В этой статье мы рассмотрим Brackets , редактор с открытым исходным кодом, изначально разработанный Adobe. Возможно, он не имел такого же уровня публичности и шумихи, как Atom, новый облегченный редактор GitHub, но это многообещающий вариант для разработчика переднего плана.
Целевая аудитория
Стоит отметить, что Brackets в первую очередь предназначен для разработчиков и веб-дизайнеров. Хотя это по сути текстовый редактор и поэтому подходит для кодирования практически чего угодно, он оптимизирован для HTML, CSS и JS (а также для таких производных, как SASS, Less, CoffeeScript и т. Д.). Ruby, Python, PHP-разработчики и тому подобное, возможно , лучше подойдут для поиска в другом месте, будь то для полноценной IDE или чего-то более легкого, такого как Sublime или, действительно, Atom.
Что отличает скобки?
Скобки подчеркивают тот факт, что они написаны с использованием комбинации HTML, CSS и JavaScript. Хотя для обычного пользователя это может мало что значить, у тех, кто хочет расширить его или даже взломать, есть возможность сделать это, используя технологии, с которыми он, вероятно, уже знаком. Тот факт, что это с открытым исходным кодом также выделяет его из толпы. Sublime, например, является коммерческим продуктом, в то время как Atom является закрытым исходным кодом и не будет бесплатным навсегда.
Получение скобок
Скобки могут быть загружены с веб-сайта и доступны для Mac OSX, Windows и Linux (32- или 64-разрядные). В этом обзоре я запускаю 37-й «спринт» на Mac OSX.
Первые шаги
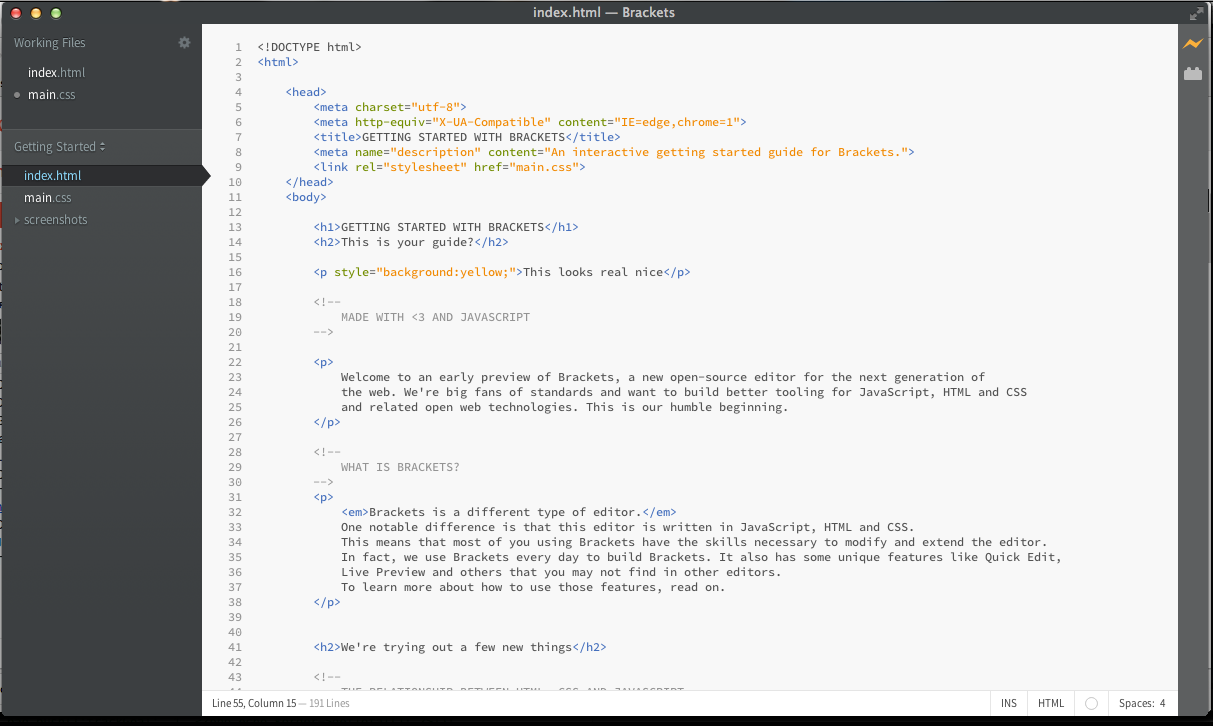
Когда вы открываете Brackets в первый раз, вы попадаете прямо в учебный файл на основе HTML с сопровождающим CSS, который является отличным способом начать изучение.
