Эта статья является частью серии, созданной в сотрудничестве с SiteGround . Спасибо за поддержку партнеров, которые делают возможным использование SitePoint.
CSS анимация, как известно, супер производительна. Несмотря на то, что это относится к простым анимациям на нескольких элементах, если вы не кодировали свои анимации с учетом производительности и добавили больше сложности, пользователи сайта скоро заметят это и, возможно, будут раздражены.
В этой статье я познакомлю вас с некоторыми полезными функциями DevTools для браузера, которые позволят вам проверить, что происходит под капотом при анимации с помощью CSS. Таким образом, когда анимация выглядит немного прерывисто, у вас будет лучшее представление, почему и что вы можете сделать, чтобы это исправить.
Инструменты разработчика для производительности CSS
Ваша анимация должна работать со скоростью 60 кадров в секунду (кадров в секунду), чтобы плавно работать в браузере. Чем ниже скорость, тем хуже будет выглядеть ваша анимация. Это означает, что браузер имеет не более 16 миллисекунд для выполнения своей работы за один кадр. Но что он делает за это время? И как вы узнаете, поддерживает ли ваш браузер желаемую частоту кадров?
Я думаю, что ничто не сравнится с опытом пользователя, когда дело доходит до оценки качества анимации. Тем не менее, инструменты для разработчиков в современных браузерах, хотя и не всегда надежные на 100%, становятся все умнее и умнее, и с их помощью вы можете многое сделать для просмотра, редактирования и отладки своего кода.
Это также верно, когда вам нужно проверить частоту кадров и производительность CSS анимации. Вот как это работает.
Изучение инструмента повышения производительности в Firefox
В этой статье я использую инструмент Firefox Performance. Другим важным претендентом является Chrome Performance Tool. Вы можете выбрать свой любимый, так как оба браузера предлагают мощные функции производительности.
Чтобы открыть инструменты разработчика в Firefox, выберите один из следующих вариантов:
- Щелкните правой кнопкой мыши на своей веб-странице и выберите « Проверить элемент» в контекстном меню.
- Если вы используете клавиатуру, нажмите Ctrl + Shift + I в Windows и Linux или Cmd + Opt + I в macOS.
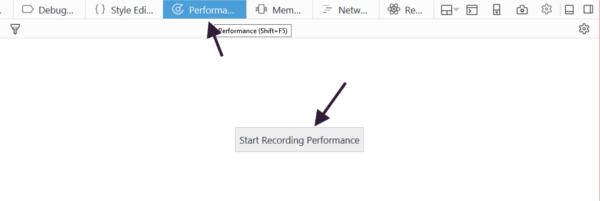
Далее нажмите на вкладку « Производительность ». Здесь вы найдете кнопку, которая позволяет начать запись производительности вашего сайта:
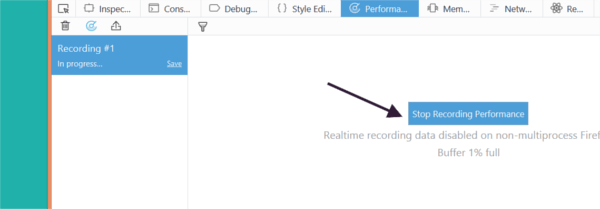
Нажмите эту кнопку и подождите несколько секунд или выполните какое-либо действие на странице. Когда вы закончите, нажмите кнопку « Остановить запись» :
За долю секунды Firefox представляет вам тонны хорошо организованных данных, которые помогут вам разобраться, из каких проблем страдает ваш код.
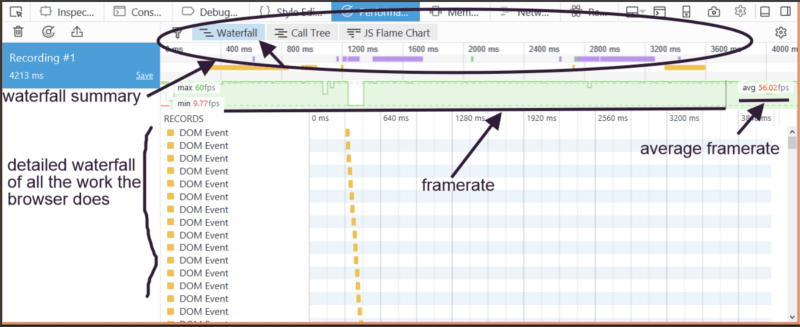
Результат записи на панели Performance выглядит примерно так:
Раздел « Водопад » идеально подходит для проверки проблем, связанных с переходами CSS и анимацией ключевых кадров. Другими разделами являются Дерево вызовов и JS Flame Chart , которые вы можете использовать, чтобы узнать о узких местах в вашем коде JavaScript.
