В недавней викторине на форуме SitePoint CSS я поставил следующую задачу: создать полноразмерный макет, состоящий из трех столбцов, которые выровнены вертикально друг под другом, когда размер браузера изменяется до 320 пикселей. Столбцы должны были располагаться в исходном порядке, чтобы они были в том же порядке в источнике, что и в горизонтальной и вертикальной разметке.
Я высказал предположение, что этот метод можно использовать для просмотра сайтов нормальной ширины на iPhone без необходимости иметь отдельную таблицу стилей или несколько правил для устройства. Позже я узнал, что для этой работы на iPhone потребовалось несколько дополнительных стилей, и я подробнее расскажу об этом в конце статьи.
Как и во всех моих тестах, реализация на iPhone была действительно вторичной; все, чего я действительно хотел добиться, — это макет из трех столбцов, который выровнялся бы в один столбец с шириной браузера около 320 пикселей во всех современных браузерах. Будучи без iPhone, я протестировал макет в тестере Apple для iPhone .
В этом коротком уроке я расскажу о методах, необходимых для выполнения этого умения, и остановлюсь на этом пути, чтобы объяснить, почему и как более подробно. Вы можете следить за этим, загрузив архив примеров кода .
На первый взгляд, вы можете подумать, что этого эффекта легко достичь, но на самом деле он оказывается довольно сложным.
Чтобы страница имела полную ширину, я позволил левому и правому столбцам быть фиксированной ширины, а центральный столбец — жидкость, чтобы заполнить оставшуюся ширину окна браузера.
Обычно в макете с тремя столбцами первый столбец перемещается влево, а второй столбец перемещается вправо; средний столбец является последним в разметке и имеет левое и правое поля, чтобы очистить поплавки и сформировать прямоугольную коробку сбоку.
Мы начнем с рассмотрения самого простого способа сделать это. Игнорируя проблемы hasLayout и 3-пиксельный джог IE6 , код будет выглядеть следующим образом.
Во-первых, CSS:
Пример 1. example1.htm
.column1 {ширина: 300 пикселей; фон: красный; float: left;}. column2 {фон: зеленый; поле: 0 310px;}. column3 {ширина: 300px; фон: синий; плавать: право;}
Основная структура разметки выглядит следующим образом:
Пример 2. example.htm
<div class = "column1"> </ div> <div class = "column3"> </ div> <div class = "column2"> </ div>
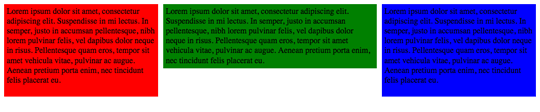
Результатом этих стилей является макет, подобный показанному на рисунке 1, «Наш макет из трех столбцов» .
Это дает нам основной макет из трех столбцов, который мы искали, хотя в исходном коде столбцы расположены в неправильном порядке. Давайте разберемся с этим позже, а вместо этого сначала поговорим о том, что происходит, когда размер окна браузера изменяется по горизонтали.
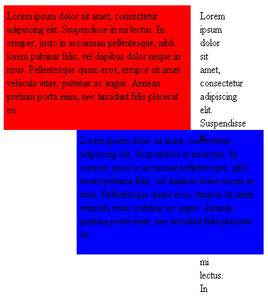
Оказывается, что левый и правый столбцы начинают выравниваться по вертикали довольно хорошо, но средний столбец сдавлен и неуместен, как показано на рисунке 2, «Макет ломается, когда размер браузера изменяется по горизонтали» .
Такое поведение неудивительно: средний столбец имеет поля слева и справа и поэтому никогда не может перемещаться к краю экрана, в отличие от всплывающего содержимого, которое будет опускаться вниз и выравниваться по сторонам.
Поскольку мы не можем расположить среднюю колонку в левой части окна, нам нужно отказаться от этого метода и попробовать другой подход.
Вместо того чтобы использовать поля в среднем столбце, мы могли бы вместо этого попытаться использовать свойство overflow . Следующая методика полностью удаляет поля из среднего столбца и применяет overflow: hidden
Когда к элементу применено overflow: hiddenauto вместо этого он оборачивается рядом с ним в прямоугольный блок, почти как другой поплавок.
К сожалению, IE6 не понимает этого поведения. К счастью для нас того же эффекта можно добиться, просто убедившись, что элемент находится в режиме hasLayout затем он ведет себя так, как мы хотим, и скользит между двумя плавающими столбцами в прямоугольном блоке.
Разметка остается такой же, как и раньше, но CSS для column2
Пример 3. example2.htm
.column2 {фон: зеленый; переполнение: скрыто;} * html .column2 {height: 1%; переполнения: видимый;}
Обратите внимание, что мы вызвали hasLayoutheight: 1%overflowvisible в противном случае мы рискуем скрыть весь контент, превышающий 1%. В этом случае это не проблема, так как 1% не имеет ничего, на чем можно основывать свою высоту, и, таким образом, эффективно работает автоматически. В результате ничего не будет скрыто, но это не всегда так, поэтому лучше принять эту меру предосторожности.
Результатом этих стилей является то, что мы достигаем эффекта трех столбцов без необходимости использовать поля. Теперь страница будет выглядеть примерно так же, как на рисунке 1 «Наш макет из трех столбцов» .
Если мы затем сжимаем браузер еще меньше, мы обнаруживаем, что во всех версиях IE три столбца аккуратно выстраиваются в один столбец, как показано на рисунке 3, «Макет из трех столбцов свернут в один столбец в Internet Explorer» ниже.
К сожалению, ни Firefox, ни Safari не отображают этот макет правильно. Оба этих браузера оставляют среднюю колонку свисающей в сторону и портят вечеринку.
Похоже, мы снова идем по тупиковому пути, и поэтому нам нужно подумать о другом решении. Мы также должны помнить, что задача также заключалась в том, чтобы столбцы располагались в исходном порядке, чего не достигло ни одно из наших решений на сегодняшний день.