В левом столбце перечислены рабочие файлы, а под ним — представление папки. Это похоже на Sublime в том, что вы можете просмотреть файл одним щелчком мыши, фактически не открывая его. Двойной щелчок открывает файл для редактирования, добавляя его в список рабочих файлов.
Правый столбец содержит значки для открытия Live Preview (который мы вскоре рассмотрим) и для Extension Manager. Многие сторонние расширения создают свои собственные значки и помещают их в эту панель, чтобы она быстро стала бесценной панелью запуска.
Быстрый функциональный тур
Давайте посмотрим на некоторые ключевые особенности скобок.
Предварительный просмотр
Функция Live Preview запускает новое окно Chrome, показывающее текущую страницу, которая не только не требует обновления вручную при изменении файла, но и при вводе. По сути, это веб-инспектор Chrome, но со всеми преимуществами автономного редактора. Это действительно отличная функция, особенно если у вас есть экранная заставка. Это не только работает с файлами HTML, либо. Если вы вносите изменения в связанный CSS-файл, который влияет на текущую страницу, это также немедленно отражается в браузере. Если вы редактируете файл CSS, используемый на видимой в данный момент странице, правила подсветки заставляют предварительный просмотр выделять элементы, на которые они влияют.
Быстрое редактирование
Функция быстрого редактирования зависит от контекста. Давайте посмотрим на некоторые из его использования.
CSS
Когда вы редактируете HTML, если вы щелкаете по тегу с соответствующей декларацией CSS, расположенной в связанном файле, и нажимаете Ctrl / Command + E , появляется встроенный редактор, позволяющий вам быстро редактировать это правило. Это, вероятно, лучше всего показано на следующем скриншоте.
Цвета
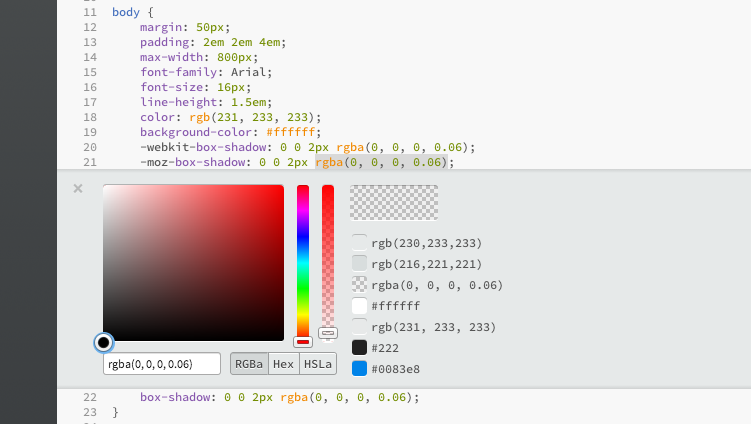
При наведении указателя мыши на цвет в объявлении CSS отображается небольшой образец этого цвета. Кроме того, та же самая комбинация клавиш ( Ctrl / Command + E ) дает вам довольно сложный селектор / преобразователь цвета, как показано ниже.
Кривые
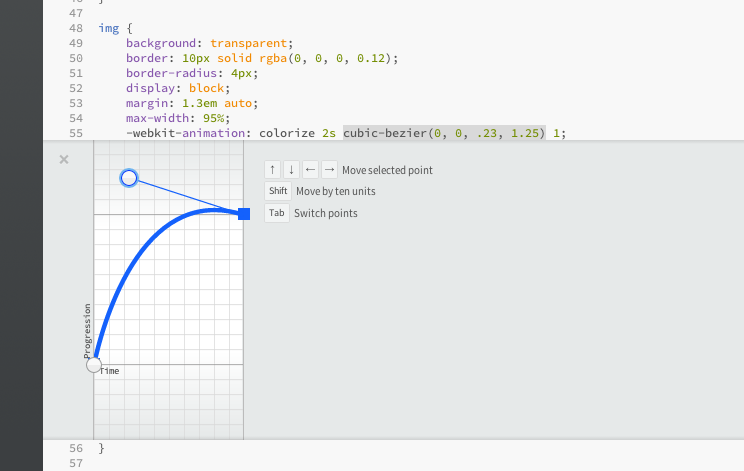
Хотя вряд ли его можно использовать почти так же часто, как правило CSS или редактор цветов, редактор кривых Безье является чрезвычайно впечатляющей небольшой функцией. Опять же, это лучше всего иллюстрируется скриншотом:
И более
Похоже, что сторонние расширения предоставят дополнительные контексты для быстрого редактирования, как редактор регулярных выражений, описанный ниже в статье. Будет интересно посмотреть, что производится; есть много возможностей для этого.
