Большинство из вас, вероятно, в какой-то момент использовали или смотрели на Google Maps API или Bing Maps API, потому что вы хотели получить необычную карту на странице контактов с указателем на нее. Будем честны; он добавляет на страницу интерактивный элемент, который может придать ей немного больше эффекта вау. К сожалению, Google для одного не позволяет вам использовать их карты в области вашего сайта, которая требует аутентификации.
OpenLayers дает вам возможность визуализировать ваши данные так, как вы хотите в любой среде. Вы не связаны предоставленным материалом карты и можете выбирать из широкого спектра фонов карты. OpenStreetMap — один из лучших примеров, поддерживаемый такими добровольцами, как вы и я. Вы можете обновить саму карту, если вы обнаружите какие-либо недостатки. Интерфейс для этого прост, и они сразу же внесут ваши изменения.
Начиная
Основы OpenLayers просты — включите JavaScript на своей странице, поместите div с идентификатором и передайте его OpenLayers. В следующем примере для загрузки OpenLayers используется jQuery, но jQuery не требуется.
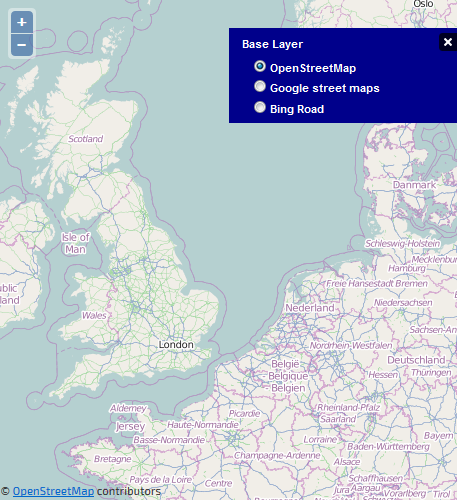
jQuery(window).on('load', function() { var map = new OpenLayers.Map('map', { projection: new OpenLayers.Projection('EPSG:900913') }); var osm = new OpenLayers.Layer.OSM(); var gmap = new OpenLayers.Layer.Google('Google street maps'); var bing = new OpenLayers.Layer.Bing({ key: 'register your api key at bingmapsportal.com', type: 'Road', metadataParams: { mapVersion: 'v1' } }); map.addLayers([osm, gmap, bing]); map.setCenter(new OpenLayers.LonLat(2.2, 54.0) .transform(new OpenLayers.Projection('EPSG:4326'), map.getProjectionObject()), 5); map.addControl(new OpenLayers.Control.LayerSwitcher()); });
И теперь у нас есть одна карта, которая содержит карту OpenStreet, карту Google Street и карту Bing Street.
Есть одна вещь, которую я считаю нуждающейся в объяснении. В первой строке вы увидите кое-что о проекциях. Что ты можешь спросить? Проекция — это способ увидеть мир. Некоторое время в прошлом считалось, что Земля плоская, и проекции — это способ сделать Землю плоской снова. Мы все знаем систему координат WGS84 по нашей системе GPS (она же EPSG: 4326), но в большинстве стран есть один или несколько прогнозов, которые они используют для своих географических данных.
Довольно популярным в этих приложениях является сферическая проекция Меркатора (EPSG: 900913), которая также используется Google и Bing. Вот почему мы говорим OpenLayers использовать его. Это то, где OpenLayers превосходит. Вы можете установить различные проекции для каждого слоя или данных, и OpenLayers будет обрабатывать преобразование между ними.
Остальная часть примера говорит сама за себя — создайте все слои карты, добавьте их в вид, отцентрируйте в каком-либо месте (обратите внимание на преобразование снова) и покажите переключатель слоев.
Поместим что-нибудь на карту
Теперь давайте добавим нашу собственную вещь на карту. Для OpenLayers это означает добавление векторного слоя. Векторный слой будет содержать объекты, которые состоят из геометрий. Давайте начнем с простого и добавим ваше местоположение на карту. Вот как это делается.
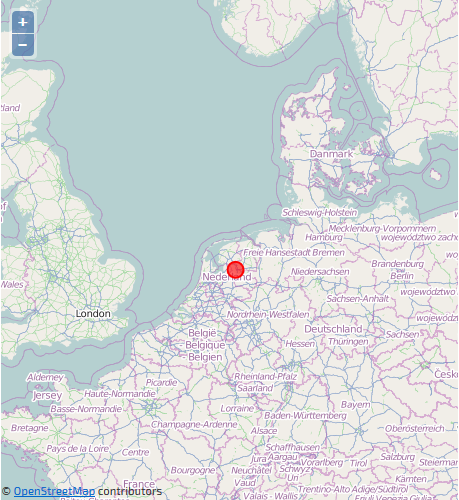
var overlay = new OpenLayers.Layer.Vector('Your location'); var map = new OpenLayers.Map('map'); map.addLayers([new OpenLayers.Layer.OSM('OSM'), overlay]); map.setCenter( new OpenLayers.LonLat(2.2, 54.0).transform( new OpenLayers.Projection('EPSG:4326'), map.getProjectionObject() ), 11); navigator.geolocation.getCurrentPosition(function(position) { var yourLocation = new OpenLayers.Geometry.Point(position.coords.longitude, position.coords.latitude) .transform(new OpenLayers.Projection('EPSG:4326'), map.getProjectionObject()); map.getLayersByName('Your location')[0].addFeatures([new OpenLayers.Feature.Vector(yourLocation)]); map.setCenter(new OpenLayers.LonLat(yourLocation.getCentroid().x, yourLocation.getCentroid().y)); });
Первая строка добавляет векторный слой. На основе вашего местоположения создается точка, которая добавляется в качестве элемента в векторный слой. Карта тогда сосредоточена на вас.