Водопад имеет сводный раздел в верхней части и подробное описание. В обоих случаях данные имеют цветовую кодировку:
- Желтые столбцы относятся к операциям JavaScript.
- Фиолетовые столбики относятся к расчету стилей CSS HTML-элементов (пересчет стилей) и планированию вашей страницы (макет). Операции с макетами довольно дороги для браузера, поэтому если вы анимируете свойства, которые включают повторяющиеся макеты (также известные как перефразирование — такие как
margin,padding,top,leftи т. Д.), Результаты могут быть затруднительными. - Зеленые полосы обозначают ваши элементы в одном или нескольких растровых изображениях (Paint). Анимация таких свойств, как
color,colorbackground-color,box-shadowи т. Д., Включает в себя дорогостоящие операции рисования, которые могут быть причиной медленной анимации и плохого пользовательского опыта.
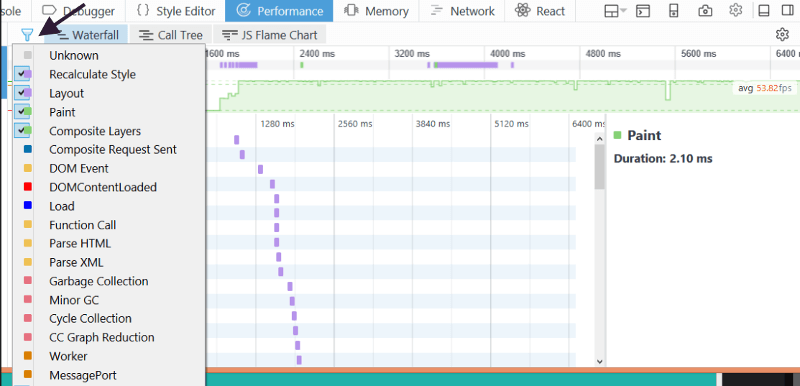
Вы также можете отфильтровать тип данных, которые вы хотите проверить. Например, меня интересуют только данные, связанные с CSS, поэтому я могу отменить выбор всего остального, нажав на значок фильтра в левом верхнем углу экрана:
Большая зеленая полоса под сводкой «Водопад» представляет информацию о частоте кадров.
Здоровая репрезентация выглядела бы достаточно высокой, но, что важнее всего, последовательной, то есть без слишком большого количества глубоких пробелов.
Давайте проиллюстрируем это на примере.
Инструмент Performance в действии
Это простая CSS-анимация с использованием @keyframes слова @keyframes . Тестовая страница выглядит так:
Прямоугольная фиолетовая коробка скользит в бесконечном цикле.
Я сделал это, анимировав свойство margin-left элемента <div> , представляющего прямоугольное поле на экране. Вот как выглядит блок анимации @keyframes :
@keyframes slide-margin { 100% { margin-left: 0; } }
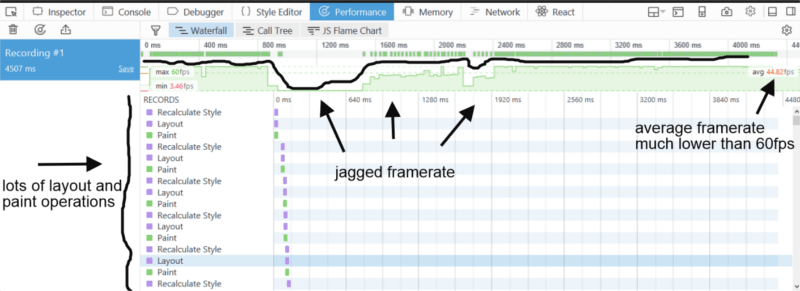
Данные о производительности, которые я получаю из этой анимации, выглядят так:
Визуальная частота кадров выглядит несколько неровной, а средняя частота кадров составляет 44,82 кадра в секунду, что немного ниже.
Также обратите внимание на все операции макета и рисования, которые происходят во время анимации. Это дорогостоящие операции, выполняемые браузером в основном потоке, что негативно влияет на производительность.
