Есть довольно много способов оптимизировать ваши изображения для быстрой загрузки. Наилучшие способы включают создание спрайта, который содержит все ваши изображения, а затем использование CSS для регулировки положения смещения, выровненного по вашему изображению в спрайте. Другие методы включают сжатие без потерь , указание размеров и использование правильных размеров / формата для изображения по мере необходимости.
Темы, освещенные в этом посте:
- Уменьшение размера изображения с использованием сжатия без потерь
- Оптимизируйте свои изображения, используя Спрайты
- Почему оптимизация изображений важна
- Оптимизация изображений с помощью Photoshop
- Другие советы и рекомендации по оптимизации изображений
Оптимизируйте свои изображения, используя методы сжатия
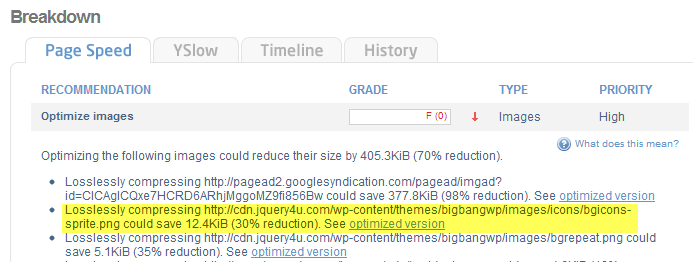
Вы можете проверить свой сайт с помощью различных онлайн-инструментов, таких как GTMetrix, который сообщает о предложениях по оптимизации изображений и сокращает потери без потерь . Используя GTMetrix, вы можете нажать «увидеть оптимизированную версию», из которой вы можете сохранить ее, если хотите заменить текущее изображение. Вот пример сжатия сжатого изображения.
Изображение было обнаружено в GTMetrix и кандидатом на сжатие.
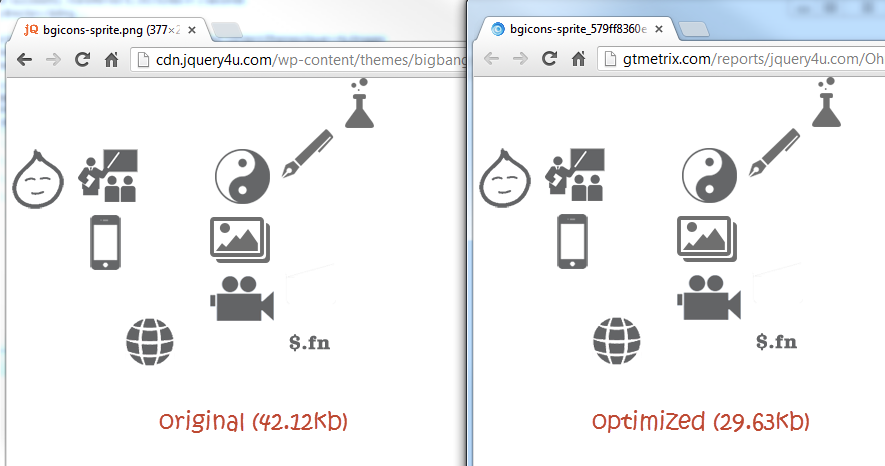
Изображения выглядят практически одинаково, поэтому без потери качества (белые области — это белые версии изображений, когда вы наводите курсор на белую версию).
Доказательство более быстрой загрузки! 🙂
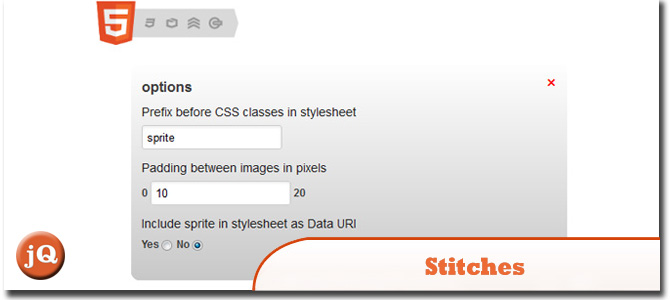
Оптимизируйте свои изображения, используя Спрайты
Создайте спрайт, используя онлайн-инструмент для спрайтов — лучший из них — это стежки . Очень просто использовать, просто добавить свои изображения, и вы получите спрайт и соответствующий CSS.
Почему оптимизация изображений важна
Есть много причин для этого, здесь я дам вам 1 причину для оптимизации ваших изображений, которых должно быть достаточно, чтобы убедить вас.
- Скорость загрузки страницы — изображения играют важную роль в размере вашей веб-страницы и в том, как быстро она загружается (в среднем 45% от общего размера — на основе 10 лучших веб-сайтов). Google любит быстрые сайты — более 500 мс может привести к падению трафика на 20%! Не хорошо. Также, если вы используете спрайты, это может уменьшить ваши запросы http и предложить меньше мерцания изображения, особенно с анимацией. И, очевидно, если ваши изображения меньше, ваша пропускная способность будет меньше, и тем ниже будут ваши расходы на хостинг!
Оптимизация изображений с помощью Photoshop
Вы также можете использовать Photoshop для сжатия изображения, оптимизированного для Интернета. Исходя из моего опыта, формат JPG обеспечивает наилучшее качество для соотношения размеров, поэтому я обычно использую этот формат, если мне не нужна некоторая прозрачность, тогда я перехожу к PNG. Давайте кратко рассмотрим одно и то же изображение в разных форматах — смотря на размер и качество. Я не буду вдаваться в подробности, как это сделать, но вот несколько постов, которые помогут:
- Оптимизация изображений для веба
- Видя разницу с сжатием JPEG в Photoshop
- Ускорьте свой сайт с лучшей оптимизацией изображения в Photoshop
Другие советы и рекомендации по оптимизации изображений
Это хороший пост, чтобы узнать о различных форматах: когда и как использовать интернет-форматы изображений .
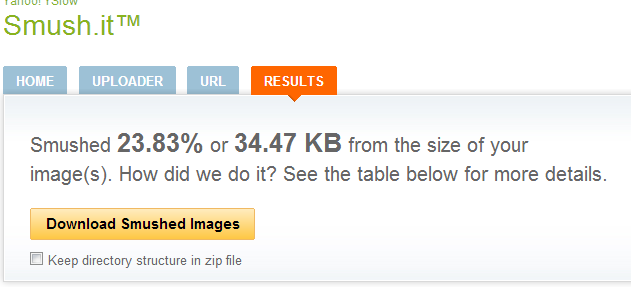
Существует инструмент Yahoo под названием Smush.it, который загружает и конвертирует ваши изображения в пакетном режиме.
Другая техника, которую я видел, состоит в удалении метаданных, которые хранятся в некоторых файлах JPEG.
Сокращение PNGS с PNGCRUSH Я почти уверен, что это один из инструментов / алгоритмов, которые использует Smush.it от Yahoo.
Сделайте привычкой изменять размер, оптимизировать и переименовывать каждое изображение, которое вы размещаете в Интернете.