JSLint
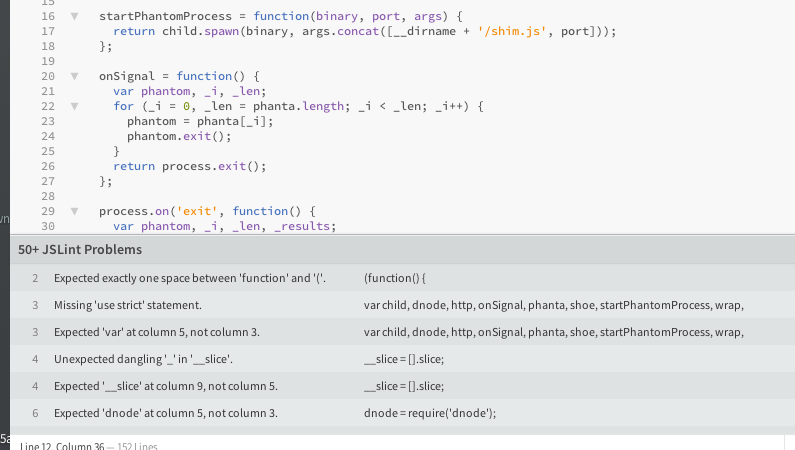
Включенная по умолчанию, встроенная поддержка JSLint будет проверять ваш код Javascript при сохранении, и его результаты отображаются в виде панели под основным окном редактирования.
Поскольку Brackets запускает процесс JSLint при сохранении, а не по ходу, он может показаться немного безразличным; Вы можете что-то исправить, и отчет останется на экране, потому что вы его не сохранили. Тем не менее, влияние производительности на выполнение этого любым другим способом, вероятно, создаст свои собственные проблемы.
Другие преимущества
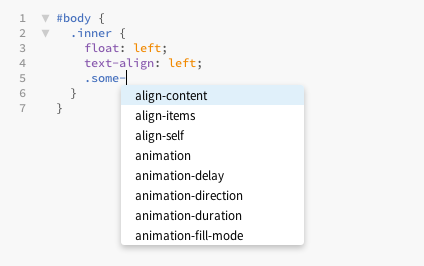
Как и следовало ожидать от редактора кода, Brackets реализует завершение кода. И это быстро. Действительно быстро. В прошлом я обнаружил, что некоторые редакторы чувствуют себя вялыми, что негативно влияет на восприятие, но здесь это не так. Это не значит, что это идеально. Например, при написании SASS было бы хорошо, если бы после того, как вы начали вводить вложенный селектор (т. Е. С точкой или хэшем), завершение кода перестало бы запрашивать у вас правило.
Удлиняющие скобки
Я считаю, что истинная сила Брекетов заключается в их потенциале для расширения. Уже доступно значительное количество расширений. Я собираюсь взглянуть на несколько, которые выделялись для меня.
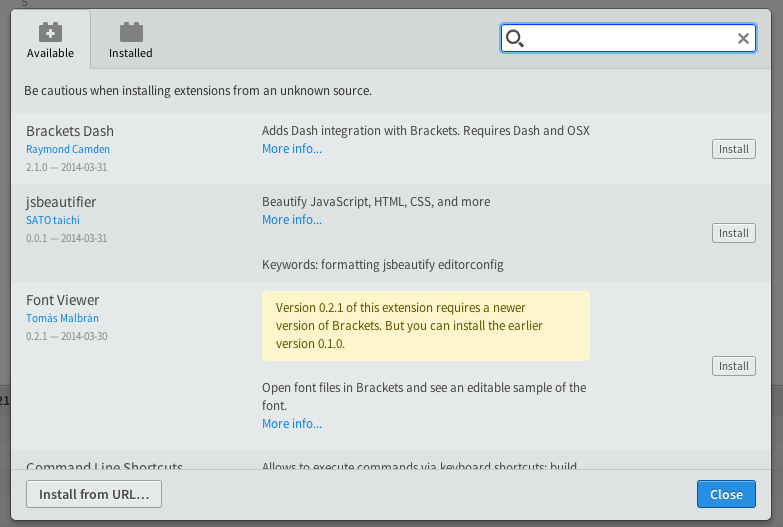
Процесс установки расширения не может быть проще. Просто нажмите значок «кирпич» в правом верхнем углу, чтобы найти и установить их из приложения.
Если вы ищете функции, которые можно найти в других редакторах кода, среди прочих есть расширения для свертывания кода , фрагментов кода и интеллектуального выделения . Theseus — отладчик JavaScript для Brackets, который работает как с Chrome, так и с Node.js. Вероятно, это требует отдельной статьи, поэтому я не буду подробно останавливаться на этом.