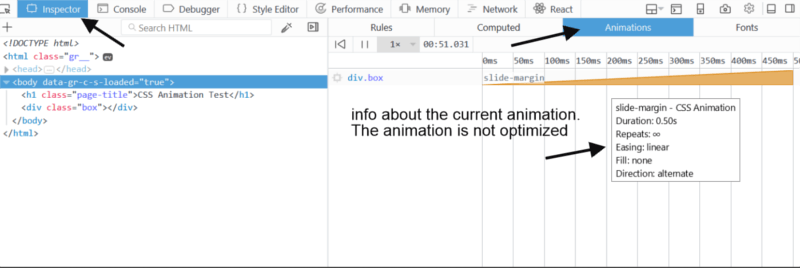
Наконец, если вы получите доступ к инструменту « Инспектор» , щелкните в разделе « Анимация » и наведите указатель мыши на имя анимации, появится информационное окно со всеми соответствующими данными о текущей анимации. Если бы ваша анимация была оптимизирована, было бы сообщение с указанием этого факта. В этом случае нет сообщения:
Теперь я собираюсь изменить свой код и сделать новую запись, поскольку браузер анимирует свойство CSS translate3d() с помощью этого блока @keyframes :
@keyframes slide-three-d { 100% { transform: translate3d(0, 0, 0); } }
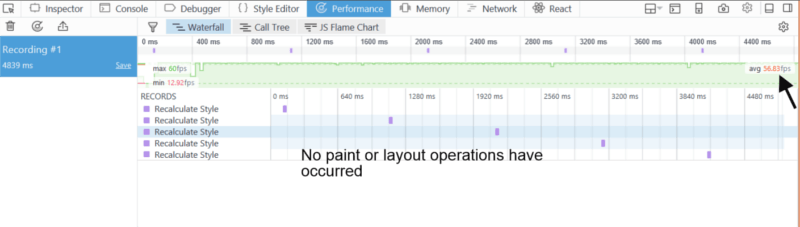
Вот как выглядит запись спектакля:
Теперь частота кадров выше (56,83 кадра в секунду), и водопад не показывает дорогостоящих операций по разметке и покраске.
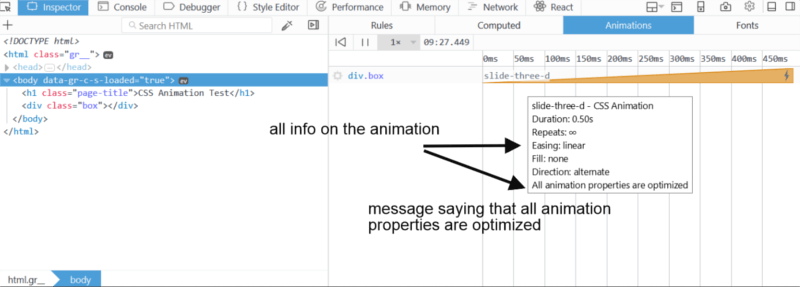
Кроме того, если вы откроете вкладку « Инспектор » инструментов разработчика, откроете панель « Анимация» и наведете указатель мыши на имя анимации, вы увидите что-то вроде этого:
В информационном окне относительно названия анимации указывается, что все анимации оптимизированы, что является хорошей новостью для посетителей вашего сайта.
Только Animate CSS непрозрачность , преобразования и фильтры
Возможно, вы уже слышали этот совет раньше, но на всякий случай стоит повторить его: если вы хотите, чтобы ваша анимация работала плавно, анимируйте только непрозрачность CSS, преобразования и фильтры. Анимирование всего остального заставит ваш браузер выполнять дорогостоящие задачи за очень короткое время, что часто не дает наилучших результатов.
Как подтверждает инструмент «Производительность» в вашем браузере, повторные операции макета и рисования не являются вашими друзьями.
Однако каждый браузер обрабатывает свойства CSS немного по-своему. Если вы хотите точно знать, какой браузер запускает операции макета и рисования, для каких свойств (особенно при обновлении значений для этих свойств, что и используется в веб-анимации), перейдите к разделу «Триггеры CSS» .
Чтобы обеспечить качественную анимацию, популярный подход заключается в том, чтобы заставить браузер передать работу по изменению некоторых свойств графическому процессору (GPU), который освобождает основной поток браузера от некоторого давления и использует преимущества аппаратного ускорения. Вы можете сделать это, используя CSS-свойство will-change , или взломать translateZ(0) и translate3d(0,0,0) . Все эти приемы сработают, но если вы переусердствуете с этим, вы действительно сможете получить именно то, что вы пытаетесь избежать, например, анимацию.
Я не буду вдаваться в подробности аппаратного ускорения для производительности веб-анимации, но если вы хотите копнуть глубже, взгляните на ресурсы, перечисленные ниже.
Ресурсы
- Высокопроизводительные анимации Пола Льюиса и Пола Айриша
- Максимальная производительность CSS анимации и переходов: взгляд из браузера Макс Вуйович
- Анимации и спектакли Пола Льюиса и Сэма Торогуда
- Придерживайтесь только свойств композитора и управляйте количеством слоев Пола Льюиса
- Трюки для CSS с графическим интерфейсом от Sara Soueidan
- Введение в CSS свойство воли-изменения от Ника Саллума
- Анимация свойств CSS с помощью MDN