
Фронтальные веб-фреймворки взяли за основу компонентную разработку и взяли ее на себя. Vue.js является одним из самых новых и популярных фреймворков и является отличным выбором для новых проектов. Но большая часть существующего кода была написана на старых технологиях, таких как jQuery. Вы узнаете, как справиться с этой проблемой, в нашем новом кратком курсе « Преобразование приложения jQuery в Vue.js» .
Что вы узнаете
В этом курсе Джереми Макпик покажет вам, как переписать существующий код jQuery для Vue.js. Вы узнаете о некоторых причинах перехода на современный веб-фреймворк и, в частности, о причинах выбора Vue.

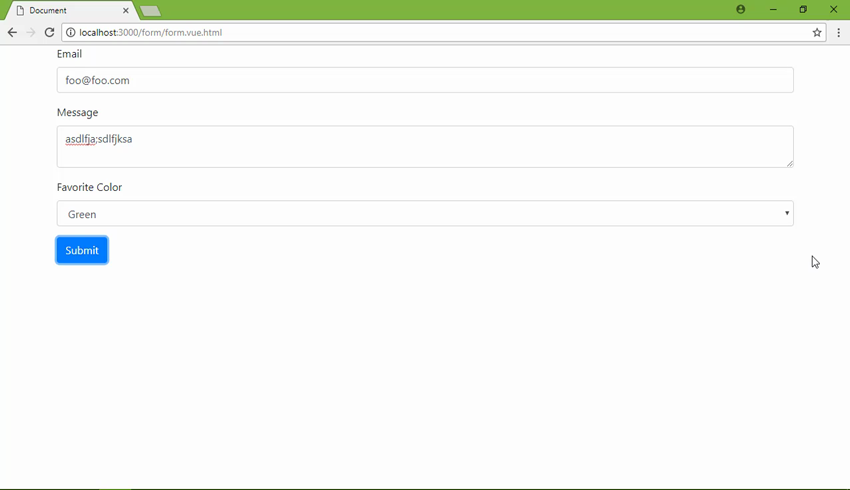
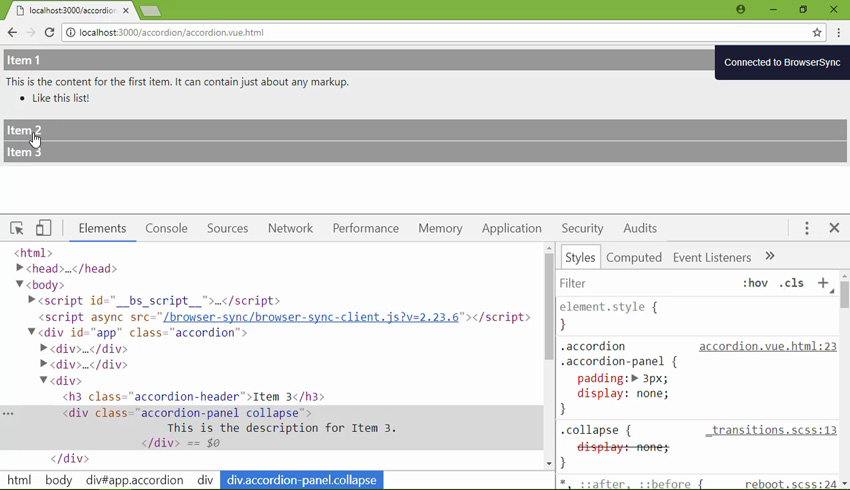
С помощью простых, пошаговых примеров вы узнаете, как обрабатывать общие задачи, такие как перенос форм jQuery в Vue и преобразование плагинов jQuery.
Смотреть введение
Пройти курс
Вы можете сразу пройти наш новый курс с подпиской на Envato Elements . За небольшую ежемесячную плату вы получаете доступ не только к этому курсу, но и к нашей растущей библиотеке из более чем 1000 видеокурсов и ведущих в отрасли электронных книг по Envato Tuts +.
Кроме того, теперь вы получаете неограниченное количество загрузок из огромной библиотеки Envato Elements из более чем 580 000 творческих ресурсов. Создавайте с помощью уникальных шрифтов, фотографий, графики и шаблонов и быстрее выполняйте лучшие проекты.