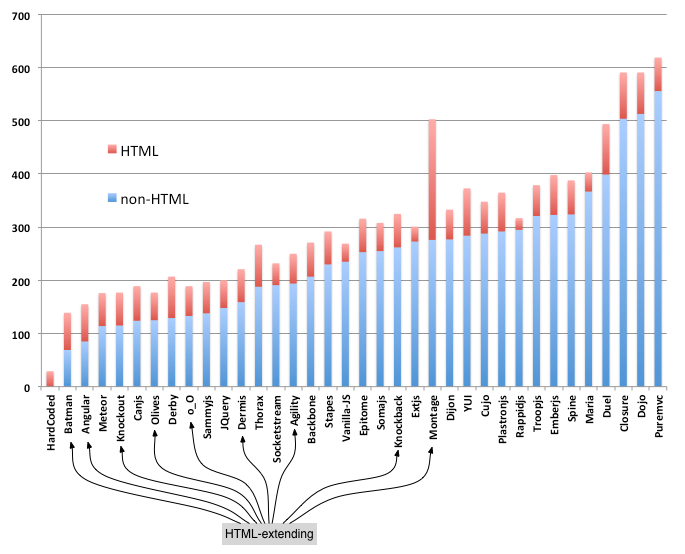
Вот разбивка альтернативных технологий в пространстве MVC на стороне клиента. В графической форме я показываю анализ строк кода известного приложения со списком ссылок , реализованного в каждой из конкурирующих технологий:
Порядок структур слева направо основан на количестве строк JavaScript (или CoffeeScript или некоторый другой тип функционального / процедурного «источника»). Это синяя полоса. Сложенная красная полоса — это HTML (включая код шаблона в стиле HTML) для той же эталонной реализации. Крайняя левая панель предназначена для «простого HTML» (без функциональности, без JavaScript). На самом деле это на один TODO меньше, чем пример шаблона на TODOMVC. Моя версия на самом деле является снимком одного из запущенных «Vanilla-JS» и сохранена обратно в HTML. Это показывает наименьшее количество HTML, необходимое для создания списка TODO с одним элементом в нем.
Один из вариантов Vanilla-JS (на полпути слева направо) — это то, как создать работающее приложение с чистым JavaScript. Слева от этого меньше JavaScript, чем приложение на чистом JavaScript. Возможно, они доказывают ценность рамок. Справа больше JavaScript, и, скорее всего, есть и другие причины для их использования, помимо «строк кода».
Разбивая примеры на группы.
Тьюринг-полный HTML
В порядке краткости все Бэтмен, AngularJs, Knockout, Olives, o_O, Dermis, Agility, Knockback и Montage все расширяют HTML с тьюринг-полнотой. Это эквивалент условных операторов if / else и циклических структур. В результате HTML является нестандартным и представляет собой собственный шаблон. Бэтмен, AngularJs, Knockout — это те, которые признаны.
Ничего из этого не включается, если JavaScript не включен, а фреймворк загружен. Некоторые говорят, что это «загрязняет HTML». Другие жалуются, что это логика, которую нелегко проверить. Вот два основных стиля:
<ul id="todo-list">
<li some_extra_attribute="some looping expression">
<!-- # more HTML logic incl template stuff. -->
</li>
</ul>
<ul id="todo-list" some_extra_attribute="some looping expression that's about the 'li' inner...">
<li>
<!-- more HTML logic incl template stuff. -->
</li>
</ul>
Эта группа — мои предпочтения.
В одном случае шаблоны находятся в HTML, но нет никаких указаний относительно полноты измерения.
Часть HTML, часть отдельный шаблон HTML
Вокруг Backbone, Ember и Spine, YUI, есть большие сообщества. Более крупные сообщества, чем для тех, у кого полная по Тьюрингу выше. Магистраль находится на полпути вверх по таблице лидеров краткости (как вы можете видеть). Менее известны другие в этой области: Сэмми, SocketStream, Staples, SomaJS, Epitome, Dijon, Plastronic, TroopJS, Google Closure, PureMVC. Эти последние, в кратком порядке, снова, конечно.
В этой группе есть шаблоны, объединенные в теги сценариев …
<script type="text/x-handlebars"> // template stuff here, incl HTML and turing-complete logic </script>
<script type="text/x-handlebars-template"> // template stuff here, incl HTML and turing-complete logic </script>
<script type="text/template"> // template stuff here, incl HTML and turing-complete logic </script>
… или полностью отдельные файлы .html. Таким образом, они не «загрязняют HTML». Это также означает, что хотя это повторяется или будет условным, оно отсутствует в предполагаемом «месте» в исходном коде (или DOM в зависимости от вашей точки зрения).
Напоминает HTML, но не HTML ‘источник’
Метеоритный кросс компилируется в расширенный JavaScript-код, полностью создающий DOM. Исходный код HTML учитывает некоторые теги HTML, но не содержит «» и т. Д. CanJS Аналогичным образом использует технологию шаблонов, напоминающую HTML — усы.
Дротик либо в этой категории, либо последний. По крайней мере, я говорю это после проверки исходного примера TODOMVC. Есть HTML-страница, которая содержит «внешнее» приложение, но Dart составляет фрагменты HTML для TODO в коде и внедряет их, где это необходимо. Конечно, язык легко читается, но сомнительно склеивать строки, чтобы сделать HTML в процедурном коде.
Любые технологии, которые я не упомянул в первых двух категориях, есть здесь (кроме GWT, который сам по себе).
Даже лучше, если …
Источник
Сайт TODOMVC Адди Османи и Синдре Сорхуса просто фантастический. Это позволяет людям, которым небезразлично сравнить реализации. Хотя это может быть лучше — ветки для каждой реализации, с большей согласованностью между примерами. Кроме того, я не уверен, сколько покровительства он получает от создателей каждого фреймворка. Является ли каждый пример каноническим? Являются ли они все одинаковой функциональностью.
Взаимодействие с сервером
Там также вопрос взаимодействия на стороне сервера. Все, кроме пары из этих примеров приложений, не имеют персистентности на стороне сервера. Получение списка TODO и его PUT / POST, возвращающегося на сервер для потомков, поможет составить краткую / элегантную и многословную / запутанную картину для людей, желающих сделать выбор.
Метод и Точность
В корне http://github.com/paul-hammant/todomvc есть пара сценариев оболочки . Также может быть различная функциональность или идиоматическая корректность для каждой из платформ. Таким образом, Бэтмен против Angular (самые левые две структуры) или любые другие могут изменить позицию, если эксперты рассмотрят источник и внесут свой вклад в проект TODOMVC на GitHub.