Хотите изучить фреймворк Vue.js, запачкав руки в реальных проектах? Попробуйте наш новый курс « Три практических примера для изучения Vue.js» .

Что вы узнаете
Компонентно-управляемые веб-фреймворки революционизировали интерфейсную веб-разработку. С Angular, React, а теперь и Vue.js стало проще, чем когда-либо, создавать современные веб-приложения. У Vue огромное количество поклонников, и очень легко начать работу, если вы знаете HTML, CSS и JavaScript.
В этом курсе вы научитесь создавать веб-приложения в Vue, следуя трем простым примерам в руках экспертов Джереми МакПика . Вот проекты:
- Напишите простое приложение Hello World, чтобы освоить базовый синтаксис Vue и научиться структурировать свои проекты Vue.
- Создайте управляемый данными список. Это даст вам более глубокое понимание системы шаблонов Vue на основе HTML и силы директив Vue.
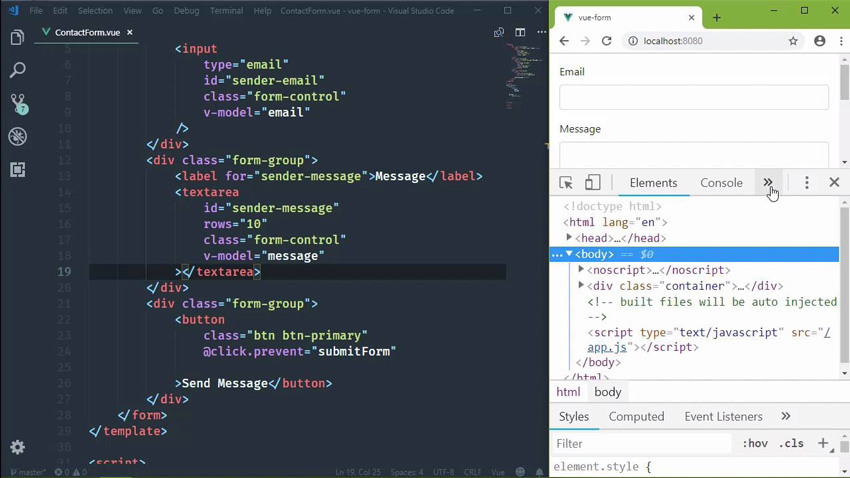
- Создайте полную контактную форму, чтобы попрактиковаться в обработке пользовательского ввода и событий жизненного цикла, а также в использовании мощных вычисляемых свойств Vue.
Смотреть введение
Пройти курс
Вы можете сразу пройти наш новый курс с подпиской на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, вы можете загружать неограниченное количество предметов из огромной библиотеки Envato Elements, содержащей более миллиона творческих ресурсов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.