
Почти каждое веб-приложение будет нуждаться в форме регистрации. Узнайте, как правильно написать один код в нашем новом курсе « Кодирование регистрационной формы с использованием Bootstrap и jQuery» .
Что вы узнаете
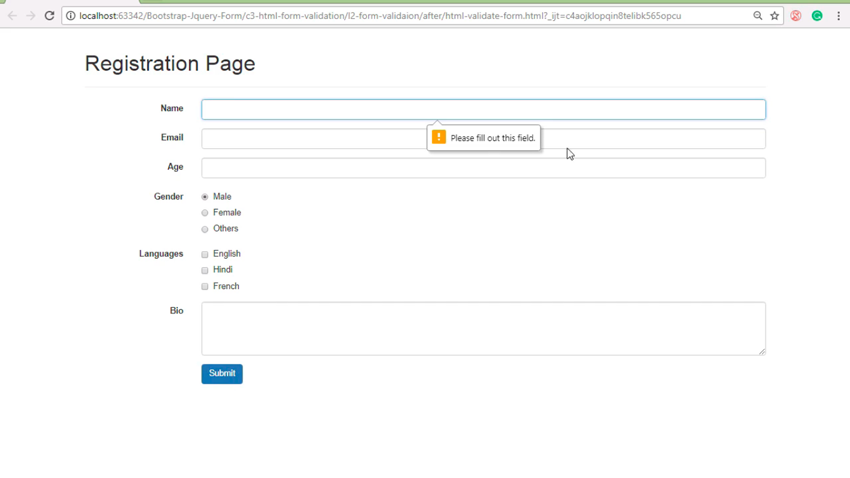
Удобная для пользователя форма для современного веб-сайта или веб-приложения должна быть отзывчивой — хорошо выглядеть, будь то на ноутбуке или смартфоне — и должна давать мгновенную обратную связь с проверкой ввода на стороне клиента.
В этом курсе Аннапурна Агравал покажет вам, как кодировать регистрационную форму, используя Bootstrap и jQuery. Вы узнаете, как создать великолепную форму с помощью Bootstrap CSS, и узнаете, как улучшить пользовательский интерфейс с помощью проверки в реальном времени для полей ввода.
Смотреть введение
Пройти курс
Вы можете сразу пройти наш новый курс с подпиской на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, теперь вы получаете неограниченное количество загрузок из огромной библиотеки элементов Envato Elements из 440 000+ творческих ресурсов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.