
Конечно, бенчмаркинг — это просто индикатор, помогающий масштабировать приложение. Убедитесь, что масштабируете до различных уровней, как вы измеряете, отмечая изменение результатов (см. Видео Scaling Magento ). Blitz.io должен помочь выявить узкие места приложения и определить подходящий масштаб для ожидаемого трафика.
Шаг 7: Масштабирование на Pagoda Box
Для того, чтобы добраться до этой стадии, было довольно много начальной подготовительной работы, но именно здесь все собралось. Непрерывная интеграция, постоянное управление и масштабируемость теперь намного проще. В качестве эталонного теста имейте в виду, что оплата производится ежечасно. Масштабирование для краткого тестирования обойдется всего в несколько долларов.
Масштабирование веб-экземпляров
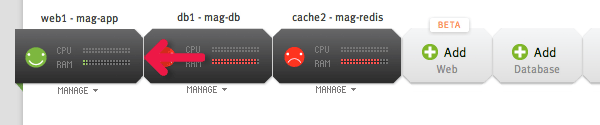
Чтобы увеличить масштаб веб-приложения для увеличения трафика, откройте веб-компонент на панели инструментов Pagoda Box следующим образом:

Затем нажмите и перетащите ползунок на нужное количество экземпляров и нажмите «Сохранить». Pagoda Box развернет Magento из вашего хранилища в новых экземплярах. После того, как все экземпляры построены и проверены, слой маршрутизации перенаправит трафик на новые экземпляры и выведет из эксплуатации старые без простоя (опять же, см. Scaling Magento video ).

Примечание. По мере того, как вы его используете, ползунок выглядит максимально на 25 экземплярах, но будет сброшен для большего масштабирования после сохранения верхнего предела.
Масштабирование базы данных: облако (компоненты кэша идентичны)
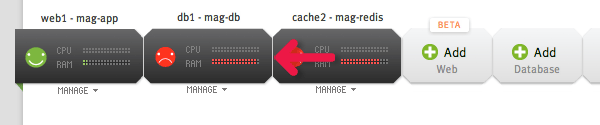
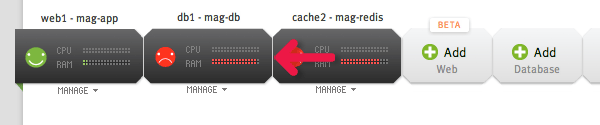
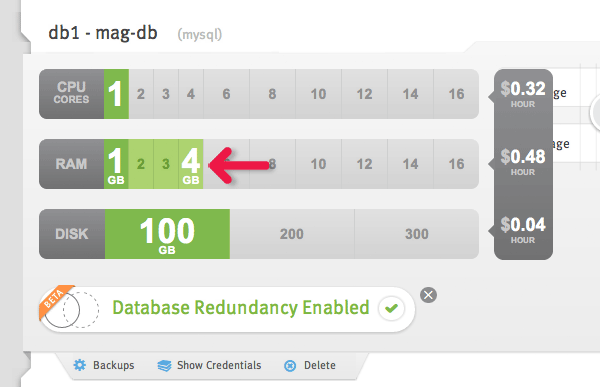
Чтобы масштабировать облачную базу данных, откройте свой компонент базы данных на панели инструментов Pagoda Box следующим образом:

Обратите внимание, что Red Face недоволен тем, что использование RAM слишком велико. Чтобы увеличить ОЗУ, нажмите зеленую стрелку «Изменить», выберите желаемый объем ОЗУ и нажмите «Сохранить».

Pagoda Box создаст базу данных большего размера, перенесет данные, выполнит синхронизацию с помощью репликации мастер-мастер, а затем направит ваше приложение на новую базу данных. Ваш сайт работает в течение всей миграции.
Масштабирование базы данных: частная
Чтобы масштабировать частную базу данных, откройте свой компонент базы данных на панели инструментов Pagoda Box следующим образом:

Выберите ресурсы для своей базы данных, определите, хотите ли вы реплицировать, затем нажмите «Сохранить».

Pagoda Box создаст базу данных большего размера, перенесет данные, выполнит синхронизацию с помощью репликации мастер-мастер, а затем укажет ваше приложение на новую базу данных. Ваш сайт работает в течение всей миграции.
Имейте в виду, что заказ Частной базы данных может занять более 20 минут, поскольку сервер настроен в соответствии с вашими требованиями.
Примечание. В настоящее время масштабирование из базы данных Cloud в частную базу данных требует некоторого времени простоя при переносе данных вручную. Масштабирование от облака к облаку или от частного к частному всегда выполняется автоматически.
Резюме
Это оно! Ваше приложение Magento теперь полностью масштабируется в одно мгновение, а обновления легко развертываются с помощью $ git push pagoda --all . Наслаждайтесь!