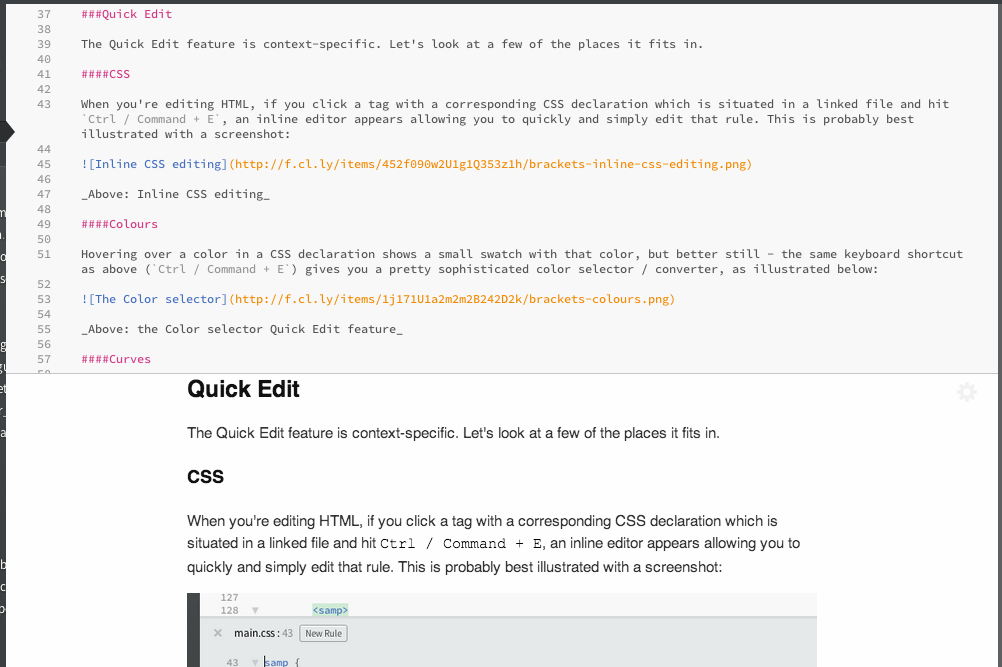
Если вы работаете с Markdown, вы можете найти расширение Markdown Preview полезным. Когда вы открываете или создаете файл Markdown в скобках, он разделяет экран по горизонтали на две панели — одну для редактирования и одну для предварительного просмотра в реальном времени. Хотя в этом нет ничего, кроме специального редактора Markdown, такого как Mou, одно преимущество заключается в том, что вы можете редактировать файлы Markdown проекта (например, GitHub README), не выходя из редактора. С другой стороны, он не делает все, что вы ожидаете, например, нажатие клавиш жирным шрифтом или курсивом. Скриншот этого расширения в действии показан ниже.
Для разработчиков Node.js это расширение позволяет вам останавливать и запускать ваши приложения и просматривать их вывод из самого редактора.
Модуль Autoprefixer анализирует CSS-декларации и автоматически добавляет префиксы вендоров в соответствующие правила, используя актуальную информацию о браузере от Can I Use .
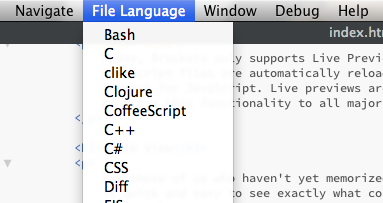
Если вы работаете с файлами, для которых расширение не .module язык, такими как файлы .inc файлы PHP, маскирующиеся под файлы .module , или без них, то модуль Language Switcher может помочь. Этот модуль показан ниже. Это также означает, что вы можете воспользоваться преимуществами специфичных для языка функций, таких как выделение синтаксиса в новом файле, перед тем, как сохранить его.
Если, как и я, регулярные выражения могут причинить вам головную боль, тогда есть даже встроенный редактор регулярных выражений . Это работает так же, как и другие контексты быстрого редактирования, такие как цвета и Безье, что позволяет предположить, что это область, в которой вклады будут особенно активными.
Вы даже можете запустить терминал изнутри редактора.
Выводы
Скобки напоминают расширение инструментов разработчика Chrome. Функция Live Preview невероятно полезна, сочетая в себе преимущества кодирования в браузере и возможности специального редактора. Еще одна особенность убийства для меня — Quick Edit, хотя кажется, что это далеко от его полного потенциала. Однако, используя знания пользователей о веб-технологиях, кажется вероятным, что любые пробелы будут быстро заполнены за счет взносов.
С личной точки зрения, я не вижу себя переходящим в скобки для работы на стороне сервера, которую я выполняю с использованием таких языков, как PHP. Для более ориентированной на внешний интерфейс разработки я вижу, что она становится полезной частью моего инструментария. Если вы являетесь разработчиком внешнего интерфейса, то я бы настоятельно рекомендовал вам принять его как минимум — и в конце концов, это бесплатно.