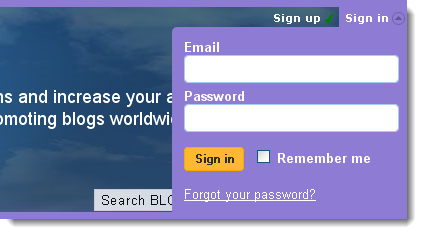
Я покажу вам, как добавить действительно классное окно входа в стиле твиттера на ваш сайт. Это довольно просто, просто выполните следующие 3 шага:
- Введите приведенный ниже код jQuery в ваш JavaScript-код
- Введите HTML-код ниже, чтобы создать форму и кнопку входа
- Отредактируйте свой CSS-файл, чтобы получить внешний вид вашего сайта
jQuery(document).ready(function($) { $(".signin").click(function(e) { e.preventDefault(); $("fieldset#signin_menu").toggle(); $(".signin").toggleClass("menu-open"); }); $("fieldset#signin_menu").mouseup(function() { return false }); $(document).mouseup(function(e) { if($(e.target).parent("a.signin").length==0) { $(".signin").removeClass("menu-open"); $("fieldset#signin_menu").hide(); } }); }); Введите этот код в свой HTML:
Это пример CSS: FRONT.CSS
Любые вопросы по этому поводу, не стесняйтесь обращаться ко мне !