Добавление вашего собственного стиля
Будете ли вы довольны оранжевыми точками на карте? Возможно нет. К счастью, настроить карту с помощью собственной карты стилей довольно просто. Каждый слой может иметь свой стиль. На слое могут быть разные стили для обычных объектов («по умолчанию») или «выбранных» объектов. Вот пример простой карты стилей только со стилем «по умолчанию».
var styleMap = new OpenLayers.StyleMap({ pointRadius: 20, strokeColor: '#ff0000', fillColor: '#ff0000', fillOpacity: 0.6 }); var overlay = new OpenLayers.Layer.Vector('Your position', {styleMap: styleMap});
Это приводит к тому, что наше местоположение отображается в виде прозрачной красной точки. Но мы можем пойти еще дальше с этим. Если у ваших объектов есть атрибуты, вы можете указать стилю использовать эти именованные атрибуты, как это.
var styleMap = new OpenLayers.StyleMap({ pointRadius: '$(pointRadius)', strokeColor: '#ff0000', fillColor: '$(pointColor)', fillOpacity: 0.6 });
Если у вас есть другие требования, вы можете пойти еще дальше. Определите контекст со ссылками на функции, которые будут переданы текущему представляемому объекту. Оттуда управляйте рендерингом. Пример этого показан ниже.
var context = { getColor: function(feature) { return '#00ff00'; }, getPointRadius: function(feature) { return 15; } } var template = { strokeColor: '${getColor}', pointRadius: '${getPointRadius}', } var styleMap = new OpenLayers.StyleMap(new OpenLayers.Style(template, {context: context}));
Динамические данные карты
Теперь, если вы следуете за вами, тогда вам есть что показать, верно? Давайте поговорим о том, как вы запрашиваете свой собственный сервер для отображения данных. Ниже вы видите пример динамического векторного слоя.
var myLayer = new OpenLayers.Layer.Vector('My vector data', { strategies: [new OpenLayers.Strategy.BBOX()], protocol: new OpenLayers.Protocol.HTTP({ url: 'http://my.server.net/geoData', params: { src: map.projection, maxfeatures: 1500, }, format: new OpenLayers.Format.GeoJSON(), }), styleMap: new OpenLayers.StyleMap(style), });
Стратегия ограничивающего прямоугольника (BBOX) будет читать новые функции при изменении ограничивающего прямоугольника представлений. Я решил использовать GeoJSON в качестве формата возврата из моего URL. OpenLayer поддерживает множество форматов — KML, XML, GPX, XLS, CSV, JSON, GeoJSON, GeoRSS и многие другие.
Там вы получите запрос с ограничивающим параметром bbox=left,bottom,right,top . Это внешние границы текущего окна просмотра. Целесообразно самостоятельно пройти проекцию слоя для проверки. Я также добавил maxFeatures чтобы сообщить моему maxFeatures сколько возвращать. Здесь он установлен на 1500, что довольно много. Текущие веб-браузеры могут начать показывать проблемы в зависимости от производительности компьютеров / устройств ваших пользователей. Перемещение> 500 элементов в DOM и их рендеринг могут быть очень интересными. У OpenLayers есть решение для этого, которое называется Clustering.
var myLayer = new OpenLayers.Layer.Vector("My vector data", { strategies: [new OpenLayers.Strategy.BBOX(), new OpenLayers.Strategy.AnimatedCluster({ distance: 10, animationMethod: OpenLayers.Easing.Expo.easeInOut, animationDuration: 10 })], protocol: new OpenLayers.Protocol.HTTP({ ... });
Вы можете добавить это как стратегию к своему слою, чтобы он начал кластеризовать ваши точки, если они находятся в пределах определенного радиуса. В моем примере здесь я использую стратегию Animated Cluster, которую вы можете скачать. То же самое происходит с необычной анимацией.
Теперь у вас есть решение, которое спросит вас, что вы хотите показать в области пользователей. Если функции подойдут слишком близко, они будут хорошо сгруппированы. Вы можете добавить другой стиль в кластер, чтобы показать это. Это действительно зависит от вас, чтобы решить!
Вывод
С OpenLayers вы получаете большую свободу в том, как вы предоставляете и визуализируете свои данные. Посмотрите примеры и описание API на веб-сайте OpenLayers и узнайте, как можно рисовать на векторном слое. Не забудьте проверить и обновить ваш район в OpenStreetMap, если вы его используете.
Нам интересно узнать, видите ли вы возможности использовать OpenLayers. Или, может быть, вы уже где-то реализовали это. Пожалуйста, дайте нам знать в комментариях.
Вы можете увидеть код из этой статьи в действии на демонстрационной странице .